Dash 的核心组件之一是 HTML 组件,这些组件允许你在应用中嵌入标准的 HTML 元素。
本文将详细介绍 Dash 中常用的 HTML 组件。
1. 引入 HTML 组件
在 Dash 的最新版本中,HTML 组件的引入方式有所变化,我们可以直接从 dash 模块中导入 html 组件,而不需要像以前那样从 dash_html_components 中导入。
from dash import html
常用 HTML 组件
| 组件 | 说明 | 示例代码 |
|---|---|---|
html.Div | 创建一个容器(<div>),用于包裹其他组件 | html.Div(children=[html.H1("标题"), html.P("这是一个段落。")]) |
html.H1 | 创建一级标题(<h1>) | html.H1("一级标题") |
html.H2 | 创建二级标题(<h2>) | html.H2("二级标题") |
html.H3 | 创建三级标题(<h3>) | html.H3("三级标题") |
html.P | 创建段落(<p>) | html.P("这是一个段落。") |
html.Span | 创建行内容器(<span>),用于包裹行内文本或元素 | html.Span("这是一段行内文本。") |
html.Br | 创建换行(<br>) | html.Div(children=[html.P("第一行"), html.Br(), html.P("第二行")]) |
html.A | 创建超链接(<a>) | html.A("点击这里访问 Dash 官网", href="https://dash.plotly.com") |
html.Img | 插入图片(<img>) | html.Img(src="https://plotly.com/assets/images/logo.png", height="50px") |
html.Ul | 创建无序列表(<ul>) | html.Ul(children=[html.Li("列表项1"), html.Li("列表项2")]) |
html.Ol | 创建有序列表(<ol>) | html.Ol(children=[html.Li("第一项"), html.Li("第二项")]) |
html.Li | 创建列表项(<li>) | html.Li("列表项") |
html.Button | 创建按钮(<button>) | html.Button("点击我", id='my-button') |
html.Label | 创建标签(<label>),通常与输入组件一起使用 | html.Label("用户名:"), dcc.Input(id='username', type='text') |
html.Table | 创建表格(<table>) | html.Table(children=[html.Tr(children=[html.Th("姓名"), html.Th("年龄")])]) |
html.Tr | 创建表格行(<tr>) | html.Tr(children=[html.Th("姓名"), html.Th("年龄")]) |
html.Th | 创建表头(<th>) | html.Th("姓名") |
html.Td | 创建表格单元格(<td>) | html.Td("张三") |
html.Header | 创建页眉(<header>) | html.Header(children=[html.H1("页眉标题")]) |
html.Footer | 创建页脚(<footer>) | html.Footer(children=[html.P("版权所有 © 2023")]) |
html.Section | 创建章节(<section>) | html.Section(children=[html.H2("章节标题"), html.P("章节内容")]) |
html.Nav | 创建导航栏(<nav>) | html.Nav(children=[html.A("首页", href="/"), html.A("关于", href="/about")]) |
html.Main | 创建主要内容区域(<main>) | html.Main(children=[html.H1("主要内容")]) |
html.Article | 创建文章区域(<article>) | html.Article(children=[html.H2("文章标题"), html.P("文章内容")]) |
html.Aside | 创建侧边栏(<aside>) | html.Aside(children=[html.H2("侧边栏"), html.P("侧边栏内容")]) |
html.Details | 创建可折叠内容(<details>) | html.Details(children=[html.Summary("点击展开"), html.P("隐藏内容")]) |
html.Summary | 创建可折叠内容的标题(<summary>) | html.Summary("点击展开") |
2. 常用的 HTML 组件
2.1 html.Div
html.Div 是 Dash 中最常用的 HTML 组件之一,它用于创建一个 div 元素。div 元素通常用于将内容分组,并且可以通过 CSS 进行样式设置。
实例
html.Div(children=[
html.H1('这是一个标题'),
html.P('这是一个段落。')
])
在这个例子中,html.Div 包含了一个标题 (html.H1) 和一个段落 (html.P)。
2.2 html.H1 到 html.H6
html.H1 到 html.H6 用于创建不同级别的标题。H1 是最高级别的标题,H6 是最低级别的标题。
实例
html.H1('这是 H1 标题'),
html.H2('这是 H2 标题'),
html.H3('这是 H3 标题'),
html.H4('这是 H4 标题'),
html.H5('这是 H5 标题'),
html.H6('这是 H6 标题')
2.3 html.P
html.P 用于创建一个段落 (<p> 元素)。
实例
html.P('这是一个段落。')
2.4 html.A
html.A 用于创建一个超链接 (<a> 元素)。你可以通过 href 属性指定链接的目标 URL。
实例
html.A('点击这里访问 Dash 官网', href='https://dash.plotly.com/')
2.5 html.Img
html.Img 用于在页面中插入图片 (<img> 元素)。你需要通过 src 属性指定图片的 URL。
实例
html.Img(src='https://dash.plotly.com/assets/images/logo.png', alt='Dash Logo')
2.6 html.Ul 和 html.Li
html.Ul 用于创建一个无序列表 (<ul> 元素),而 html.Li 用于创建列表项 (<li> 元素)。
实例
html.Ul(children=[
html.Li('列表项 1'),
html.Li('列表项 2'),
html.Li('列表项 3')
])
2.7 html.Ol
html.Ol 用于创建一个有序列表 (<ol> 元素)。
实例
html.Ol(children=[
html.Li('第一项'),
html.Li('第二项'),
html.Li('第三项')
])
2.8 html.Br
html.Br 用于在页面中插入一个换行符 (<br> 元素)。
实例
html.P('这是第一行。'),
html.Br(),
html.P('这是第二行。')
2.9 html.Hr
html.Hr 用于在页面中插入一条水平线 (<hr> 元素)。
实例
html.P('这是上面的内容。'),
html.Hr(),
html.P('这是下面的内容。')
2.10 html.Span
html.Span 用于创建一个内联容器 (<span> 元素),通常用于对文本的一部分进行样式设置。
实例
html.P('这是一个包含 ',
html.Span('高亮', style={'color': 'red'}),
' 的段落。')
3. 使用样式
Dash 的 HTML 组件支持通过 style 属性来设置 CSS 样式。style 属性接受一个字典,其中键是 CSS 属性,值是相应的 CSS 值。
实例
html.Div(
children="这是一个带样式的 Div",
style={
'color': 'white',
'backgroundColor': 'blue',
'padding': '10px',
'borderRadius': '5px'
}
)
这段代码使用 Dash 的 html.Div 组件创建了一个带有样式的 div 元素,效果是一个蓝色背景、白色文字、带圆角和内边距的 div。。
-
html.Div:创建一个<div>容器。 -
children:设置div的内容为"这是一个带样式的 Div"。 -
style:通过 CSS 样式设置div的外观:-
color: white:文字颜色为白色。 -
backgroundColor: blue:背景颜色为蓝色。 -
padding: 10px:内边距为 10 像素。 -
borderRadius: 5px:边框圆角为 5 像素。
-
实例
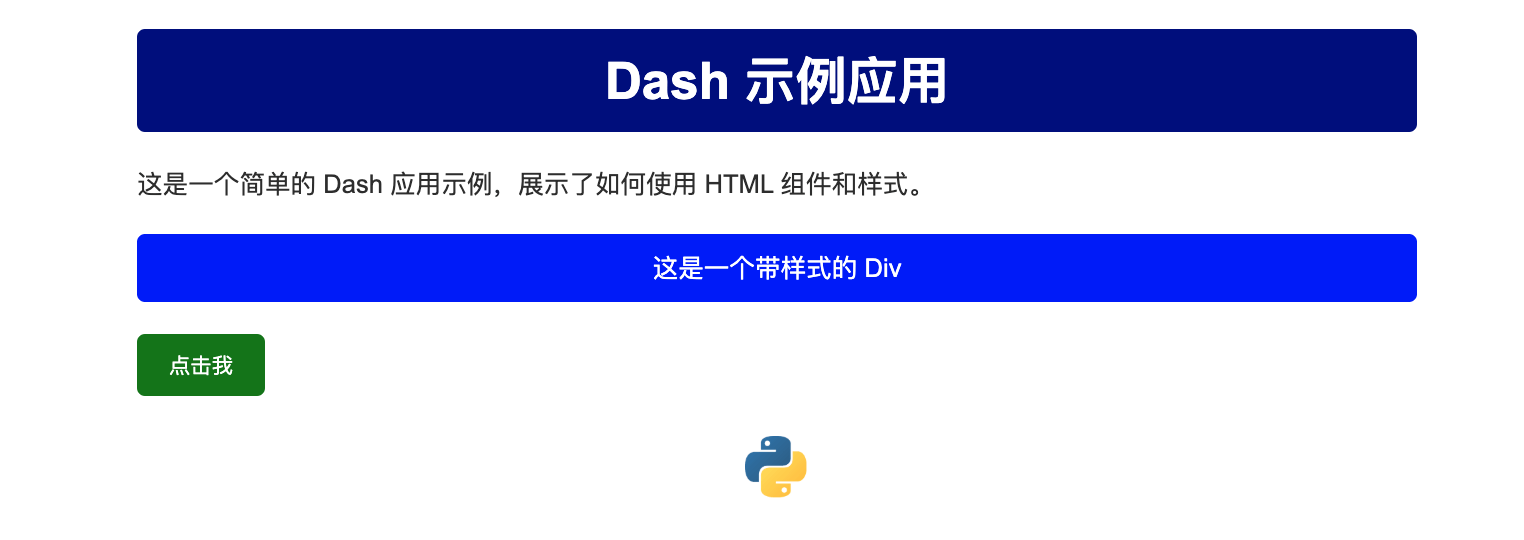
以下是一个完整的 Dash 应用实例,展示了如何使用 html.Div 和其他 HTML 组件,并通过 style 属性设置样式。
实例
from dash import Dash, html
# 创建 Dash 应用
app = Dash(__name__)
# 定义应用的布局
app.layout = html.Div(
style={
'fontFamily': 'Arial, sans-serif', # 设置全局字体
'padding': '20px', # 设置全局内边距
'maxWidth': '800px', # 设置最大宽度
'margin': '0 auto' # 居中显示
},
children=[
# 标题
html.H1(
"Dash 示例应用",
style={
'color': 'white',
'backgroundColor': 'darkblue',
'padding': '10px',
'borderRadius': '5px',
'textAlign': 'center' # 文字居中
}
),
# 段落
html.P(
"这是一个简单的 Dash 应用示例,展示了如何使用 HTML 组件和样式。",
style={
'fontSize': '16px',
'color': '#333',
'marginTop': '20px'
}
),
# 带样式的 Div
html.Div(
children="这是一个带样式的 Div",
style={
'color': 'white',
'backgroundColor': 'blue',
'padding': '10px',
'borderRadius': '5px',
'marginTop': '20px',
'textAlign': 'center'
}
),
# 按钮
html.Button(
"点击我",
style={
'backgroundColor': 'green',
'color': 'white',
'border': 'none',
'padding': '10px 20px',
'borderRadius': '5px',
'cursor': 'pointer',
'marginTop': '20px'
}
),
# 图片
html.Img(
src="https://dash.plotly.com/assets/images/language_icons/python_50px.svg",
style={
'height': '50px',
'marginTop': '20px',
'display': 'block', # 图片居中
'marginLeft': 'auto',
'marginRight': 'auto'
}
)
]
)
# 运行应用
if __name__ == '__main__':
app.run_server(debug=True)
效果如下: