参考文档《微信小程序使用echarts显示全国地图》《如何在微信小程序开发中使用echarts以及踩坑记录(最全教程)》
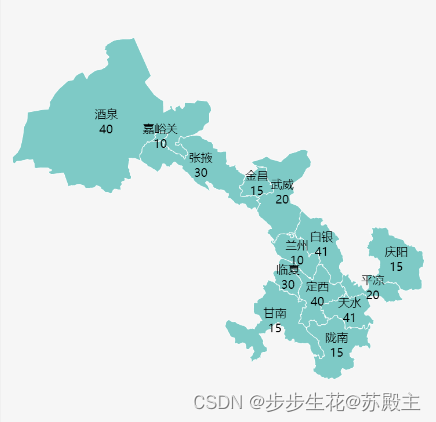
一、效果图
二、实现
1、下载echarts插件
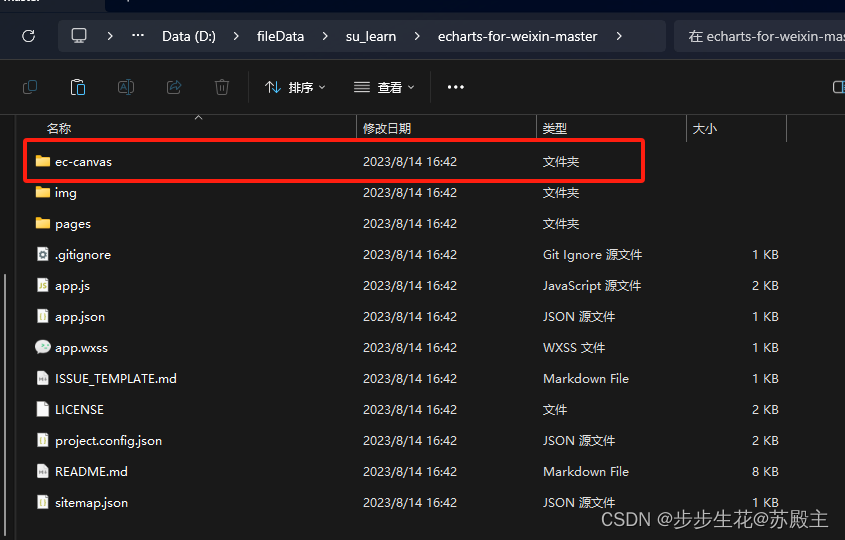
echarts-for-weixin项目提供了一个小程序组件,用这种方式可以方便地使用ECharts。echarts-for-weixin下载地址:https://github.com/ecomfe/echarts-for-weixin- 下载压缩包解压后如下图:
- 将
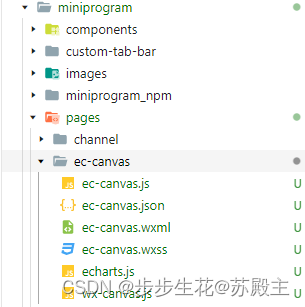
ec-canvas文件夹放置小程序的项目目录下( components或pages下 均可,根据个人习惯)
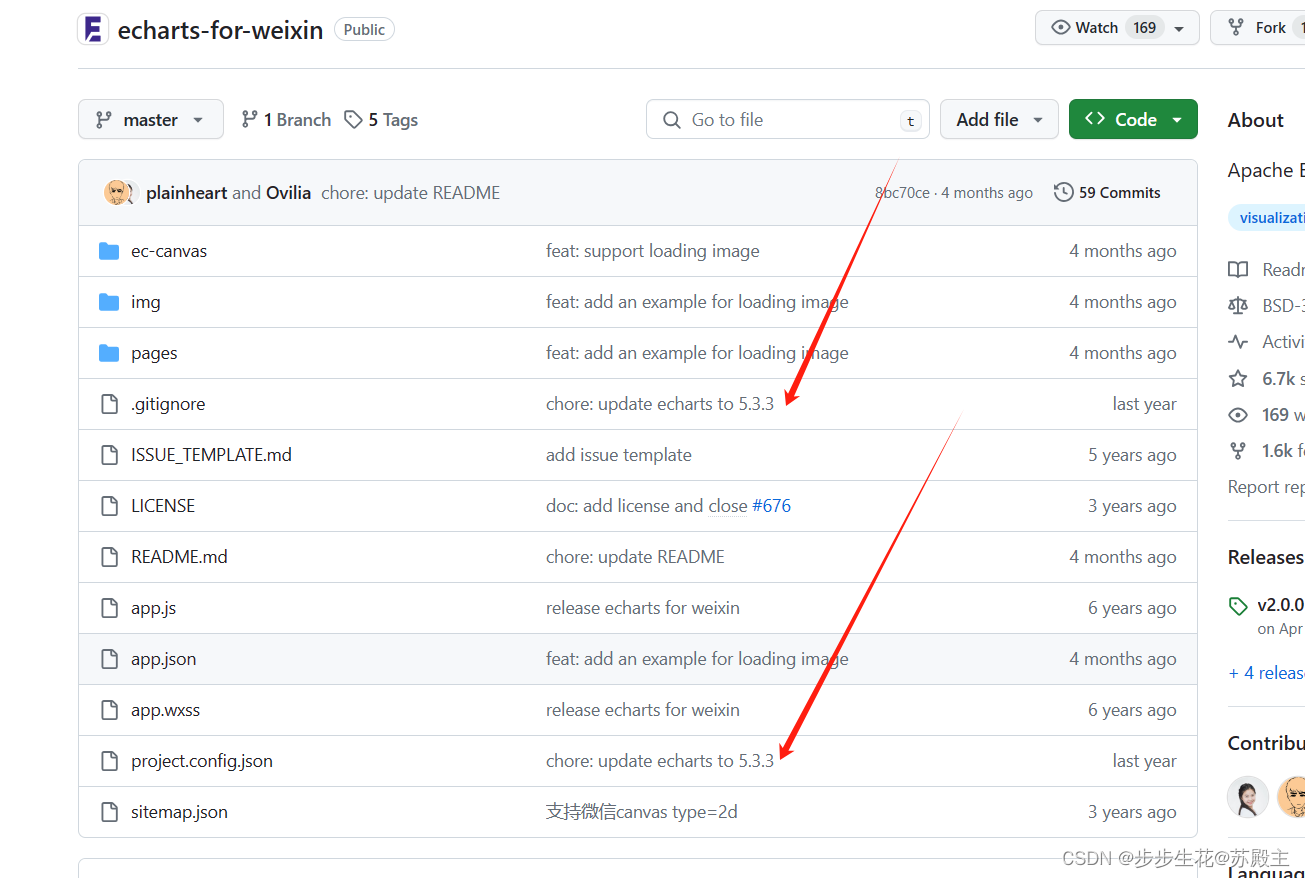
- github 网页下载时,可以看到
ec-canvas的版本号为 5.3.3 版本(定制图表时需要版本一致,若不定制可忽略)
2、定制图形,生成 echarts.min.js 文件
ec-canvas目录中的 echarts.js有些大(包含了所有图表),小程序后期上线对文件大小有要求,所以建议进行定制可减少文件大小占比。
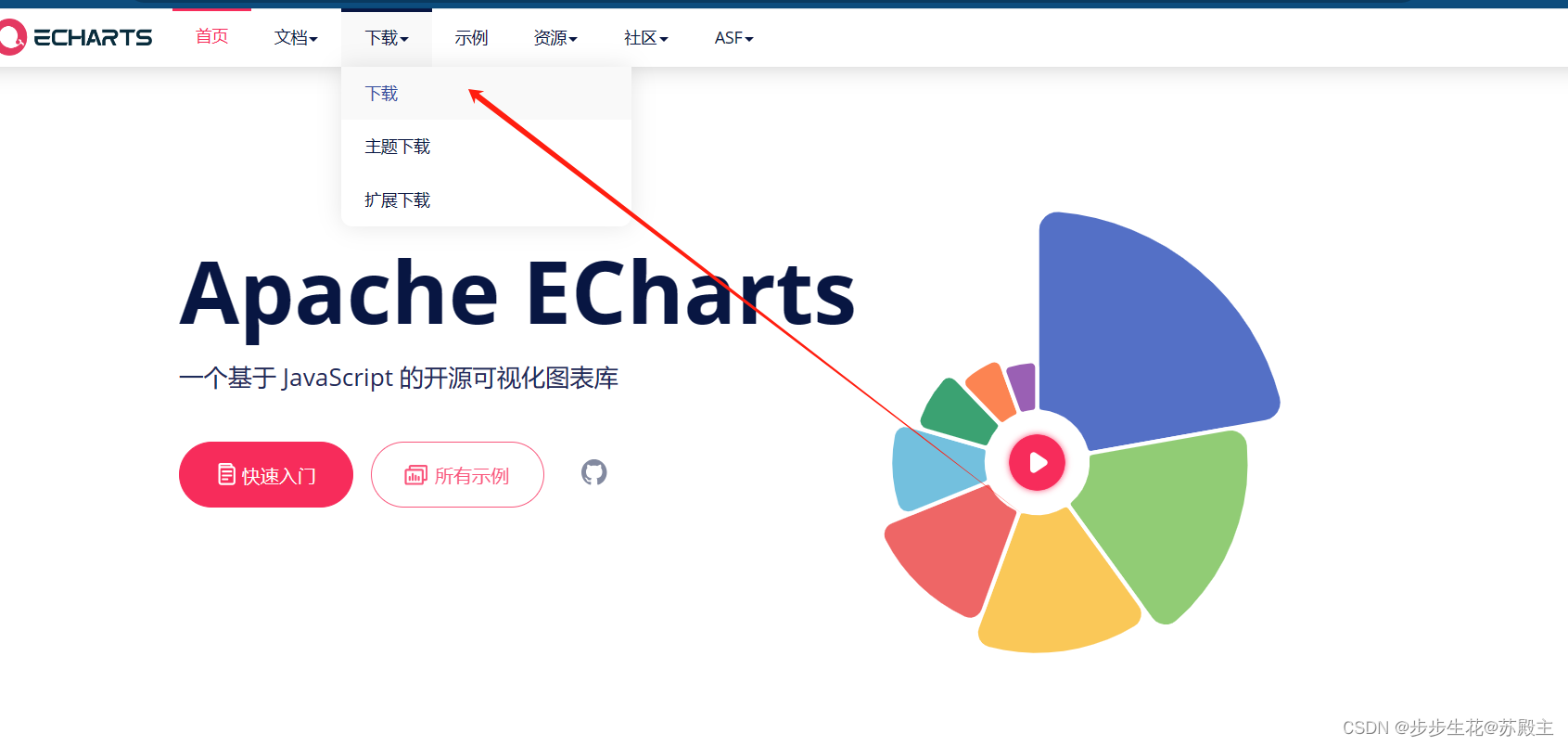
- 进入echarts官网
- 点击下载
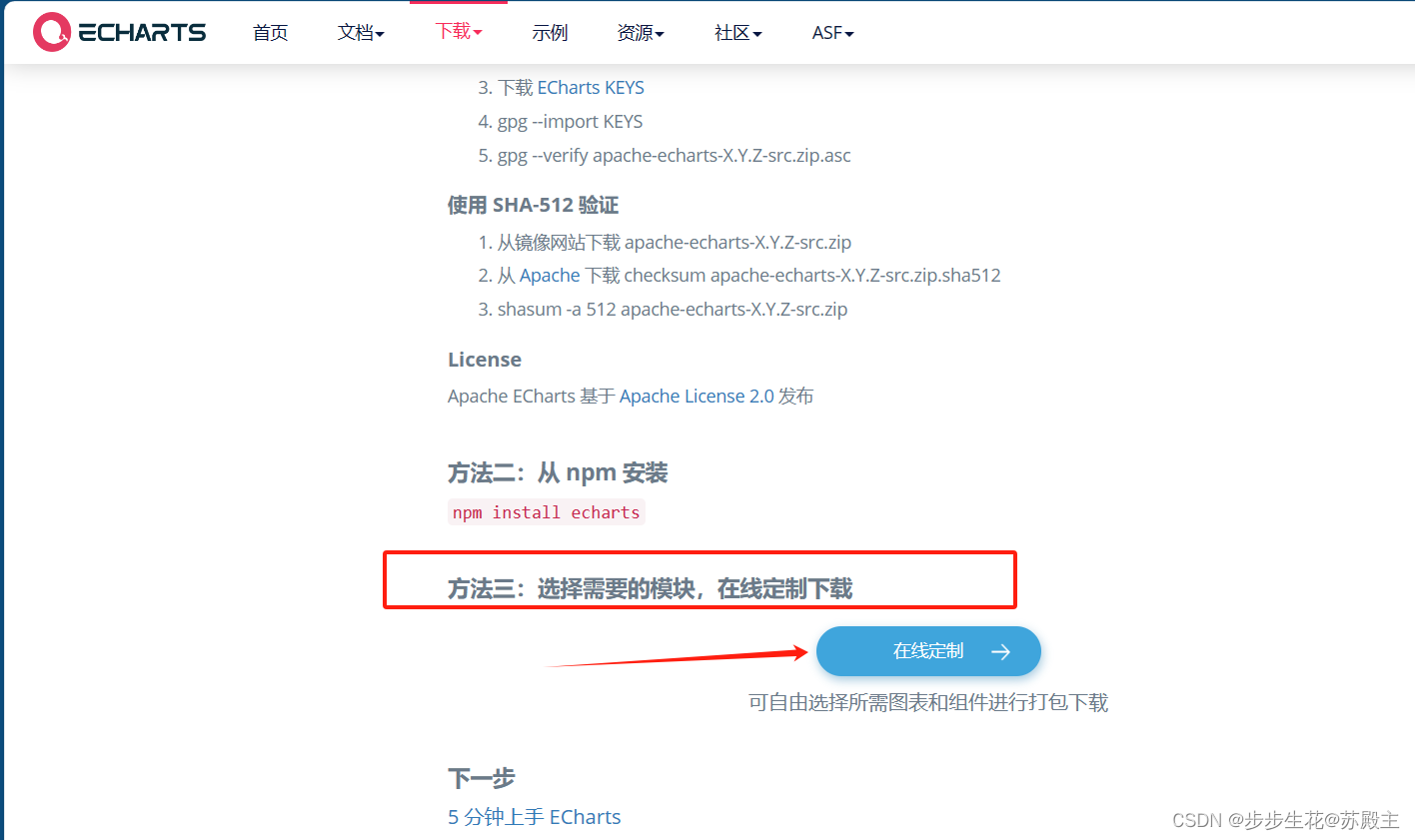
- 点击在线定制
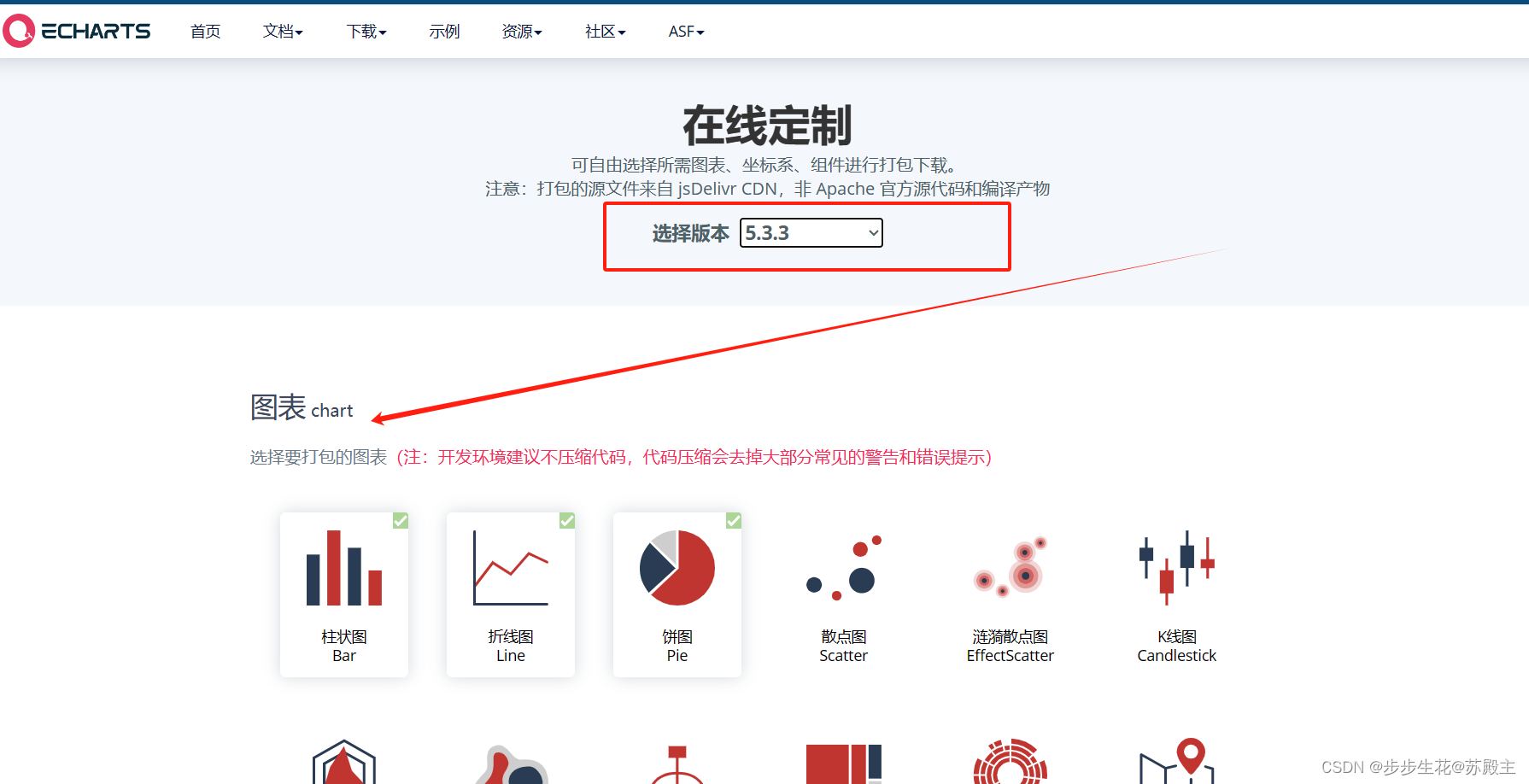
- 选择版本(必须和前面下载的
ec-canvas中的echarts.js版本保持一致) - 选择需要定制的图表(我需要的是地图
map和视觉映射visualMap),其它保持默认
- 其它选项包保持默认,点击下载。
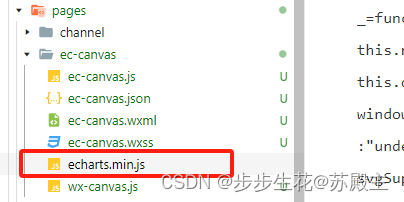
- 下载完成后,把项目中
ec-canvas目录中的echarts.js文件替换为下载的文件:echarts.min.js;
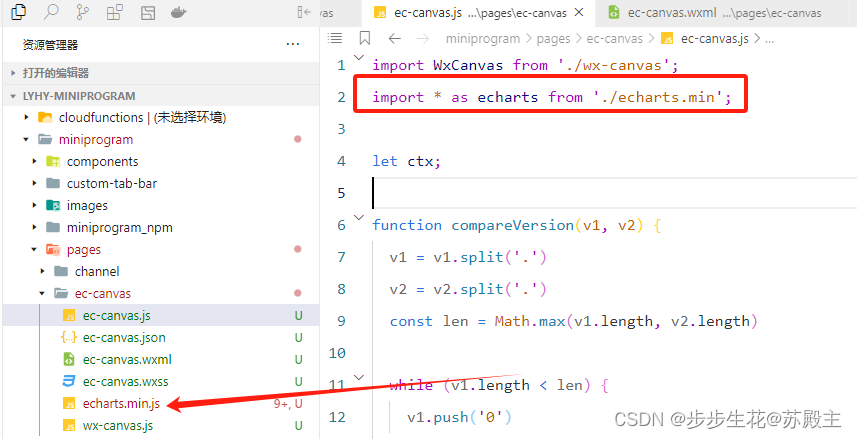
- 注意:
ec-canvas.js的import引入的是原来的echarts.js文件,需要自己改成刚才下载的文件,如下图所示
3、小程序中使用
(1)下载甘肃地图
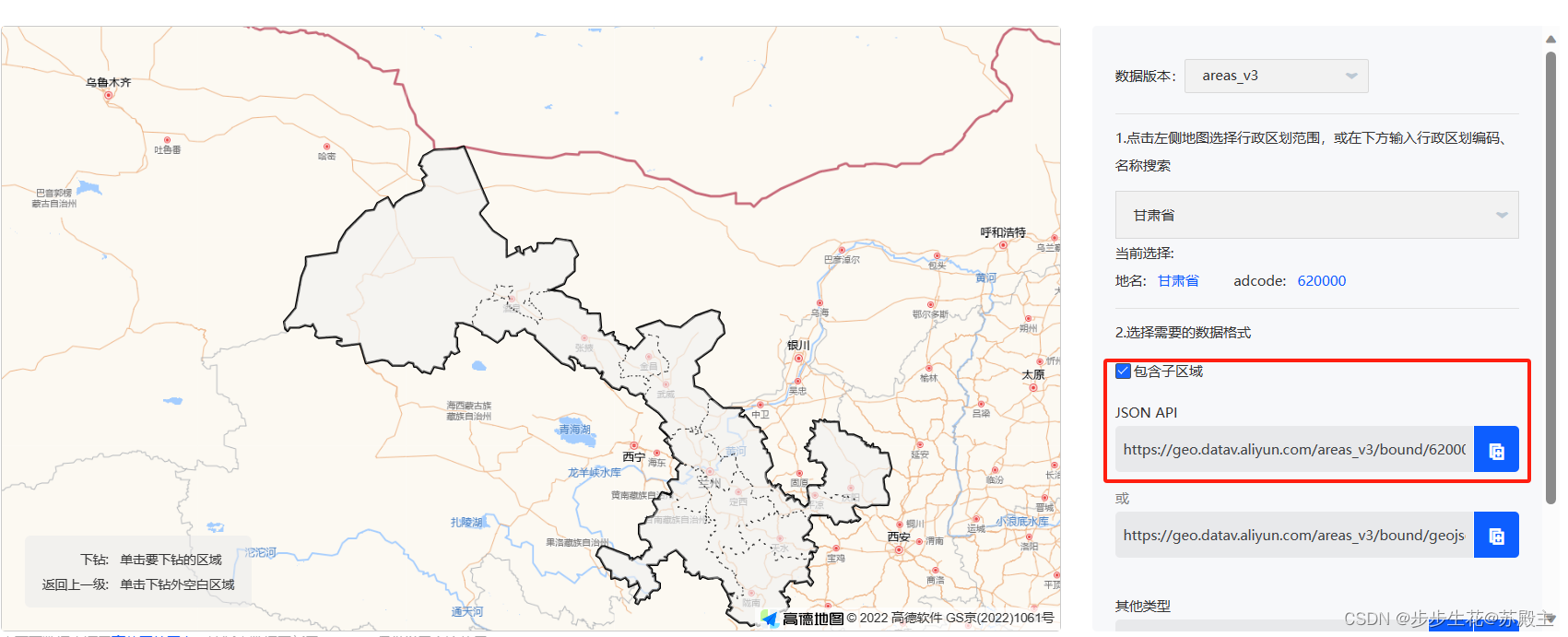
- 下载地址:https://datav.aliyun.com/portal/school/atlas/area_selector
- 搜索想要的地图节点,选择
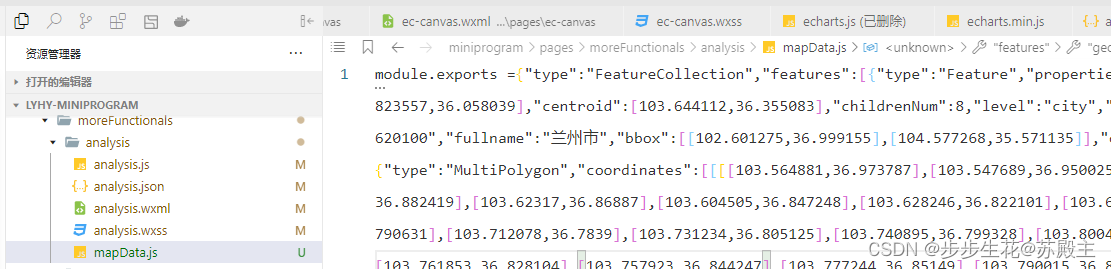
JSON API(包含子域),我下载的是甘肃省 - 复制链接并在新窗口打开,这个文件原本为json格式,我们在小程序项目的文件目录下新建一个 mapData.js ,将页面中的所有内容复制到这个js文件中并将其公开(
module.exports = 页面上复制的内容)。
(2)使用
analysis.json文件中引入ec-canvas组件
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas",
},
在analysis.js文件中引入 mapData.js 和 ec-canvas 中的 echarts.js;
import * as echartsAll from '../../ec-canvas/echarts.min'
import geoJson from './mapData';
在页面analysis.wxml文件
<view class="chatdt">
<ec-canvas-all id="mychart-dom-area" canvas-id="mychart-area" ec="{{ dtMap }}"></ec-canvas-all>
</view>
在页面analysis.wxss文件
.chatdt {
width: 750rpx;
height: 750rpx;
margin: 0 auto;
}
在analysis.js文件
let defaultDtObj = {
tooltip: {
show: false,
},
visualMap: {
type: 'continuous',
inRange: {
color: '#7ecac6', //地图用一种颜色显示,不同程度的话,写成数组形式的颜色
},
show: false
},
series: [{
type: 'map',
mapType: 'gansu',
left: 10,
right: 10,
label: {
normal: {
show: true, //在省市区是否显示省市区名称
formatter: '{b}\n{c}',
fontSize: 10,
lineHeight: 13,
},
},
itemStyle: {
borderColor: '#ffffff',
emphasis: {
areaColor: '#6aa4ce',
borderWidth: 0
},
},
animation: false,
selectedMode: false,
data: [
{ name: '兰州', value: 0 },
{ name: '平凉', value: 0 },
{ name: '张掖', value: 0 },
{ name: '酒泉', value: 0 },
{ name: '白银', value: 0 },
{ name: '庆阳', value: 0 },
{ name: '嘉峪关', value: 0 },
{ name: '武威', value: 0 },
{ name: '临夏', value: 0 },
{ name: '定西', value: 0 },
{ name: '天水', value: 0 },
{ name: '陇南', value: 0 },
{ name: '甘南', value: 0 },
{ name: '金昌', value: 0 },
],
}]
}
Page({
data: {
dtMap: {
onInit: function (canvas, width, height, dpr) {
dtChart = echartsAll.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // new
});
canvas.setChart(dtChart);
echartsAll.registerMap('gansu', geoJson);
dtChart.setOption(getDtOption());
return dtChart;
}
},
},
getDtData() {
let obj1 = { ...defaultDtObj }
obj1.series[0].data = [
{ name: '兰州', value: 10 },
{ name: '平凉', value: 20 },
{ name: '张掖', value: 30 },
{ name: '酒泉', value: 40 },
{ name: '白银', value: 41 },
{ name: '庆阳', value: 15 },
{ name: '嘉峪关', value: 10 },
{ name: '武威', value: 20 },
{ name: '临夏', value: 30 },
{ name: '定西', value: 40 },
{ name: '天水', value: 41 },
{ name: '陇南', value: 15 },
{ name: '甘南', value: 15 },
{ name: '金昌', value: 15 },
]
dtChart.setOption(obj1)
},
onReady() {
this.getDtData()
}
})
function getDtOption() {
return defaultDtObj
}