8种请求方法
1) get
请求指定的页面信息,并返回实体主体。
2) post
向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。
3) HEAD
类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头
4) OPTIONS
返回服务器针对特定资源所支持的HTTP请求方法,也可以利用向web服务器发送‘*’的请求来测试服务器的功能性
5) PUT
向指定资源位置上传其最新内容
6) DELETE
请求服务器删除Request-URL所标识的资源
7) TRACE
回显服务器收到的请求,主要用于测试或诊断
8) CONNECT
HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
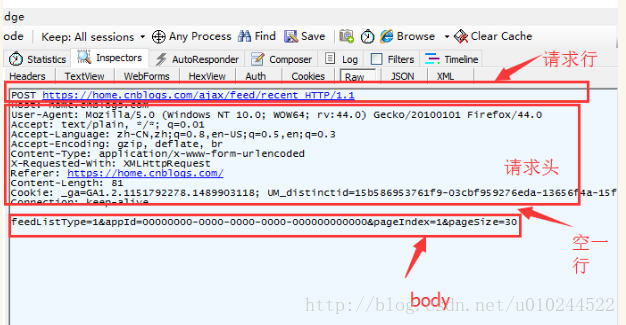
get请求的参数都在url里,post的请求相对于get请求多了个body部分
常见的post提交数据类型有四种:
1.第一种:application/json:这是最常见的json格式如下
{"input1":"xxx","input2":"ooo","remember":false}
2.第二种:application/x-www-form-urlencoded:浏览器的原生 form 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数
input1=xxx&input2=ooo&remember=false
3.第三种:multipart/form-data:这一种是表单格式的,数据类型如下
------WebKitFormBoundaryrGKCBY7qhFd3TrwAContent-Disposition: form-data; name="text"
title------WebKitFormBoundaryrGKCBY7qhFd3TrwAContent-Disposition:form-data;name="file";filename="chrome.png"Content-Type: image/pngPNG ... content of chrome.png ...
------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
4.第四种:text/xml:这种直接传的xml格式