本系统(程序+源码)带文档lw万字以上 文末可获取一份本项目的java源码和数据库参考。
系统程序文件列表
开题报告内容
研究背景
随着互联网技术的快速发展,传统的线下书店已无法满足现代人的阅读需求。网络购物已经成为现代人生活的一部分,网上书城也应运而生,以其方便快捷、资源丰富、更新迅速的特点受到了广大读者的喜爱。在这个大背景下,基于Vue.js框架的网上书城项目应运而生。Vue.js作为一种轻量级、高效的前端开发框架,其双向数据绑定和组件化的特性使得开发过程更加高效和灵活。因此,本研究旨在利用Vue.js框架开发一个功能齐全、交互友好、性能稳定的网上书城系统,以满足广大读者的在线购书需求,并推动传统书店向数字化转型。
研究意义
本研究的意义在于,一方面,通过开发基于Vue.js的网上书城,可以为读者提供更加便捷、个性化的购书体验,促进图书销售和文化传播;另一方面,通过运用现代化的前端技术,可以提高书城的用户体验和网站性能,增强用户的粘性和满意度。此外,该项目还具有很好的市场前景和社会价值,能够为出版行业注入新的活力,推动传统书店向数字化转型,进而促进文化产业的发展和创新。
研究目的
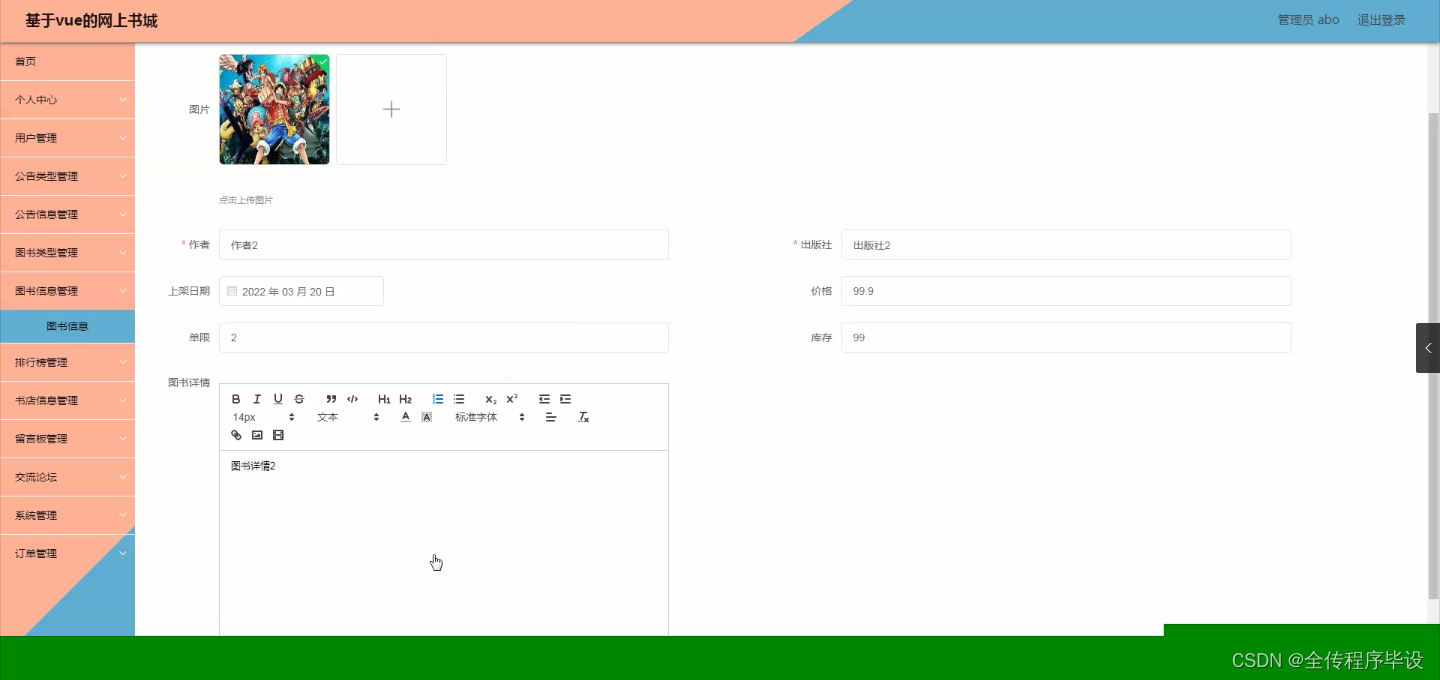
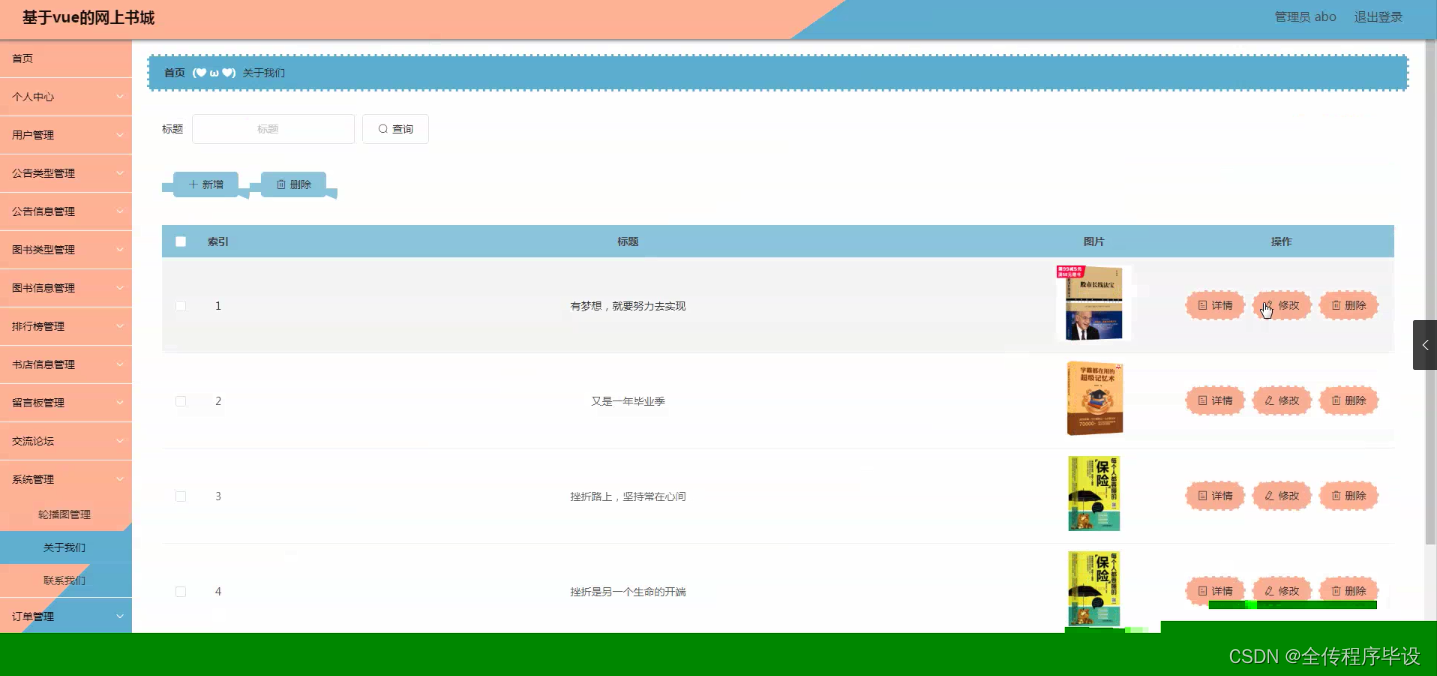
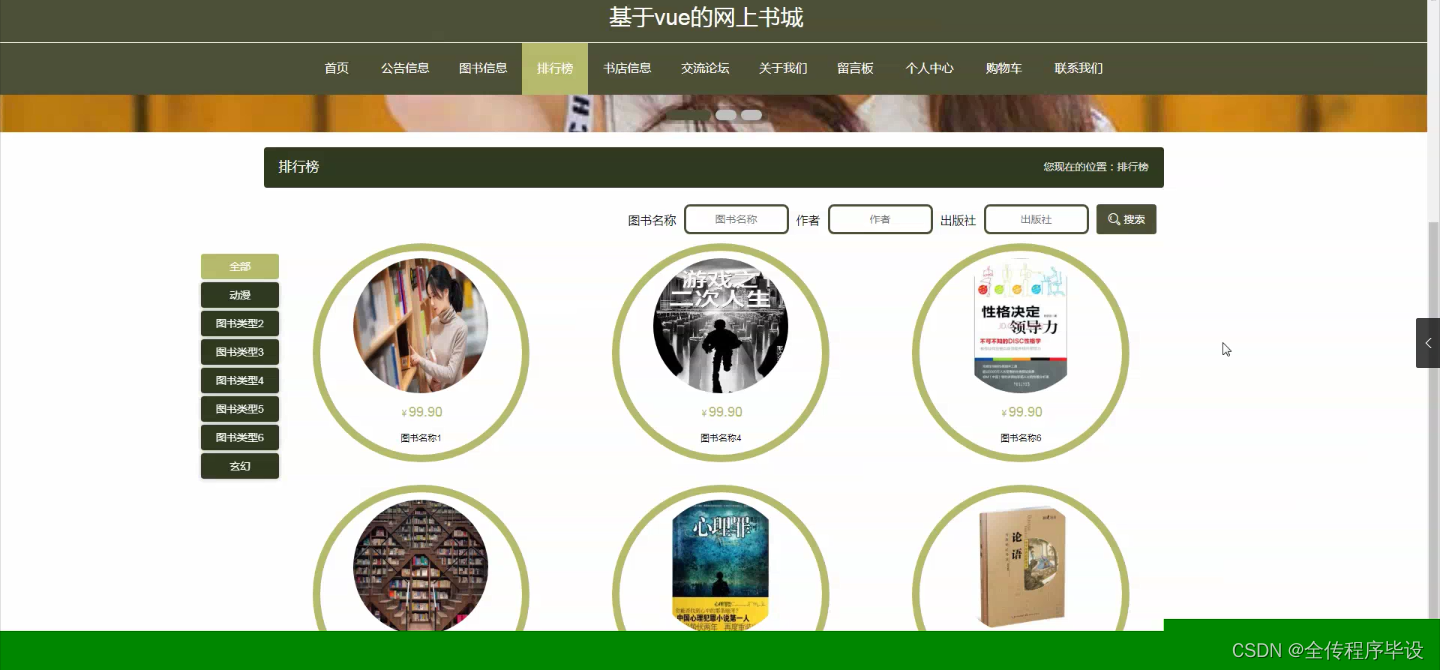
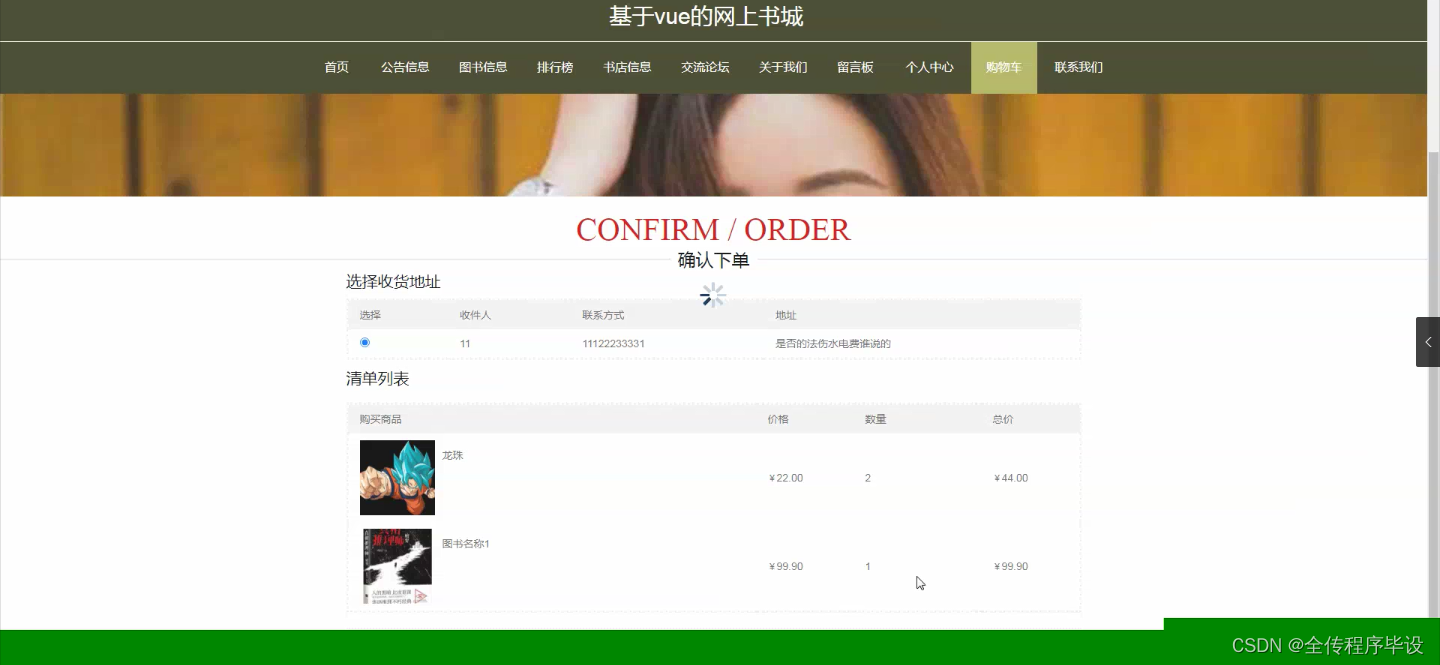
本研究的主要目的是开发一个基于Vue.js的网上书城系统,实现用户注册登录、公告信息展示、图书类型分类、图书信息查询与购买、排行榜展示以及书店信息管理等核心功能。通过该系统,读者可以方便地浏览和购买图书,获取最新的图书信息和优惠活动;书店管理者则可以有效地管理图书信息和用户数据,提高运营效率和用户满意度。同时,本研究还旨在探索Vue.js在复杂前端系统中的应用和优化,为类似项目的开发提供参考和借鉴。
研究内容
本研究内容主要聚焦于基于Vue.js的网上书城系统的设计与实现。具体包括以下几个方面:首先,对用户、公告类型、公告信息、图书类型、图书信息、排行榜、书店信息等系统功能进行详细的需求分析和设计;其次,利用Vue.js框架进行前端页面的开发和优化,实现用户界面的交互和动态数据展示;同时,结合后端技术,实现前后端数据的交互和处理;最后,对整个系统进行测试和优化,确保系统的稳定性和性能。通过本研究,我们将构建一个功能完善、交互友好、性能稳定的网上书城系统,为用户提供更加便捷、个性化的购书体验。
拟解决的主要问题
本研究拟解决的主要问题包括:如何实现用户注册登录功能,确保用户数据的安全性和隐私性;如何设计合理的公告信息展示方式,让用户及时获取到最新的书店动态和优惠信息;如何对图书信息进行有效的分类和展示,方便用户快速找到自己感兴趣的图书;如何实现图书信息的详细展示和购买功能,提供流畅的购书体验;如何构建排行榜系统,展示热门图书和畅销图书;如何管理书店信息,包括图书库存、销售数据等,为书店运营提供有力支持。
研究方案和预期成果
本研究将采用Vue.js作为前端框架,结合后端技术(如Node.js、MySQL等)进行网上书城系统的开发。研究方案包括:首先进行需求分析,明确系统功能;然后进行系统设计,包括数据库设计、前端页面设计、前后端交互设计等;接着进行编码实现,包括前端页面的开发、后端逻辑的实现、前后端交互的实现等;最后进行系统测试和优化,确保系统的稳定性和性能。
预期成果包括:一个功能完善、交互友好、性能稳定的网上书城系统,可以实现用户注册登录、公告信息展示、图书类型分类、图书信息查询与购买、排行榜展示以及书店信息管理等核心功能;一套完整的Vue.js前端开发流程和规范,可以为类似项目的开发提供参考和借鉴;以及一篇详实的研究报告,总结本研究的经验、教训和收获,为后续研究和开发提供支持和指导。
进度安排:
2022年9月至10月:需求分析和规划,进行用户需求调研和分析,确定系统功能和目标。
2022年11月至2023年1月:系统设计和开发,完成系统架构设计和技术选型,并开始编写代码。
2023年2月至3月:测试和优化,进行单元测试和集成测试,修复问题并优化系统性能。
2023年4月至5月:文档编写和培训,编写用户手册和系统文档,并进行相关人员的培训。
2023年5月:上线部署和维护,将系统部署到生产环境中,并定期进行维护和升级。
参考文献:
[1]王红娟. 基于计算机软件开发的Java编程语言分析[J]. 电脑知识与技术, 2021, 17 (05): 60-61.
[2]刘震林, 喻春梅. 基于MVC模式的JAVA Web开发与实践应用研究[J]. 网络安全技术与应用, 2021, (01): 57-58.
[3]梁雪峰. 项目化教学在Java Web网站开发课程中的探究与实践[J]. 电脑与信息技术, 2020, 28 (06): 71-74.
[4]杨知昊. Java Web编程中页面跳转乱码问题的解决方案[J]. 电子制作, 2020, (20): 67-68+63.
[5]于晓婷, 孙璐荣. Java程序设计语言在软件开发中的应用探讨[J]. 电子测试, 2020, (20): 130-131+97.
[6]朱恒伟, 于士军, 马洪新. 面向企业需求的Java课程项目化教学改革研究[J]. 河北农机, 2020, (09): 87+110.
[7]刘莹. 计算机软件开发中Java编程语言的应用研究[J]. 计算机产品与流通, 2020, (09): 42.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
运行环境
开发工具:idea/eclipse/myeclipse
数据库:mysql5.7或8.0
操作系统:win7以上,最好是win10
数据库管理工具:Navicat10以上版本
环境配置软件: JDK1.8+Maven3.3.9
服务器:Tomcat7.0
技术栈
- 前端技术:
- 使用Vue.js框架构建用户界面,这是一个现代的前端JavaScript框架,能够帮助创建动态的、单页的应用程序。
- 后端技术:
- SSM框架:这是Spring、SpringMVC和MyBatis三个框架的整合,其中:
- Spring负责业务对象的管理和业务逻辑的实现。
- SpringMVC处理Web层的请求分发,将用户的请求指派给后端的控制器处理。
- MyBatis作为数据持久层框架,负责与MySQL数据库的交互。
- SSM框架:这是Spring、SpringMVC和MyBatis三个框架的整合,其中:
- 数据库技术:
- 使用MySQL作为关系型数据库管理系统,存储应用数据。
- Navicat作为数据库可视化工具,方便进行数据库的管理、维护和设计。
- 开发环境和工具:
- JDK 1.8:Java开发工具包,用于编译和运行Java应用程序。
- Apache Tomcat 7.0:作为Web应用服务器,用于部署和运行Web应用程序。
- Maven 3.3.9:用于项目管理和构建自动化,它可以帮助您管理项目的构建、报告和文档。
- 开发流程:
- 使用Maven进行项目依赖管理和构建。
- 开发时,前后端可以分离开发,前端通过Vue.js构建用户界面,并通过Ajax与后端进行数据交互。
- 后端使用SSM框架进行业务逻辑处理和数据持久化操作。
- 开发完成后,将前端静态文件部署到Tomcat服务器,后端代码也部署在Tomcat上,实现整个Web应用的运行。