企业信息化例如ERP,OA等等都会存在纸质单据打印的情况,需要在企业内部流转,打印设计也有很多方案,例如fastReport,bartender等等,今天要说的是
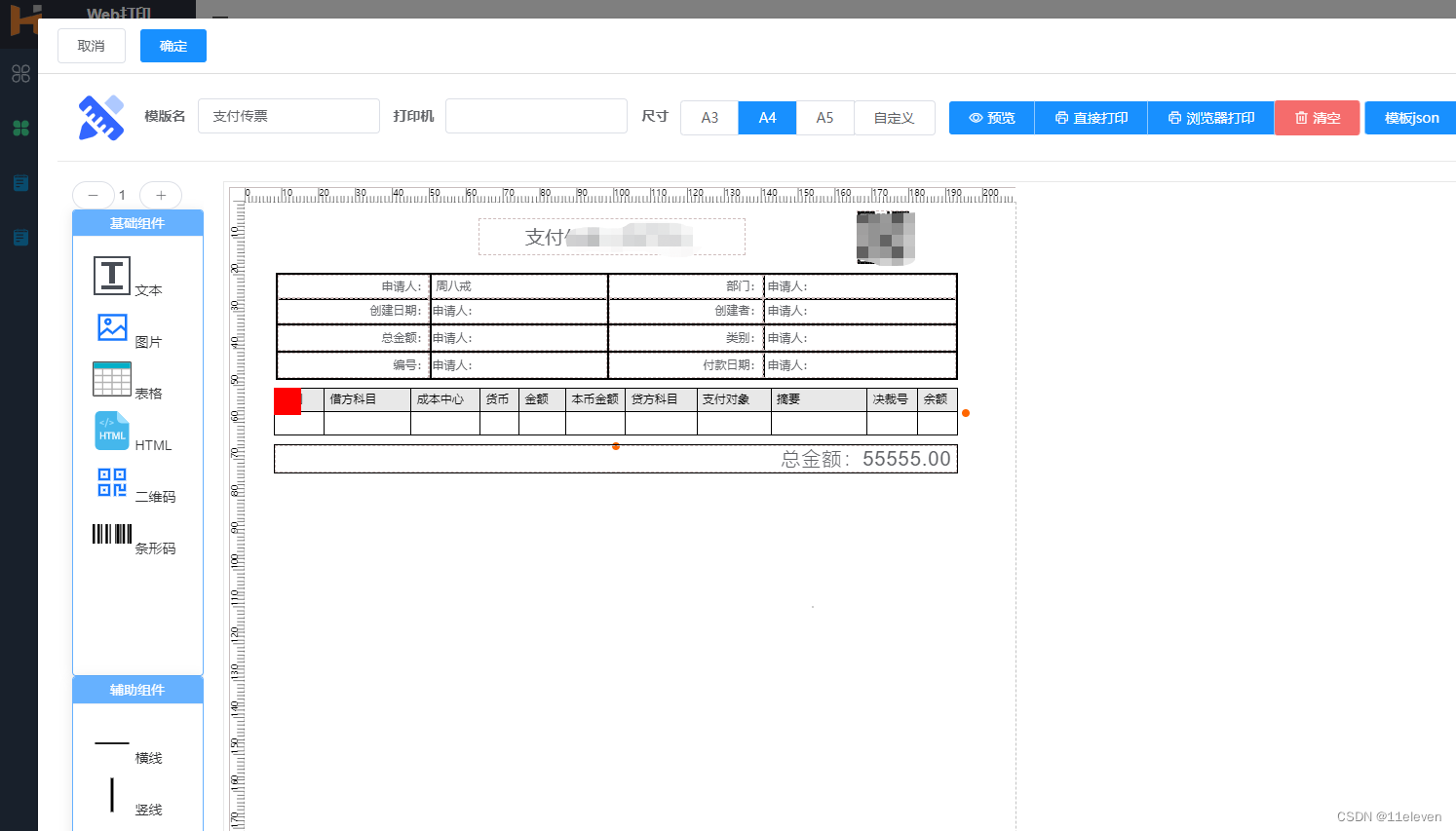
vue-plugin-hiprint,开源的web打印插件,基于此插件可以集成模版设计,打印输入JSON数据进行套打,轻松实现WEB上打印需求。效果如图
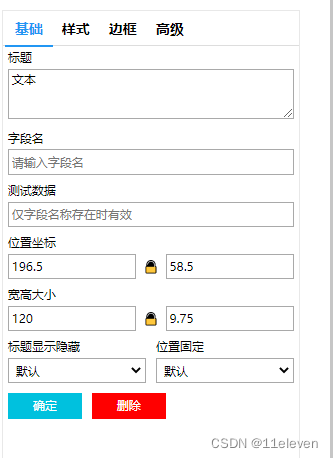
可拖拽式的布局方案,对元素进行字段标记,轻松实现动态数据带入,
hiprint.PrintElementTypeManager.buildByHtml($(".ep-draggable-item"));
// 初始化 provider
hiprint.init({
providers: [new defaultProvider()],
});
$("#hiprint-printTemplate").empty(); // 先清空, 避免重复构建
this.template = hiprintTemplate = new hiprint.PrintTemplate({
settingContainer: "#PrintElementOptionSetting", // 元素参数容器
});
// 构建 并填充到 容器中
hiprintTemplate.design("#hiprint-printTemplate");
提供构建设计区域以及 属性配置区域,配合后端数据保存,可以实现打印模版化,让需要用到打印服务的项目轻松集成。