目录
示例代码:jsonvue-mobile-demo: jsonvue-mobile使用demo
项目地址:
演示地址
点我直达
安装和初始化:
npm install jsonvue-mobile [email protected] [email protected]//引入vant
import Vant from 'vant';
import 'vant/lib/index.css';
//引入vee-validate
import {ValidationObserver,ValidationProvider,extend,localize} from "vee-validate";
Vue.component('ValidationProvider',ValidationProvider)
Vue.component('ValidationObserver',ValidationObserver)
//引入jsonvue-mobile
import JSONVIEW from 'jsonvue-mobile'
import 'jsonvue-mobile/dist/components.esm.css'
Vue.use(JSONVIEW)
JSONVIEW.initValidate(extend,localize)使用说明:
在template中引入表单组件ModuleFiled即可
<template>
<ModuleField ref="form" :fieldList="fieldList" @onCell="onCell">
</template>其中fieldList为表单字段配置列表 onCell为联动回调方法
fieldList配置示例
[
{
label:'Text组件INT类型',
textFieldType:'int',
fieldValue:'',
fieldName:'title1',
fieldType:'digit',
required:true,
labelWidth: 120
},
{
label:'Money类型',
textFieldType:'',
fieldValue:'',
fieldName:'money',
fieldType:'amount',
required:true
},
{
label:'Number类型',
textFieldType:'number',
fieldValue:'',
fieldName:'number',
fieldType:'number',
required:true,
precision:1
},
]配置后展示效果:
表单验证的方式:
this.$refs.form
.validate()
.then(success=>{
if (success) {
console.log('验证成功')
} else {
console.log('验证失败')
}
}验证效果截图:
联动说明:
表单字段值变化时会触发onCell方法此时只需要找到fieldList中的其他表单字段修改对应的配置即可实现联动,示例代码如下
例:当字段title变化时,把值赋值给字段titleCopy
onCell(fieldVal,item){
if (item.fieldName === 'title') {
const titleCopy = this.fieldList.find(item=>item.fieldName === 'titleCopy') || {}
titleCopy.fieldValue = fieldVal
}
}更多细节请看:jsonvue-mobile 联动方式说明。-CSDN博客
表单组件
ModuleField
联动方式
命令式 使用 onCell方法进行联动
props
| props属性名 | 说明 | 类型 | 默认值 |
| fieldList | 表单配置列表 | Array | [] |
| showDivider | 是否显示分割线(表单字段之间) |
events
| 事件名称 | 说明 | 回调参数 | |
| onCell | 表单值变化时的触发的方法 | (fieldVal,item) 其中第一个参数为表单字段变化的值,第二个参数为该表单的配置项信息 | |
| paramsChange | 加载网络数据之前触发的方法,一般用于修改请求的入参 | (item) 其中item包含该表单字段的配置 |
ModuleFieldReactive
联动方式
响应式 使用 watch 进行监听
props
| props属性名 | 说明 | 类型 | 默认值 |
| fieldList | 表单配置列表 | Array | [] |
内置组件
所有内置组件的通用属性
props
| 参数 | 说明 | 可选值 | 默认值 |
| tip | 字段提示信息 | ||
| tipLocation | 字段提示信息显示的位置 | right/bottom | right(默认显示一个问号的小图标) |
| labelAlign | 标签文本显示的位置 | left/top (left 左右布局,top 上下布局) | left(默认是左右结构,文本在左边) |
| inputAlign | 内容的显示位置 | right/left | right |
| errorMessageAlign | 错误信息的显示位置 | right/left | right |
FieldText 输入框
props
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
| fieldValue | 字段值(v-model对应的绑定值) | String/Number | ||
| fieldType | 字段类型 | String | text/textarea /digit/amount/number | |
| placeholder | 输入框占位文本 | String | 请输入+fieldName | |
| fieldName | 字段名称 | String | ||
| validateRules | 校验规格 | Object | ||
| required | 是否必填 | Boolean | false/true | false |
| precision | 精度(仅当fieldType为Number时生效) | Number | 2 |
FieldDate 日期时间选择
props
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
| fieldValue | 字段值(v-model对应的绑定值) | String/Number | ||
| fieldType | 字段类型 | String | data/datetime/year-month/time | |
| placeholder | 输入框占位文本 | String | 请输入+fieldName | |
| fieldName | 字段名称 | String | ||
| required | 是否必填 | Boolean | false/true | false |
| labelWidth | 字段文本长度 | Number |
FieldAddress 地址选择器
props
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
| fieldValue | 字段值(v-model对应的绑定值) | String/Number | ||
| fieldType | 字段类型 | String | address | |
| placeholder | 输入框占位文本 | String | 请输入+fieldName | |
| fieldName | 字段名称 | String | ||
| required | 是否必填 | Boolean | false/true | false |
FieldSelect 下拉选择器
props
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
| fieldValue | 字段值(v-model对应的绑定值) | String/Number | ||
| fieldType | 字段类型 | String | select | |
| placeholder | 输入框占位文本 | String | 请输入+fieldName | |
| fieldName | 字段名称 | String | ||
| required | 是否必填 | Boolean | false/true | false |
| optionCodes | 下拉选择列表(本地写死的方式) | Array (里面的单项格式为{name:'',id:''}) | [] | |
| getType | 数据加载方式(可选本地或者远程) | String | code/url | code(默认本地数据加载的方式) |
| postUrl | 远程方法加载的URL | String | ||
| refreshWhenClick | 是否每次点击时都去加载 | Boolean | false/true | false |
| paramsChange | 远程加载前的请求参数处理事件 | String(JOSN格式的String) |
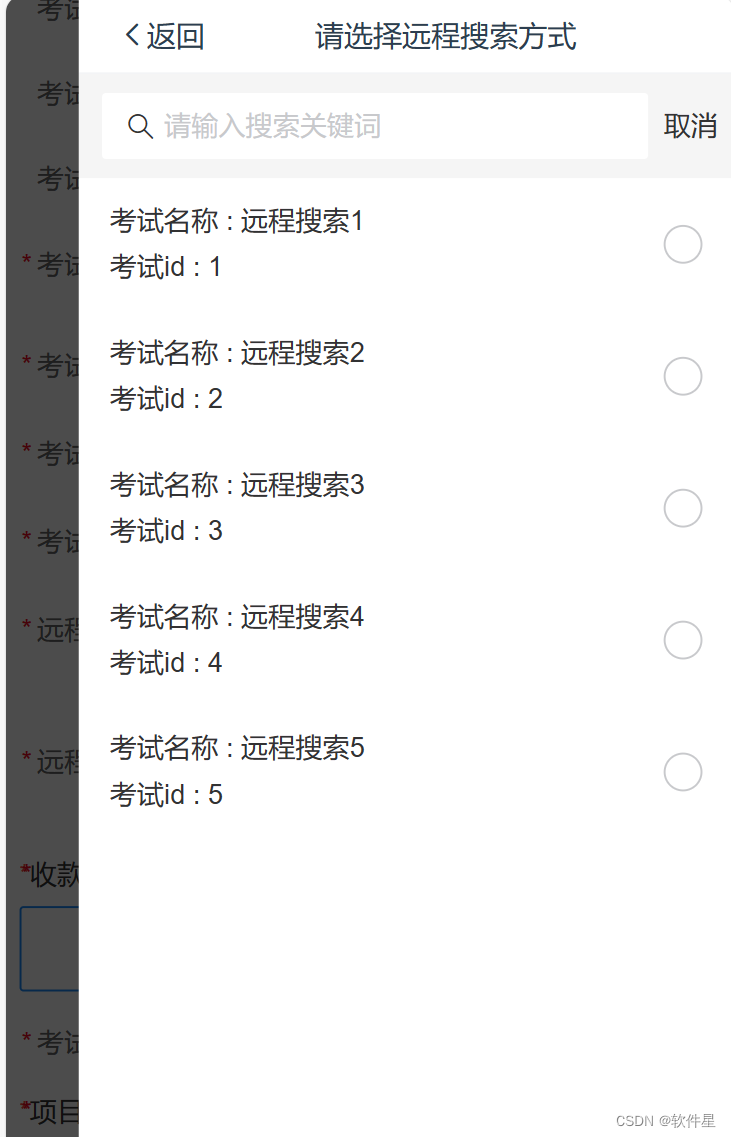
FieldCheckBoxSelect 下拉选择器-搜索式
图例:
props
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
| fieldValue | 字段值(v-model对应的绑定值) | String/Number | ||
| fieldType | 字段类型 | String | tree | |
| placeholder | 输入框占位文本 | String | 请输入+fieldName | |
| fieldName | 字段名称 | String | ||
| required | 是否必填 | Boolean | false/true | false |
| postUrl | 远程加载的URL | String |
FieldCrud
图例
props
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
| fieldValue | 字段值(v-model对应的绑定值) | String/Number | ||
| fieldType | 字段类型 | String | fieldCrud | |
| placeholder | 输入框占位文本 | String | 请输入+fieldName | |
| fieldName | 字段名称 | String | ||
| required | 是否必填 | Boolean | false/true | false |
示例配置
//字段列表
fieldList:[
{
label:'考试标题主表',
type:'text',
fieldValue:'',
fieldName:'title',
fieldType:'text',
required:true
},
{
label:'Text组件INT类型',
textFieldType:'int',
fieldValue:'',
fieldName:'title1',
fieldType:'digit',
required:true,
labelWidth: 120
},
{
label:'Money类型',
textFieldType:'',
fieldValue:'',
fieldName:'money',
fieldType:'amount',
required:true
},
{
label:'Number类型',
textFieldType:'number',
fieldValue:'',
fieldName:'number',
fieldType:'number',
required:true,
precision:1
},
{
label:'考试标题备份',
type:'text',
fieldValue:'Copy',
fieldName:'titleCopy',
fieldType:'text',
required:true
},
{
label:'考试类型',
fieldType:'select',
fieldName: 'type',
required: false,
postUrl:'/dict/examType',
getType:'url',
refreshWhenClick: true
},
{
label:'考试节奏',
fieldType:'select',
fieldName: 'type11',
required: false,
getType:'url',
refreshWhenClick: true,
httpFunction:async ()=>{
const resp = await this.$post('/dict/examType1')
return resp.data.list
}
},
{
label:'考试地点',
fieldType: 'address',
fieldName: 'address',
required: false,
selectLevel:3,
showProvinceName: true
},
{
label:'考试科目',
fieldName:'kemu',
formSlot:true,
required: true
},
{
label:'考试日期',
fieldType:'date',
fieldName: 'date',
fieldValue: '',
required: true
},
{
label:'考试日期和时间',
fieldType:'datetime',
fieldName: 'datetime',
fieldValue: '',
required: true,
labelWidth: 100
},
{
label:'考试时间Time',
fieldType:'time',
fieldName: 'time',
fieldValue: '',
required: true
},
{
label:'远程搜索方式',
fieldType:'tree',
fieldName: 'tree',
fieldValue: '',
required: true,
postUrl: '/dict/remoteSearch',
config:{
configName:'',
showName:true
},
useItemSlot:true
},
{
label:'远程搜索刷新',
fieldType:'tree',
fieldName: 'tree1',
fieldValue: '',
required: true,
postUrl: '/dict/remoteSearch',
config:{
configName:'',
showName:true
},
useItemSlot:true,
refreshWhenClick:true,//每次都刷新数据
},
{
label:'收款人信息',
fieldType:'fieldCrud',
fieldName: 'crud',
fieldValue: [],
required: true,
crudViewSlot:false,
crudEditFunc:'',
showMoney:true,
typeList:[
{
name:'类型一',
code:'code1'
},
],
typeSecondModuleList:[
{
type:'reimbType',
name:'类型1',
code:'code1',
moduleList:[
{
label:'考试标题',
type:'text',
fieldValue:'',
fieldName:'title',
fieldType:'text',
required:true,
config:{}
},
{
label:'考试标题备份',
type:'text',
fieldValue:'Copy',
fieldName:'titleCopy',
fieldType:'text',
required:true,
config:{}
},
{
label:'考试类型',
fieldType:'select',
fieldName: 'type',
required: false,
config:{},
optionCodes:[
{
name:'英语',
code:'yingyu'
},
{
name:'法语',
code:'fayu'
}
]
},
{
label:'考试费用',
fieldValue:'',
fieldName:'examAmount',
fieldType:'amount',
required:true,
isSum:true,
config:{}
},
{
label:'考试类型1',
fieldType:'select',
fieldName: 'type1',
required: false,
config:{},
optionCodes:[
{
name:'英语',
code:'yingyu'
},
{
name:'法语',
code:'fayu'
}
]
},
]
}
],
typeSecondEditPageList:[
{
type:'reimbType',
code:'code1',
name:'类型一',
list:[
[
{
label:'考试标题',
type:'text',
fieldValue:'',
fieldName:'title',
fieldType:'text',
required:true,
config:{}
},
{
label:'考试标题备份',
type:'text',
fieldValue:'Copy',
fieldName:'titleCopy',
fieldType:'text',
required:true,
config:{}
},
{
label:'考试类型',
fieldType:'select',
fieldName: 'type',
required: false,
config:{},
optionCodes:[
{
name:'英语',
code:'yingyu'
},
{
name:'法语',
code:'fayu'
}
]
},
]
]
}
],
typeSecondShowPageList:[
// {
// type:'reimbType',
// code:'code1',
// name:'类型一',
// list:[
// [
// {
// label:'考试标题',
// type:'text',
// fieldValue:'',
// fieldName:'title',
// fieldType:'text',
// required:true,
// config:{}
// },
// {
// label:'考试标题备份',
// type:'text',
// fieldValue:'Copy',
// fieldName:'titleCopy',
// fieldType:'text',
// required:true,
// config:{}
// },
// {
// label:'考试类型',
// fieldType:'select',
// fieldName: 'type',
// required: false,
// config:{},
// optionCodes:[
// {
// name:'英语',
// code:'yingyu'
// },
// {
// name:'法语',
// code:'fayu'
// }
// ]
// },
// ]
// ]
// }
],
config:{
configName:'',
showName:true
}
},
{
label:'考试结束时间Time',
fieldType:'time',
fieldName: 'endTime',
fieldValue: '',
required: true,
labelWidth:150
},
{
label:'项目信息',
fieldType:'fieldCrud',
fieldName: 'projectCrud',
fieldValue: [],
required: true,
crudViewSlot:false,
crudEditFunc:'',
showMoney:true,
typeList:[
{
name:'类型一',
code:'type1'
},
],
typeSecondModuleList:[
{
type:'reimbType',
name:'类型1',
code:'type1',
moduleList:[
{
label:'项目名称',
type:'text',
fieldValue:'',
fieldName:'title',
fieldType:'text',
required:true,
config:{}
},
{
label:'项目类型',
fieldType:'select',
fieldName: 'type',
required: false,
config:{},
optionCodes:[
{
name:'外部项目',
code:'yingyu'
},
{
name:'内部项目',
code:'fayu'
}
]
},
{
label:'项目预算',
fieldValue:'',
fieldName:'examAmount',
fieldType:'amount',
required:true,
isSum:true,
config:{}
},
]
}
],
typeSecondShowPageList:[
],
config:{
configName:'',
showName:true
}
},
],