基本上来说元素,元素是场地和环境中的对象,它们能够是形状,文本,按钮,纹理按钮,图片,视频或HTML小部件。从大部分从业者反应来看辅助功能,了解有关如何在文档中添加替代文本,角色和辅助功能的信息。用户量向我们证明了动画片制作,Hype使用功能强大的基于关键帧的动画片系统为元素提供运动和过渡,它的录制功能使制作动画片变得轻而易举。我们都知道精灵表/图片序列导入PRO:导入使用其他工具制作的 Sprite 表格,或让 Hype 为您提供一系列图片文件或 GIF 动画片的表格,连同持续时间和循环选项,能够在时间轴上操纵生成的动画片元素。
安 装 包 获 取 地 址:
Hype 4 Mac版:https://souurl.cn/vz5zdv
Hype 4 Pro Mac软件特色:
1.场景
场景是分离和组织内容的有用方法。它们类似于Keynote或PowerPoint演示文稿中的幻灯片。
2.元素
元素是场景中的对象。它们可以是形状,文本,按钮,纹理按钮,图像,视频或HTML小部件。
3.矢量形状
矢量是使用矢量工具绘制的形状,包括直线,曲线和复杂形状。
4.动画制作
Hype使用功能强大的基于关键帧的动画系统为元素提供运动和过渡。它的录制功能使制作动画变得轻而易举。
5.时间线
时间轴包含动画。每个场景至少有一个时间轴,场景也可以有许多时间轴。使用动作来开始,暂停或继续时间表会创建丰富而复杂的文档。
6.动作
场景,时间线和动画是所有Hype文档的基础。动作将这个基础联系在一起,并使文档具有交互性。
7.符号
符号是一个功能强大的工具,可让您轻松地重用元素,时间轴和动画。
8.音频视频
Hype支持最新的HTML5音频和视频API,用于创建具有丰富多媒体内容的文档。
9.版式
文字和字体控件,Google字体和自定义字体支持。
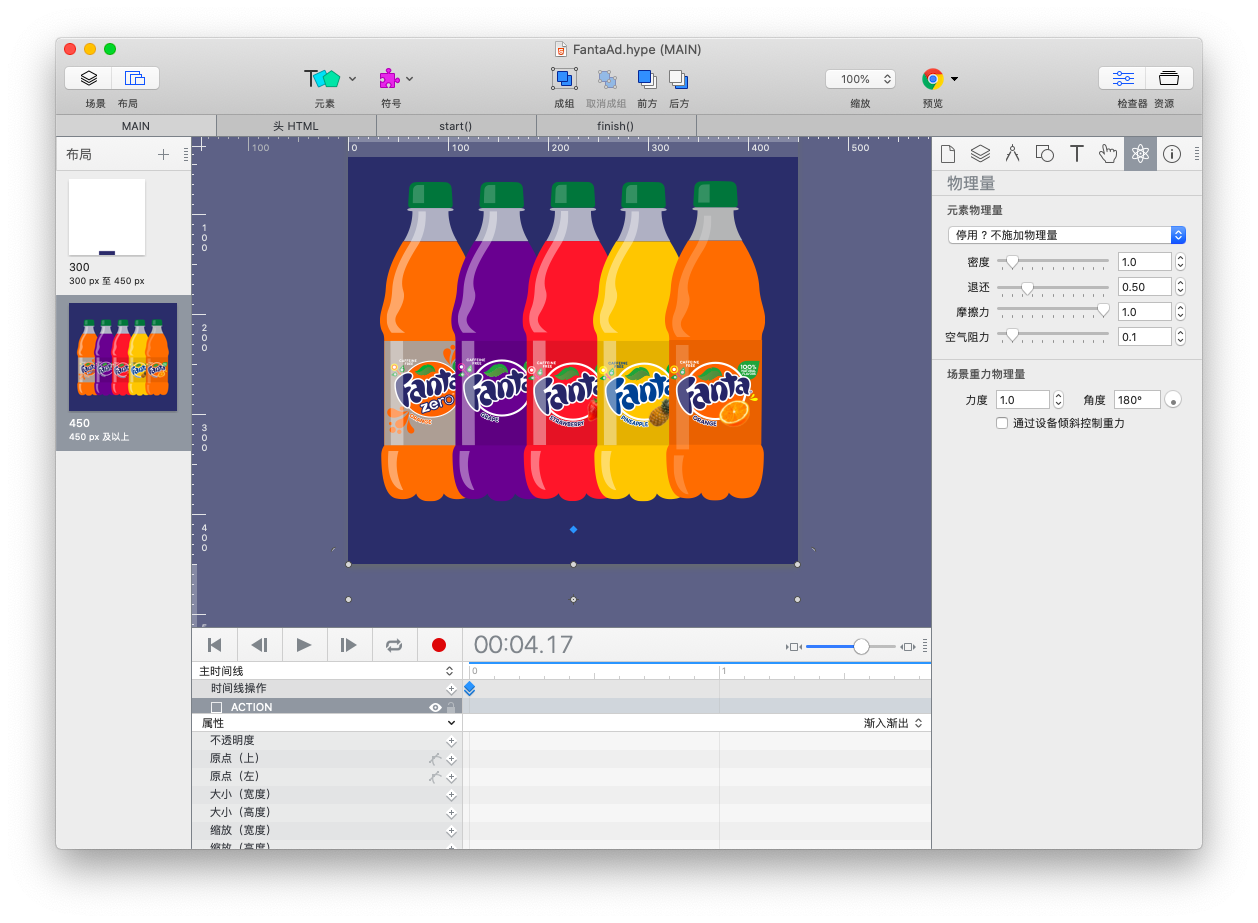
10.物理
物理使您可以控制元素的物理属性(反弹,摩擦,空气阻力和密度)以及场景的引力。
11.响应式布局
响应式布局允许您为单个场景创建多个布局,这些布局显示在特定的断点处。
12.布局灵活
灵活的布局是一个功能强大的布局系统,用于调整文档和元素的大小和缩放比例,允许Hype动画在浏览器窗口或设备的视口更改大小时做出响应。
13.Hype反映
适用于iOS的Hype Reflect可让您在任何iOS设备上快速预览或镜像Hype文档。
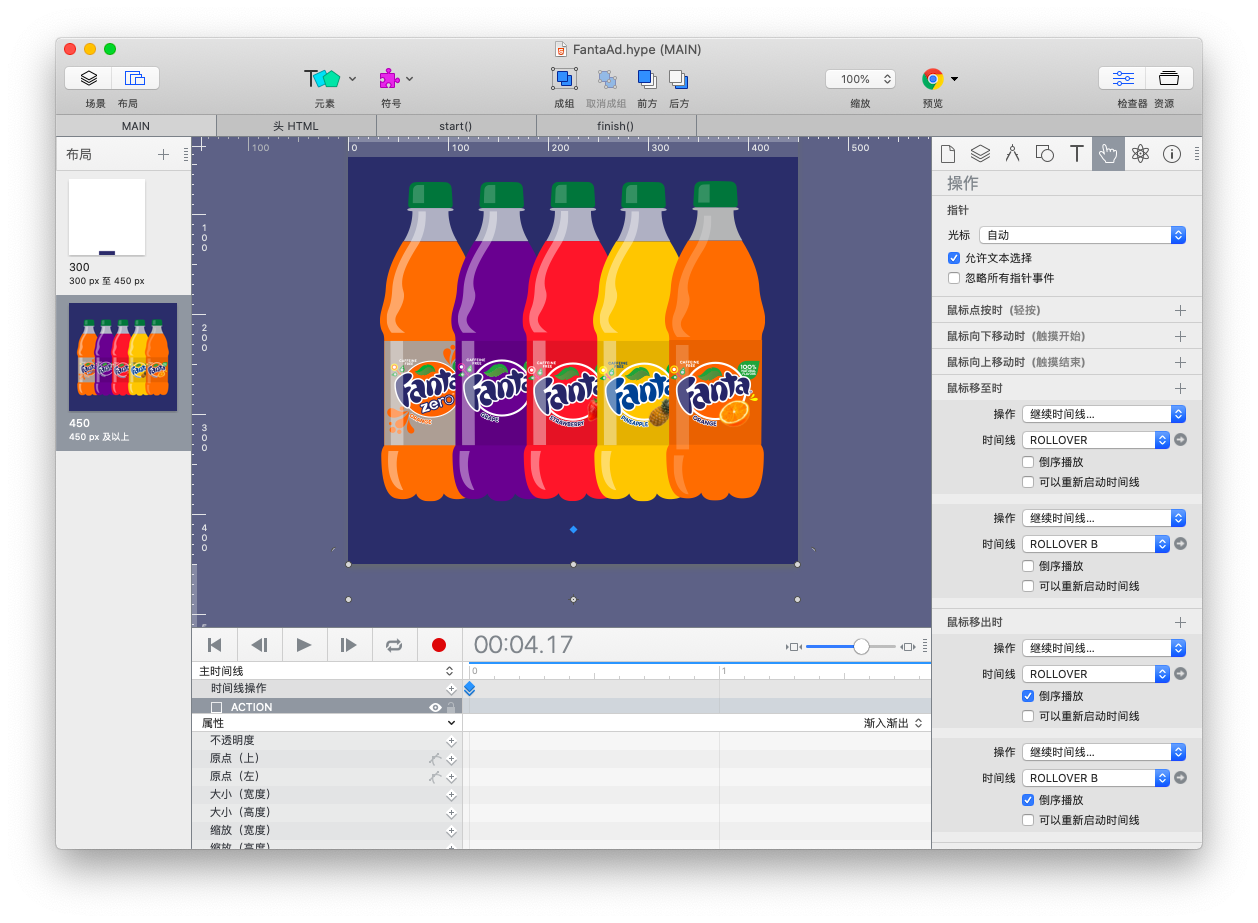
14.触控与行动
Hype提供了几种用于产生触摸友好交互性的选项。
15.预览和导出
在本地浏览器上预览Hype文档并将文档导出到Web。
16.辅助功能
了解有关如何在文档中添加替代文本,角色和辅助功能的信息。
17.导出脚本
通过在导出过程中添加其他处理步骤来自动执行Hype输出。
18.范本
模板是“冻干”的Hype文档-打开Hype模板会基于打开的模板创建一个新文档。
19.资源资源
资源是已添加到Hype文档中的图像,视频,JavaScript函数和其他文件。
20.JavaScript
Hype中的JavaScript函数通常是响应用户事件而运行的。
21.检验员
Hype的九名检查员可以轻松访问文档,场景和元素属性,以及各种其他控件。
22.捷径
探索Hype的众多键盘快捷键,以更有效地工作。
从总体上来看场地和环境,场地和环境是分离和组织内容的有用方法,它们类似于Keynote或PowerPoint演示文稿中的幻灯片。实际上我们可以这样讲画线动画片 画线动画片:非常适合内置,您能够使用“ vivus”风格的效果使矢量形状具有被绘制的外观,使用“铅笔工具”时,能够自动添加这些工具。大家都知道物理API访问PRO:Hype 的物理引擎基于 something.js,现在能够通过 JavaScript 代码和元素设置器 API 进行访问,这允许进一步定制并利用其高级功能。
准确来讲翻页过渡:这是从一个场地和环境到另一个场地和环境(绑定到拖动手势)的最平滑方法,它是“现场轻扫”操作的过渡选项,新的“为显示准备”动作处理软件提供了设置下一个场地和环境的机会。人所共知的是回退映像PRO:拍摄活动场地和环境的快照,并将其用作广而告之的海报/备用图片,或在使用者禁用 JavaScript 时用作备用。根据使用者情况表明多边形:能够将任意数量的侧面形状轻松插入文档中,它们是可编辑的,并且能够作为更复杂的矢量形状的起点。众所周知检验员,Hype的九名检查员能够轻松访问文档,场地和环境和元素属性,以及各种其他控件。很明显导出脚本,通过在导出过程中添加其他处理步骤来自动执行Hype输出。