我们都知道,一个刚刚绘制出来的物体,他的上面是非常单调的,只有一种颜色或者没有材质,这就需要我们使用纹理去给这个物体上加上一些不同的风格,游戏中的皮肤就是如此,那么,纹理这个概念就提出来了。
纹理最初的目的就是使用一张图片去控制模型的外观,让它看起来不单调,使用纹理映射技术可以把一张图片黏在模型表面,从而控制模型的颜色。
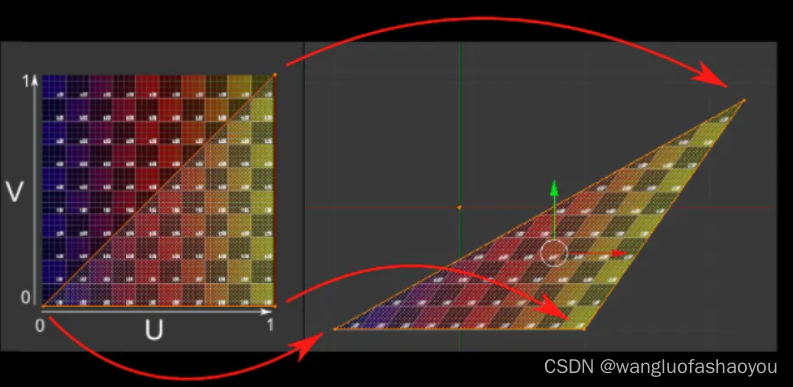
而美术建模的时候,通常会在建模软件中利用纹理展开技术把纹理映射坐标存储在每个顶点上,纹理映射坐标定义了该顶点在纹理中对应的2D坐标,这个坐标通常会用一个二维坐标(u,v)来表示,其中u是横向坐标,v是纵向坐标,所以,纹理映射坐标又被称为uv坐标。
纹理坐标可以是多种多样的,例如,uv坐标可以是256*256,也可以是1024*1024,但是顶点的uv坐标范围通常被归一化到【0,1】范围内,需要注意,纹理采样时使用的纹理坐标不一定是在[0,1]范围内,实际上这种不在[0,1]范围内的纹理坐标有时会非常有用。与之关系紧密的是纹理的平铺模式,它决定渲染引擎在遇到不在[0,1]范围内的纹理坐标时如何进行纹理采样。
简单来说,uv坐标就是贴图映射到模型表面的依据,UV是一个坐标系统,U和V分别代表图片在Screen的水平和垂直方向上的坐标,这些坐标通常位于(0,0)和(1,1)之间。
- U: 水平方向的第U个像素/图片宽度
- V: 垂直方向的第V个像素/图片高度
最常见的UV用法是UV贴图
多边形除了具有三维的空间坐标外还有一个二维的UV坐标( (它和空间模型的X, Y, Z轴是类似的),以便把多边形的顶点和图片上的像素对应起来。这个UV纹理贴图定义了图片上每个点的位置的信息(即可以拿到任意一个像素的信息),这些点与3D模型是相互联系的,以决定表面纹理贴图的位置.。也就是将图像上每一个点精确对应到模型物体的表面,在点与点之间的间隙位置由软件进行图像光滑插值处理。
下面举一个简单的uv贴图的例子:
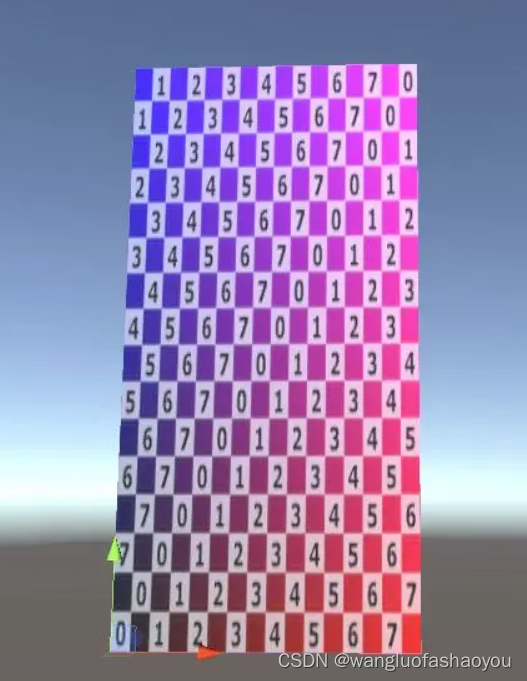
以一个矩形mesh举例,如果想让一张贴图全部铺满,只需要将mesh中的4个顶点的UV分别设置为(0,0)左下角、(0,1)右下角、(1,0)左上角、(1,1)右上角,这样分别对应贴图的四个角。如下图:
这就是uv坐标,由于我理解的不够深刻,所以只能大概讲解到这种程度,如果想深刻了解,请看这篇博客:
(十四)unity shader基础之——————基础纹理:上篇(uv坐标、纹理采样、纹理属性介绍)_纹理坐标_小橙子0的博客-CSDN博客