上一篇聊了一些HTML中的一些基础标签,现在开始再聊HTML中的一些其它标签,比如有序无限标签,还有一些框架标签。表单标签涉及内容有点多,后面再来一篇。
li
<li> 标签定义列表项目。
因为<li> 标签可用在有序列表 (<ol>) 和无序列表 (<ul>) 中。所以在说有序和无序的列表之前,先说一下这个标签。
| 属性 | 值 | 描述 |
|---|---|---|
type | A a I i 1 disc square circle | 不赞成使用。请使用样式取代它。规定使用哪种项目符号。 |
value | number | 不赞成使用。请使用样式取代它。规定列表项目的数字。 |
<li type="a" style="background-color: #d10000">测试1</li>
<li type="a">测试2</li>
<li >测试3</li>
<li >测试4</li>
这里也可以看出<li>标签是块级元素, 不过其一般在有序列表 (<ol>) 和无序列表 (<ul>) 中,所以其属性一般通过这两个列表或者样式进行实现。
ol(order list 有序列表)
标签定义有序列表。当然还有一个无序标签,这个后面聊。
| 属性 | 值 | 描述 |
|---|---|---|
compact | compact | HTML5 中不支持。HTML 4.01 中不赞成使用。规定列表呈现的效果比正常情况更小巧。 |
reversed | reversed | 规定列表顺序为降序。(9,8,7…) |
start | number | 规定有序列表的起始值。 |
type | 1 A a I i | 规定在列表中使用的标记类型。 |
这个还需要搭配一个标签一起用那就是<li>。但是实话实话<ol>有序标签没有无序标签<ul>使用的频率多.
<ol style="background-color: #ff4c51" type="a">
<li>python</li>
<li>java</li>
<li>javaScript</li>
<li>C/C++</li>
<li>mysql</li>
</ol>
<ol type="1">
<li>python</li>
<li>java</li>
<li>javaScript</li>
<li>C/C++</li>
<li>mysql</li>
</ol>
其中如英语字母26个,难道只能显示26个吗?当然不是因为会让代码太长,所以就不岩石了,其后面可以aa,ab等
可以在用了属性start
<ol start="c" type="a">
<li>python</li>
<li>java</li>
<li>javaScript</li>
<li>C/C++</li>
<li>mysql</li>
</ol>
<ol start="5" type="1">
<li>python</li>
<li>java</li>
<li>javaScript</li>
<li>C/C++</li>
<li>mysql</li>
</ol>
可以看出start属性只能在1,2,3.......数字的适合才会生效,如同是字母那么其无效的。
在演示``reversed`这个属性
<ol reversed="reversed" type="a">
<li>python</li>
<li>java</li>
<li>javaScript</li>
<li>C/C++</li>
<li>mysql</li>
</ol>
<ol reversed="reversed" type="1">
<li>python</li>
<li>java</li>
<li>javaScript</li>
<li>C/C++</li>
<li>mysql</li>
</ol>
<ol start="3" type="1" reversed="reversed">
<li>python</li>
<li>java</li>
<li>javaScript</li>
<li>C/C++</li>
<li>mysql</li>
</ol>
可以看出可以体现start属性的的数字,还可以变成负数。
当然还有其它的格式,都是用样式CSS进行实现的,现在主要理解其使用以及规则即可。同样<ol>标签也是一个块级标签。
<ul> (unorder list 无序排序)
<ul> 标签定义无序列表。也是一个列表但是这个是无序。
| 属性 | 值 | 描述 |
|---|---|---|
compact | compact | 不赞成使用。请使用样式取代它。规定列表呈现的效果比正常情况更小巧。 |
type | disc square circle | 不赞成使用。请使用样式取代它。规定列表的项目符号的类型。 |
<ul type="square">
<li>python</li>
<li>java</li>
<li>javaScript</li>
<li>C/C++</li>
<li>mysql</li>
</ul>
<ul type="circle">
<li>python</li>
<li>java</li>
<li>javaScript</li>
<li>C/C++</li>
<li>mysql</li>
</ul>
其type属性可以让标签更多样化,但是一般其多样化更多的时候用样式体现CSS。
其无序不是说不按照编程代码顺序显示,而是其前面没有一个有序的标签,比如1,2,3 。
dl(definition list 定义列表)
其实这个标签很多时候不会歹毒使用,而是搭配着dt (definition term)和dd这两个标签一起使用,和ol以及ul使用li一样,一起使用才会有很好的效果。
所以这三个标签一起聊了。
dt (definition term)
<dt> 标签定义了定义列表中的项目(即术语部分)。
<dt style="background-color: #aa6e80"><dt>标签的演示</dt>
可以看出其为一个块级元素,其独特也是需要搭配着其它标签更能体现其意义,比如两个dt套着使用。
<dt style="background-color: #aa6e80"><dt>标签的演示
<dt style="background-color: #d10000"><dt>标签的演示1</dt>
</dt>
dd
<dd>在定义列表中定义条目的定义部分。 看起意义似乎和dt可以结合起来一个是,定义了术语,一个对术语进行解读。
<dd style="background-color: #aa6e80"><dd>标签的演示</dd>
其也是一个块级元素,但是可以明显看出前面有一个类似空格的效果。
其也是自己单独使用没什么号的效果。
<dd style="background-color: #aa6e80"><dd>标签的演示
<dd style="background-color: #d10000"><dd>标签的演示1</dd>
</dd>
但是和dt标签一起使用就不一样了,其并列使用即可有效果,没必要套用
<dt style="background-color: #aa6e80">丑杀手简介</dt>
<dd style="background-color: #d10000">仇囚从来都不觉得杀手是一个违背良心的事情,毕竟对于自己来说就是一门营生。你给我钱,我帮你解决麻烦就是如此简单</dd>
似乎有点意思,现在可以看一下dl标签和上面两个标准进行结合使用。
<dl>标签定义了定义列表(definition list)。
<dl>标签用于结合 <dt>(定义列表中的项目)和 <dd>(描述列表中的项目)。
<dl style="background-color: #d10000">
<dt>丑杀手简介</dt>
<dd>仇囚从来都不觉得杀手是一个违背良心的事情,毕竟对于自己来说就是一门营生。你给我钱,我帮你解决麻烦就是如此简单</dd>
<dt>蛇狗 简介</dt>
<dd>仇恨不会随着时间的流逝而被稀释,而如果酿制的酒一样变得愈加醇厚,令人深入灵魂印记,慢慢变得难以抹去</dd>
</dl>
可以看出dl标签对对其下面的dt和dd的进行一个整体管理。
table (表格)
其实这个更像是EXCEL的标签,当然其也不是单独使用,还是结合最常用的表情有tr( table row cell 元素定义表格行),th ( table header cell 元素定义表头),td (table data cell 元素定义表格单元)。还有其它的标签进行结合使用:caption、col、colgroup、thead、tfoot 以及 tbody 元素。
这个标签更适合整体来说,所以就直接用效果体现出来,各个标签的作用了,以及常用的属性了。如果单独说某个标签很难说出来。
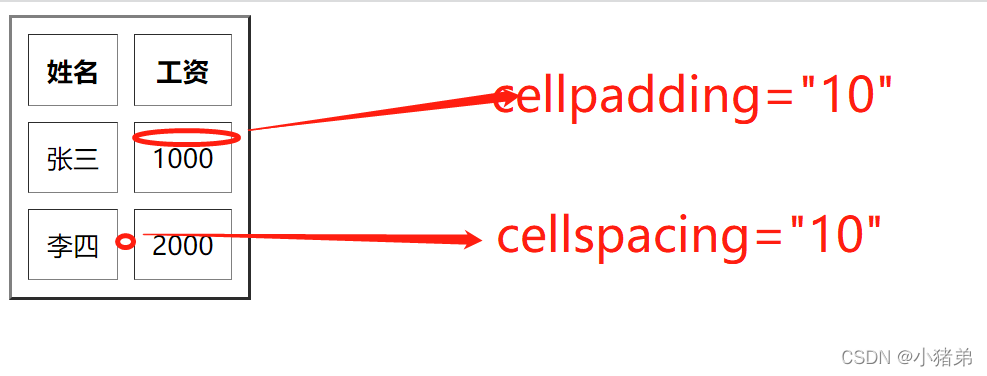
<!-- cellpadding 指单元格内文字与边框的距离 -->
<!-- cellspacing 单元格间距; 间距; 单元格之间的间距 -->
<table border="2" cellpadding="10" cellspacing="10">
<th>姓名</th>
<th>工资</th>
<tr>
<td>张三</td>
<td>1000</td>
</tr>
<tr>
<td>李四</td>
<td>2000</td>
</tr>
</table>
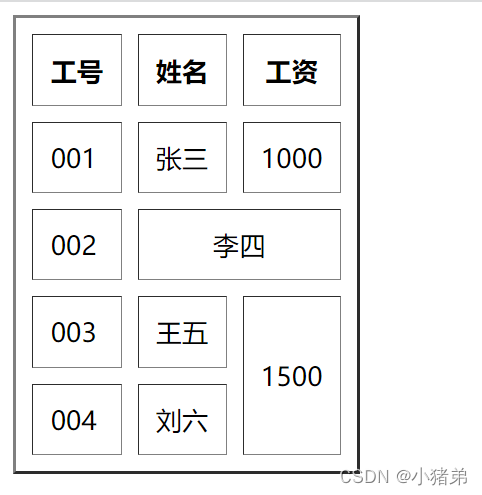
<table border="2" cellpadding="10" cellspacing="10">
<th>工号</th>
<th>姓名</th>
<th>工资</th>
<tr>
<td>001</td>
<td>张三</td>
<td>1000</td>
</tr>
<tr>
<td>002</td>
<td align="center" colspan="2">李四</td>
</tr>
<tr>
<td>003</td>
<td>王五</td>
<td rowspan="2">1500</td>
</tr>
<tr>
<td>004</td>
<td>刘六</td>
</tr>
</table>
colspan="2"是合左右相邻的的表格,因为我写的是一行3列,所以其值不能大于3.同样如果反过来将其写在前面,那就是前面的合并后面的李四单独一个表格。
rowspan="2"是合并上下表格这个也是最大不能超过tr的总数.
然后再说一下caption标签。
caption 元素定义表格标题, 标签必须紧随 table标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
<table border="2" cellpadding="10" cellspacing="10">
<caption>工资表</caption>
<th>工号</th>
<th>姓名</th>
<th>工资</th>
<tr>
<td>001</td>
<td>张三</td>
<td>1000</td>
</tr>
<tr>
<td align="center" colspan="2">002</td>
<td>李四</td>
</tr>
<tr>
<td>003</td>
<td>王五</td>
<td rowspan="2">1500</td>
</tr>
<tr>
<td>004</td>
<td>刘六</td>
</tr>
</table>
然后再一套thead (table head 表格页眉标签)->tfoot(表格页尾标签 table foot)->tbody(表格的主题标签 table body)
上面三个标签,要不不会出现,要不就一起出现,但是出现的话,会让table变得不同,如果看呈现的话,可以说毫无区别。
不过细心人会发现,既然tfoot是页尾标签,为什么我写在中间?难道是无疑吗?下面再解释。
如下
!-- 这里带上 thead tbody tfoot 标签 -->
<table border="2" cellpadding="10" cellspacing="10">
<caption>工资表</caption>
<thead>
<tr>
<th>工号</th>
<th>姓名</th>
<th>工资</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>张三</td>
<td>1000</td>
</tr>
<tr>
<td>002</td>
<td>李四</td>
<td>2000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2" align="center">总薪资</td>
<td>3000</td>
</tr>
</tfoot>
</table>
如果单独看其呈现效果,似乎没有什么区别,但是为什么会使用呢?
-
语义化更明显,至少告诉了哪些是页眉,主体,哪些是页尾。
也就是三个顺序无论如何放,其格式呈现顺序不会变。
<table border="2" cellpadding="10" cellspacing="10"> <caption>工资表</caption> <tr> <td colspan="2" align="center">总薪资</td> <td>3000</td> </tr> <tr> <td>001</td> <td>张三</td> <td>1000</td> </tr> <tr> <td>002</td> <td>李四</td> <td>2000</td> </tr> <tr> <!-- 其实这里带不带 tr 标签都行,但是为了整齐感 一般都带上 --> <th>工号</th> <th>姓名</th> <th>工资</th> </tr> </table> <!-- 这里带上 thead tbody tfoot 标签 --> <table border="2" cellpadding="10" cellspacing="10"> <caption>工资表</caption> <tfoot> <tr> <td colspan="2" align="center">总薪资</td> <td>3000</td> </tr> </tfoot> <tbody> <tr> <td>001</td> <td>张三</td> <td>1000</td> </tr> <tr> <td>002</td> <td>李四</td> <td>2000</td> </tr> </tbody> <thead> <tr> <th>工号</th> <th>姓名</th> <th>工资</th> </tr> </thead> </table>
- 这个可能暂时无法体现,那就是加载顺序,如果不带这三个标签,数据加载由上而下。但是带上这3个标签的话,其加载的顺序就是先页眉,页尾,最后才是主体,无论如何放,这一个也是我前面写的原因。不然主题数据太多的话,加载起来有点慢,而不方便人的观看。
在演示一个标签col
<col> 标签为表格中一个或多个列定义属性值。
如需对全部列应用样式,<col> 标签很有用,这样就不需要对各个单元和各行重复应用样式了。
您只能在table 或colgroup元素中使用 <col>标签。
<table border="1" width="300px">
<colgroup>
<col span="2" style="background-color:red"> <!--前两列-->
<col style="background-color:palevioletred"> <!--第三列--></colgroup>
<tr>
<th>工号</th>
<th>姓名</th>
<th>工资</th>
</tr>
<tr>
<td>001</td>
<td>张三</td>
<td>1000</td>
</tr>
<tr>
<td>002</td>
<td>李四</td>
<td>2000</td>
</tr>
</table>
</body>
frameset 和frame
<frameset>标签定义一个框架集。
<frameset> 元素被用来组织一个或者多个 <frame> 元素。每个 <frame>有各自独立的文档。
<frameset> 元素规定在框架集中存在多少列或多少行,以及每行每列占用的百分比/像素。
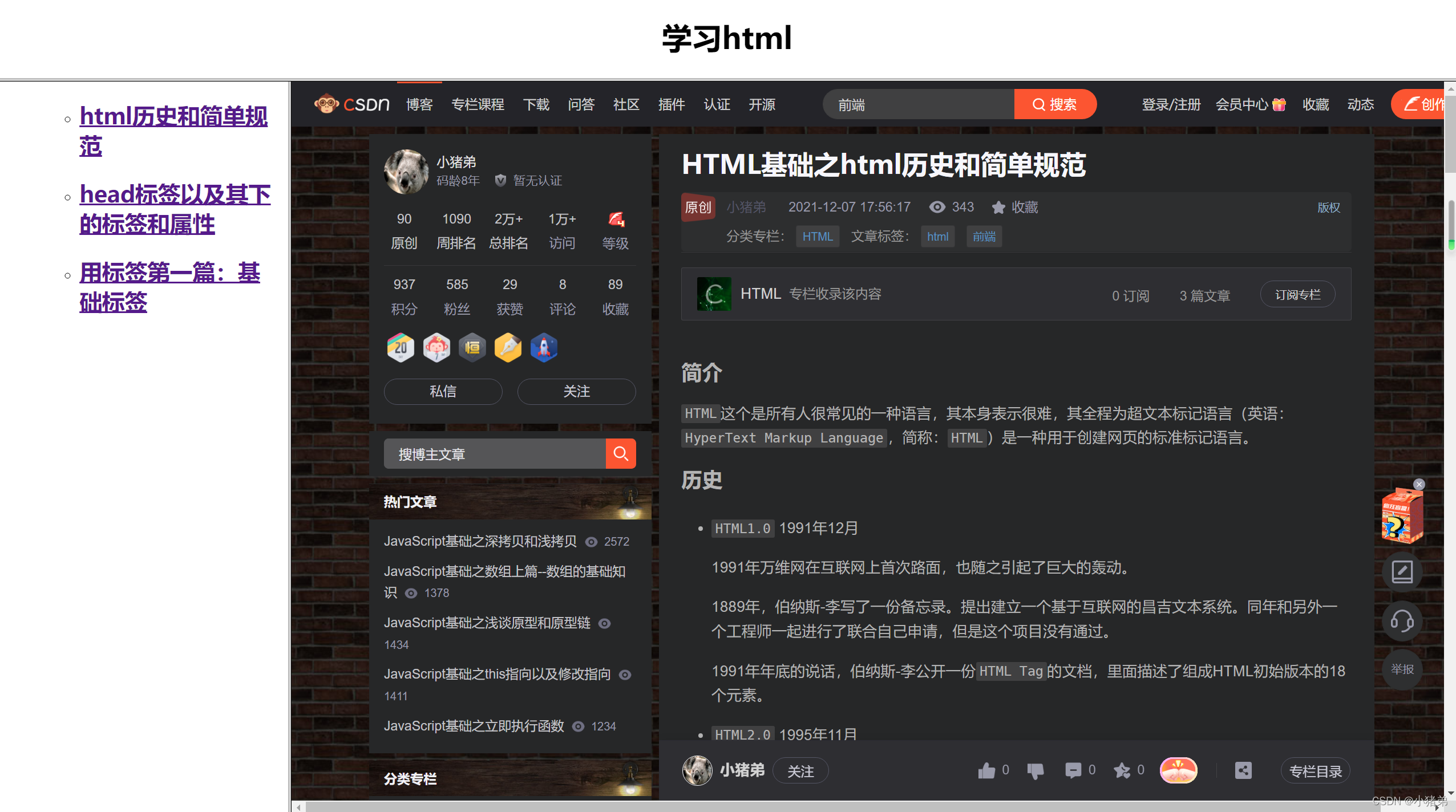
这个就直接用页面进行演示了
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的文档</title></head>
<frameset rows="10%, 90%">
<frame src="top.html" />
<frameset cols="20%,80%">
<frame src="left.html" />
<frame name="main" src="main.html"/>
</frameset>
</frameset>
</html>
top.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 align="center">学习html</h1>
</body>
</html>
left.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<ul>
<li>
<h2>
<a href="https://blog.csdn.net/u011863822/article/details/121775164" target="main"> html历史和简单规范</a>
</h2>
</li>
<li>
<h2>
<a href="https://blog.csdn.net/u011863822/article/details/121790436" target="main">head标签以及其下的标签和属性</a>
</h2>
</li>
<li>
<h2 >
<a href="https://blog.csdn.net/u011863822/article/details/121819800" target="main">用标签第一篇:基础标签</a>
</h2>
</li>
</ul>
</ul>
</body>
</html>
main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
开始学习 html吧,点击左侧
</body>
</html>
可以看出其呈现的状态,但是实话实话,虽然现在很多网站还有这个框架的使用,但是现在一些新的网站开发,尽可能的避免使用这个框架。
自然尤其的缺点。
-
动态化很难处理,毕竟其呈现的效果需要多个
html呈现,所以其有些数据跨html很难实现. -
html自然请求也多,所以会慢一点,同样对于搜索引擎识别框架不会太友好,毕竟看源码index.html只有框架代码,没有内容的代码。 -
还有一点那就是他与
body标签不共存。
由于上面的缺点,所以现在有些被逐渐淘汰的原因。
iframe
<iframe> 标签规定一个内联框架。 一个内联框架被用来在当前 HTML 文档中嵌入另一个文档。
| 属性 | 值 | 描述 |
|---|---|---|
align | left right top middle bottom | HTML5 不支持。HTML 4.01 已废弃。 规定如何根据周围的元素来对齐 <iframe>。 |
frameborder | 1 0 | HTML5 不支持。规定是否显示 <iframe>周围的边框。 |
height | pixels | 规定 <iframe> 的高度。 |
longdesc | URL | HTML5 不支持。规定一个页面,该页面包含了有关 <iframe> 的较长描述。 |
marginheight | pixels | HTML5 不支持。规定 <iframe> 的顶部和底部的边距。 |
marginwidth | pixels | HTML5 不支持。规定<iframe>的左侧和右侧的边距。 |
name | name | 规定 <iframe>的名称。 |
sandbox | “” allow-forms allow-same-origin allow-scripts allow-top-navigation | 对 <iframe> 的内容定义一系列额外的限制。 |
scrolling | yes no auto | HTML5 不支持。规定是否在 <iframe> 中显示滚动条。 |
seamless | seamless | 规定 <iframe> 看起来像是父文档中的一部分。 |
src | URL | 规定在 <iframe>中显示的文档的 URL。 |
srcdoc | HTML_code | 规定页面中的 HTML 内容显示在 <iframe>中。 |
width | pixels | 规定 <iframe> 的宽度。 |
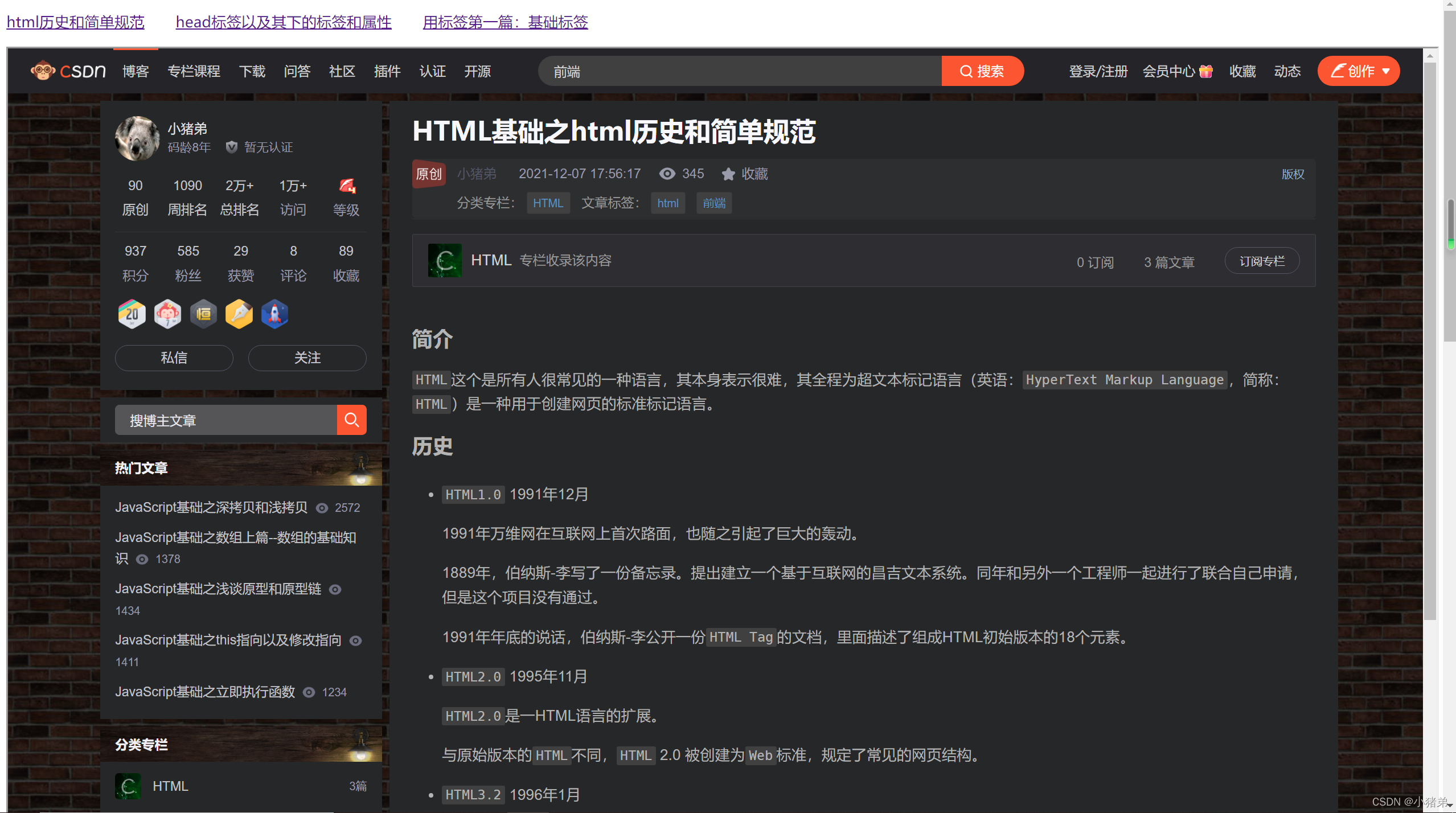
还是老规矩先看代码。
<iframe style="background: #d10000"></iframe>测试
这个可以iframe标签是一个内联块级元素。
现在看一下具体的使用index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的文档</title>
</head>
<body>
<p>
<a href="https://blog.csdn.net/u011863822/article/details/121775164" target="main"> html历史和简单规范</a>
<a href="https://blog.csdn.net/u011863822/article/details/121790436" target="main">head标签以及其下的标签和属性</a>
<a href="https://blog.csdn.net/u011863822/article/details/121819800" target="main">用标签第一篇:基础标签</a>
</p>
<iframe width="100%" height="2000" name="main">
点击上面看内容
</iframe>
</body>
</html>
iframe相对于frameset标签不会占用所有页面,不加载整体页面,只是加载框架内部页面而不是全部页面,变相了减少html的请求。
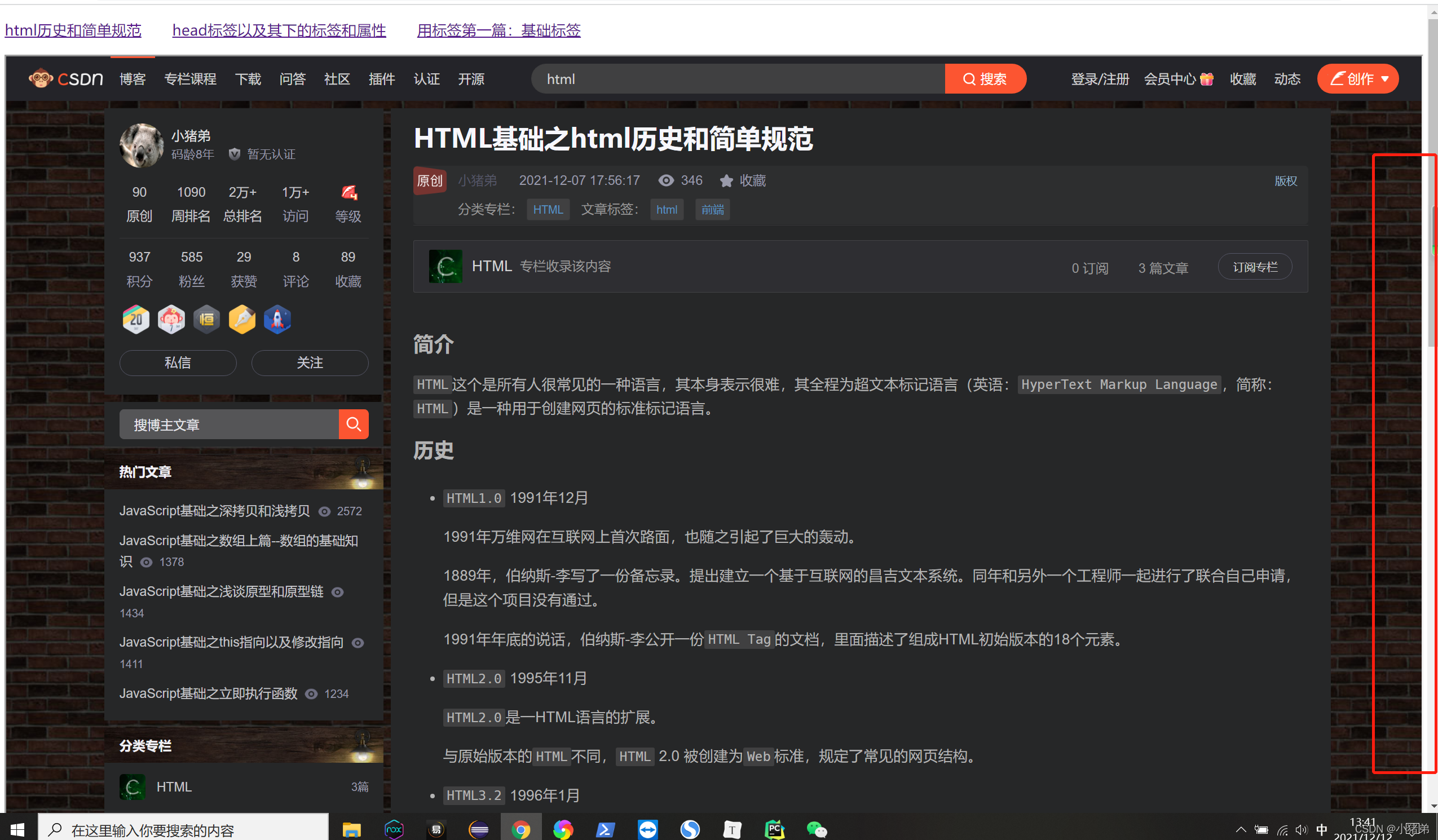
当然也是缺点也是有的:那就是搜索引擎也不友好,内外都有滑动条,同样也是内外两个东西,数据交互很难。
当然上面说的滑动条也是可以解决的,比如使用其属性scrolling
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>我的文档</title>
</head>
<body>
<p>
<a href="https://blog.csdn.net/u011863822/article/details/121775164" target="main"> html历史和简单规范</a>
<a href="https://blog.csdn.net/u011863822/article/details/121790436" target="main">head标签以及其下的标签和属性</a>
<a href="https://blog.csdn.net/u011863822/article/details/121819800" target="main">用标签第一篇:基础标签</a>
</p>
<iframe width="100%" height="2000" frameborder="1" scrolling="no" name="main">
点击上面看内容
</iframe>
</body>
</html>
当然还有一个一个常用的标签那就是form标签,但是如来连续一起写,太长,那放在下一篇。