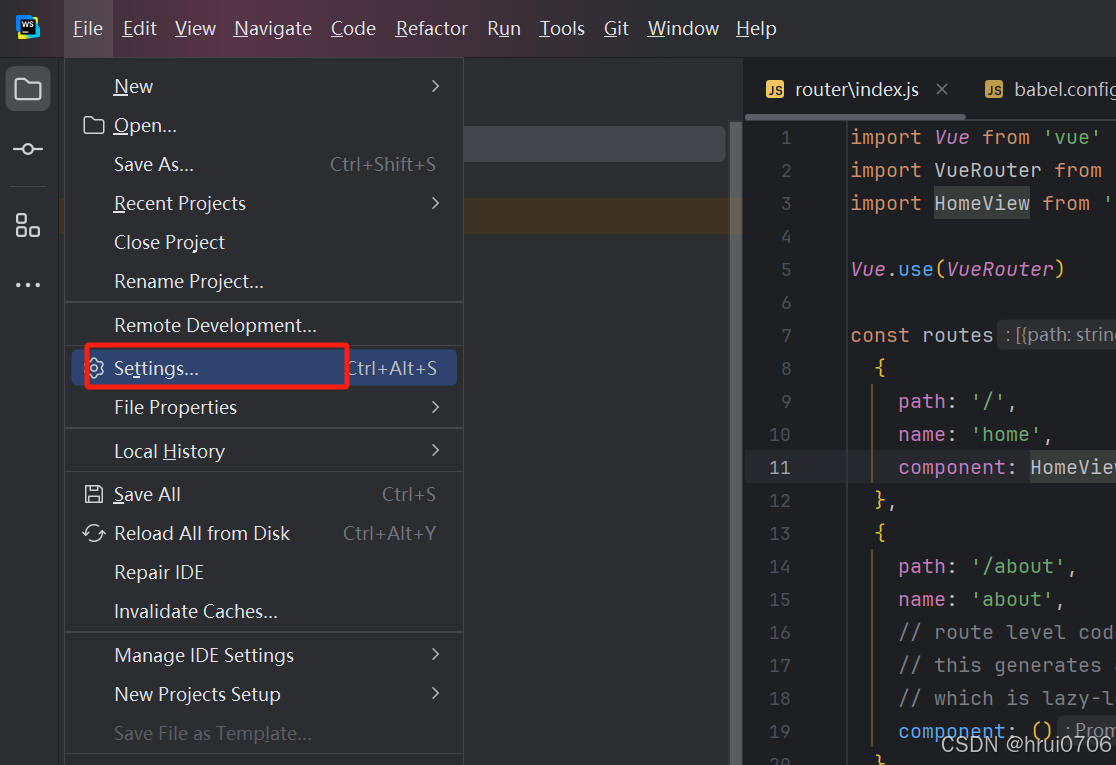
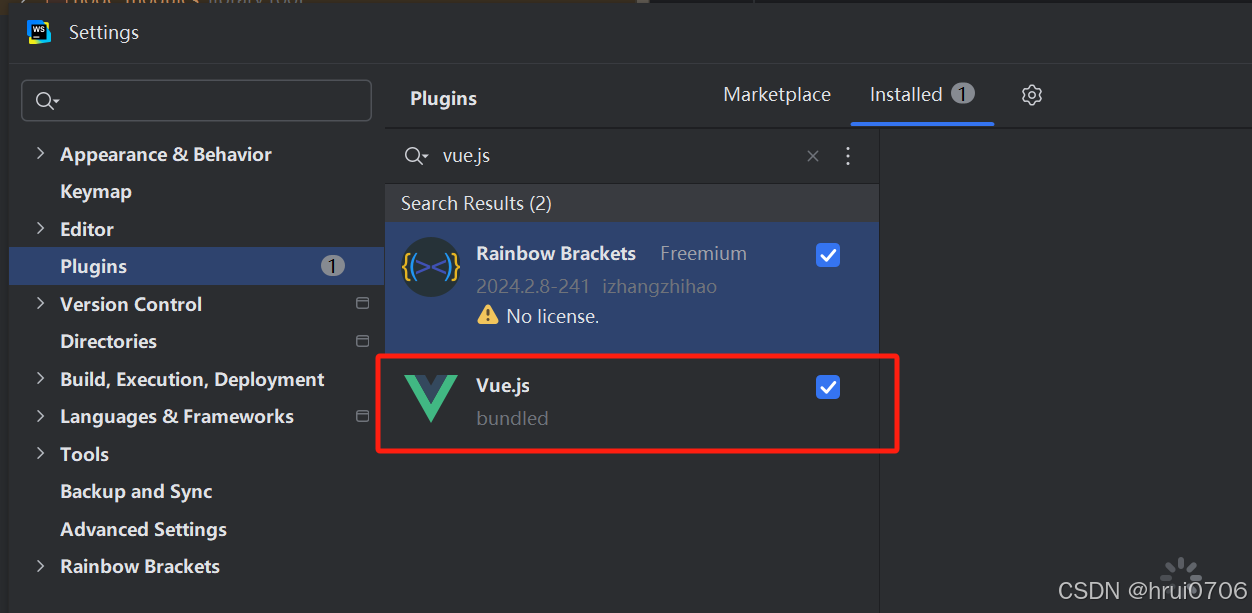
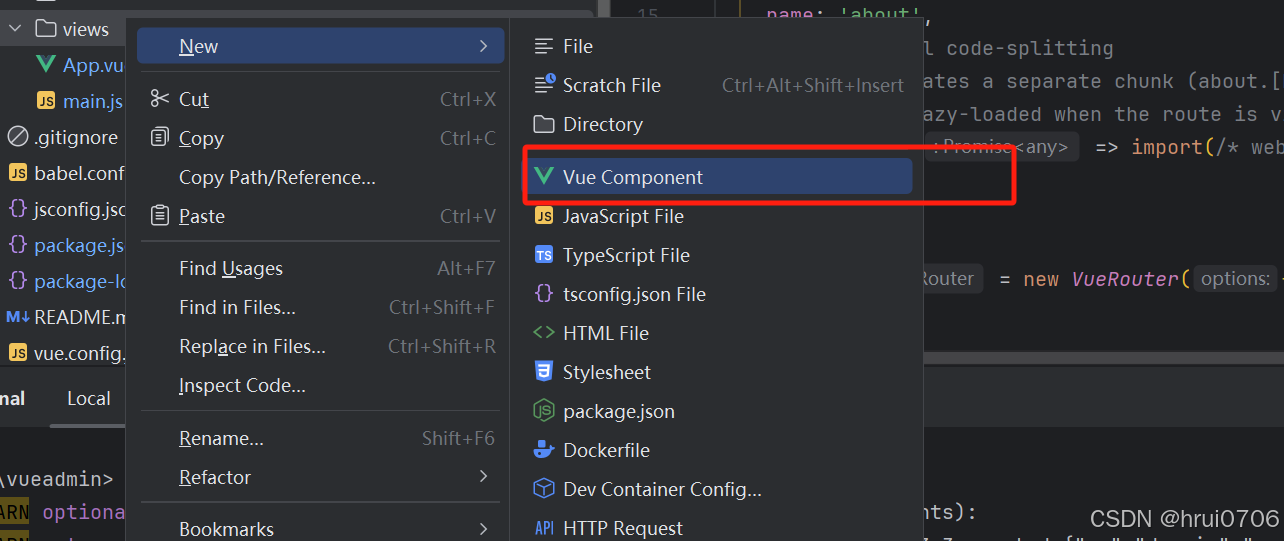
下载vue.js插件
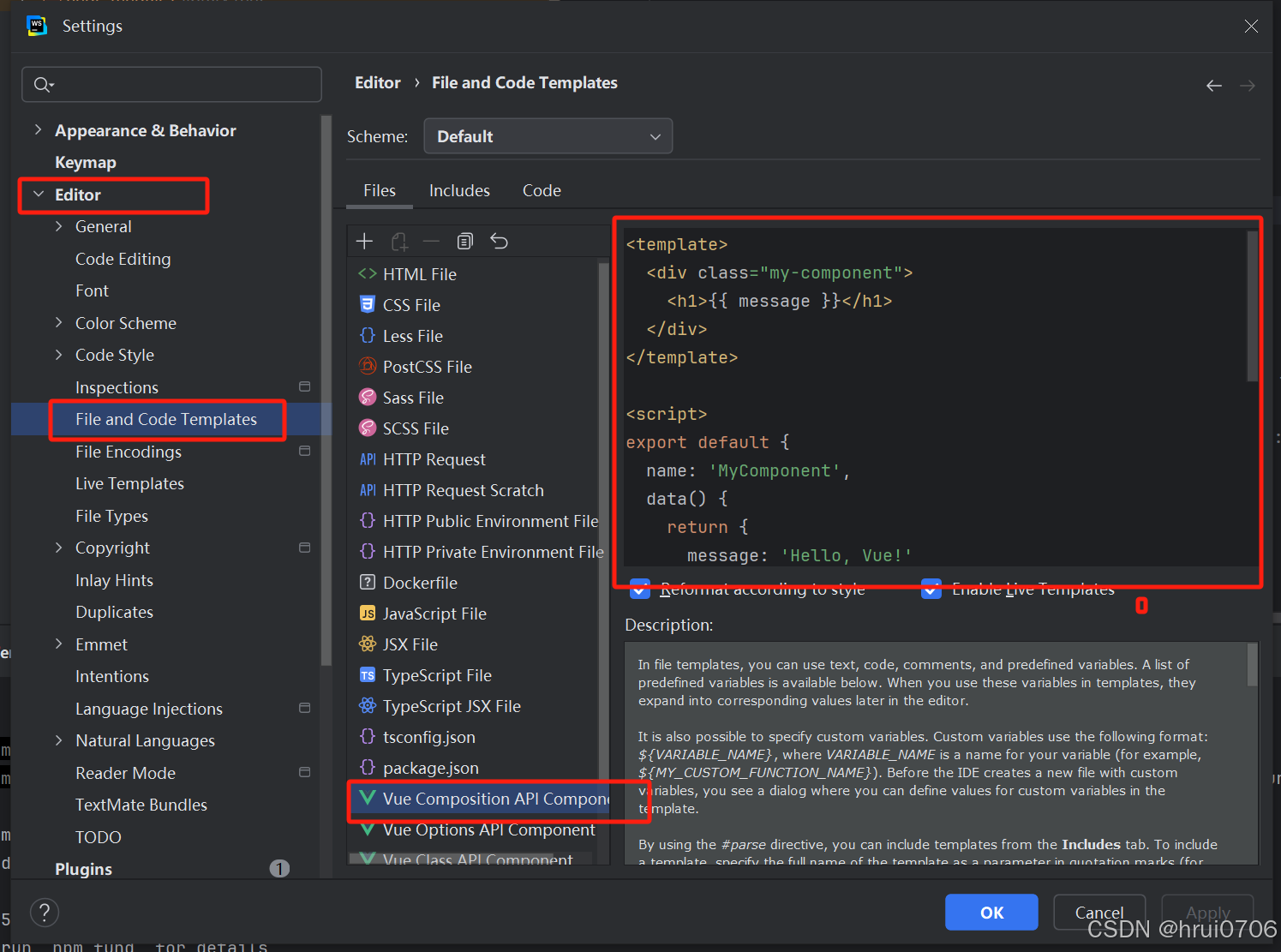
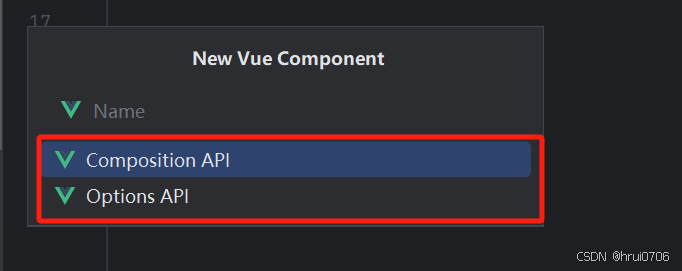
下面有模板样例
- Composition API:这是 Vue 3 的一项新特性,允许通过
setup函数来组织组件逻辑。 - Options API:这是 Vue 2 和 Vue 3 都支持的传统方式,通过定义组件的
data、methods、computed等来组织逻辑。
Composition API模板(Vue3)
<template> <div> <h1>{ { message }}</h1> <button @click="increment">Increment</button> </div> </template> <script> export default { name: 'OptionsComponent', data() { return { message: 'Hello, Vue!', count: 0 }; }, methods: { increment() { this.count++; this.message = `Clicked ${this.count} times`; } } }; </script> <style scoped>//scoped仅在当前页面生效 h1 { color: blue; } button { padding: 10px; background-color: lightblue; border: none; cursor: pointer; } button:hover { background-color: lightgreen; } </style>
Options API模板(Vue2和Vue3都适用)
<template>
<div>
<h1>{ { message }}</h1>
<button @click="increment">Increment</button>
</div>
</template><script>
export default {
name: 'OptionsComponent',
data() {
return {
message: 'Hello, Vue!',
count: 0
};
},
methods: {
increment() {
this.count++;
this.message = `Clicked ${this.count} times`;
}
}
};
</script><style scoped>
h1 {
color: blue;
}button {
padding: 10px;
background-color: lightblue;
border: none;
cursor: pointer;
}button:hover {
background-color: lightgreen;
}
</style>