一般餐厅需要有一些宣传,在我们的点餐页面可以在顶部加载广告位。广告主要是用轮播图的形式进行展示,本节我们介绍一下如果显示广告。
1 创建数据源
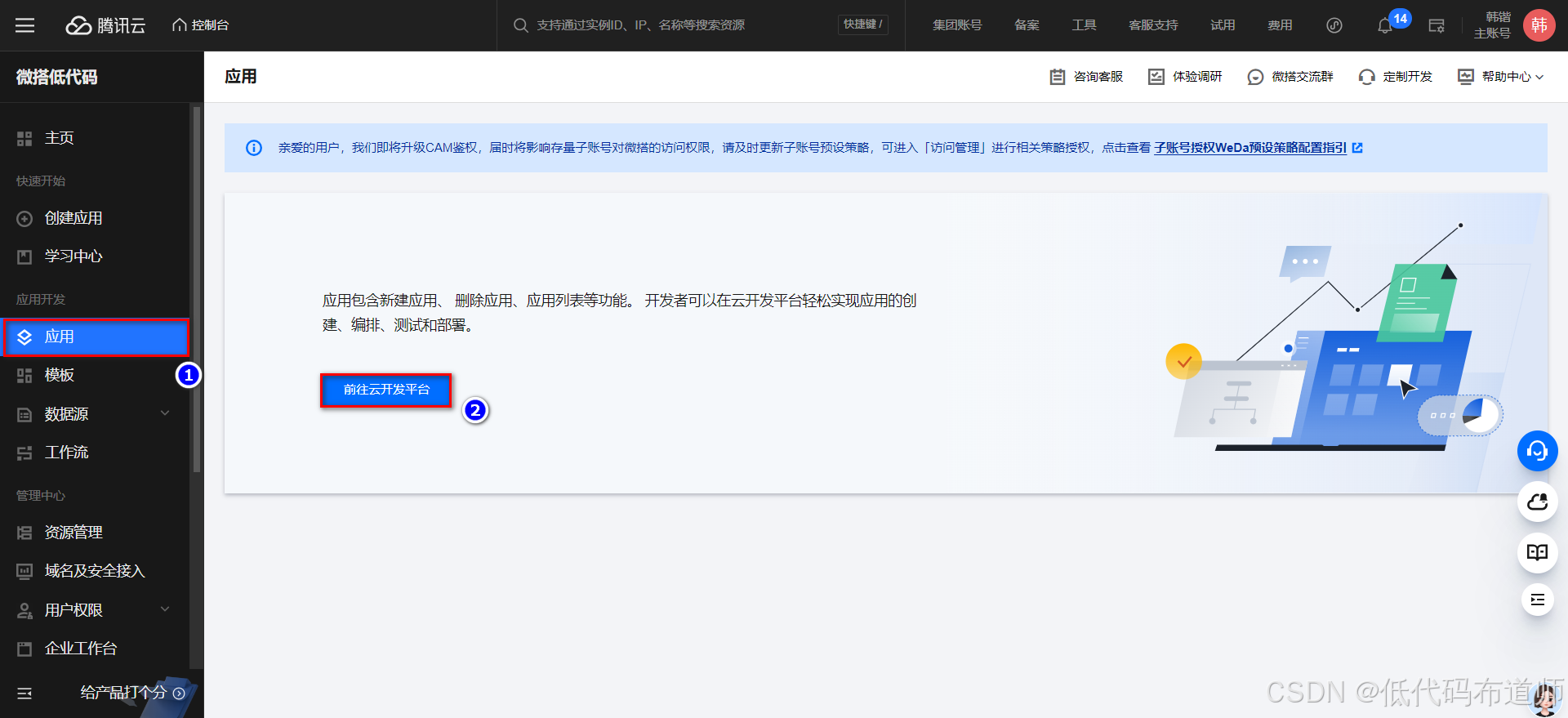
打开控制台,点击应用,点击前往云开发平台
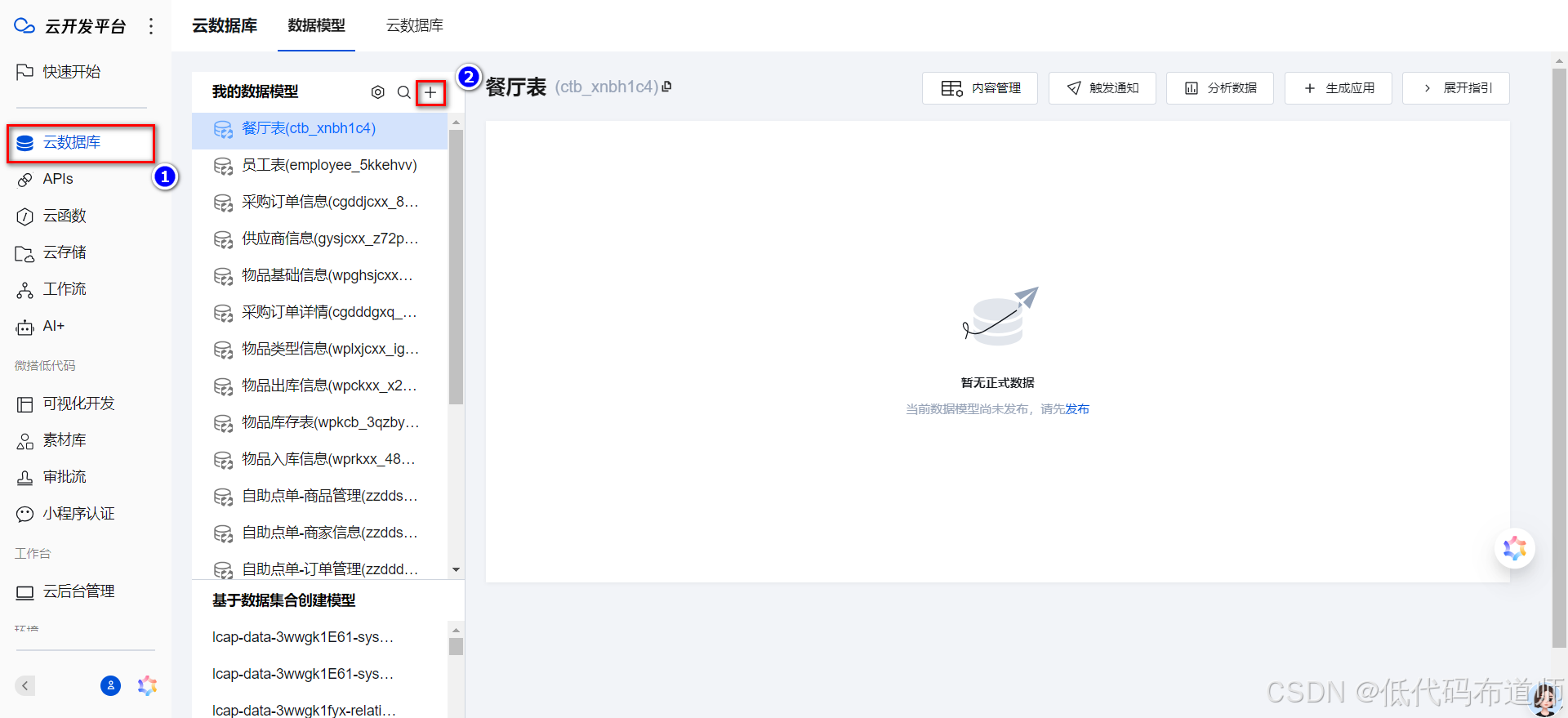
选择云数据库,点击+号创建数据模型
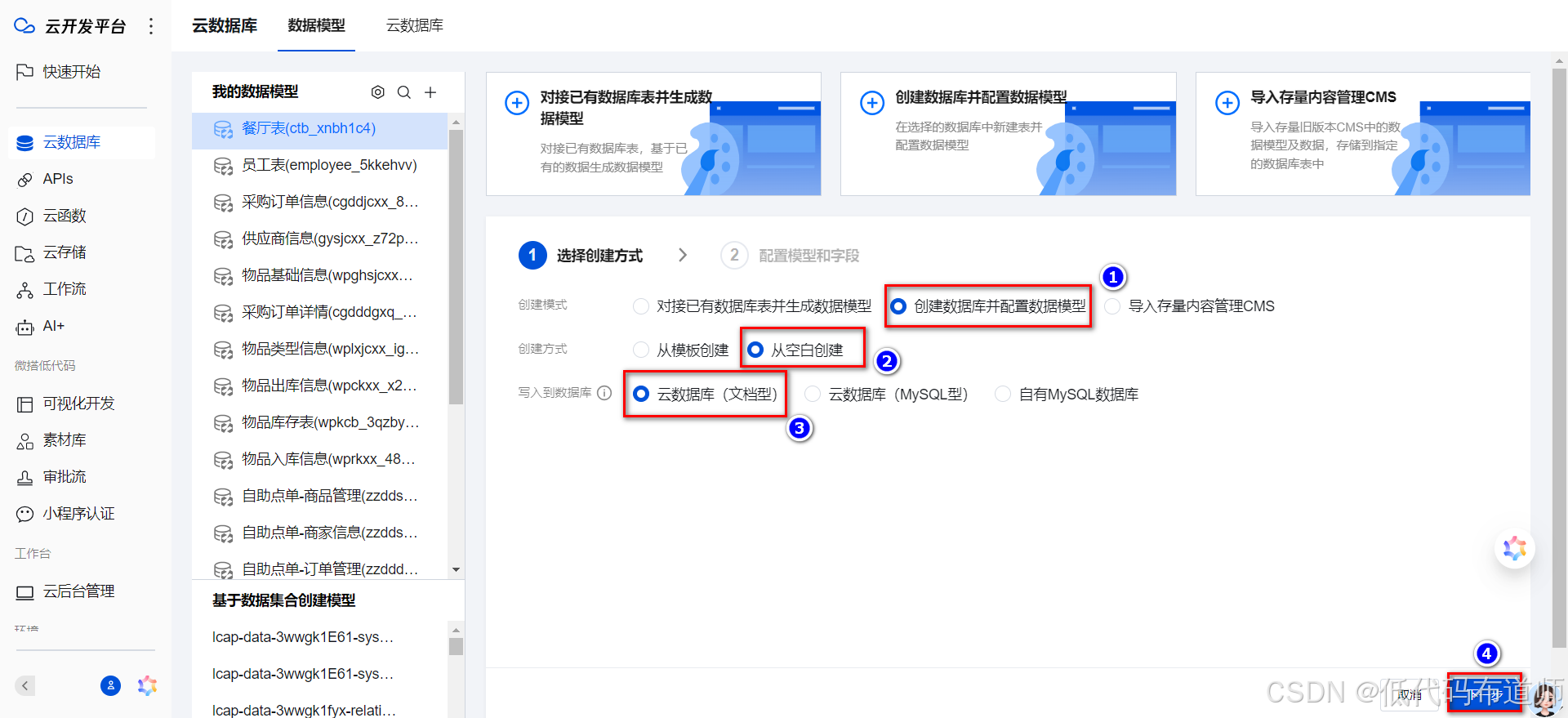
选择创建数据模型,选择从空白创建,选择文档型数据库
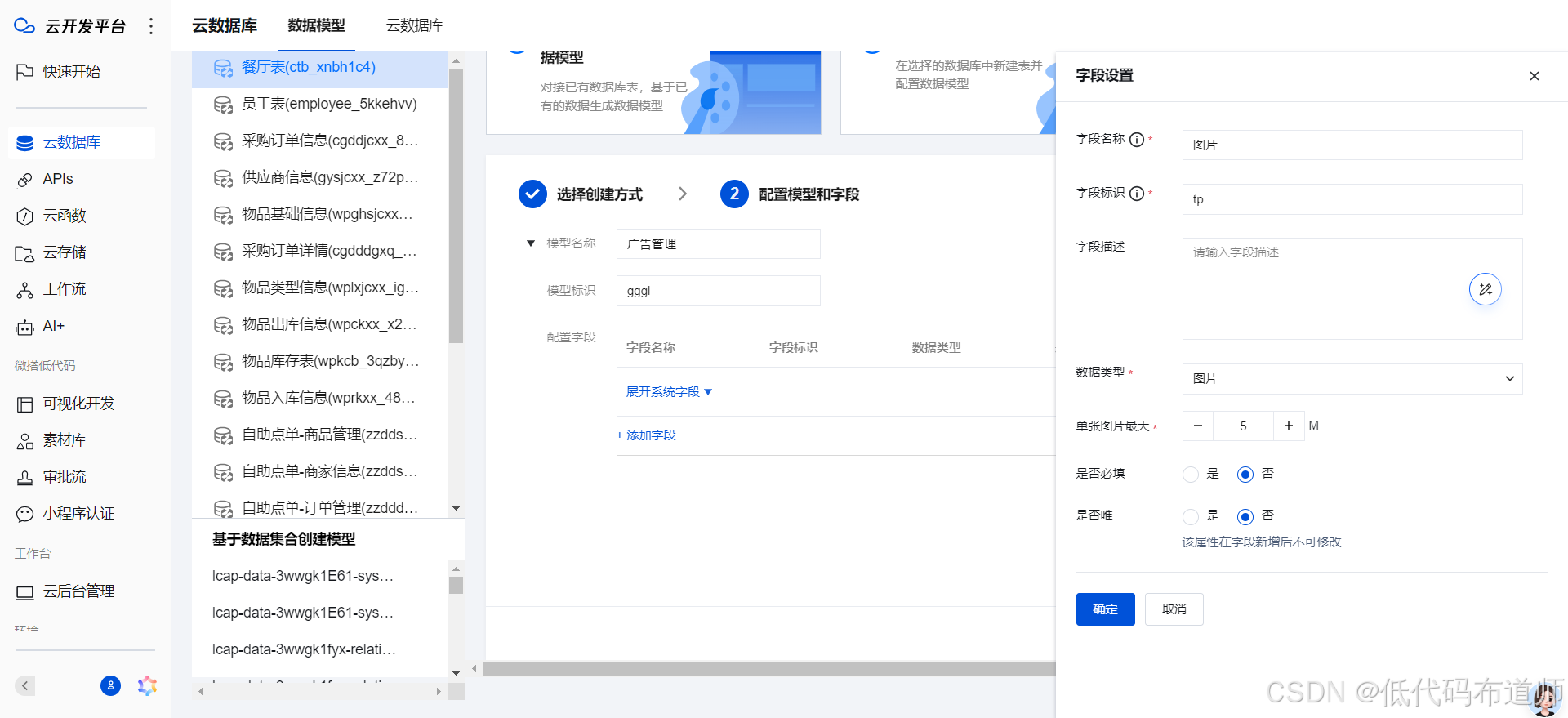
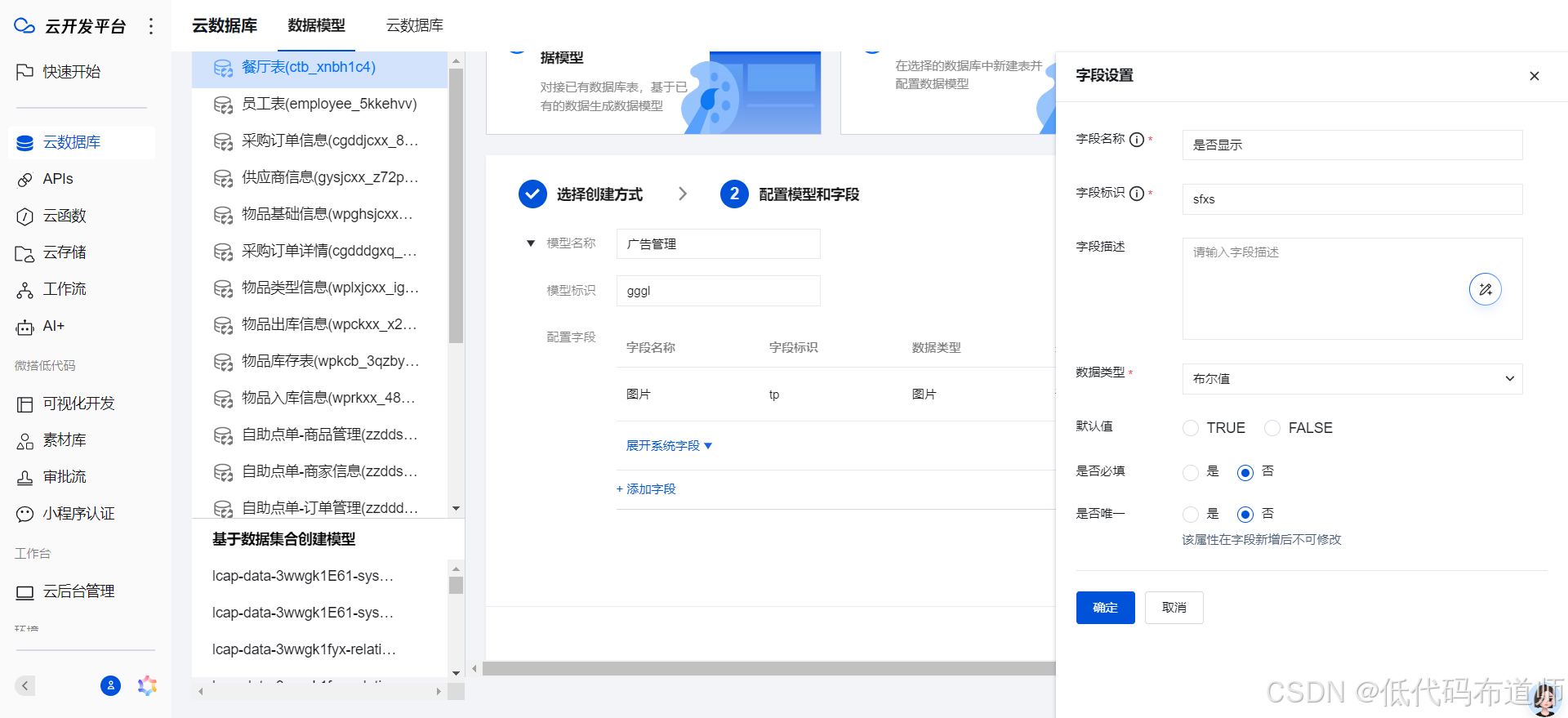
输入模型名称、模型标识,创建图片字段,类型选择图片
增加一个是否显示的字段,类型选择布尔值
切换到权限设置,将权限改为全部用户可读,管理员可写
2 添加轮播容器
数据模型创建之后,目前只是提供了正式库,我们需要从应用部分切换到旧版编辑器,录入数据。
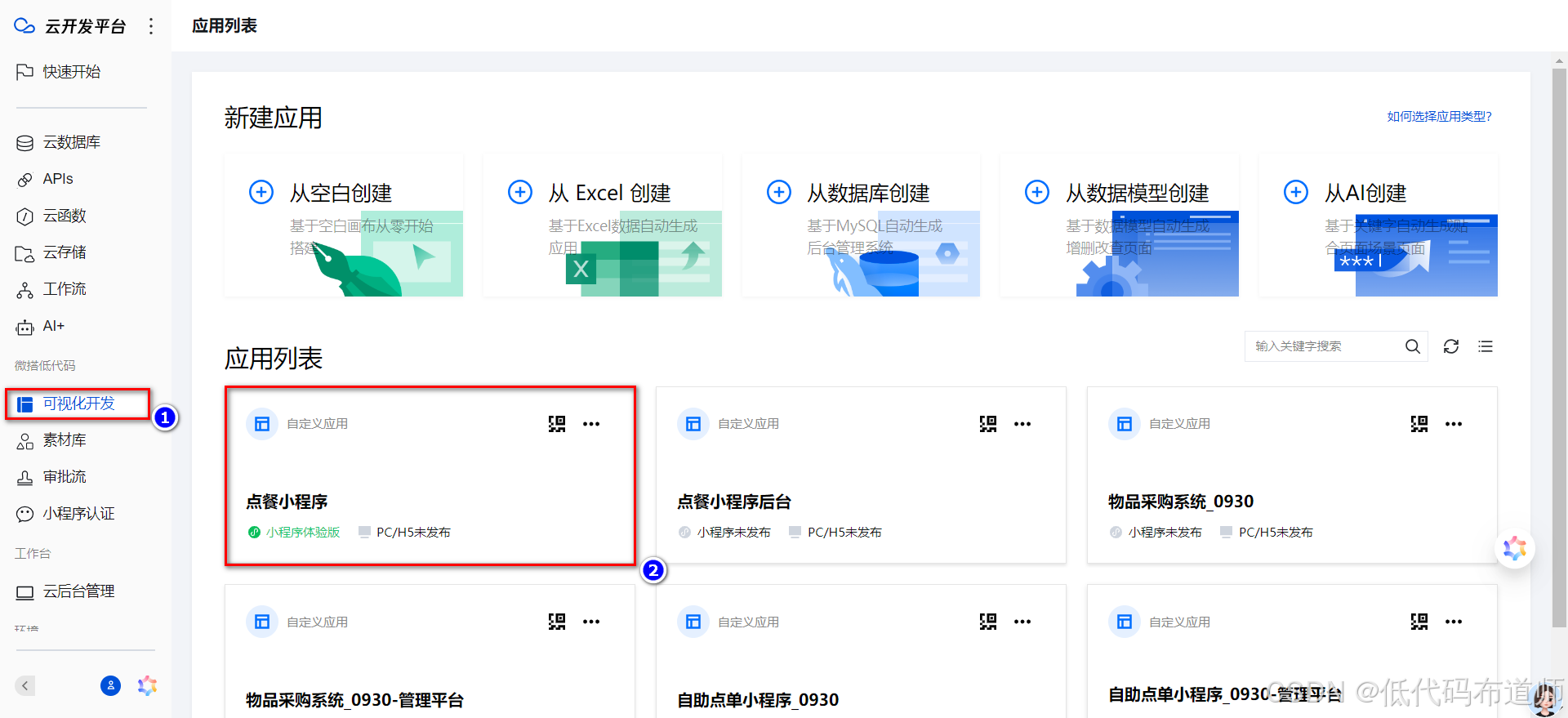
点击可视化开发,打开我们的小程序
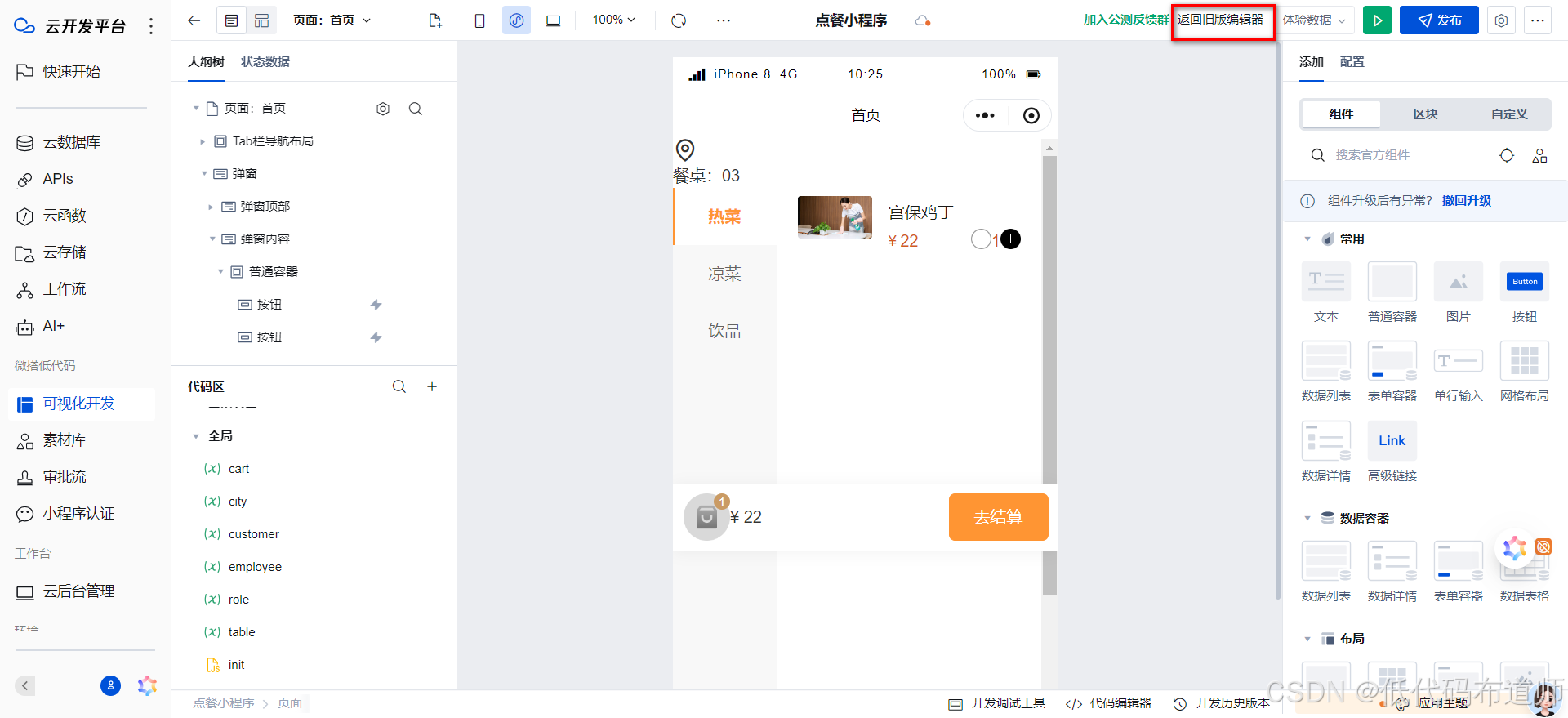
点击返回旧版编辑器
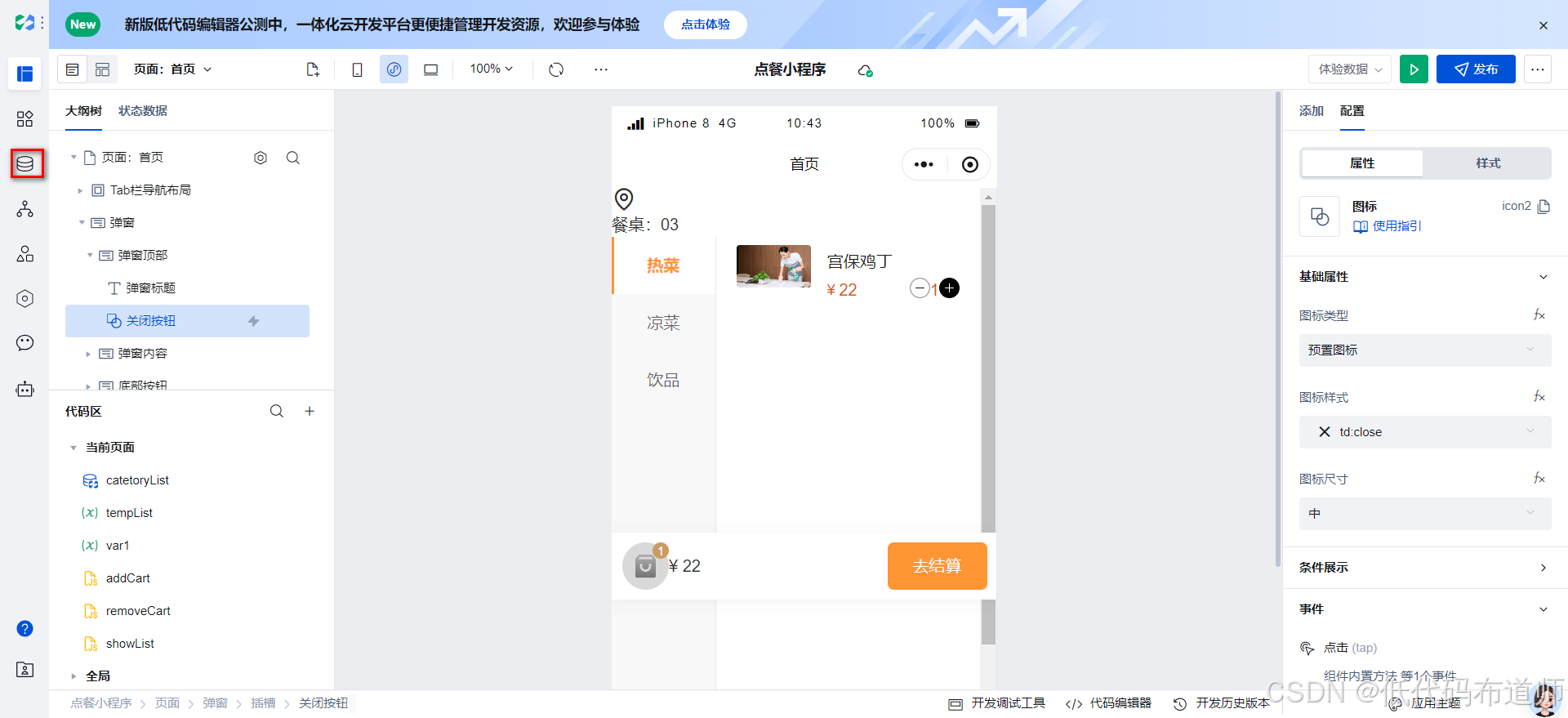
选择数据源的图标
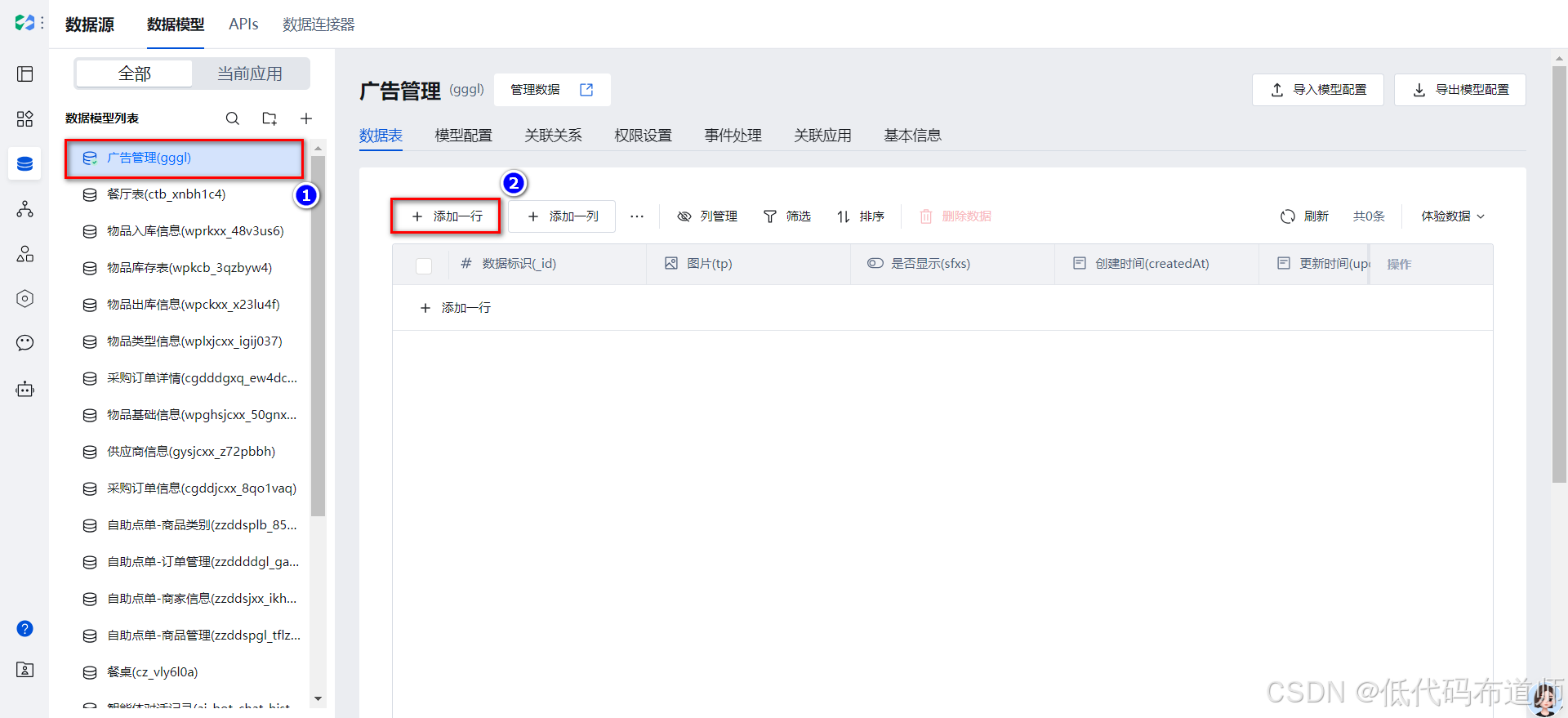
选择我们刚刚创建的数据源,点击添加一行
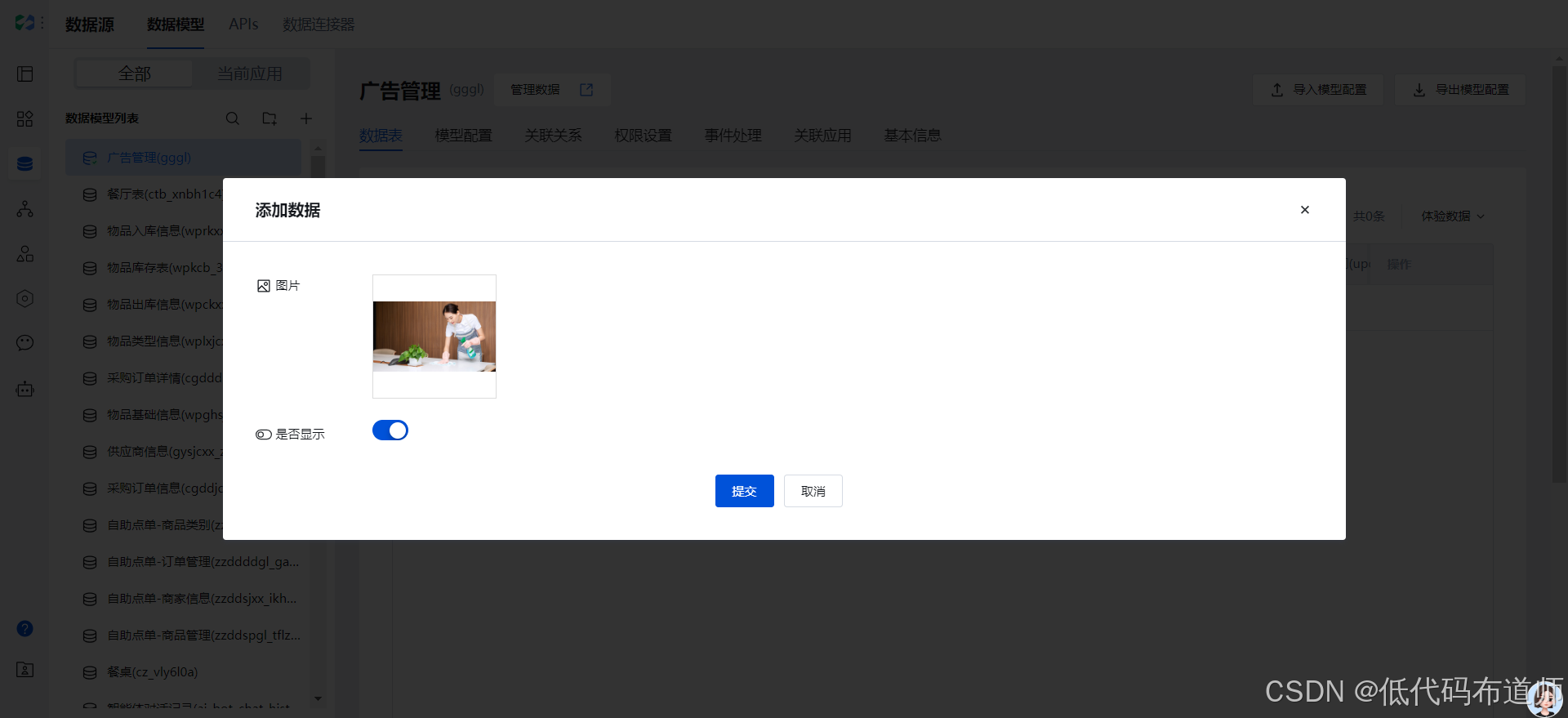
录入测试数据
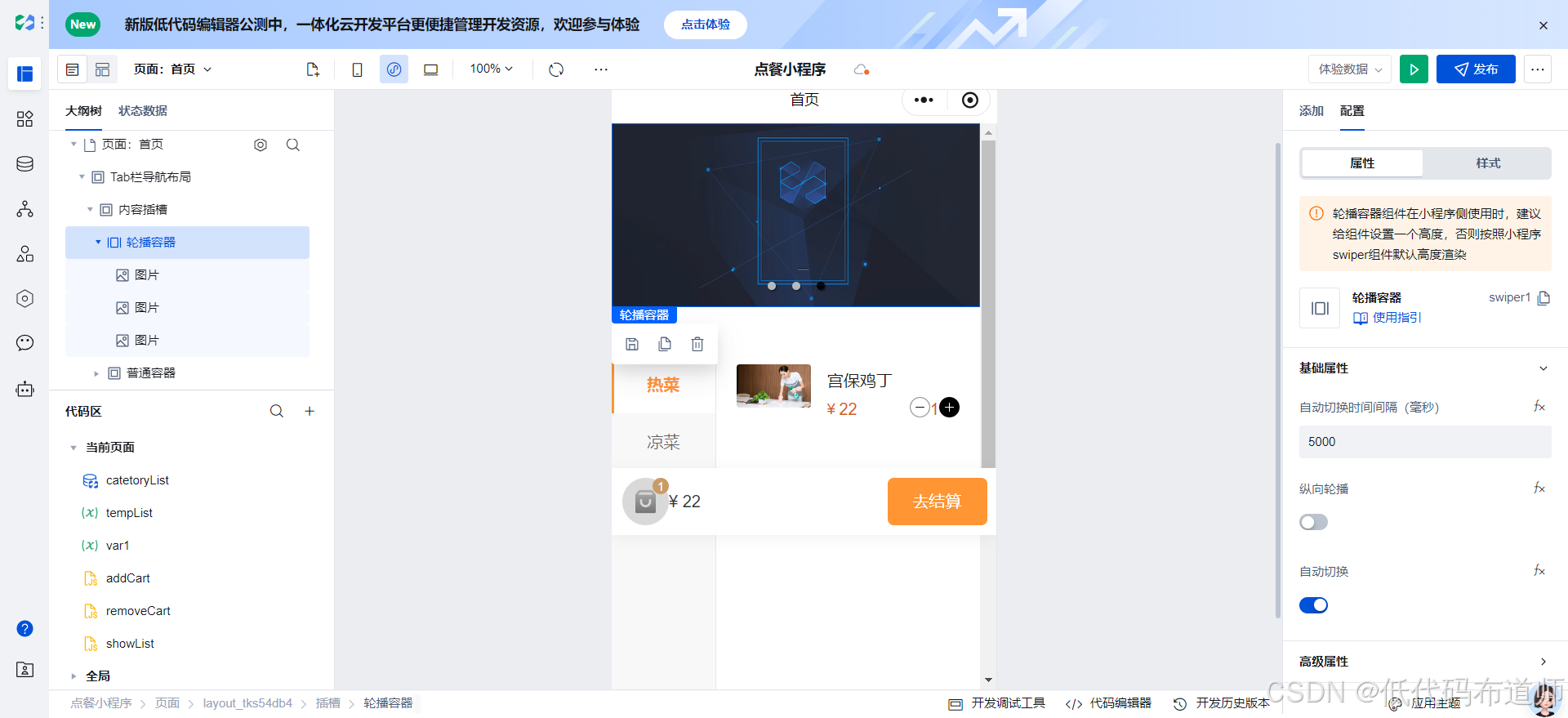
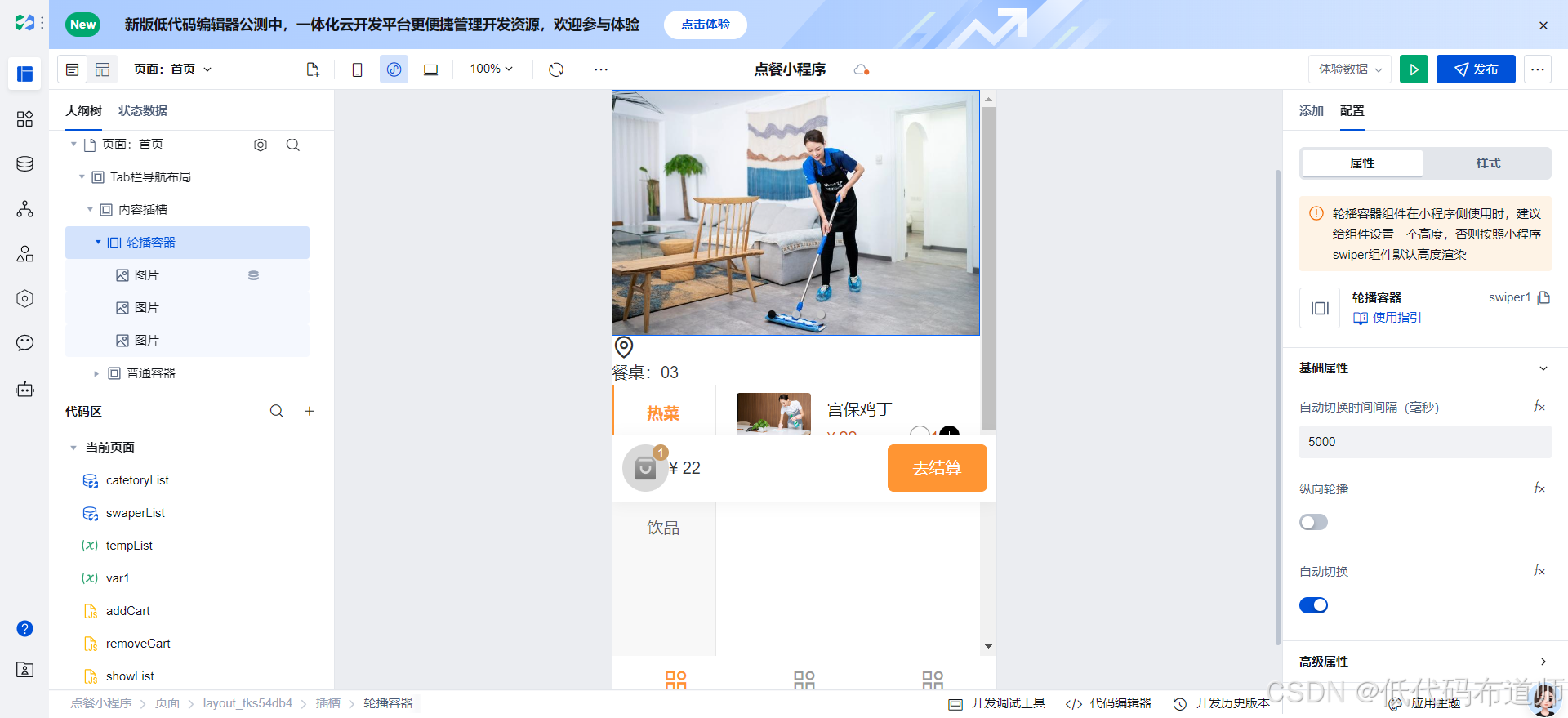
在顶部添加一个轮播容器
3 创建变量
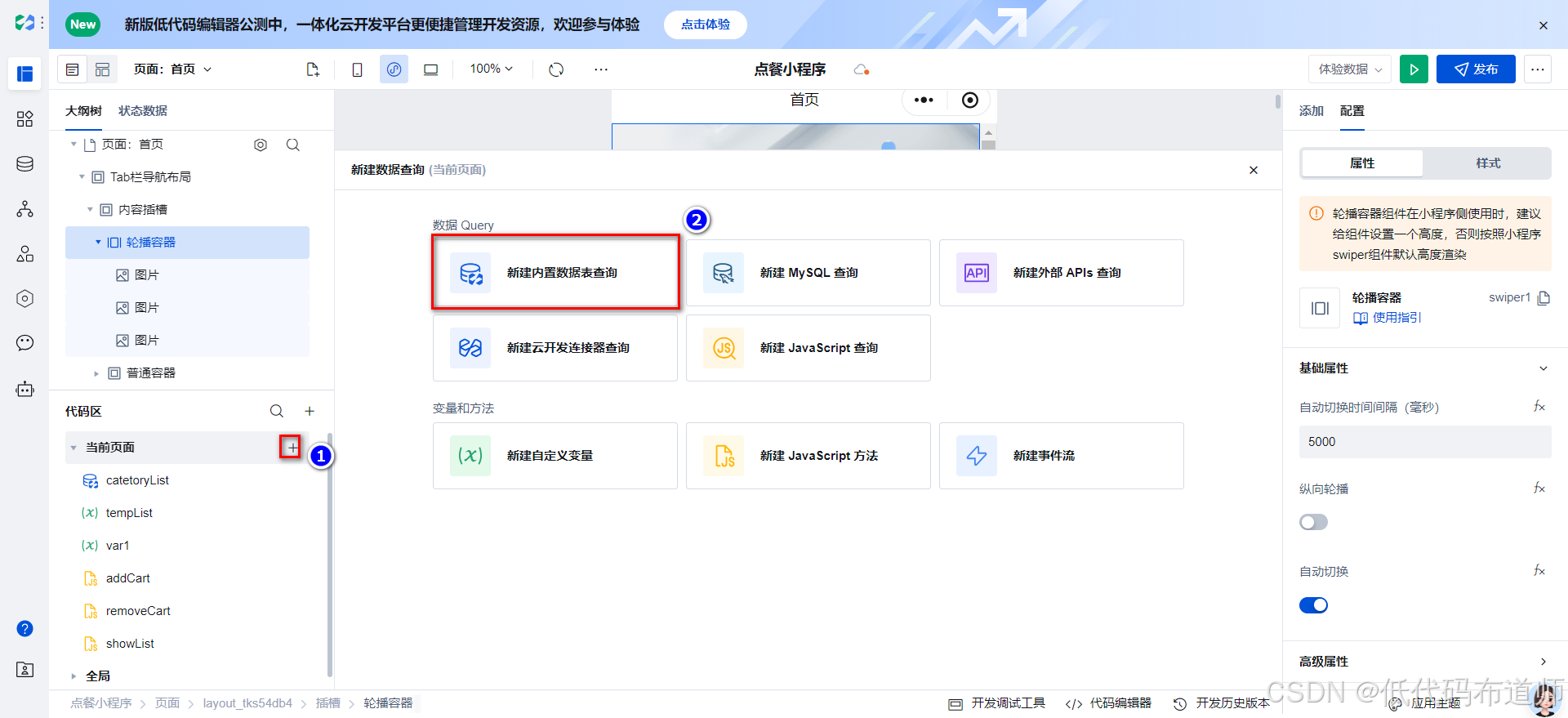
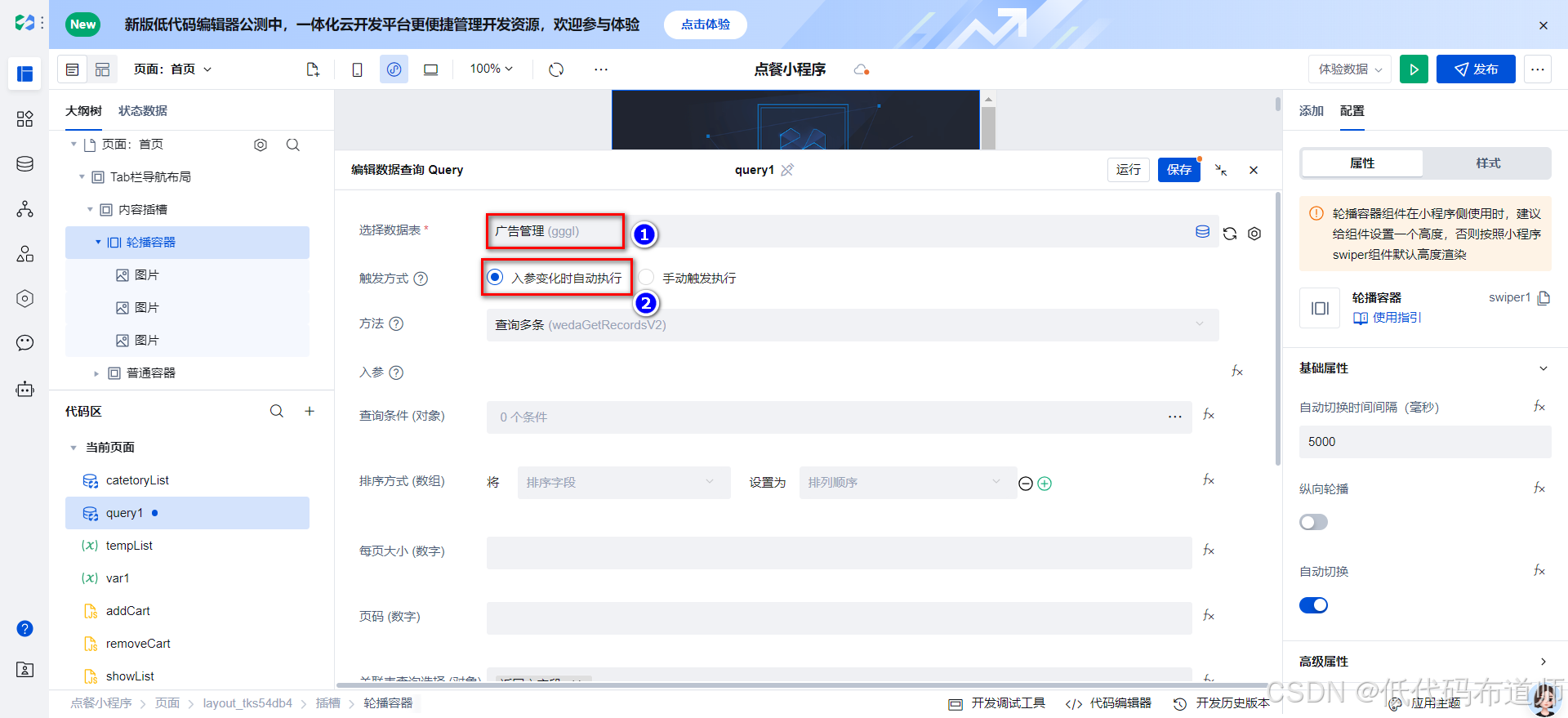
轮播容器里的图片我们需要从数据源中取出,为此需要创建一个变量用来读取图片信息。从当前页面创建变量,选择新建内置表查询
数据源选择广告管理,触发方式选择入参变化时自动执行
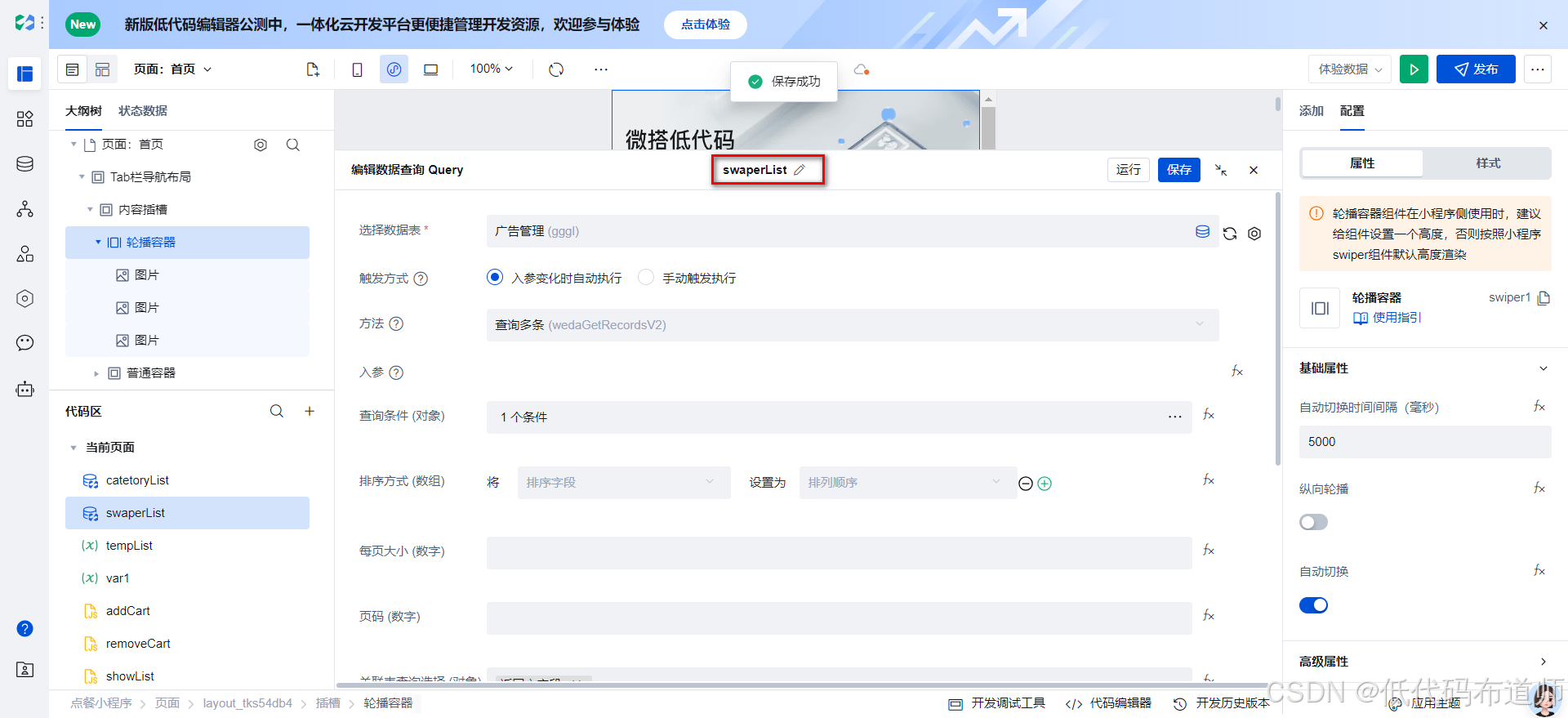
增加查询条件,设置为是否显示等于true
修改一下变量名称为swaperList
4 绑定变量
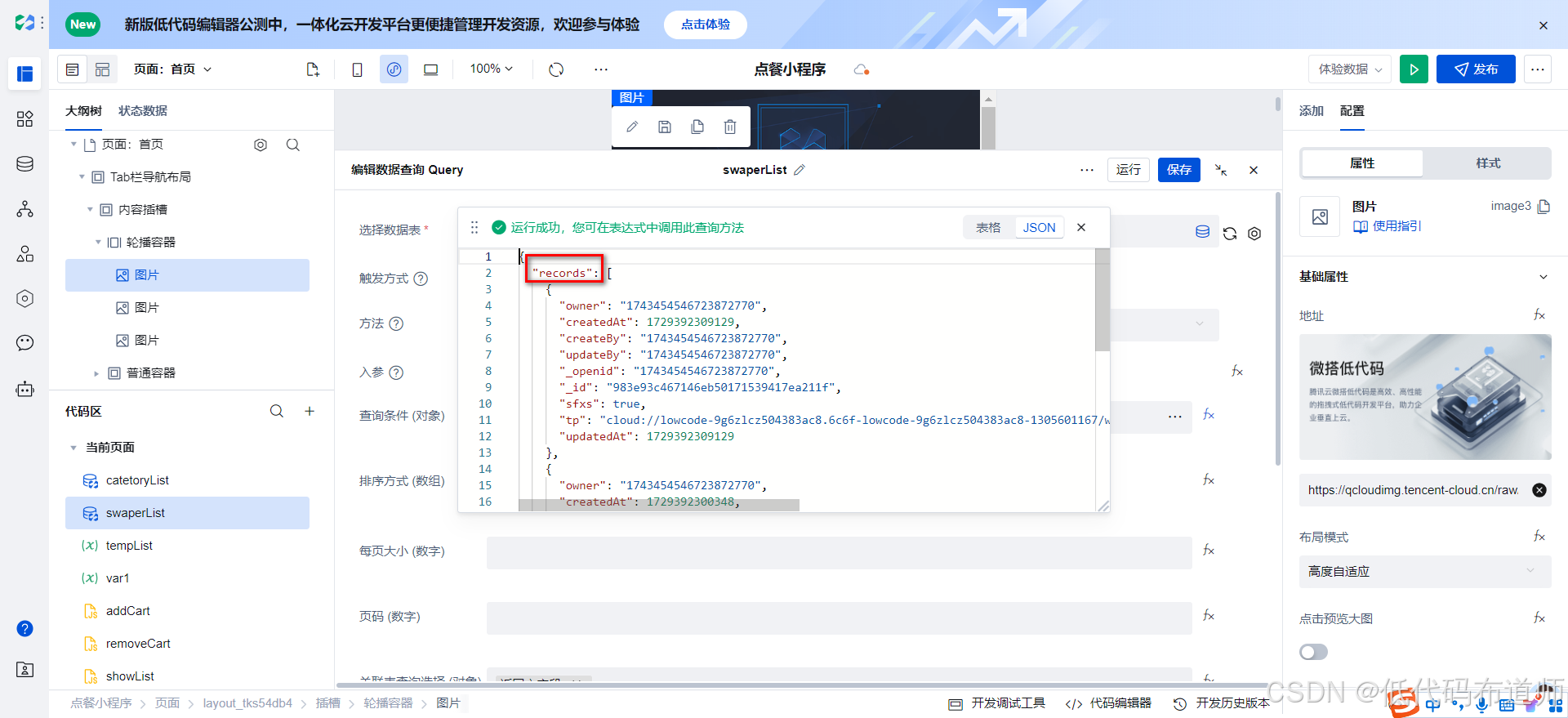
变量创建好了之后就需要把变量的值绑定到组件上。我们目前创建的Query返回结果里,可以访问records属性得到数据,具体可以点击变量的运行看到返回的JSON数据
records本身是一个数组,可以用下标去获取具体的某条数据,返回的数据是个对象,可以用点的语法访问具体的属性
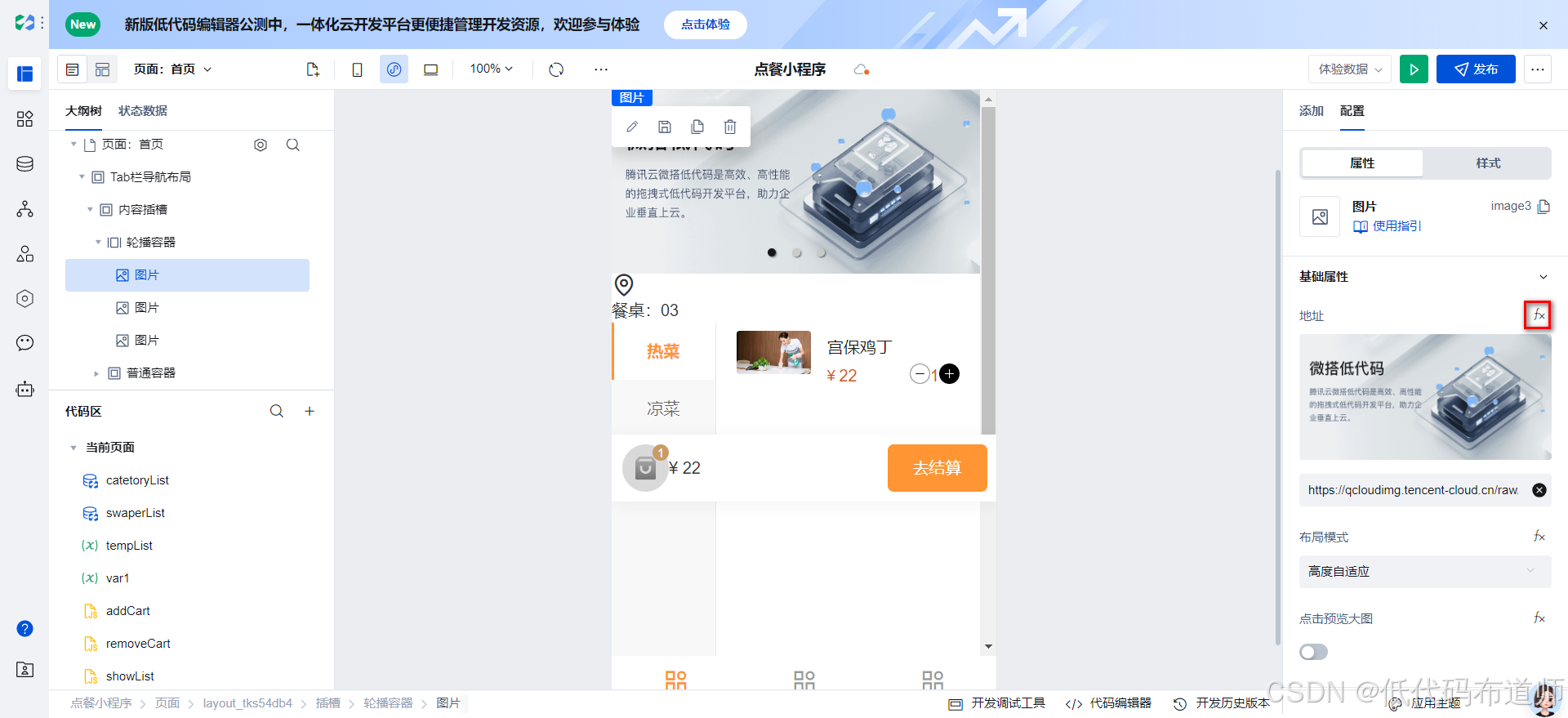
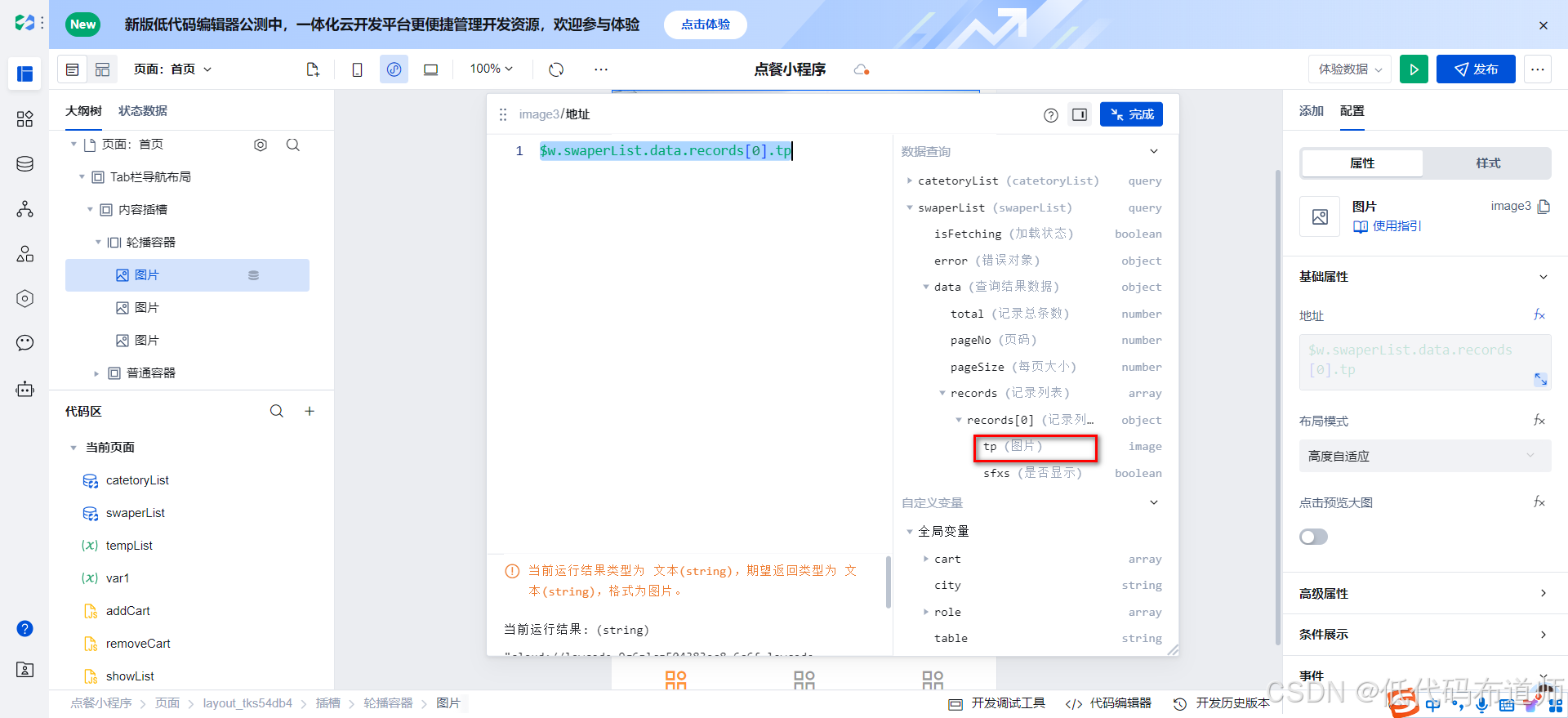
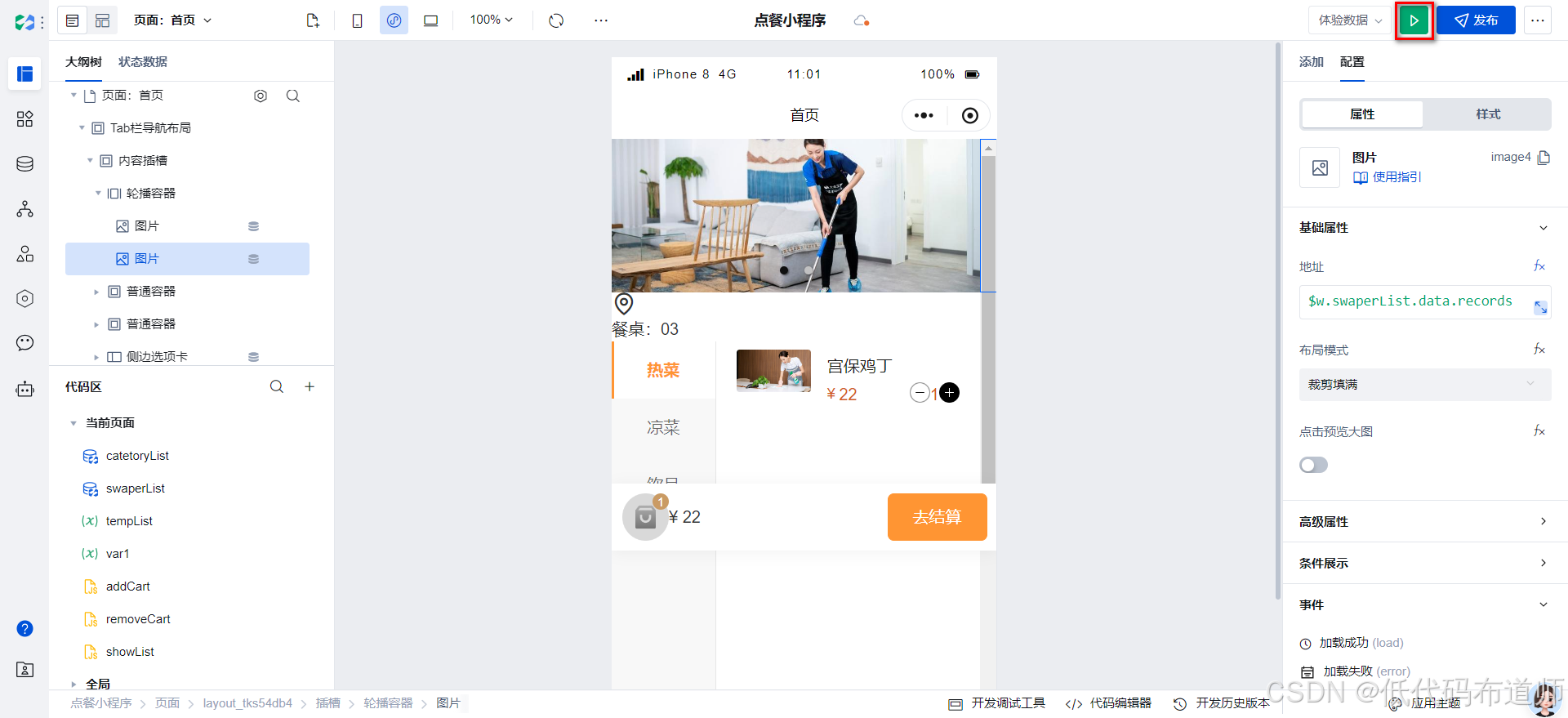
这个时候我们就可以给图片绑定具体的地址了,先选中第一个图片,在图片地址的fx进行绑定
逐级展开变量的属性,选到最后的图片,点击在表达式里出现具体的值
这个时候第一张图片就是我们从数据源中读取的了
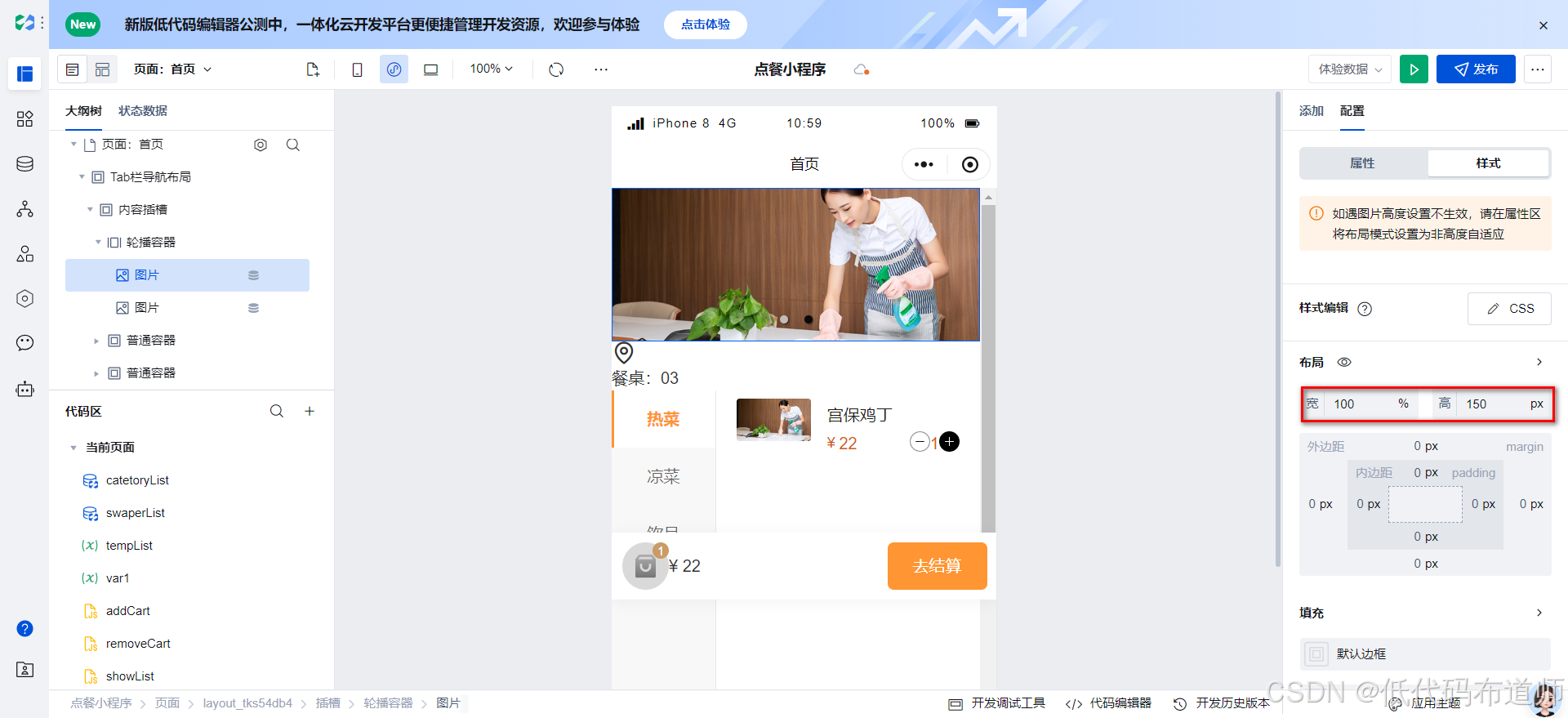
为了设置图片的大小,需要先选择图片的布局模式为裁剪填满
设置图片的宽为100%,高为150px
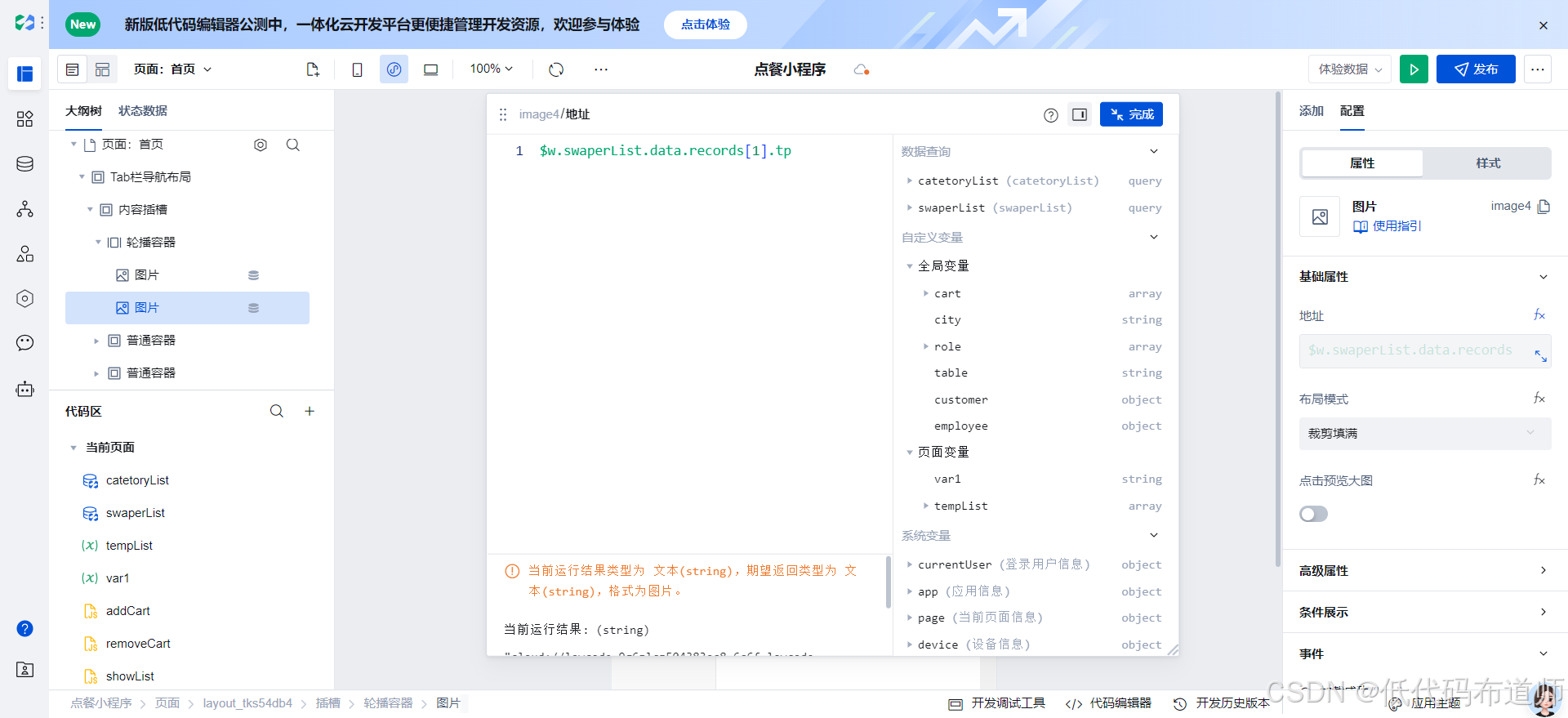
给第二张图片,绑定地址的时候我们要通过下标取第二条数据
这里有一个知识点是,数组的下标是从0开始计数的,因此我们的第二张图片的下标是填写1
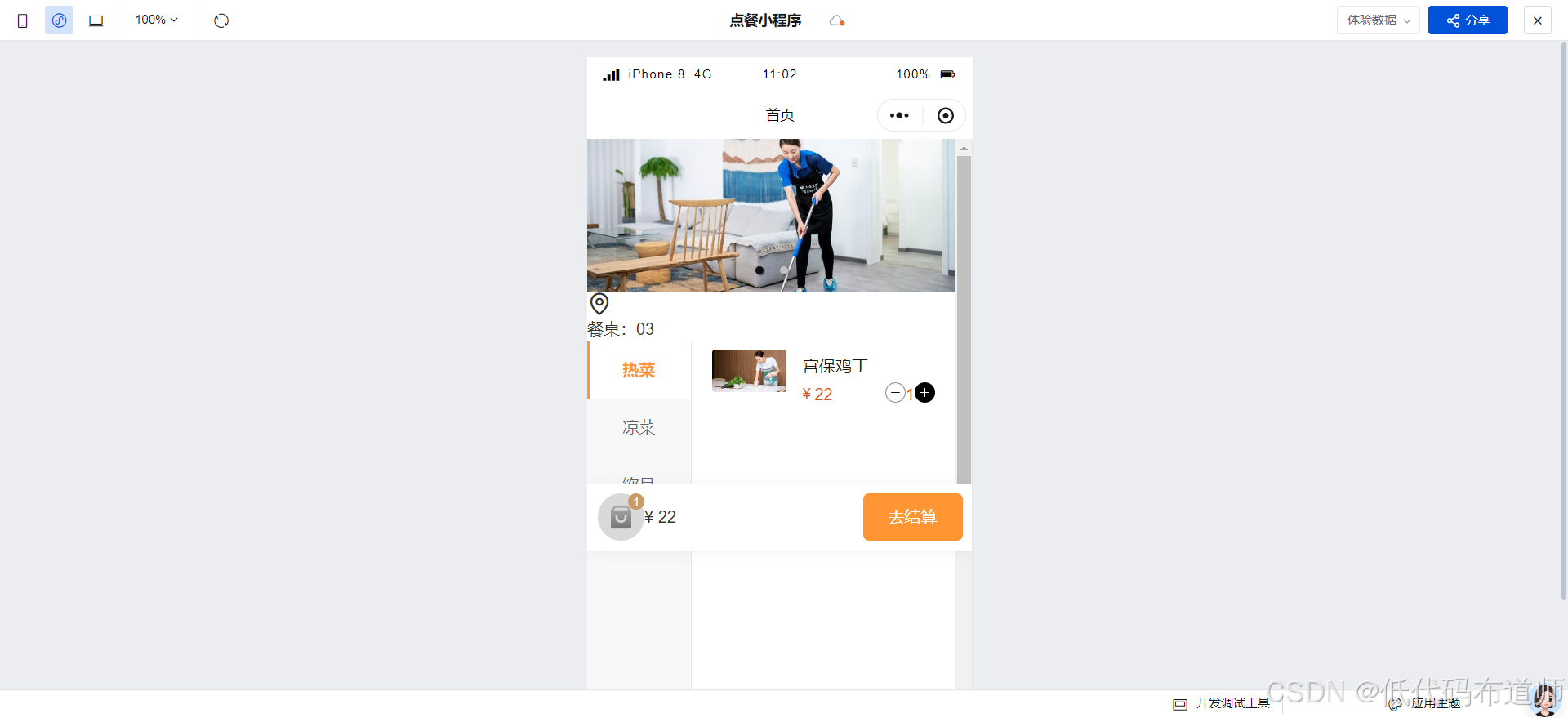
5 预览应用
点击实时预览的图标,就可以看到最终的效果
总结
我们本篇介绍了轮播图组件如何配置,配置的步骤包括创建数据源,录入测试数据,创建变量以及变量绑定。介绍了数组如何通过下标获取元素,这些基本操作是必须要掌握的,随着应用的开发的深入,处处都体现基本功。