前一篇通过项目生成器Yeoman快速生成了一个直接就能跑通的hello world插件。
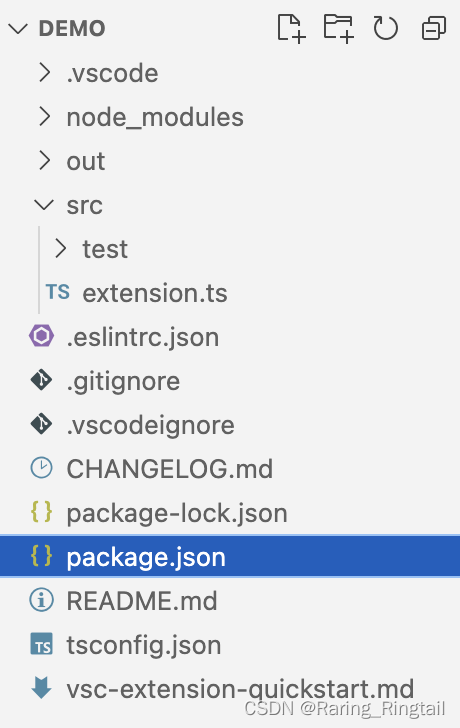
这一篇我们来了解一下vscode插件的代码结构。下图是hello world插件的代码结构。
-
.vscode文件夹是针对开发这个插件的vscode的配置,它配置了要怎样调试这个插件,我们可以不用管它,如果把它删除,那再按F5就不能调试了 -
node_modules文件夹存放了运行npm install后安装的所有依赖,相信写过前端项目的朋友都知道,如果在插件开发中发现有些库导入后总出错就有可能是相应的依赖有问题,最简单粗暴的解决方案就是把node_modules文件夹删除,然后重新运行npm install安装依赖 -
out文件夹是按F5调试时,由 TypeScript 编译器生成的最终的JavaScript代码,可以不用管它。 -
src文件夹存放了我们的代码文件,其中的test文件夹给出了一个通过Mocha测试框架编写单元测试的例子。虽然我一直是比较推崇用测试驱动开发(TDD)的方式来写代码,但对于界面经常要发生变化的前端项目,TDD的收益并不高。extension.ts是约定俗成的插件入口文件,其实可以在package.json中指定入口,没有特别的需求的话就按默认的来就可以了 -
.eslintrc.json是ESLint的配置文件,保持默认就可以了 -
.gitignore定义了git可以忽略的文件和文件夹,默认会忽略与源代码没有关系的node_modules、out等文件夹和临时文件 -
.vscodeignore这个文件与.gitignore类似,它定义了打包插件时可以忽略的文件和文件夹 -
CHANGELOG.md插件的更新日志,类似于下面这种,可以在插件的详情页看到,如果删去这个文件则不会显示该信息
-
package-lock.json这个是执行npm install时自动生成的一个对当前安装的依赖信息的快照,前端的依赖更新变化非常快,通过它可以把我们所用的版本依赖锁定,这样就算换了新的环境也能把代码跑起来。 -
package.json是项目配置清单,在vscode插件开发中,除了常规的依赖配置、打包调试的命令设置外,还可以在该文件中设置插件各种状态信息和配置信息,大大简化了插件开发的难度 -
README.md就是对插件的介绍,类似于下图,可以在插件的详情页看到
-
tsconfig.jsonTypeScript的配置文件,没有特别需求的话不用动它,如果在创建项目的时候选择 JavaScript就不会出现它了 -
vsc-extension-quickstart.md这是新手指引,介绍了这个插件模板的一些特点,建议看看。觉得无用可以删除。
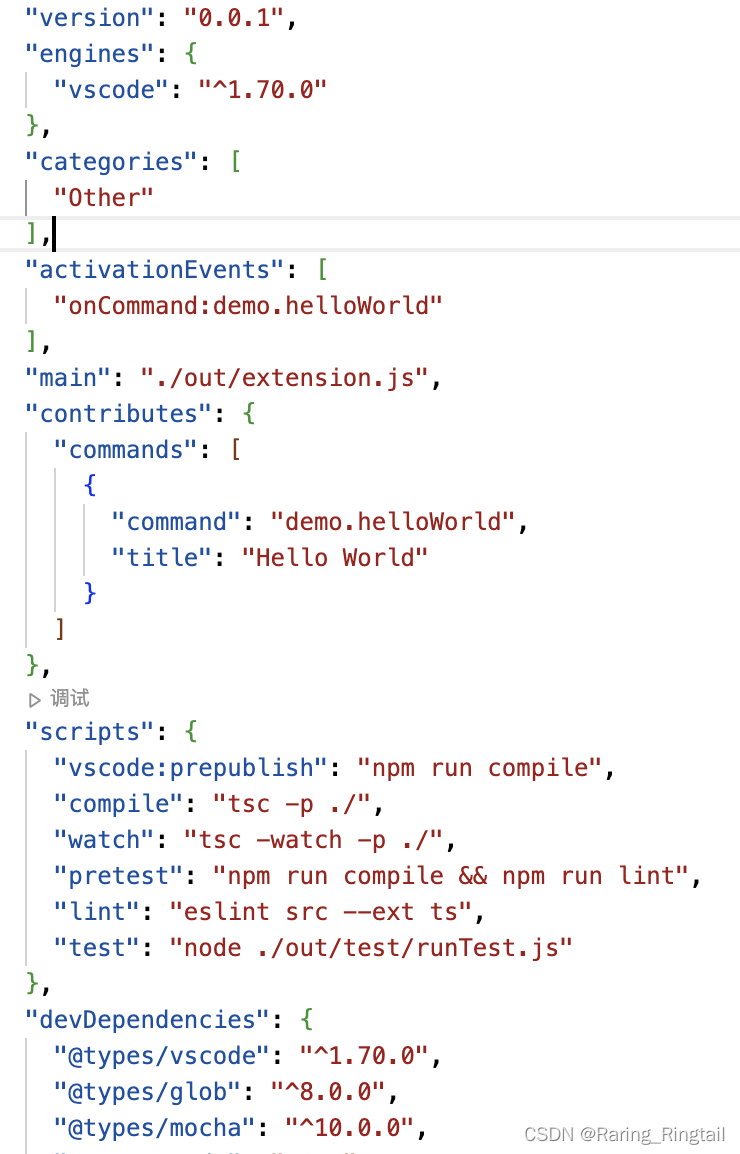
接下来说一说package.json吧。乍一看,vscode插件就是一个前端项目吧,其实不是,它和一般的前端项目还是有很大的不同的,它依赖于vscode api,有点像前端页面依赖于浏览器api。在package.json中我们可以声明事件、命令、界面、快捷键等各种vscode所能提供的能力。一般在看插件源码的时候,看过package.json就知道这个插件是做什么的了。
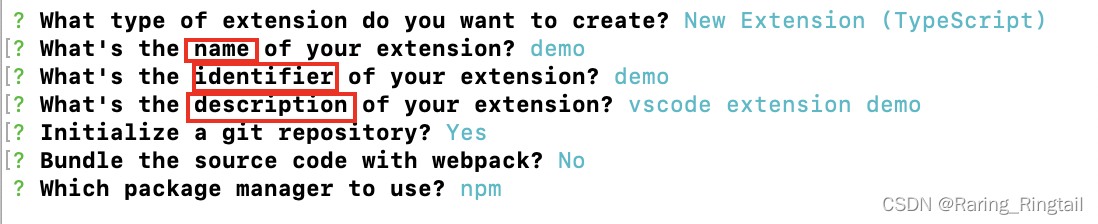
name、displayName、description 就是我们在创建项目时,向导让我们填写的那些内容:
其中name是这个插件的名字,形象点说就是主键,displayName就是在插件市场中看到的名字,description就是插件的描述了。
除了这几个字段外,其实还有publisher、author、repository等多个用来标记插件基本信息的字段。全部字段可以参考https://code.visualstudio.com/api/references/extension-manifest
如果在看package.json时忘记某个参数的含义,把鼠标放在参数上面停几秒,会有浮动的提示。
大部分参数其实看到名字就能猜出意思了,这里比较重要的是engines和devDependencies中的@types/vscode如果你需要指定版本的话,要把它们改对,不然会出问题。现在最新的vscode是v1.73,但我因为一些原因用的是v1.70的版本,所以要把版本号改成v1.70
activationEvents是扩展的激活事件,vscode插件的开发中很多功能都是这样声明式注册的,只有在这里注册过的功能才能被激活使用。
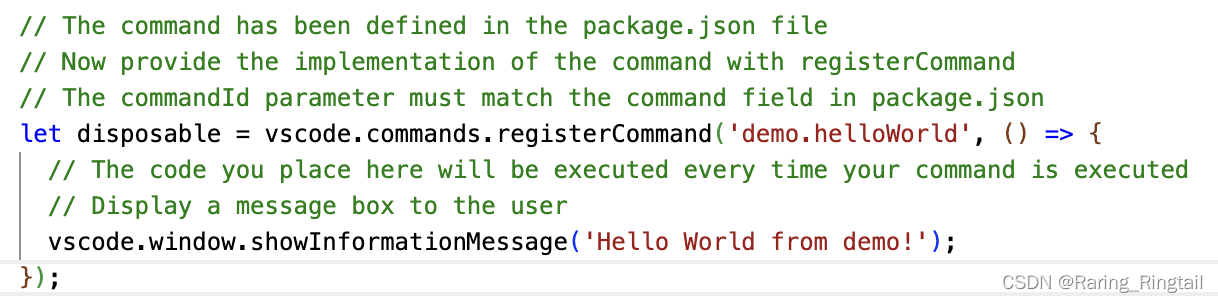
在hello world例子中我们向contributes中的commands注册了一个标题为“Hello World”的命令demo.helloWorld,这个命令在代码中就是下面这段:
我们在contributes中声明插件提供给用户的功能点,如果不在这里声明,即便写在代码中也是无效的。
vscode插件的这种声明机制非常好用,可以大大简化程序,降低插件的维护成本。
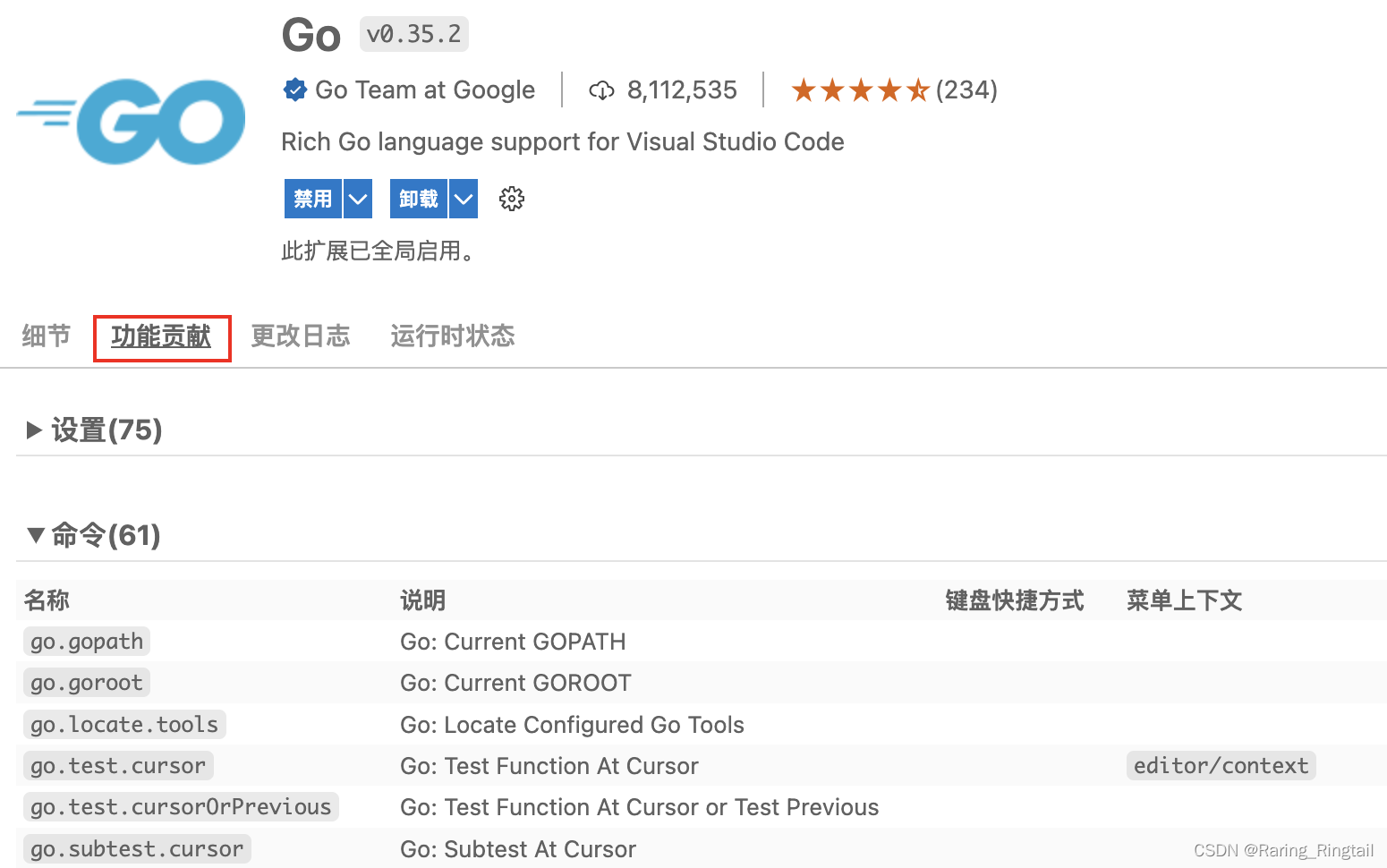
在package.json中声明的各种功能点、命令、界面窗口等都会列在插件详情中的【功能贡献】页:
main就是插件的入口,这里要填 TypeScript 编译器编译后的js文件的路径。
scripts没什么好说的,就是npm run xxx中的那些命令,一般在调试的时候只要按F5就够了。
江达小记