系列文章目录
第十五章 内置Auth认证系统
前言
我们在开发一个网站的时候,无可避免的需要设计实现网站的用户系统。此时我们需要实现包括用户注册、用户登录、用户认证、注销、修改密码等功能,这还真是个麻烦的事情呢。
Django作为一个完美主义者的终极框架,当然也会想到用户的这些痛点。它内置了强大的用户认证系统–auth,可以实现上述需求。它默认使用 auth_user 表来存储用户数据。
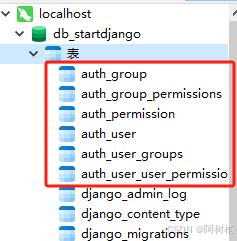
前面我们已经通过数据迁移生成了用户权限认证系统的物流表;里面包含系统用户表,权限表,用户组,以及用户组权限关联表,用户和组关联表,用户权限关联表。
用户注册
人狠话不多,直接开干。
views.py里:
def toRegister(request):
"""
注册跳转页面
:param request:
:return:
"""
return render(request, 'auth/register.html')
def register(request):
"""
注册页面
:param request:
:return:
"""
username = request.POST.get('username')
password = request.POST.get('password')
result = User.objects.filter(username=username)
if result:
return render(request, 'auth/register.html',
{'error_info': '用户名已存在', 'username': username, 'password': password})
User.objects.create_user(username=username, password=password)
return HttpResponse('注册成功')
urls.py里映射:
path('toRegister/', helloWorld.views.toRegister),
path('register', helloWorld.views.register)
在主应用里的模板templates下创建auth文件夹,文件夹中创建register.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<form action="/register" method="post">
{% csrf_token %}
<table>
<tr>
<th>用户注册</th>
</tr>
<tr>
<td>用户名:</td>
<td><input type="text" name="username" value="{{ username }}"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password" value="{{ password }}"></td>
</tr>
<tr>
<td><input type="submit" value="注册"></td>
</tr>
<tr>
<td colspan="2"><font color="red">
{{ error_info }}
</font>
</td>
</tr>
</table>
</form>
</body>
</html>
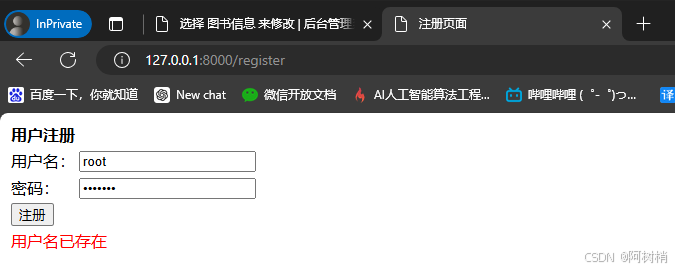
OK,直接上图看效果
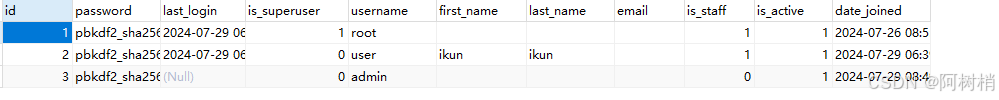
换个用户名damin来注册就能成功。
但是可以看到,该账号其他信息都没填。
用户登录
用户登录功能,后端验证主要通过auth模块提供的authenticate校验方法,以及login登录方法实现。
开干,在views.py里写登录跳转和登录函数。
def toLogin(request):
"""
登录跳转页面
:param request:
:return:
"""
return render(request, 'auth/login.html')
def login(request):
"""
登录页面
:param request:
:return:
"""
username = request.POST.get('username')
password = request.POST.get('password')
#通过auth模块来校验加密后的密码,校验成功返回用户对象,失败返回None
resUser:User = authenticate(request, username=username, password=password)
if resUser and resUser.is_active:
auth.login(request, resUser)
return render(request, 'auth/index.html')
else:
return render(request, 'auth/login.html', {'error_info': '用户名或密码错误'})
urls.py里加映射,要把之前同名的给注释掉。
path('toLogin/', helloWorld.views.toLogin),
path('login', helloWorld.views.login),
登录页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页面</title>
</head>
<body>
<form action="/login" method="post">
{% csrf_token %}
<table>
<tr>
<th>用户登录</th>
</tr>
<tr>
<td>用户名:</td>
<td><input type="text" name="username" value="{{ username }}"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password" value="{{ password }}"></td>
</tr>
<tr>
<td><input type="submit" value="登录"></td>
</tr>
<tr>
<td colspan="2"><font color="red">
{{ error_info }}
</font>
</td>
</tr>
</table>
</form>
</body>
</html>
index页面简单写一下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网站首页</title>
</head>
<body>
欢迎光临,用户{{ request.user}}
</body>
</html>
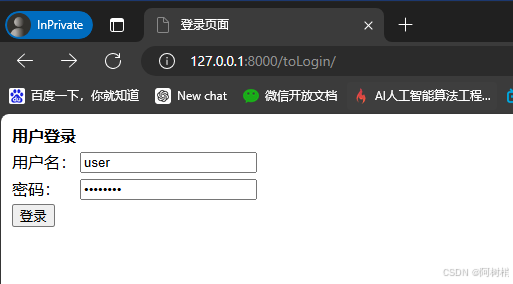
运行测试
修改密码
用户修改密码主要通过request.user对象的set_password实现,当然校验原密码用check_password,设置完后,需要保存,调用save()方法。
废话不多说,直接开干。
views
def setPwd(request):
"""
修改密码
:param request:
:return:
"""
if not request.user.is_authenticated:
return redirect('/toLogin') # 根据你的项目实际登录URL修改
if request.method == "POST":
oldPwd = request.POST.get("oldPwd")
newPwd = request.POST.get("newPwd")
# 1,校验用户密码 check_password
isRight = request.user.check_password(oldPwd)
if not isRight:
return render(request, 'auth/setPwd.html',
context={"error_info": "原密码错误", "oldPwd": oldPwd, "newPwd": newPwd})
# 2,设置新密码 set_password 实现加密
request.user.set_password(newPwd)
# 3,保存用户信息
request.user.save()
return render(request, 'auth/index.html')
return render(request, "auth/setPwd.html")
urls
path('setPwd', helloWorld.views.setPwd),
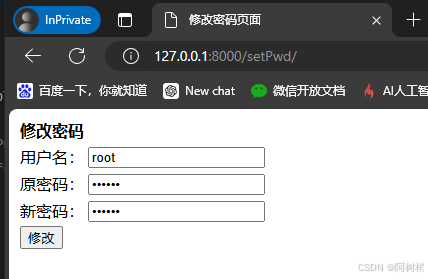
setPwd.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>修改密码页面</title>
</head>
<body>
<form action="/setPwd/" method="post">
{% csrf_token %}
<table>
<tr>
<th>修改密码</th>
</tr>
<tr>
<td>用户名:</td>
<td><input type="text" name="username" value="{{ username }}"></td>
</tr>
<tr>
<td>原密码:</td>
<td><input type="password" name="oldPwd" value="{{ oldPwd }}"></td>
</tr>
<tr>
<td>新密码:</td>
<td><input type="password" name="newPwd" value="{{ newPwd }}"></td>
</tr>
<tr>
<td><input type="submit" value="修改"></td>
</tr>
<tr>
<td colspan="2"><font color="red">
{{ error_info }}
</font>
</td>
</tr>
</table>
</form>
</body>
</html>
注意,这里的url我总是写不对,甚至出现了setPwd/setPwd这样的跳转,我现在摸清规律了。发现在html中,如果在action那不加上了“/”,那么你跳转的页面会继承一个斜杠后的内容。而且修改密码前,必须处于登录状态。
注销登出
用户注销通过auth.logout方法实现。我们来完善上前面的例子。用户登录后进入主页,显示注销功能;
如果用户没登录,则显示登录功能;
views.py里实现Logout方法:
def logout(request):
"""
注销
:param request:
:return:
"""
auth.logout(request)
return render(request, 'auth/login.html')
def toIndex(request):
return render(request, 'auth/index.html')
urls.py里加映射:
# 跳转主页
path('logout/', helloWorld.views.logout),
path('index0/', helloWorld.views.toIndex)
主页index.html修改如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网站首页</title>
</head>
<body>
网站首页
{% if request.user.is_authenticated %}
,欢迎: {{ request.user }}<br/>
<a href="/auth/logout">注销</a>
{% else %}
<a href="/auth/toLogin">登录</a>
{% endif %}
</body>
</html>
通过is_authenticated()方法可以判断用户是否登录认证
运行测试
本栏目到此就结束了,后续进入实战项目。Follow me!