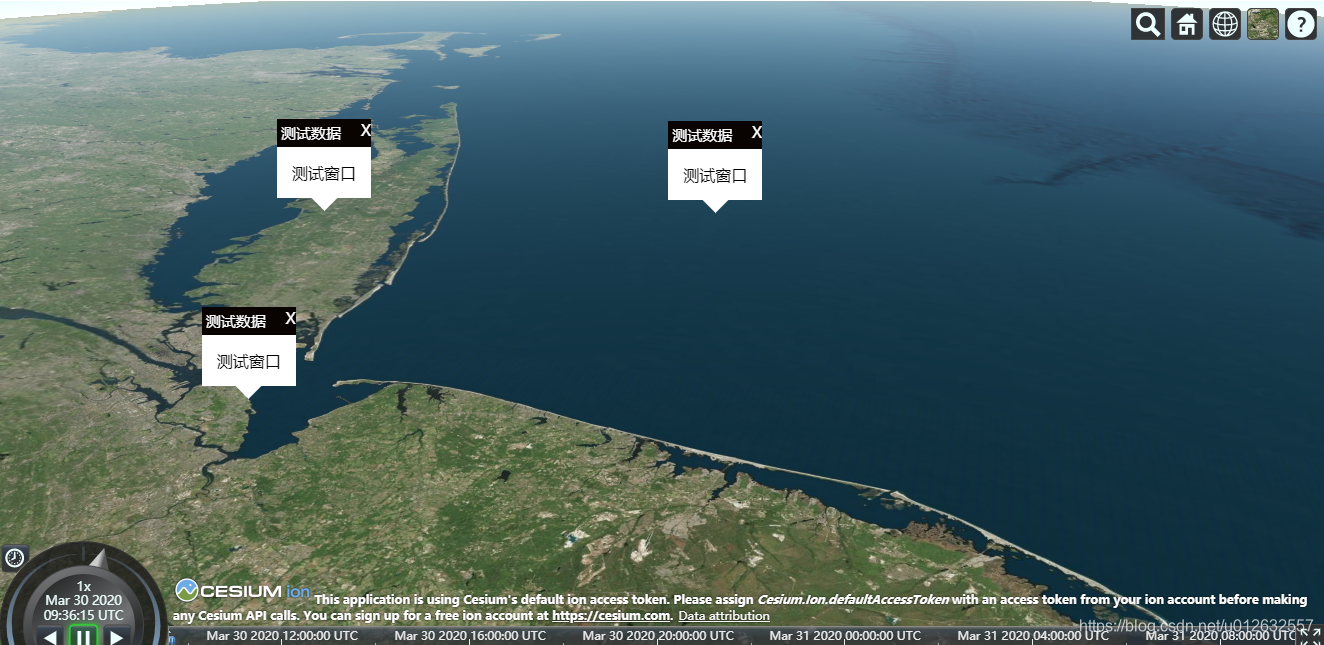
先展示一下效果,大家可以通过修改样式文件,整点更好看的弹窗。我的审美一直是被吐槽的。。
- 方法创建
这里创建了Popup构造函数,用于创建Popup对象,并对对象内部的逻辑方法进行封装。实现的方法是在Cesium创建的View对象内动态添加一个弹窗元素,通过不断获取Popup弹窗绑定的空间坐标,然后转换成页面相对坐标来修改弹窗的位置。// 创建弹窗对象的方法 var Popup = function(info){ this.constructor(info); } Popup.prototype.id=0; Popup.prototype.constructor = function(info){ var _this = this; _this.viewer = info.viewer;//弹窗创建的viewer _this.geometry = info.geometry;//弹窗挂载的位置 _this.id ="popup_" +_this.__proto__.id++ ; _this.ctn = $("<div class='bx-popup-ctn' id = '"+_this.id+"'>"); $(_this.viewer.container).append( _this.ctn); //测试弹窗内容 var