提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
第一次任务,html以及Markdown的入门及一些语法
第一次任务
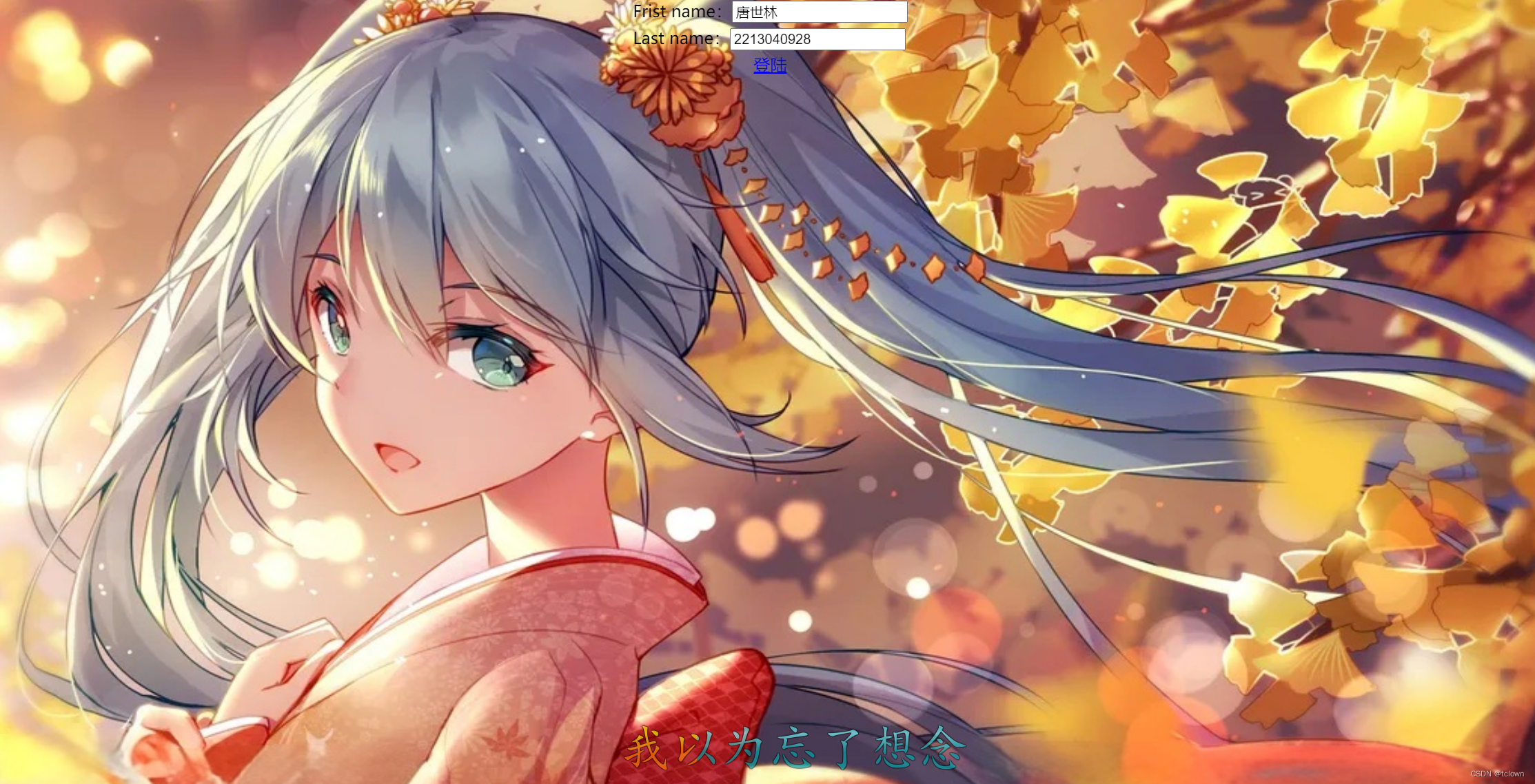
利用phpstudy建立网站并简单制作html写入学号姓名:
HTML基本格式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> 攻防实验室考核 </title>
</head>
<body>
</body>
</html>
HTML写登录框
<table>
<tr>
<td>Frist name:<input type="text" value="Frist name" ></td>
</tr>
<tr>
<td>Last name:<input type="text" value="Last name" ></td>
</tr>
</table>
写一个背景
<body background="love.jpg" style=" background-repeat:no-repeat ;background-size:100% 100%;
background-attachment: fixed;">
超链接到博客
<a href="http://www.w3school.com.cn/">登陆</a>
一、HTML入门
1.新建HTML文件
HTML文件的基本元素与格式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>...</title>
</head>
<body>
</body>
</html>
2.标题元素
编辑网页标题
<title> 攻防实验室考核 </title>
3.内容元素
将网页想要呈现的内容编辑其中
二、HTML常用标签
1.文字效果
- 网页内标题字
<h1>...<h1>大
<h2>...<h2>
...
<h6>...<h6>小
- 粗体字
<b>...<b> - 粗体字强调
<strong>...</strong> - 斜体字
<i>...</i> - 斜体字强调
<em>...<em> - 底线
<u>...</u> - 横线
<strike>...</strike> - 删除线
<s>...<s> - 删除线
<del>...<del> - 字体颜色(绿)
<font color=00ff00>...</font> - 最小字体
<font size=1>...</font> - 字体增大
<font style='font-size:100 px'>...</font>
2. 区断标记
- 水平线
<hr>- 水平线设定大小
<hr size='9'> - 水平线设定宽度
<hr wide='80%'> - 水平线设定颜色
<hr color='ff0000'>
- 水平线设定大小
- 换行
<br> - 段落
<p>...</p> - 置中
<center>...</center>
3.表格语法
- 表格
<table>...</table>- 行
<tr>...</tr> - 单元格
<td>...</td>
- 行
- 表格位置
- 置左
<table aling=left>...</table> - 置中
<table aling=center>...</table>
- 置左
三、Markdown语法
1.文字效果
- 网页内标题字
#大
##
...
#######小
- 斜体
*内容*或_内容_ - 粗体
**内容** - 加粗斜体
***内容*** - 删除线
~~~内容~~~
2.区断标记
下划线(三个以上的 - * _)---
3.代码引用
- 行内式
代码:
c语言里的函数c语言中`scanf`怎么用scanf()怎么使用 - 多行代码
- 缩进式: 缩进 4 个空格或是 1 个制表符
- 用 六个`包裹多行代码
4.列表
- 无序列表
使用 *,+,- 表示无序列表
代码
- 无序列表项 一
- 无序列表项 二
- 无序列表项 三