<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.cs:hover{
width: 138px;
}
.second{
background: #0DAC77;
border-radius: 6px;
padding: 8px 26px;
color: #FFFFFF;
}
.third{
background: #ECA30A;
border-radius: 6px;
padding: 8px 20px;
color: #FFFFFF;
width: 180px;
}
.first{
border: 1px solid #4854C1;
padding:8px 26px;
background: #4854C1;
border-radius: 6px;
color: #FFFFFF;
}
.fourth{
background: #4A90E2;
border-radius: 6px;
padding: 8px 32px;
color: #FFFFFF;
margin-bottom:12px;
}
.subtitle{
color: rgba(255,255,255,0.7);
}
.picture{
background: rgba(72,84,193,0.2);
width: 98px;
height: 98px;
border-radius: 50%;
overflow: hidden;
justify-content: center;
align-items: center;
}
.child_picture{
background: #eee;
width: 80px;
height: 80px;
border-radius: 50%;
overflow: hidden;
}
.two_picture{
background: rgba(13,172,119,0.2);
width: 98px;
height: 98px;
border-radius: 50%;
overflow: hidden;
justify-content: center;
align-items: center;
}
.two_child_picture{
background: #eee;
width: 80px;
height: 80px;
border-radius: 50%;
overflow: hidden;
}
.three_picture{
background: rgba(236,163,10,0.2);
width: 98px;
height: 98px;
border-radius: 50%;
overflow: hidden;
justify-content: center;
align-items: center;
}
.three_child_picture{
background: #eee;
width: 80px;
height: 80px;
border-radius: 50%;
overflow: hidden;
}
.four_picture{
background: rgba(74,144,226,0.2);
width: 98px;
height: 98px;
border-radius: 50%;
overflow: hidden;
justify-content: center;
align-items: center;
}
.four_child_picture{
background: #eee;
width: 80px;
height: 80px;
border-radius: 50%;
overflow: hidden;
}
</style>
<body>
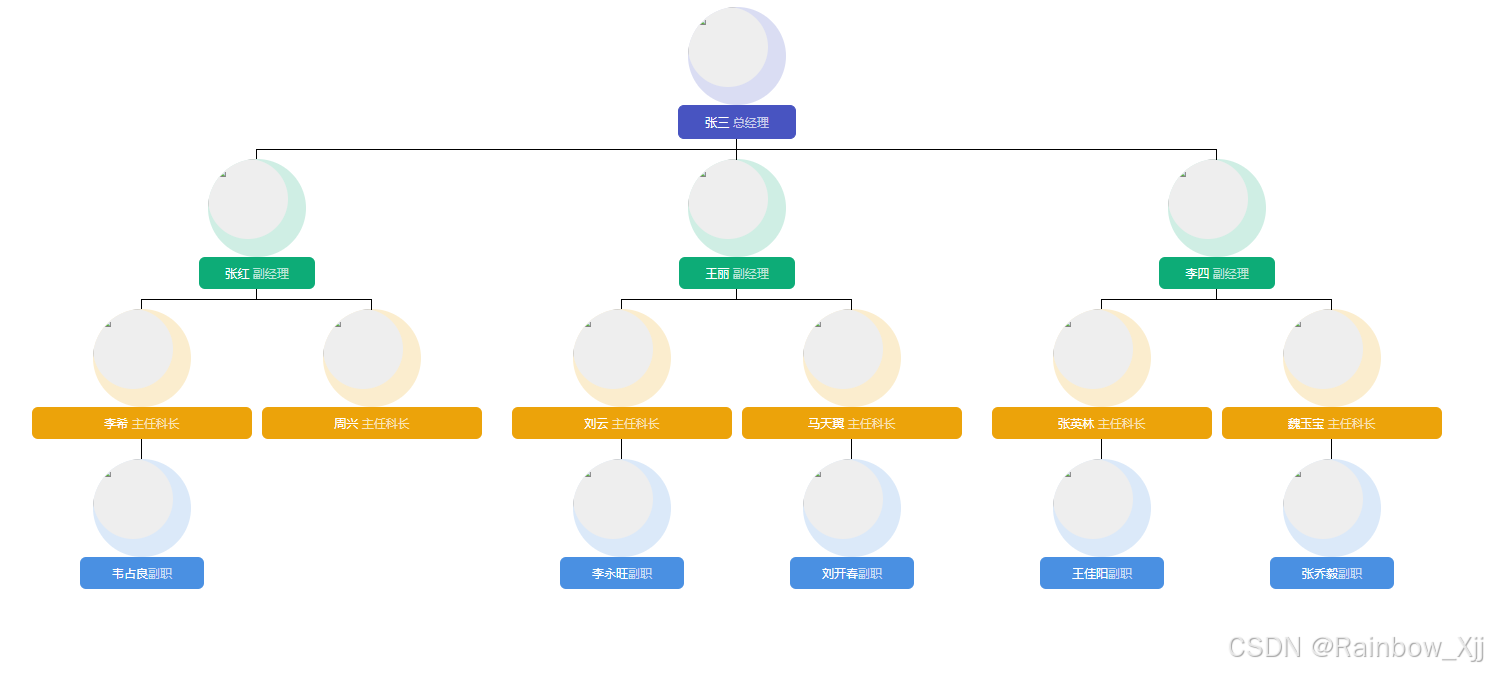
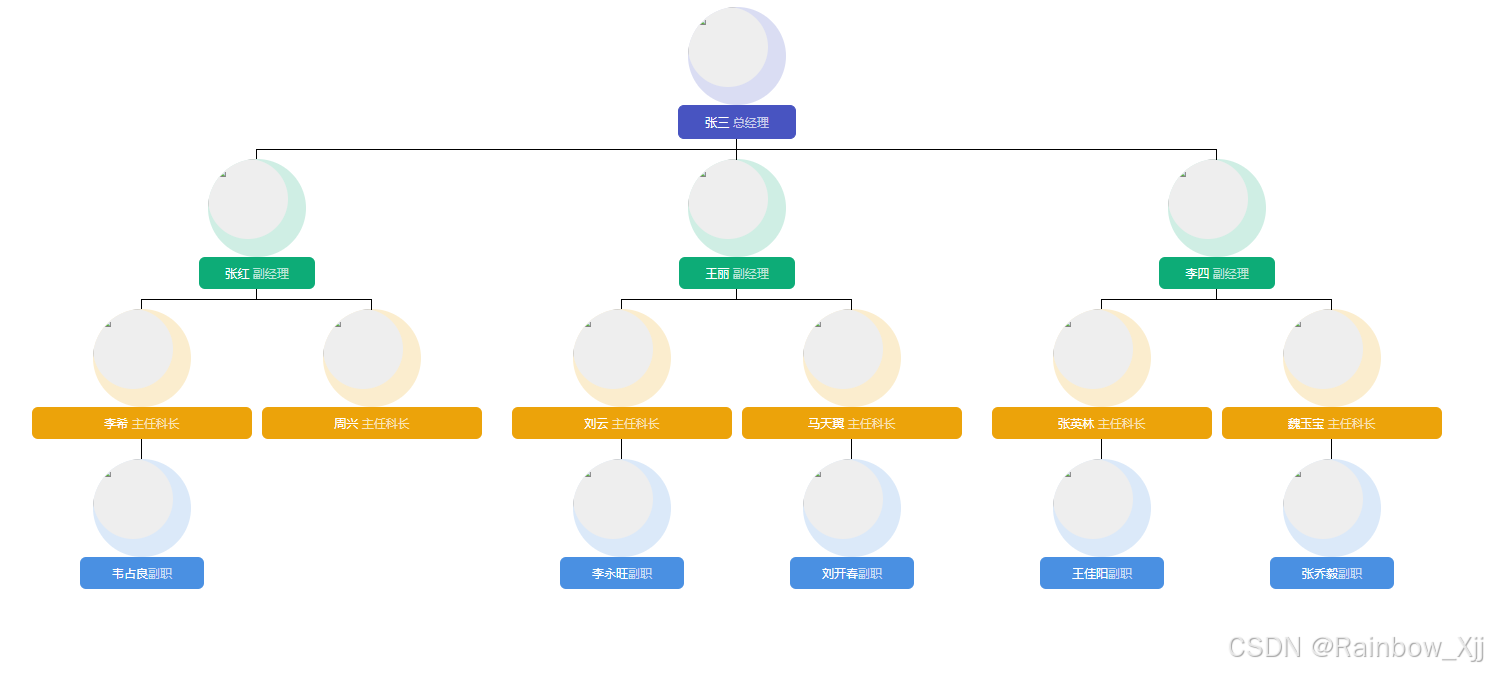
<div class="tree-diagram" id="app">
<ul>
<li class="tree-diagram_root">
<div class="picture flex">
<div class="child_picture">
<img src="${files}/img/url.jpg" style="width:83px;height:84px">
</div>
</div>
<div class="first text-center" @mouseover="firstShowMenu" @mouseleave="firstMouse">
<p>
<span>{{firstName}}</span>
<span class="subtitle">{{firstPost}}</span>
</p>
</div>
<ul>
<li>
<div class="two_picture flex">
<div class="two_child_picture">
<img src="${files}/img/url.jpg" style="width:83px;height:84px">
</div>
</div>
<p class="second" @mouseover="showSmallMenu('张红')" @mouseleave="mouseleaveBtn('张红')">
<span>{{assistant_one}}</span>
<span class="subtitle">{{assistant_position_one}}</span>
</p>
<ul class="">
<li>
<div class="three_picture flex">
<div class="three_child_picture">
<img src="${files}/img/url.jpg" style="width:83px;height:84px">
</div>
</div>
<p class="third" @mouseover="showMenuThree('李希')" @mouseleave="mouseleaveBtnThree('李希')">
<span>{{director_one}}</span>
<span class="subtitle">{{director_position_one}}</span>
</p>
<ul>
<li>
<div class="four_picture flex">
<div class="four_child_picture">
<img src="${files}/img/url.jpg" style="width:83px;height:84px">
</div>
</div>
<p class="fourth" @mouseover="showMenuFour('韦占良')" @mouseleave="mouseleaveBtnFour('韦占良')">
<span>{{deputy_one}}</span><span class="subtitle">{{deputy_position_one}}</span>
</p>
</li>
</ul>
</li>
<li>
<div class="three_picture flex">
<div class="three_child_picture">
<img src="${files}/img/url.jpg" style="width:83px;height:84px">
</div>
</div>
<p class="third" @mouseover="showMenuThree('周兴')" @mouseleave="mouseleaveBtnThree('周兴')">
<span>{{director_two}}</span>
<span class="subtitle">{{director_position_two}}</span>
</p>
</li>
</ul>
</li>
<li>
<div class="two_picture flex">
<div class="two_child_picture">
<img src="${files}/img/url.jpg" style="width:83px;height:84px">
</div>
</div>
<p class="second" @mouseover="showSmallMenu('王丽')" @mouseleave="mouseleaveBtn('王丽')">
<span>{{assistant_two}}</span>
<span class="subtitle">{{assistant_position_two}}</span>
</p>
<ul class="">
<li>
<div class="three_picture flex">
<div class="three_child_picture">
<img src="${files}/img/url.jpg" style="width:83px;height:84px">
</div>
</div>
<p class="third" @mouseover="showMenuThree('刘云')" @mouseleave="mouseleaveBtnThree('刘云')">
<span>{{director_three}}</span>
<span class="subtitle">{{director_position_three}}</span>
</p>
<ul>
<li>
<div class="four_picture flex">
<div class="four_child_picture">
<img src="${files}/img/url.jpg" style="width:83px;height:84px">
</div>
</div>
<p class="fourth" @mouseover="showMenuFour('李永旺')" @mouseleave="mouseleaveBtnFour('李永旺')">
<span>{{deputy_two}}</span><span class="subtitle">{{deputy_position_two}}</span>
</p>
</li>
</ul>
</li>
<li>
<div class="three_picture flex">
<div class="three_child_picture">
<img src="${files}/img/url.jpg" style="width:83px;height:84px">
</div>
</div>
<p class="third" @mouseover="showMenuThree('马天翼')" @mouseleave="mouseleaveBtnThree('马天翼')">
<span>{{director_four}}</span>
<span class="subtitle">{{director_position_four}}</span>
</p>
<ul>
<li>
<div class="four_picture flex">
<div class="four_child_picture">
<img src="${files}/img/url.jpg" style="width:83px;height:84px">
</div>
</div>
<p class="fourth" @mouseover="showMenuFour('刘开春')" @mouseleave="mouseleaveBtnFour('刘开春')">
<span>{{deputy_three}}</span><span class="subtitle">{{deputy_position_three}}</span>
</p>
</li>
</ul>
</li>
</ul>
</li>
<li>
<div class="two_picture flex">
<div class="two_child_picture">
<img src="${files}/img/url.jpg" style="width:83px;height:84px">
</div>
</div>
<p class="second" @mouseover="showSmallMenu('李四')" @mouseleave="mouseleaveBtn('李四')">
<span>{{assistant_three}}</span>
<span class="subtitle">{{assistant_position_three}}</span>
</p>
<ul class="">
<li>
<div class="three_picture flex">
<div class="three_child_picture">
<img src="${files}/img/url.jpg" style="width:83px;height:84px">
</div>
</div>
<p class="third" @mouseover="showMenuThree('张英林')" @mouseleave="mouseleaveBtnThree('张英林')">
<span>{{director_five}}</span>
<span class="subtitle">{{director_position_five}}</span>
</p>
<ul>
<li>
<div class="four_picture flex">
<div class="four_child_picture">
<img src="${files}/img/url.jpg" style="width:83px;height:84px">
</div>
</div>
<p class="fourth" @mouseover="showMenuFour('王佳阳')" @mouseleave="mouseleaveBtnFour('王佳阳')">
<span>{{deputy_four}}</span><span class="subtitle">{{deputy_position_four}}</span>
</p>
</li>
</ul>
</li>
<li>
<div class="three_picture flex">
<div class="three_child_picture">
<img src="${files}/img/url.jpg" style="width:83px;height:84px">
</div>
</div>
<p class="third" @mouseover="showMenuThree('魏玉宝')" @mouseleave="mouseleaveBtnThree('魏玉宝')">
<span>{{director_six}}</span>
<span class="subtitle">{{director_position_six}}</span>
</p>
<ul>
<li>
<div class="four_picture flex">
<div class="four_child_picture">
<img src="${files}/img/url.jpg" style="width:83px;height:84px">
</div>
</div>
<p class="fourth" @mouseover="showMenuFour('张乔毅')" @mouseleave="mouseleaveBtnFour('张乔毅')">
<span>{{deputy_five}}</span><span class="subtitle">{{deputy_position_five}}</span>
</p>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</body>
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
new Vue({
el: '#app',
data: function() {
return {
firstName:'张三',firstPost:'总经理',
assistant_one:"张红",assistant_position_one:'副经理',
assistant_two:"王丽",assistant_position_two:'副经理',
assistant_three:"李四",assistant_position_three:'副经理',
director_one:"李希",director_position_one:'主任科长',dept_one:'(动力车间)',
director_two:"周兴",director_position_two:'主任科长',dept_two:'(财务科)',
director_three:"刘云",director_position_three:'主任科长',dept_three:'(技术科)',
director_four:"马天翼",director_position_four:'主任科长',dept_four:'(综合办)',
director_five:"张英林",director_position_five:'主任科长',dept_five:'(碎矿车间)',
director_six:"魏玉宝",director_position_six:'主任科长',dept_six:'(选矿车间)',
deputy_one:"韦占良",deputy_position_one:'副职',
deputy_two:"李永旺",deputy_position_two:'副职',
deputy_three:"刘开春",deputy_position_three:'副职',
deputy_four:"王佳阳",deputy_position_four:'副职',
deputy_five:"张乔毅",deputy_position_five:'副职',
}
},
methods:{
<!-- 第四行-->
showMenuFour(e){
if(e == '韦占良'){
this.deputy_one = '韦占良的个人简介';
this.deputy_position_one = '';
}
if(e == '李永旺'){
this.deputy_two = '李永旺个人简介';
this.deputy_position_two = '';
}
if(e == '刘开春'){
this.deputy_three = '刘开春个人简介';
this.deputy_position_three = '';
}
if(e == '王佳阳'){
this.deputy_four = '王佳阳 的个人简介';
this.deputy_position_four = '';
}
if(e == '张乔毅'){
this.deputy_five = '张乔毅是个人';
this.deputy_position_five = '';
}
},
mouseleaveBtnFour(e){
if(e == '韦占良'){
this.deputy_one = '韦占良';
this.deputy_position_one = '副职';
}
if(e == '李永旺'){
this.deputy_two = '李永旺';
this.deputy_position_two = '副职';
}
if(e == '刘开春'){
this.deputy_three = '刘开春';
this.deputy_position_three = '副职';
}
if(e == '王佳阳'){
this.deputy_four = '王佳阳';
this.deputy_position_four = '副职';
}
if(e == '张乔毅'){
this.deputy_five = '张乔毅';
this.deputy_position_five = '副职';
}
},
<!-- 第三行-->
showMenuThree(e){
if(e == '李希'){
this.director_one = '李希的个人简介';
this.director_position_one = '';
}
if(e == '周兴'){
this.director_two = '周兴个人简介';
this.director_position_two = '';
}
if(e == '刘云'){
this.director_three = '刘云个人简介';
this.director_position_three = '';
}
if(e == '马天翼'){
this.director_four = '马天翼 的个人简介';
this.director_position_four = '';
}
if(e == '张英林'){
this.director_five = '张英林是个人';
this.director_position_five = '';
}
if(e == '魏玉宝'){
this.director_six = '魏玉宝的个人简介';
this.director_position_six = '';
}
},
mouseleaveBtnThree(e){
if(e == '李希'){
this.director_one = '李希';
this.director_position_one = '主任科长';
}
if(e == '周兴'){
this.director_two = '周兴';
this.director_position_two = '主任科长';
}
if(e == '刘云'){
this.director_three = '刘云';
this.director_position_three = '主任科长';
}
if(e == '马天翼'){
this.director_four = '马天翼';
this.director_position_four = '主任科长';
}
if(e == '张英林'){
this.director_five = '张英林';
this.director_position_five = '主任科长';
}
if(e == '魏玉宝'){
this.director_six = '魏玉宝';
this.director_position_six = '主任科长';
}
},
<!-- 第一行-->
firstShowMenu(){
this.firstName = '张三是总经理';
this.firstPost = '';
},
firstMouse(){
this.firstName = '张三';
this.firstPost = '总经理';
},
<!-- 鼠标移入-->
showSmallMenu(e){
if(e == '王丽'){
this.assistant_two = '王丽的个人简介';
this.assistant_position_two = '';
}
if(e == '张红'){
this.assistant_one = '张红是副总经理';
this.assistant_position_one = '';
}
if(e == '李四'){
this.assistant_three = '李四的个人简介';
this.assistant_position_three = '';
}
},
<!-- 鼠标移出-->
mouseleaveBtn(e){
if(e == '王丽'){
this.assistant_two = '王丽';
this.assistant_position_two = '副经理';
}
if(e == '张红'){
this.assistant_one = '张红';
this.assistant_position_one = '副经理';
}
if(e == '李四'){
this.assistant_three = '李四';
this.assistant_position_three = '副经理';
}
}
}
})
</script>
</html>
<style>
*{
margin: 0;
padding: 0;
}
.tree-diagram{
max-width: 1440px;
margin: auto;
}
.tree-diagram ul {
display: flex;
position: relative;
/* Reset ul 样式*/
list-style-type: none;
margin: 0;
padding: 1rem 0.5rem 0rem 0.5rem;
}
.tree-diagram ul ul::before {
border-right: 1px solid rgba(0, 0, 0, 1);
content: '';
/* Position */
position: absolute;
top: 0;
right: 50%;
/* Size */
height: 1rem;
width: 50%;
}
.tree-diagram li {
display: flex;
flex-direction: column;
padding: 1rem 0.5rem 0rem 0.5rem;
position: relative;
/* Center the content */
align-items: center;
}
.tree-diagram li::before {
border-right: 1px solid rgba(0, 0, 0, 1);
border-top: 1px solid rgba(0, 0, 0, 1);
content: '';
/* Position */
position: absolute;
top: 0;
right: 50%;
/* Size */
height: 1rem;
/* height: 100%; */
width: 50%;
}
.tree-diagram li::after {
border-top: 1px solid rgba(0, 0, 0, 1);
content: '';
/* Position */
position: absolute;
top: 0;
right: 0;
/* Size */
width: 50%;
}
.tree-diagram li:first-child::before, .tree-diagram li:last-child::after {
/* Remove the top of border from the first and last items */
border-top: none;
}
/* Add a root item if you want */
li.tree-diagram_root{
padding: 0;
width: 100%;
}
li.tree-diagram_root::before {
border-right: none;
}
.tree-diagram_root p{
text-align: center;
}
.menu-list-ul{
display: block !important;
}
.menu-list-ul li {
transform: translateX(88px);
display: block;
text-align: center;
}
.menu-list-ul::before{
border-right: 1px solid rgba(0, 0, 0, 1);
content: '';
position: absolute;
top: 0;
/* right: 80px !important; */
right: 4.1666666vw !important;
height: 1rem;
width: 50%;
}
.menu-list-ul li::after{
border-top: 1px solid rgba(0, 0, 0, 1);
content: '';
position: absolute;
/* top: 32px; */
top: 1.6666666vw;
/* right: 135px; */
right: 7.03125vw;
width: 18%;
}
.menu-list-ul li::before {
border-right: 1px solid rgba(0, 0, 0, 1);
border-top: 0px solid rgba(0, 0, 0, 1);
content: '';
position: absolute;
/* top: -32px; */
top: -1.6666666vw;
/* right: 160px; */
right: 8.333333333vw;
/* height: 4rem; */
height: 100%;
width: 50%;
}
.menu-list-ul p{
/* width: 115px; */
width: 6vw;
}
.menu-list-ul li:nth-child(1)::before{
/* top: -16px !important; */
top: -0.8333333vw !important;
}
@media (max-width: 768px) {
}
p{
margin: 0;
}
</style>