目录
一、官网上下载 安装 Node.js
官网链接如下:Node.js
在这里,我下载的是最新版18.17.1
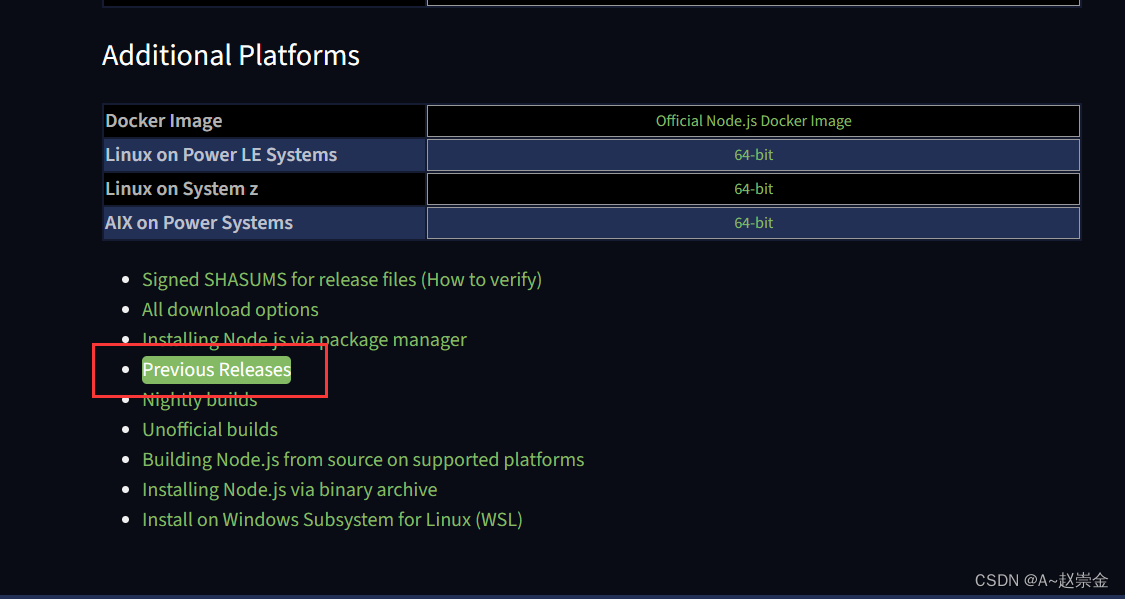
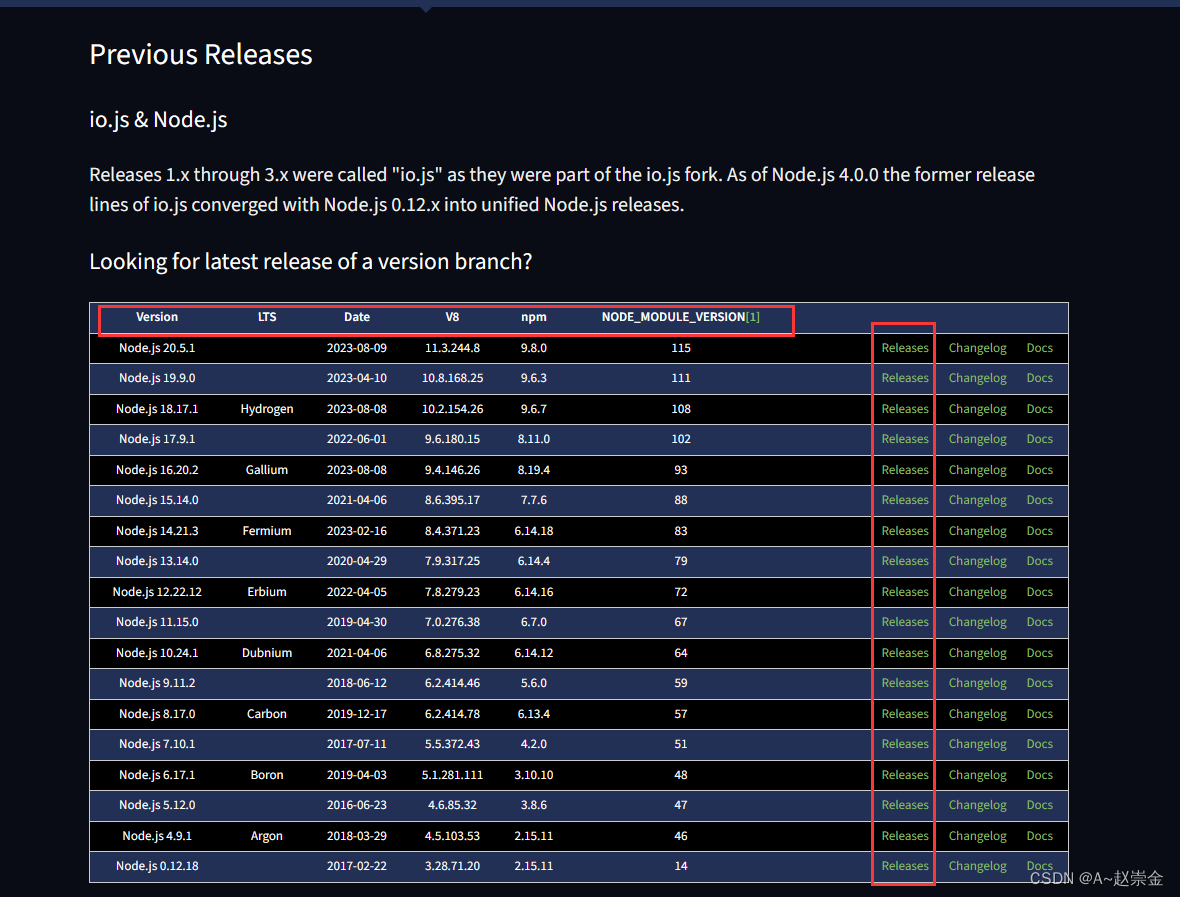
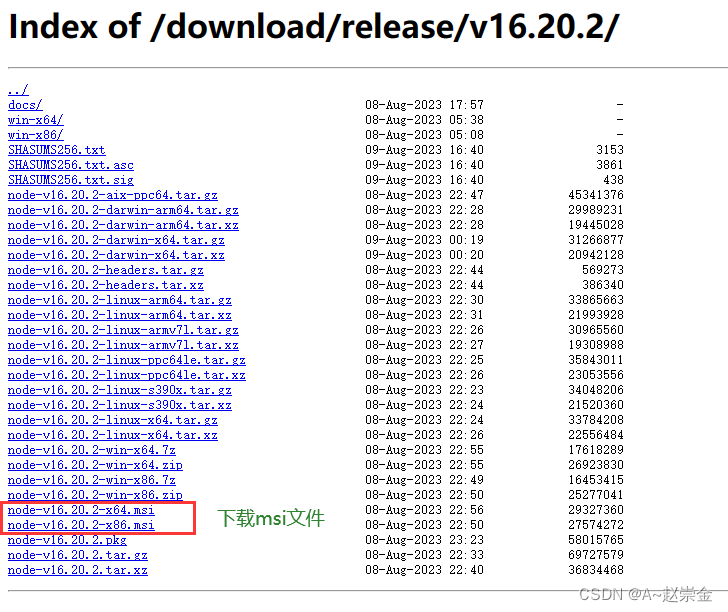
如果要安装其他的版本,页面往下拉找到 Previous Releases 点击进入选择下载安装
下载完成后直接双击进行安装,打开后的页面如下所示:
一直Next即可完成安装。
接下来验证是否安装成功
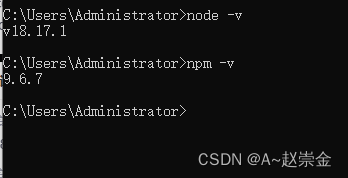
在cmd控制台输入node -v和npm -v(注意中间有个空格)验证是否安装成功。
node -v
npm -v
输出了版本号就说明Node.js已经安装成功。
二、创建全局安装目录和缓存日志目录
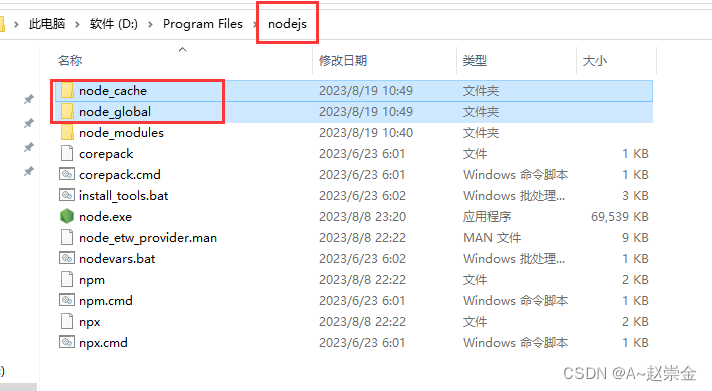
在nodejs安装的目录创建两个空文件夹:node_cache和node_global。
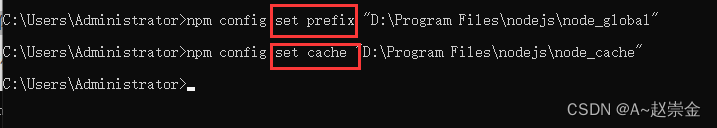
打开cmd窗口,执行如下命令
将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录。
npm config set prefix "你的安装目录\node_global"
npm config set cache "你的安装目录\node_cache"
三、配置环境变量
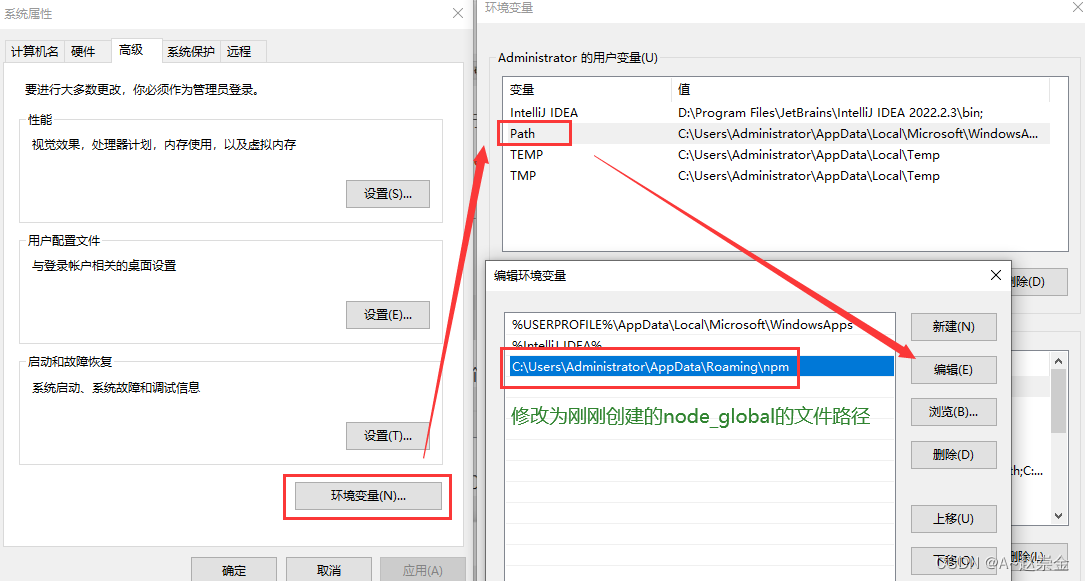
打开环境变量设置界面
将用户变量最后一行 C:\Users\你的用户名\AppData\Roaming\npm
修改为 你的安装目录\node_global
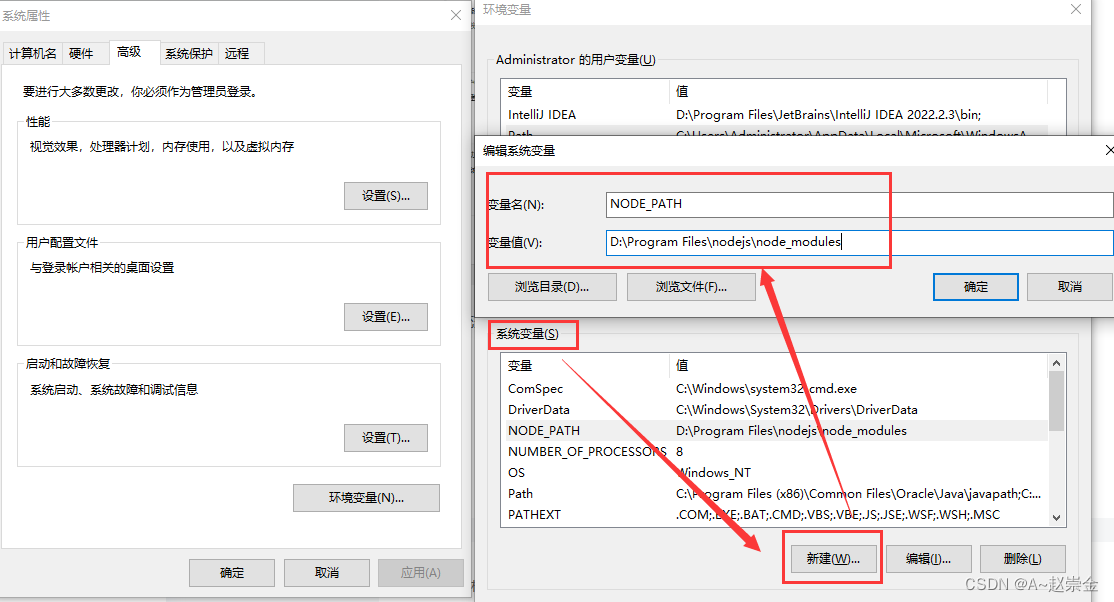
系统变量中新增一个变量,如下👇
变量名:NODE_PATH
变量值:你的安装目录\node_modules
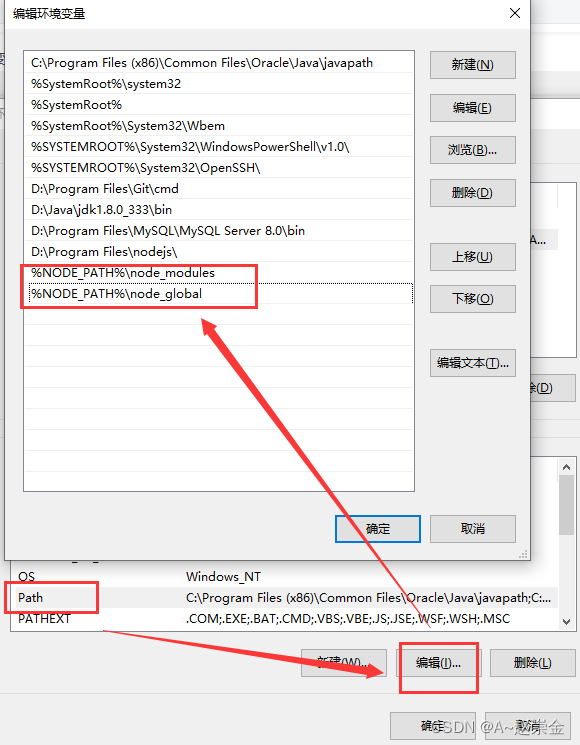
系统变量中的path增加下面二个
%NODE_PATH%\node_modules
%NODE_PATH%\node_global
配置环境变量完成。
四、配置淘宝镜像
管理员身份运行cmd,安装淘宝镜像cnpm
执行以下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
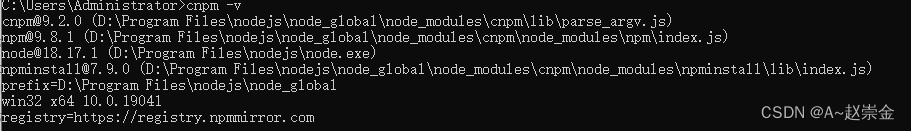
查看cnpm配置修改是否成功
- cnpm config list
- cnpm -v

配置淘宝镜像完成。
五、安装vue
安装vue
cnpm install vue -g
npm install -g @vue/cli
验证vue安装成功
- vue -v
安装webpack模板
cnpm i webpack webpack-cli webpack-dev-server -g
安装脚手架vue-cli
cnpm install @vue/cli –g
六、创建并运行项目
创建vue项目,选择项目想要放的位置
执行以下命令:
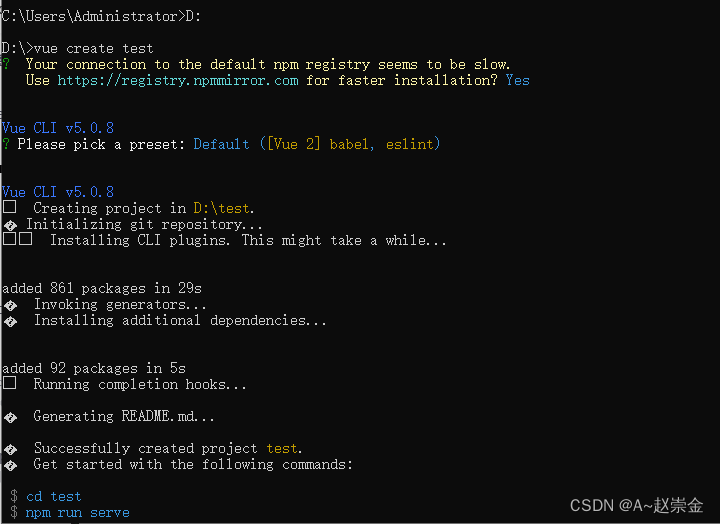
vue create test(文件名)
可以选择创建Vue2版本或者Vue3版本的项目
创建成功如下图:
接下来我们来运行项目
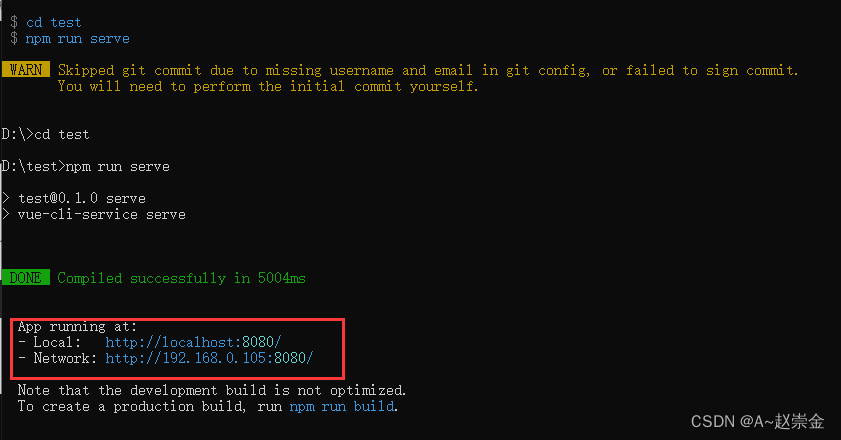
先把路径改到刚刚创建的项目,然后再运行,语句如下
npm run serve
如下图所示:运行成功
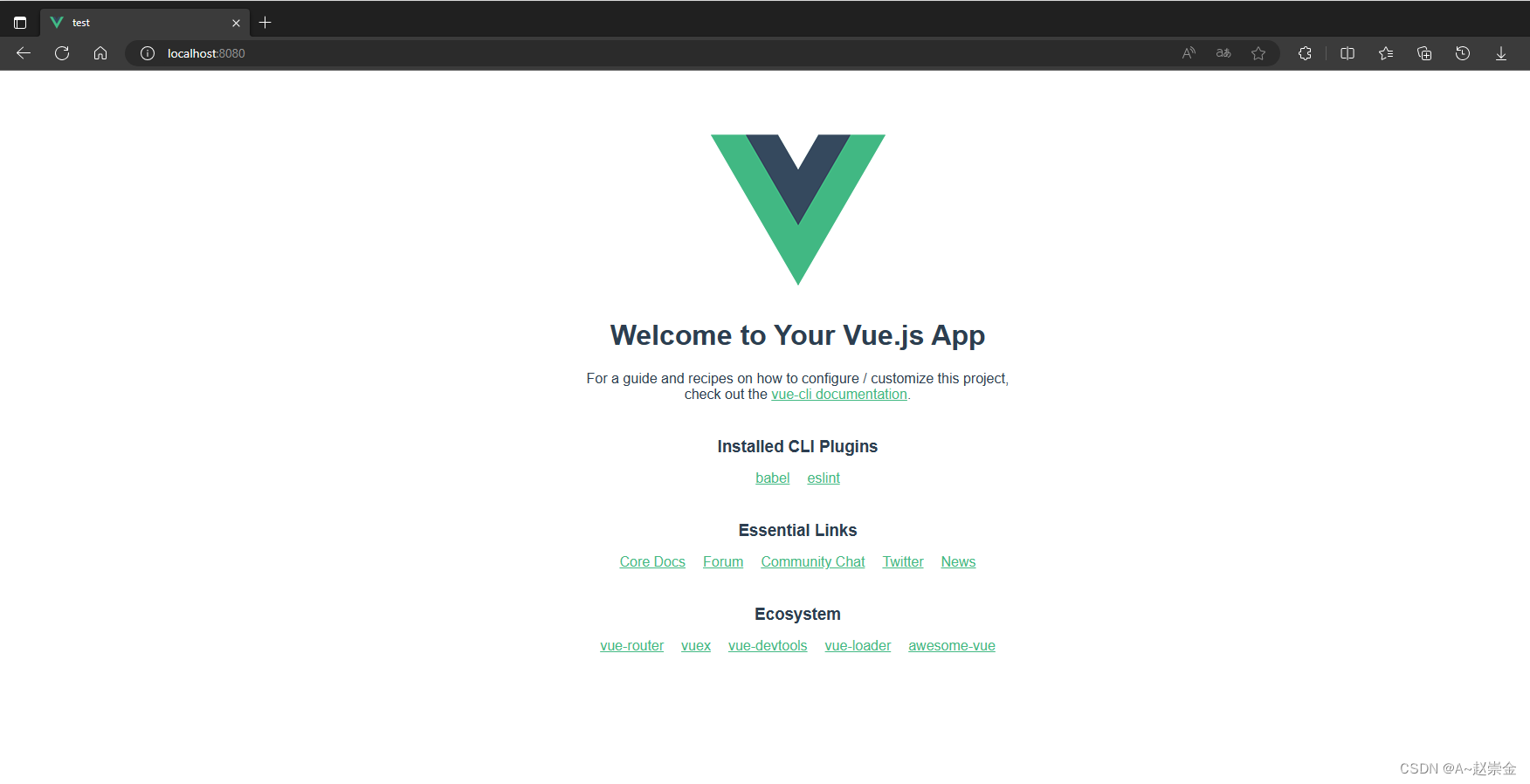
复制上面其中一个网页链接在浏览器打开
访问网址:成功!
到这里,Vue安装及环境配置就已经全部完成,如有不会,欢迎骚扰!