系列文章目录
第十三章 表单定义与使用
前言
表单是搜集用户数据信息的各种表单元素的集合,其作用是实现网页上的数据交互,比如用户在网站上的数据交互,比如用户在网站输入数据信息,然后提交到网站服务器端进行处理(如数据录入和用户登录注册等)。
网页表单是Web开发的一项基本功能,Django5的表单功能有Form类实现,主要分为两种django.forms.Form和django.forms.ModelForm。前者是一个基础的表单功能,后者是在前者的基础上结合模型所生成的数据表单。
Form表单定义与使用
首先forms.py里定义下BookInfoForm类
class BookInfoForm(Form):
"""
Form表单
"""
bookName = forms.CharField(label='图书名称', max_length=20, required=True, widget=widgets.TextInput(
attrs={'placeholder': '请输入图书名称', 'class': 'form-control'}), initial='测试数据')
price = forms.FloatField(label='图书价格', widget=widgets.NumberInput(
attrs={'placeholder': '请输入图书价格', 'class': 'form-control'}))
publishDate = forms.DateField(label='出版日期', widget=widgets.DateInput(
attrs={'placeholder': '请输入出版日期', 'class': 'form-control', 'type': 'date'}))
# 获取图书类型并且将数据集转换为元组
choices = BookTypeInfo.objects.all().values('id', 'bookTypeName')
choices = [(item['id'], item['bookTypeName']) for item in choices]
bookType_id = forms.ChoiceField(label='图书类型', choices=choices,
widget=widgets.Select(
attrs={'placeholder': '请输入图书类型', 'class': 'form-control'}))
views.py下新建preAdd2方法
def preAdd2(request):
"""
预处理,添加操作 使用form表单
:param request:
:return:
"""
form = BookInfoForm()
context_value = {"title": "图书添加", "form": form}
return render(request, 'book/add2.html', context_value)
urls.py加下映射:
path('book/preAdd2', helloWorld.views.preAdd2),
book/list.html加一个新的添加链接:
<a href="/book/preAdd2">添加(使用form)</a><br/><br/>
创建一个新的html叫add2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{ title }}</title>
</head>
<body>
<h1>{{ title }}</h1>
<style>
.form-control{
width: 100px;
}
</style>
<form action="/booklist/add" method="post">
{% csrf_token %}
<table>
{{ form.as_table }}
</table>
</select><br>
<input type="submit" value="提交">
</form>
</body>
</html>
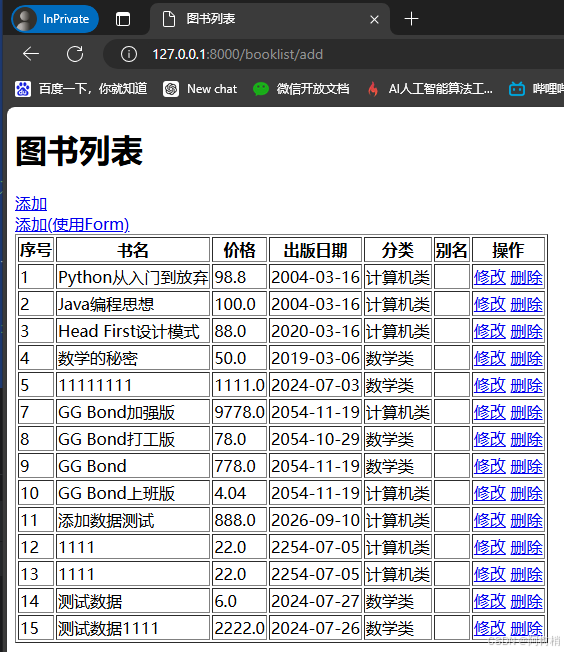
运行测试http://127.0.0.1:8000/booklist,点下 添加(使用form)
输入表单信息,点击提交,测试成功。
表单Form的常用属性和方法如下:
-
data:默认值为None,以字典形式表示,字典的键为表单字段,代表将数据绑定到对应的表单字段。
-
auto_id:默认值为id_%s,以字符串格式化表示,若设置HTML元素控件的id属性,比如表单字段job,则元素控件id属性为id_job,%s 代表表单字段名称。
-
prefix:默认值为None,以字符串表示,设置表单的控件属性name和id的属性值,如果一个网页里使用多个相同的表单,那么设置该属性可以区分每个表单。
-
initial:默认值为None,以字典形式表示,在表单的实例化过程中设置初始化值。
-
label_suffix:若参数值为None,则默认为冒号,以表单字段job为例,其HTML控件含有label标签(
<label for="id_job">职位:</label>),其中 label标签里的冒号由参数label_suffix设置。 -
field_order:默认值为None,则以表单字段定义的先后顺序进行排列,若要自定义排序,则将每个表单字段按先后顺序放置在列表里,并把列表作为该参数的值。
-
use_required_attribute:默认值为None(或为True ),为表单字段所对应的 HTML控件设置required属性,该控件为必填项,数据不能为空,若设为False,则HTML控件为可填项。errors():验证表单的数据是否存在异常,若存在异常,则获取异常信息,异常信息可设为字典或JSON格式。
-
is_valid():验证表单数据是否存在异常,若存在,则返回False,否则返回True。
-
as_table():将表单字段以HTML的
<table>标签生成网页表单。 -
as_ul():将表单字段以HTML的
<ul>标签生成网页表单。 -
as _p():将表单字段以HTML的
<p>标签生成网页表单。 -
has_changed():对比用于提交的表单数据与表单初始化数据是否发生变化。
表单定义字段如如下类型:
-
CharField:文本框,参数max_length 和min_length分别设置文本长度。
-
IntegerField:数值框,参数max_value设置最大值,min_value设置最小值。
-
FloatField:数值框,继承IntegerField,验证数据是否为浮点数。
-
DecimalField:数值框,继承IntegerField,验证数值是否设有小数点,参数max_digits设置最大位数,参数decimal_places设置小数点最大位数。
-
DateField:文本框,继承BaseTemporalField,具有验证日期格式的功能,参数input_formats设置日期格式。
-
TimeField:文本框,继承BaseTemporalField,验证数据是否为datetime.time或特定时间格式的字符串。
-
DateTimeField:文本框,继承 BaseTemporalField,验证数据是否为datetime.datetime ,datetime.date或特定日期时间格式的字符串。
-
DurationField:文本框,验证数据是否为一个有效的时间段。
-
RegexField:文本框,继承CharField,验证数据是否与某个正则表达式匹配,参数regex设置正则表达式。
-
EmailField:文本框,继承CharField,验证数据是否为合法的邮箱地址。
-
FileField:文件上传框,参数max_length设置上传文件名的最大长度,参数allow_empty_file设置是否允许文件内容为空。
-
ImageField:文件上传控件,继承FileField,验证文件是否为Pillow库可识别的图像格式。
-
FilePathField:文件选择控件,在特定的目录选择文件,参数 path是必需参数,参数值为目录的绝对路径;参数recursive、match、 allow_files和allow_folders为可选参数。
-
URLField:文本框,继承CharField,验证数据是否为有效的路由地址。
-
BooleanField:复选框,设有选项True和 False,如果字段带有required=True,复选框就默认为True。
-
NullBooleanField:复选框,继承BooleanField,设有3个选项,分别为None、True和 False。
-
ChoiceField:下拉框,参数choices 以元组形式表示,用于设置下拉框的选项列表。
-
TypedChoiceField:下拉框,继承 ChoiceField,参数coerce 代表强制转换数据类型,参数empty_value表示空值,默认为空字符串。
-
MultipleChoiceField:下拉框,继承ChoiceField,验证数据是否在下拉框的选项列表。
-
TypedMultipleChoiceField:下拉框,继承MultipleChoiceField,验证数据是否在下拉框的选项列表,并且可强制转换数据类型,参数coerce代表强制转换数据类型,参数 empty_value表示空值,默认为空字符串。
-
ComboField:文本框,为表单字段设置验证功能,比如字段类型为CharField,为该字段添加EmailField,使字段具有邮箱验证功能。
-
MultiValueField:文本框,将多个表单字段合并成一个新的字段。
-
SplitDateTimeField:文本框,继承MultiValueField,验证数据是否为datetime.datetime或特定日期时间格式的字符串。
-
GenericIPAddressField:文本框,继承CharField,验证数据是否为有效的IP地址。
-
SlugField:文本框,继承CharField,验证数据是否只包括字母、数字、下画线及连字符。
-
UUIDField:文本框,继承CharField,验证数据是否为UUID格式。
每个表单有一些常用属性如下:
-
required:输入的数据是否为空,默认值为True。
-
widget:设置HTML控件的样式。
-
label:用于生成label标签的网页内容。
-
initial:设置表单字段的初始值。
-
help_text:设置帮助提示信息。
-
error_messages:设置错误信息,以字典形式表示,比如{'required": ‘不能为空’, ‘invalid’: '格式错误}。
-
show_hidden_initial:参数值为True/False,是否在当前控件后面再加一个隐藏的且具有默认值的控件( 可用于检验两次输入的值是否一致)。
-
validators:自定义数据验证规则。以列表格式表示,列表元素为函数名。
-
localize:参数值为True/False,设置本地化,不同时区自动显示当地时间。
-
disabled:参数值为True/False,HTML控件是否可以编辑。
-
label_suffix:设置label 的后缀内容。
参数widget是一个forms.widgets对象,有4大类小部件:文本框类型,下拉框(复选框)类型,文件上传类型和复合框类型;
文本框类型:
-
TextInput,对应CharField字段,文本框内容设置为文本格式
-
NumberInput,对应IntegerField字段,文本框内容只允许输入数值
-
Emaillnput,对应 EmailField字段,验证输入值是否为邮箱地址格式
-
URLInput,对应URLField字段,验证输入值是否为路由地址格式
-
PasswordInput,对应CharField字段,输入值以“*”显示
-
HiddenInput,对应CharField字段,隐藏文本框,不显示在网页上
-
DateInput,对应DateField字段,验证输入值是否为日期格式
-
DateTimeInput,对应DateTimeField字段,验证输入值是否为日期时间格式
-
TimeInput,对应TimeField字段,验证输入值是否为时间格式
-
Textarea,对应CharField字段,将文本框设为Textarea格式
下拉框(复选框)类型:
-
CheckboxInput,对应 BooleanField字段,设置复选框,选项为True和 False
-
Select,对应 ChoiceField字段,设置下拉框
-
NullBooleanSelect,对应NullBooleanField,设置复选框,选项为None、True和 False
-
SelectMultiple,对应ChoiceField字段,与Select类似,允许选择多个值
-
RadioSelect,对应ChoiceField字段,将数据列表设置为单选按钮
-
CheckboxSelectMultiple,对应ChoiceField字段,与SelectMultiple类似,设置为复选框列表
文件上传类型:
-
FileInput,对应 FileField 或 ImageField字段
-
ClearableFileInput,对应 FileField 或ImageField字段,但多了复选框,允许清除上传的文件和图像
复合框类型:
-
MultipleHiddenInput,隐藏一个或多个HTML的控件
-
SplitDateTimeWidget,组合使用Datelnput和 Timelnput
-
SplitHiddenDateTimeWidget,与SplitDateTimeWidget类似,但将控件隐藏,不显示在网页上
-
SelectDateWidget,组合使用3个Select,分别生成年、月、日的下拉框
ModelForm表单定义与使用
我们知道Django的表单分为两种: django.forms.Form和 django.forms.ModelForm。前者是一个基础的表单功能,后者是在前者的基础上结合模型所生成的模型表单。模型表单是将模型字段转换成表单字段,由表单字段生成HTML控件,从而生成网页表单。
ModelForm有9个属性,说明如下:
model:必需属性,用于绑定Model对象。‘
fields:可选属性,设置模型内哪些字段转换成表单字段,默认值为None,代表所有的模型字段,也可以将属性值设为’all’,同样表示所有的模型字段。若只需部分模型字段,则将模型字段写入一个列表或元组里,再把该列表或元组作为属性值。
exclude:可选属性,与fields 相反,禁止模型字段转换成表单字段。属性值以列表或元组表示,若设置了该属性,则属性fields 无须设置。
labels:可选属性,设置表单字段的参数label,属性值以字典表示,字典的键为模型字段。
widgets:可选属性,设置表单字段的参数 widget,属性值以字典表示,字典的键为模型字段。
localized_fields:可选参数,将模型字段设为本地化的表单字段,常用于日期类型的模型字段。
field_classes:可选属性,将模型字段重新定义,默认情况下,模型字段与表单字段遵从Django内置的转换规则。
help_texts:可选属性,设置表单字段的参数help_text。
error messages:可选属性,设置表单字段的参数error_messages.
模型字段转换表单字段遵从Django内置的规则进行转换,两者的转换规则如下:
| 模型字段类型 | 表单字段类型 |
|---|---|
| AutoField | 不能转换表单字段 |
| BigAutoField | 不能转换表单字段 |
| BigIntegerField | IntegerField |
| BinaryField | CharField |
| BooleanField | BooleanField或者NullBooleanField |
| CharField | CharField |
| DateField | DateField |
| DateTimeField | DateTimeField |
| DecimalField | DecimalField |
| EmailField | EmailField |
| FileField | FileField |
| FilePathField | FilePathField |
| ForeignKey | ModelChoiceField |
| ImageField | ImageField |
| IntegerField | IntegerField |
| IPAddressField | IPAddressField |
| GenericlPAddressField | GenericIPAddressField |
| ManyToManyField | ModelMultipleChoiceField |
| NullBooleanField | NullBooleanField |
| PositiveIntegerField | IntegerField |
| PositiveSmallIntegerField | IntegerField |
| SlugField | SlugField |
| SmalllntegerField | IntegerField |
| TextField | CharField |
| TimeField | TimeField |
| URLField | URLField |
我们用ModelForm改写下前面的图书添加实例:
forms.py里创建BookInfoModelForm类,继承ModelForm
class BookInfoModelForm(ModelForm):
class Meta:
model = BookInfo
fields = '__all__'
widgets = {
'bookName': forms.TextInput(attrs={'class': 'form-control', 'placeholder': '请输入图书名称','id': 'bookName'}),
'price': forms.NumberInput(attrs={'class': 'form-control', 'placeholder': '请输入图书价格'}),
'publishDate': forms.DateInput(attrs={'class': 'form-control', 'type': 'date', 'placeholder': '请输入出版日期'}),
'bookType': forms.Select(attrs={'class': 'form-control', 'placeholder': '请输入图书类型'})
}
labels = {
'bookName': '图书名称',
'price': '图书价格',
'publishDate': '出版日期',
'bookType': '图书类型'
}
views.py里定义preadd3函数和add3函数
def preadd3(request):
form = BookInfoModelForm()
content_value = {'title': '添加图书3', 'form': form}
return render(request, 'book/add3.html', context=content_value)
def add3(request):
book = BookInfo()
book.bookName = request.POST.get('bookName')
book.price = request.POST.get('price')
book.publishDate = request.POST.get('publishDate')
book.bookType_id = request.POST.get('bookType')
book.save()
return bookList(request)
urls.py里定义下映射:
path('booklist/add3', helloWorld.views.add3, name='add3'),
book/list.html里加下新的添加链接
<a href="/booklist/preadd3">添加(使用ModleForm)</a><br>
models.py里加个魔法方法为了能在页面上看见typename
class BookTypeInfo(models.Model):
id = models.AutoField(primary_key=True)
bookTypeName = models.CharField(max_length=20)
class Meta:
db_table = "t_bookType"
verbose_name = "图书类别"
def __str__(self):
"""
返回当前对象的字符串表示形式。
该方法被调用时,会返回bookTypeName属性的值,用于表示这个对象的名称。
这个方法是Python中的特殊方法,用于提供对象的默认字符串表示。
Returns:
str: 对象的字符串表示,即bookTypeName属性的值。
"""
return self.bookTypeName
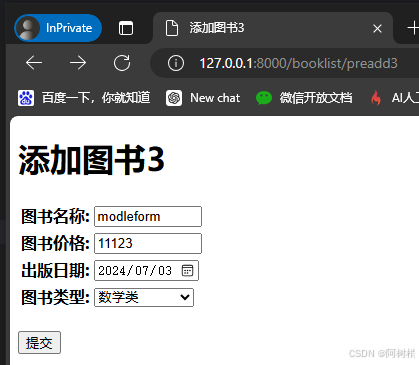
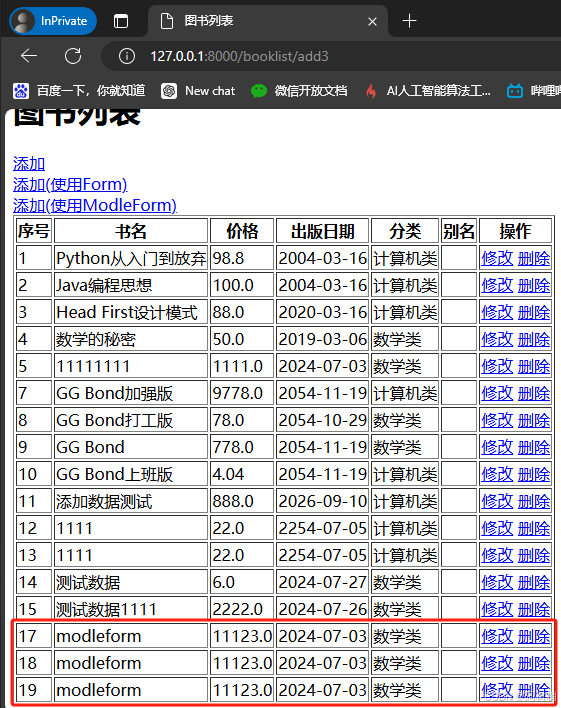
运行测试
平时开发,建议大家还是用ModelForm,简单方便。