我们现在已经搭建了班级管理,并且录入了班级口令。之后就是加入班级的功能了。这里分为老师加入班级和学生家长加入班级。
如果是学生家长的话,在加入之后需要选择对应的学生,这里就需要事先将学生的信息录入系统中。本篇我们介绍一下如何管理学生信息。
1 创建数据源
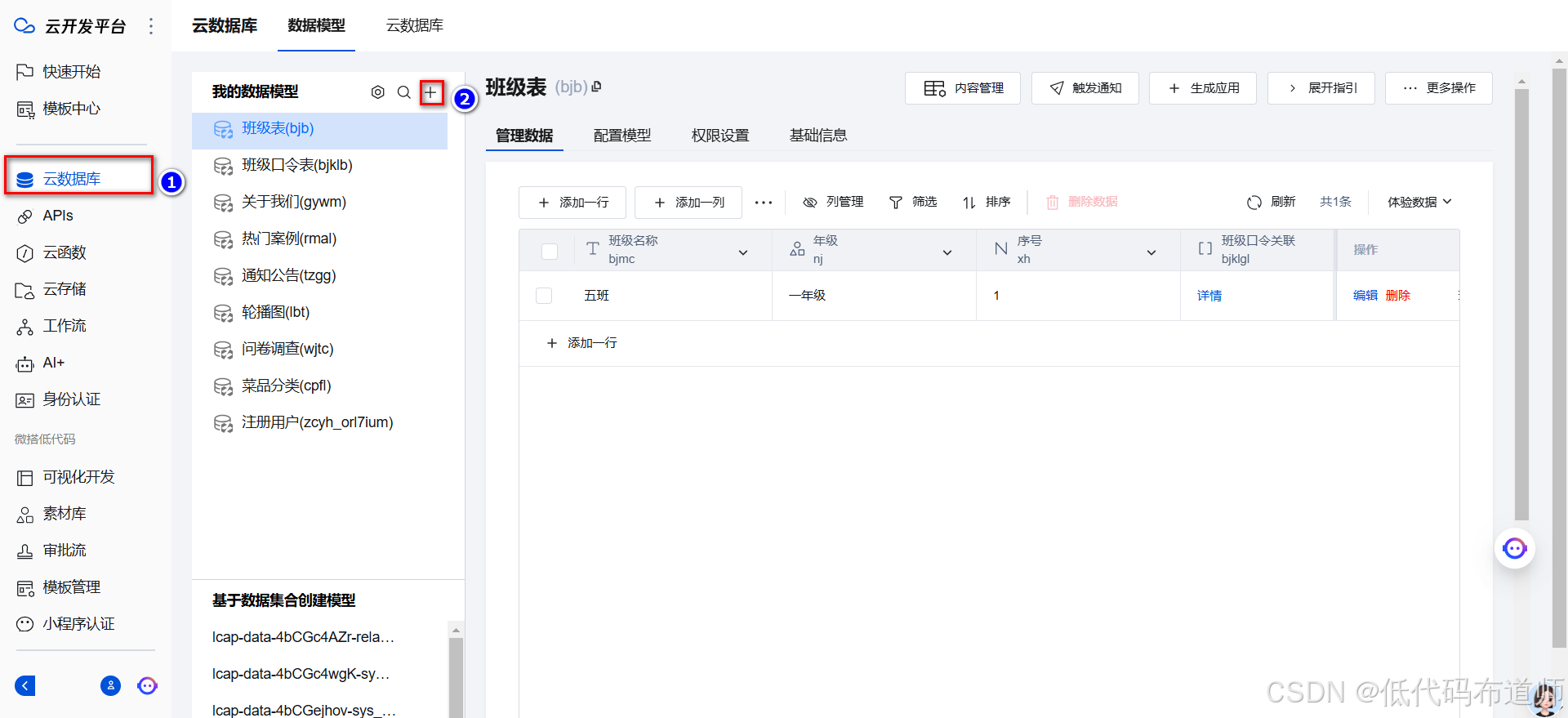
打开我们的管理后台应用,点击云数据库,点击+号创建数据模型
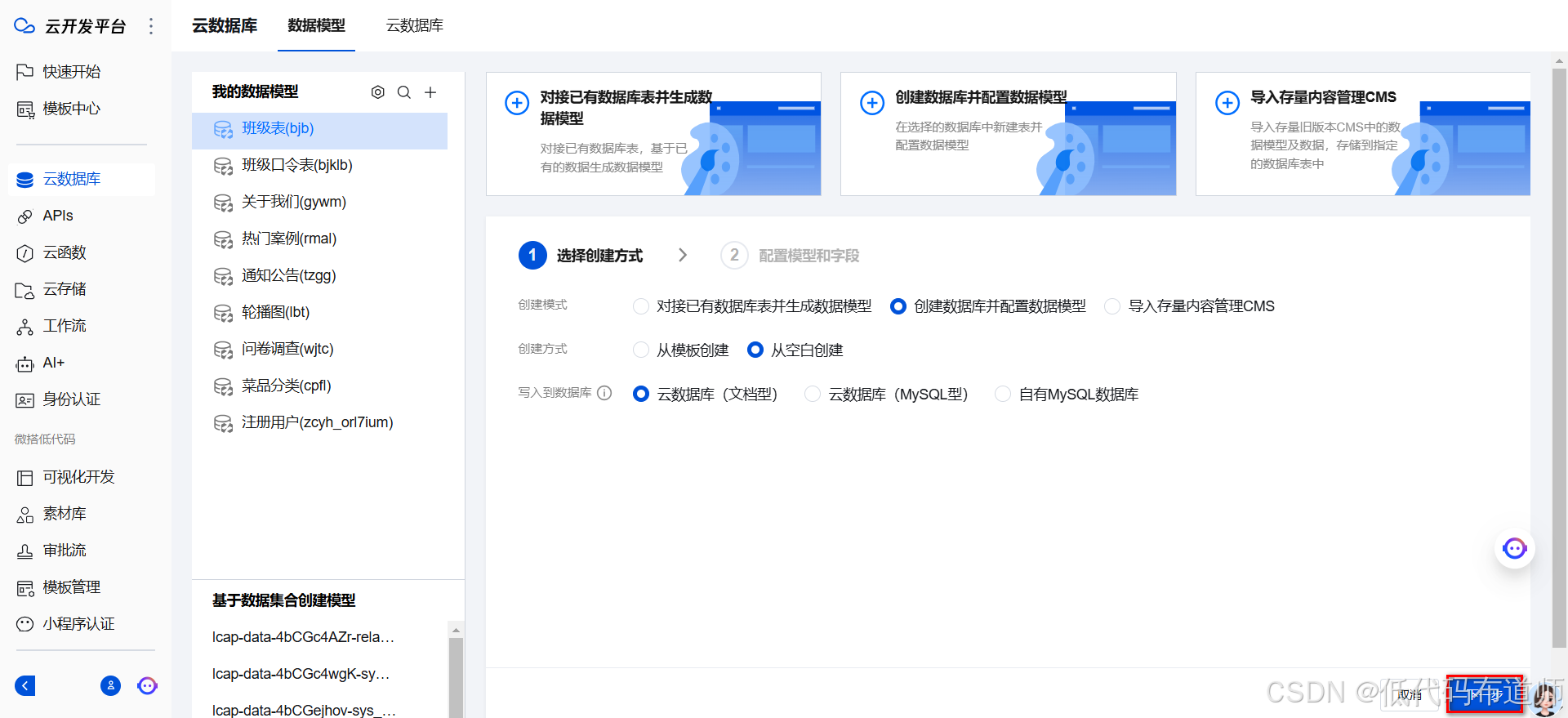
保持默认,点击下一步
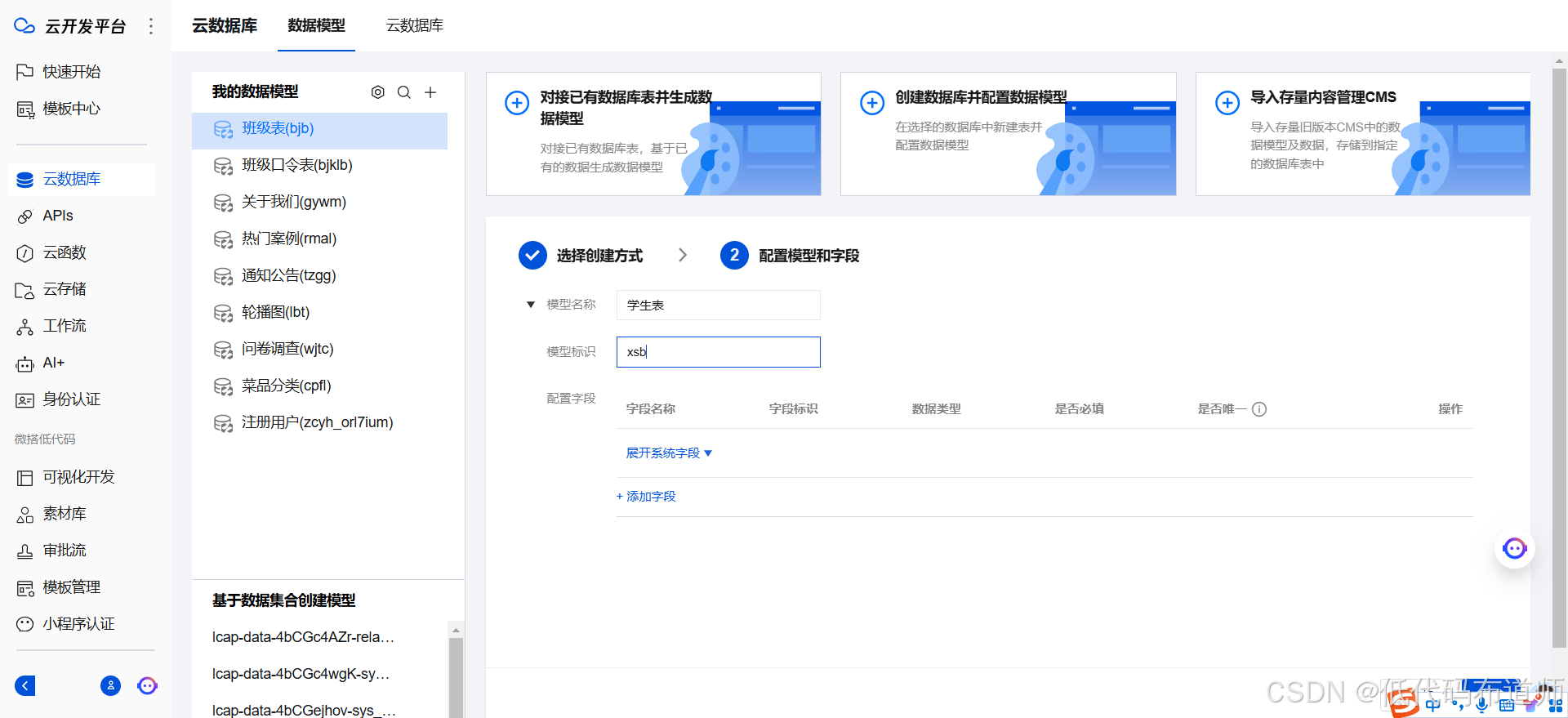
录入数据源的名称,学生表
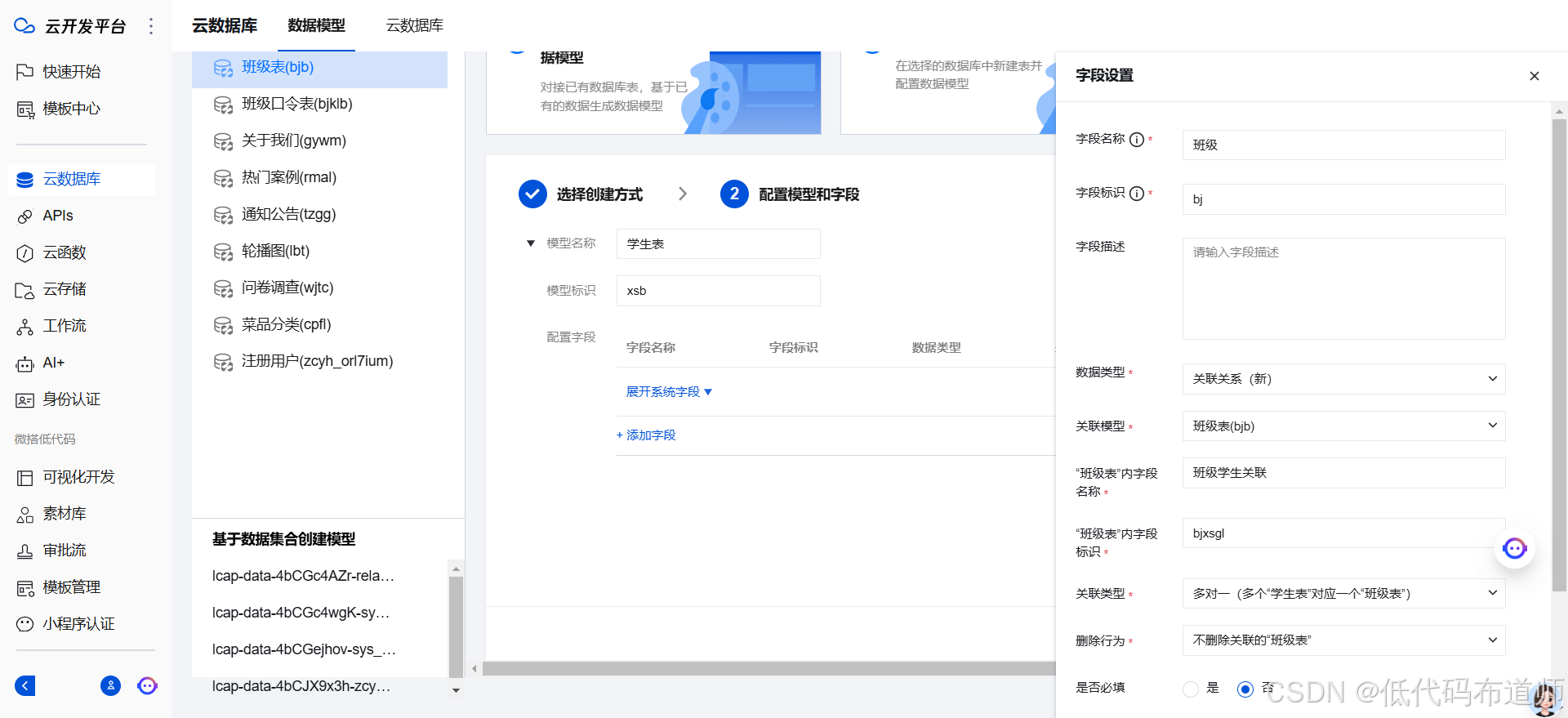
第一个字段我们要添加班级信息,数据类型选择关联关系
学生和班级是多对一的关系,因为一个班级有多个学生
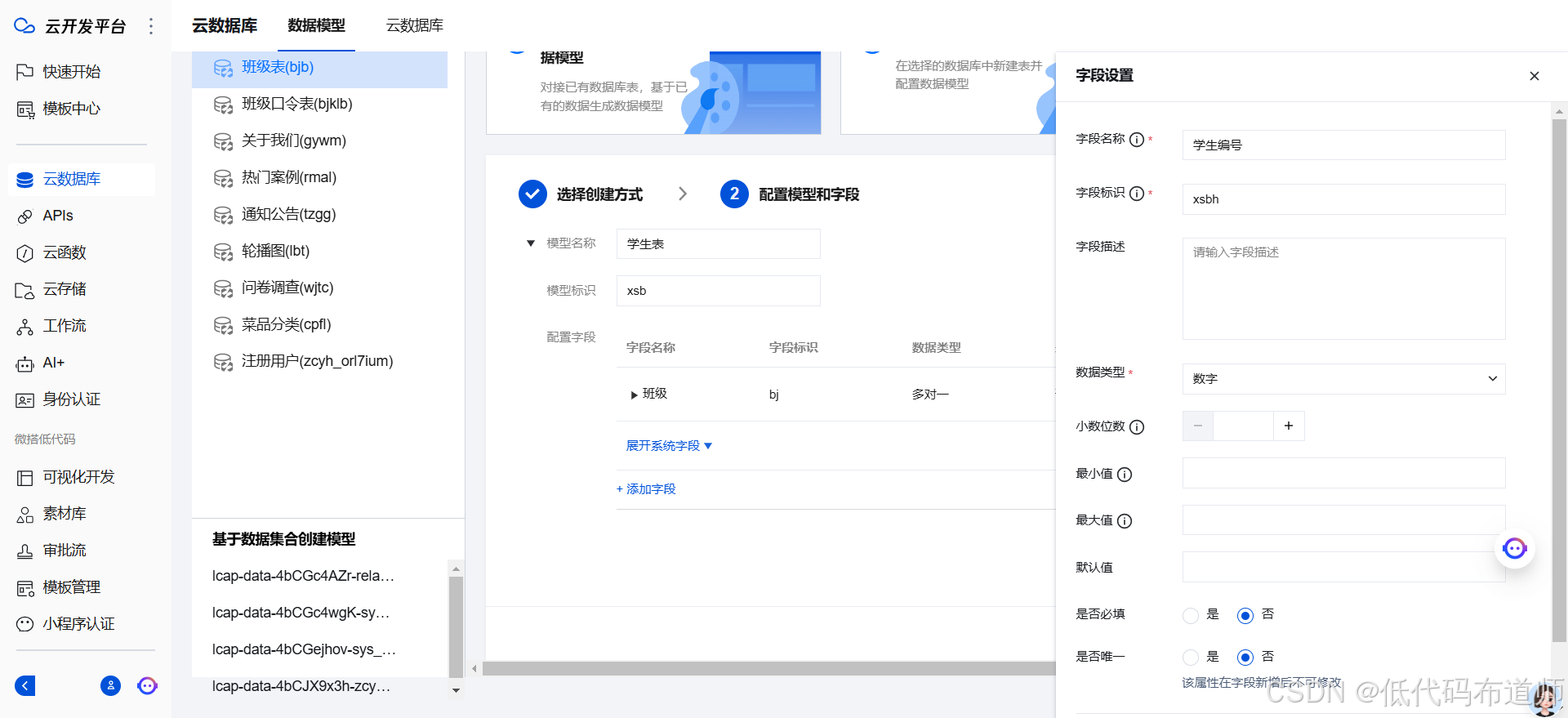
第二个字段添加学生编号,类型选择数字
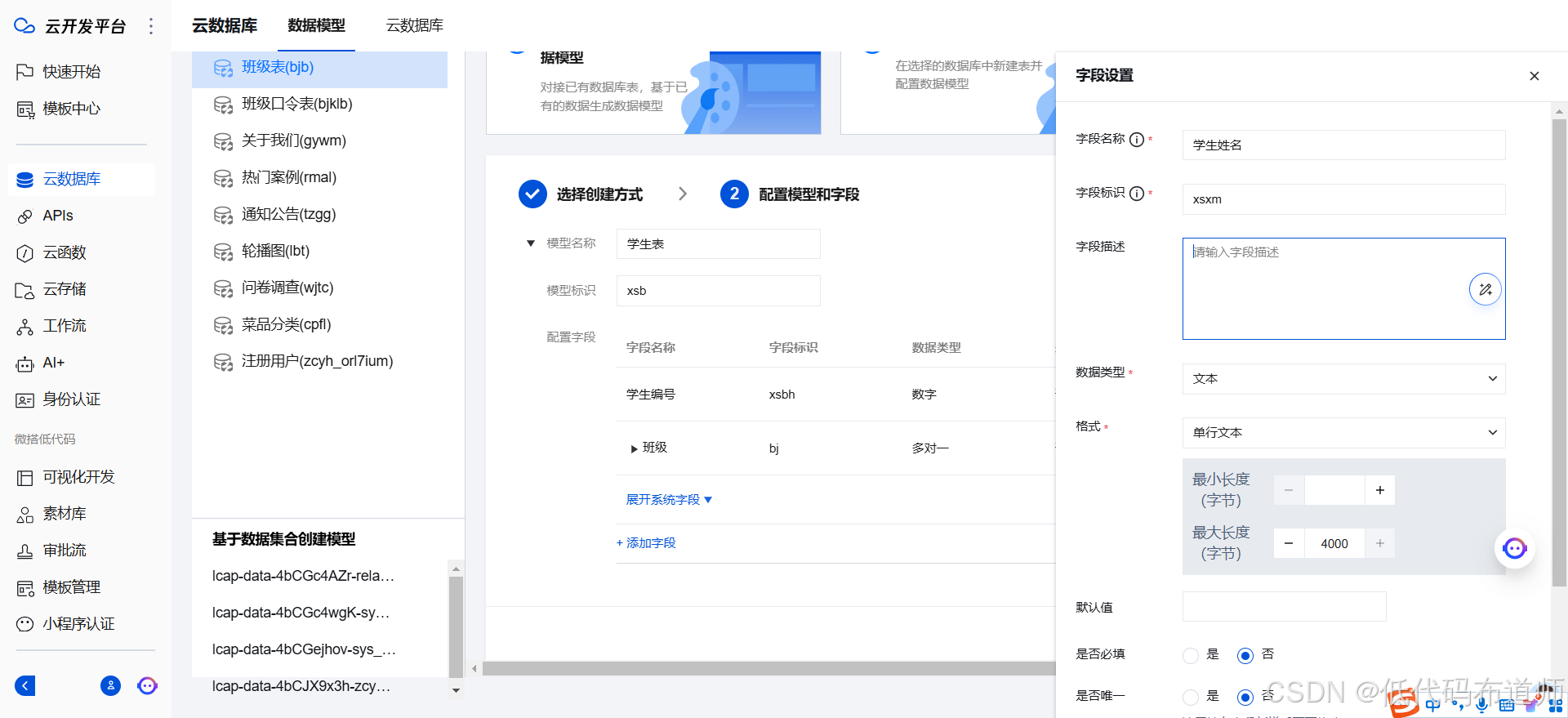
第三个字段添加学生姓名,类型选择文本
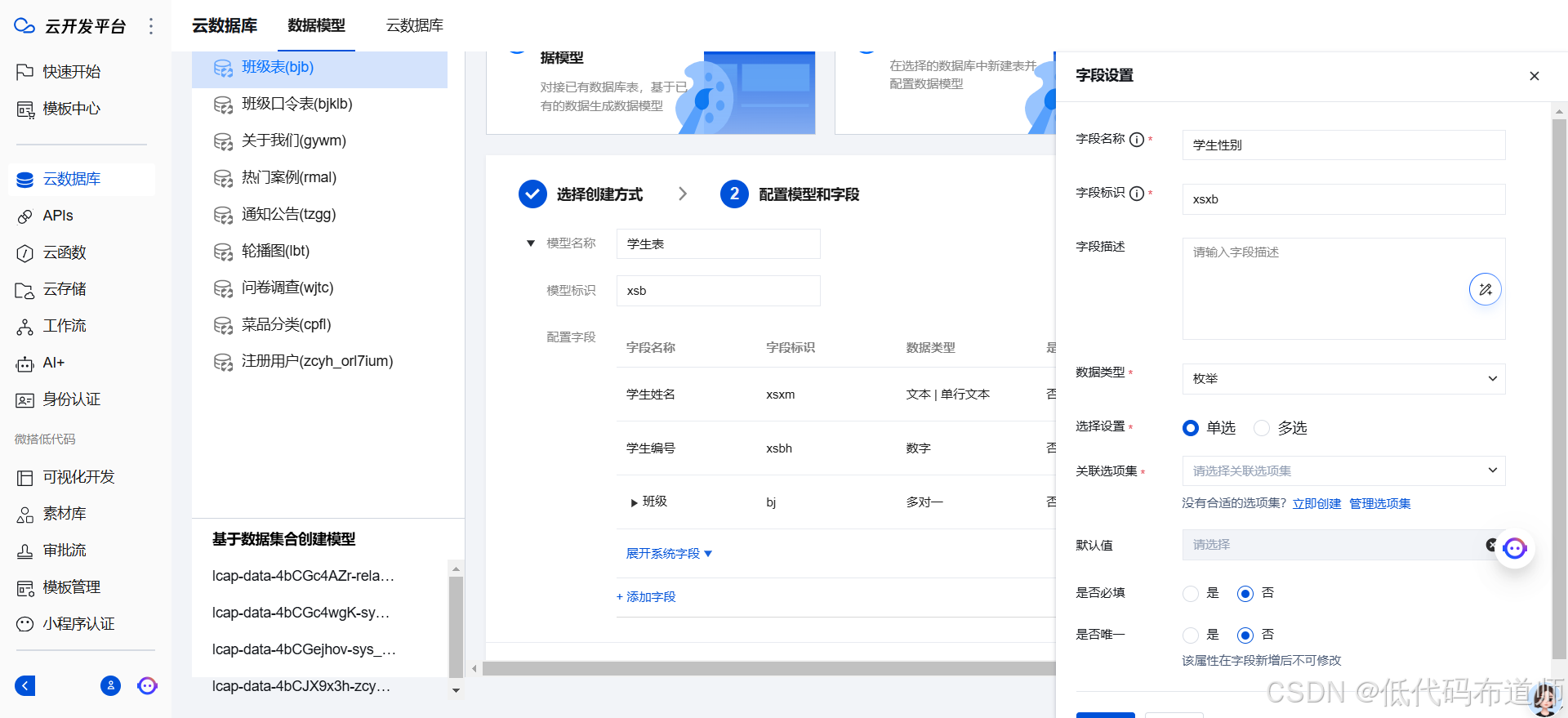
第四个字段添加学生性别,类型选择枚举
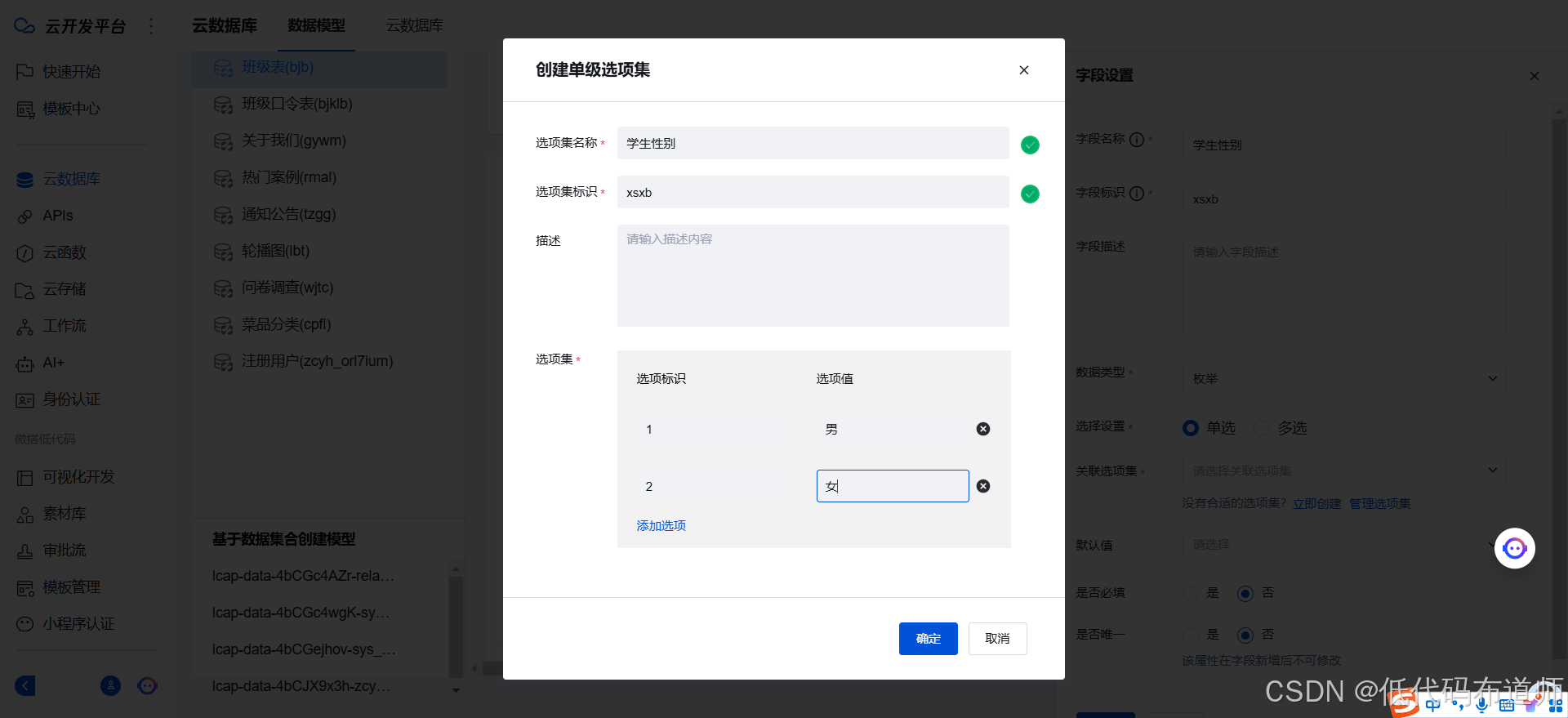
点击立即创建添加枚举项,分为男和女
字段我们先不添加太多,因为在后续业务的展开过程中会有各种各样的采集表,我们后续再添加其他信息
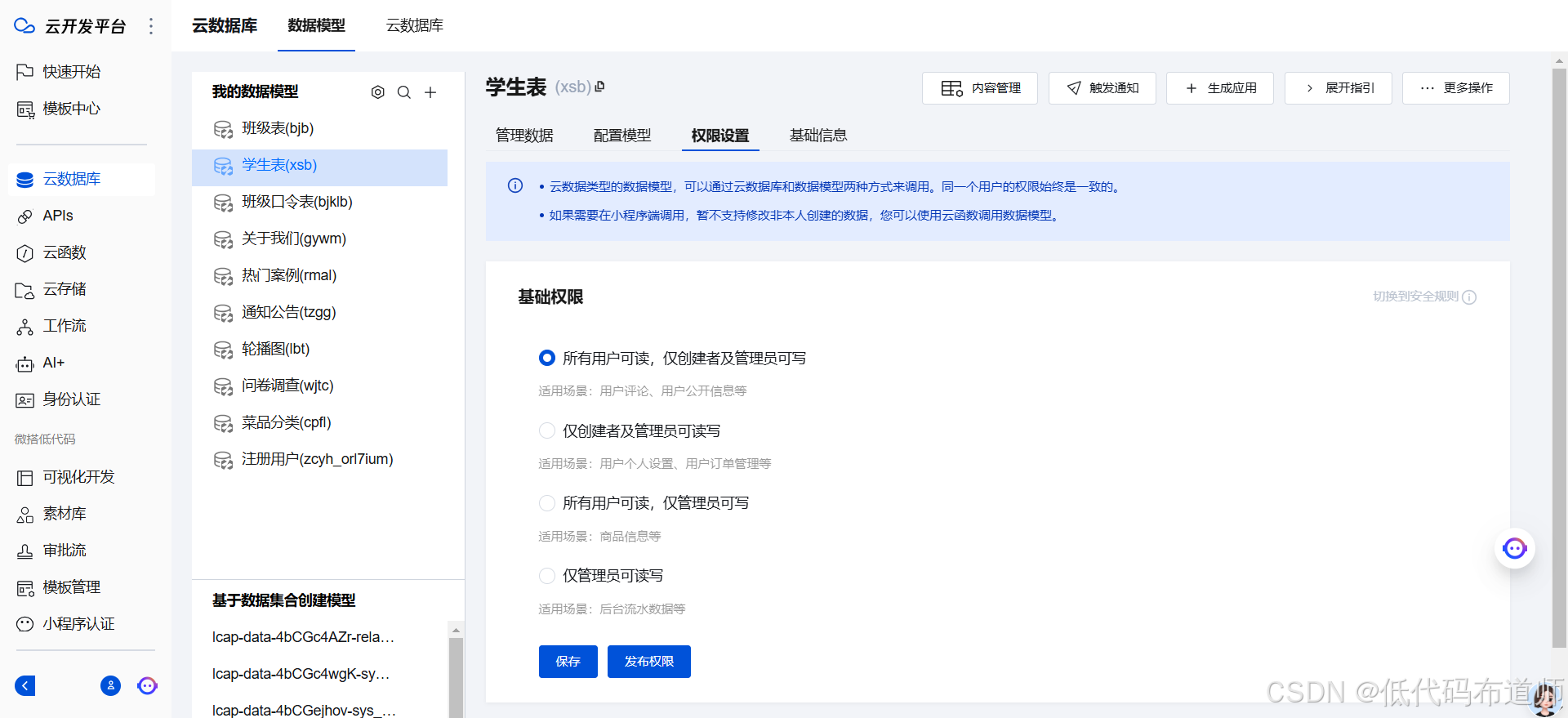
修改基础权限信息,改为所有人可读,创建者和管理员可写
2 搭建后台功能
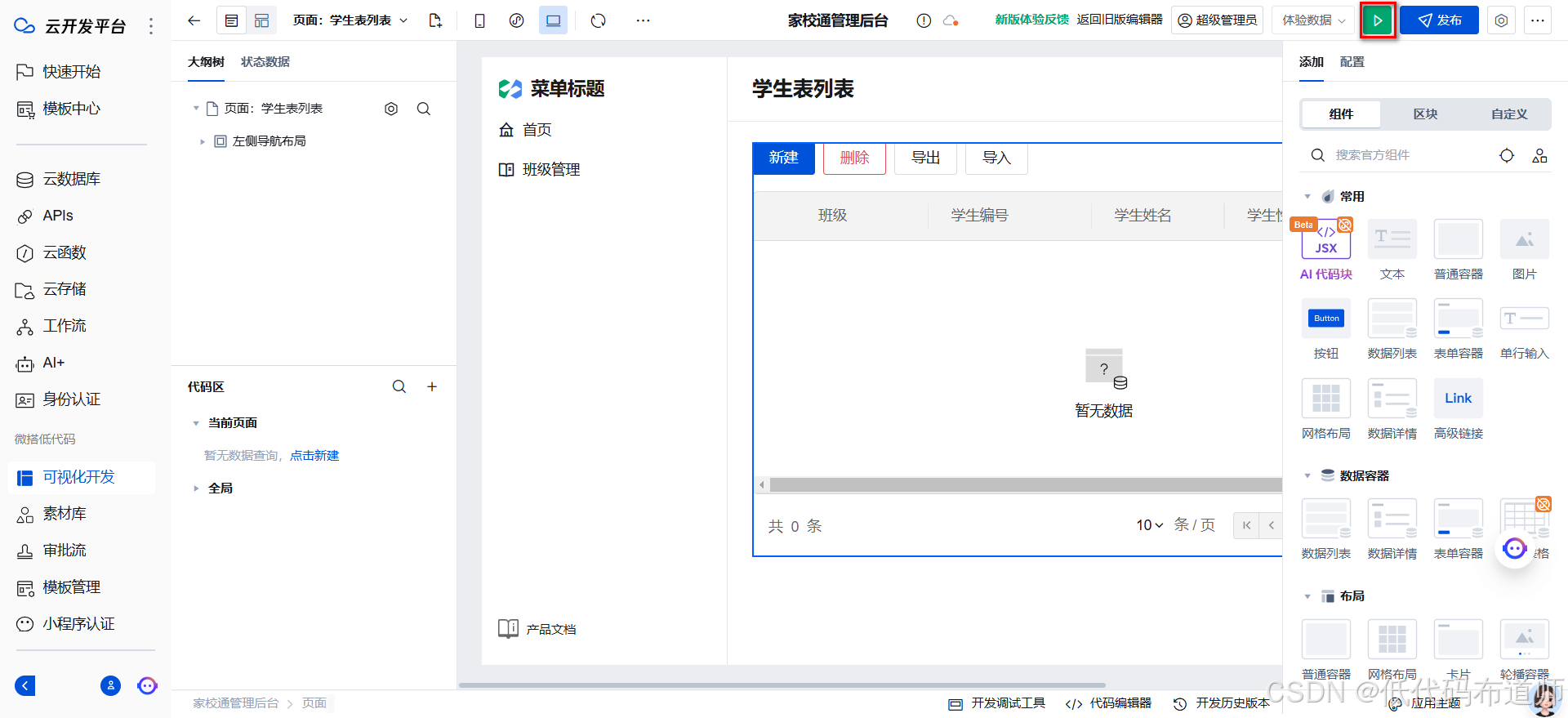
数据源搭建好之后,我们就需要搭建管理功能,切换到可视化开发,点击页面创建的图标
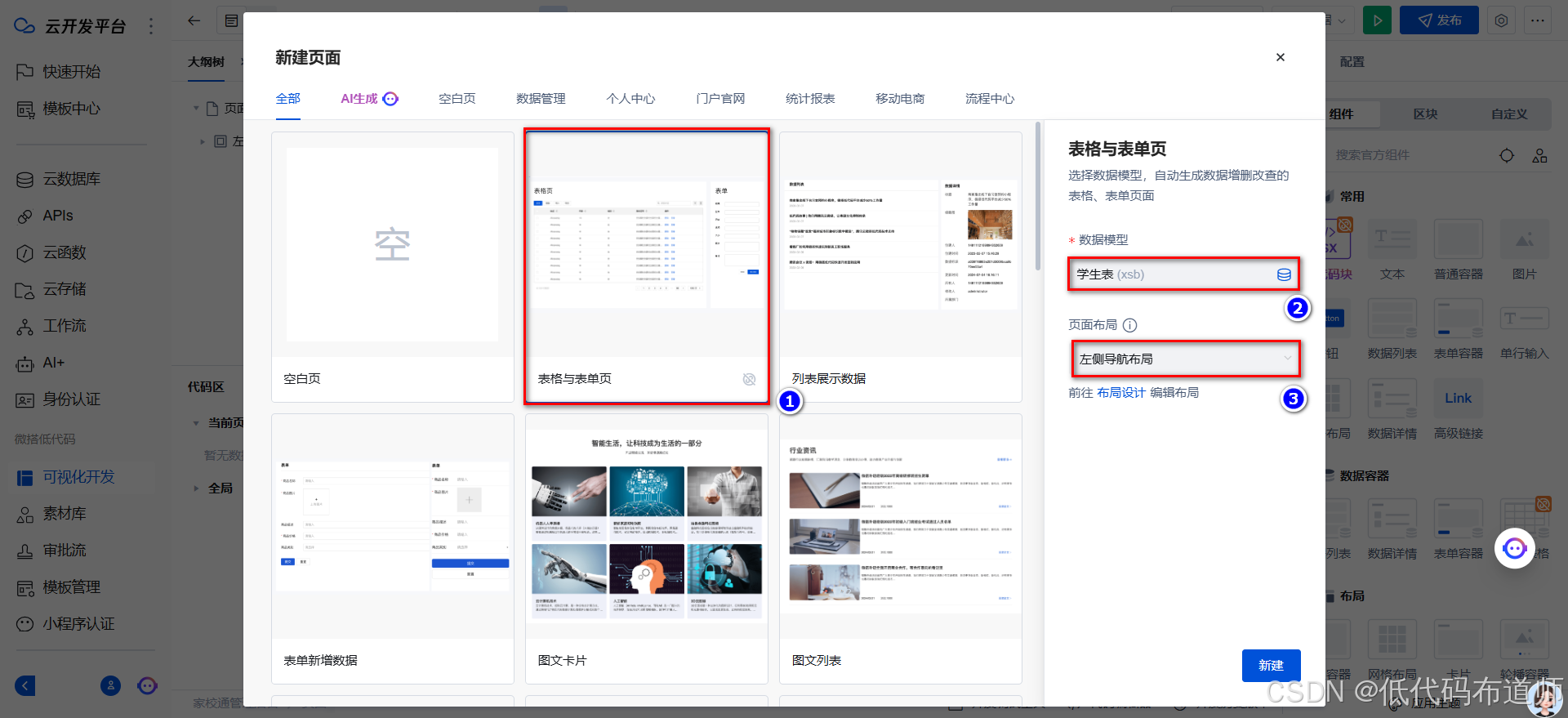
选择表格与表单模板,右侧选择学生表,布局选择左侧导航布局
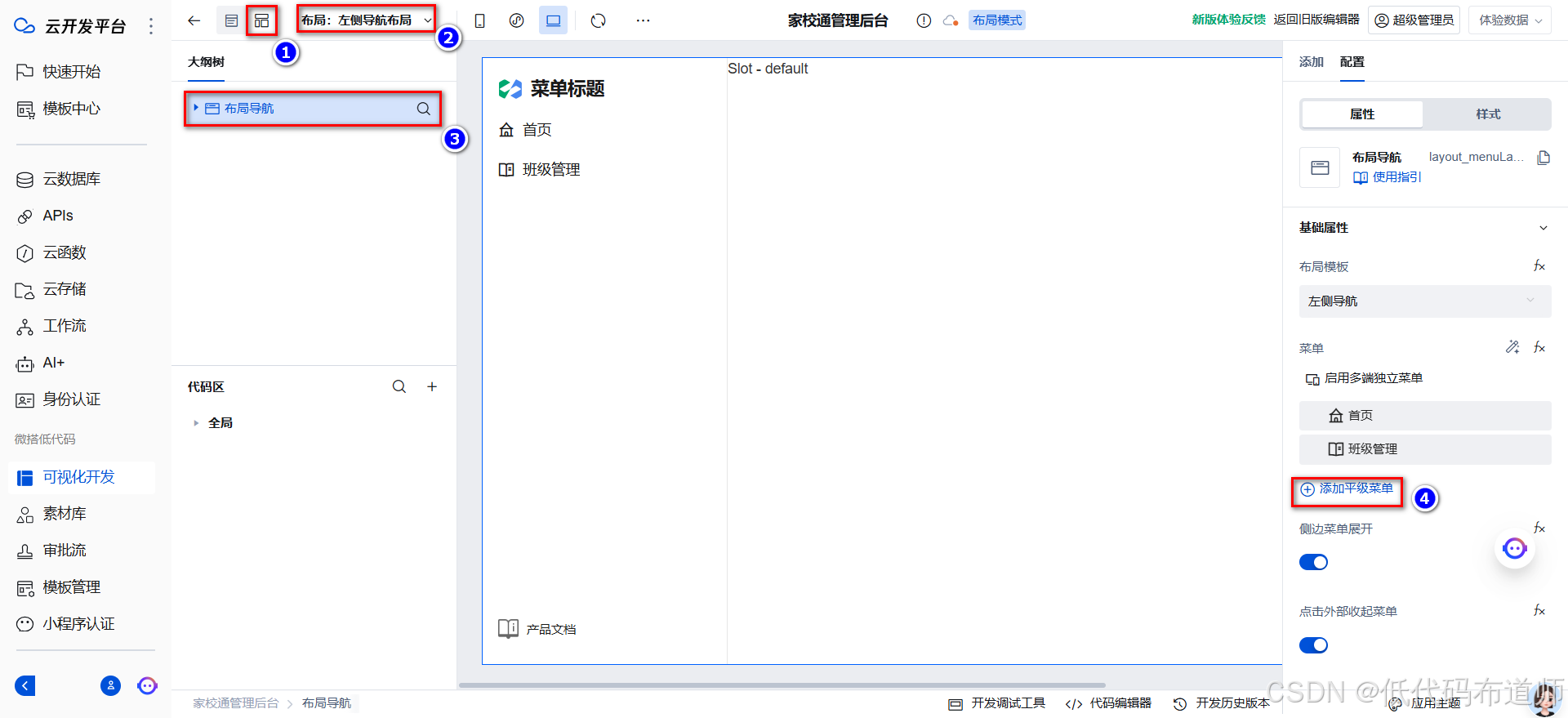
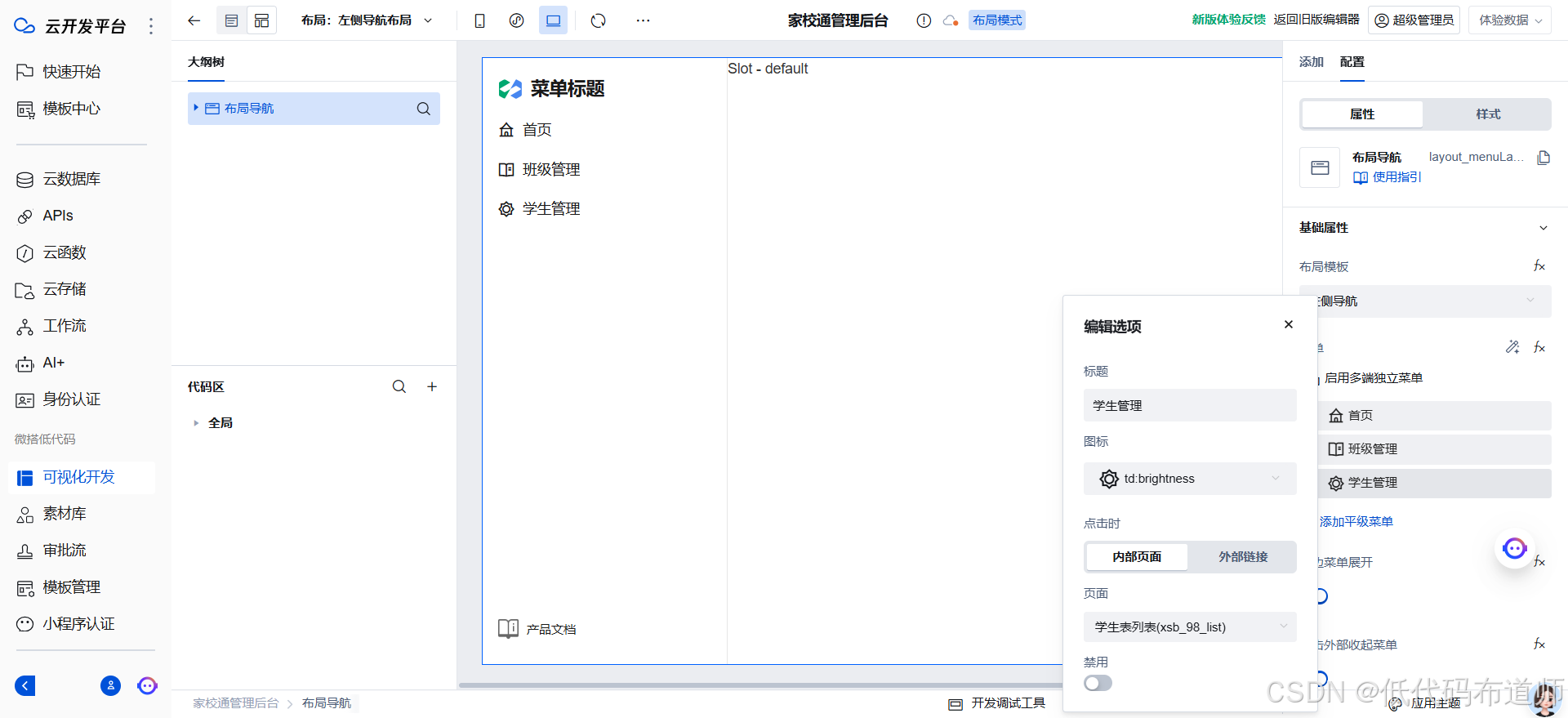
切换到布局模式,选择左侧导航布局,选中导航布局组件,点击添加平级菜单
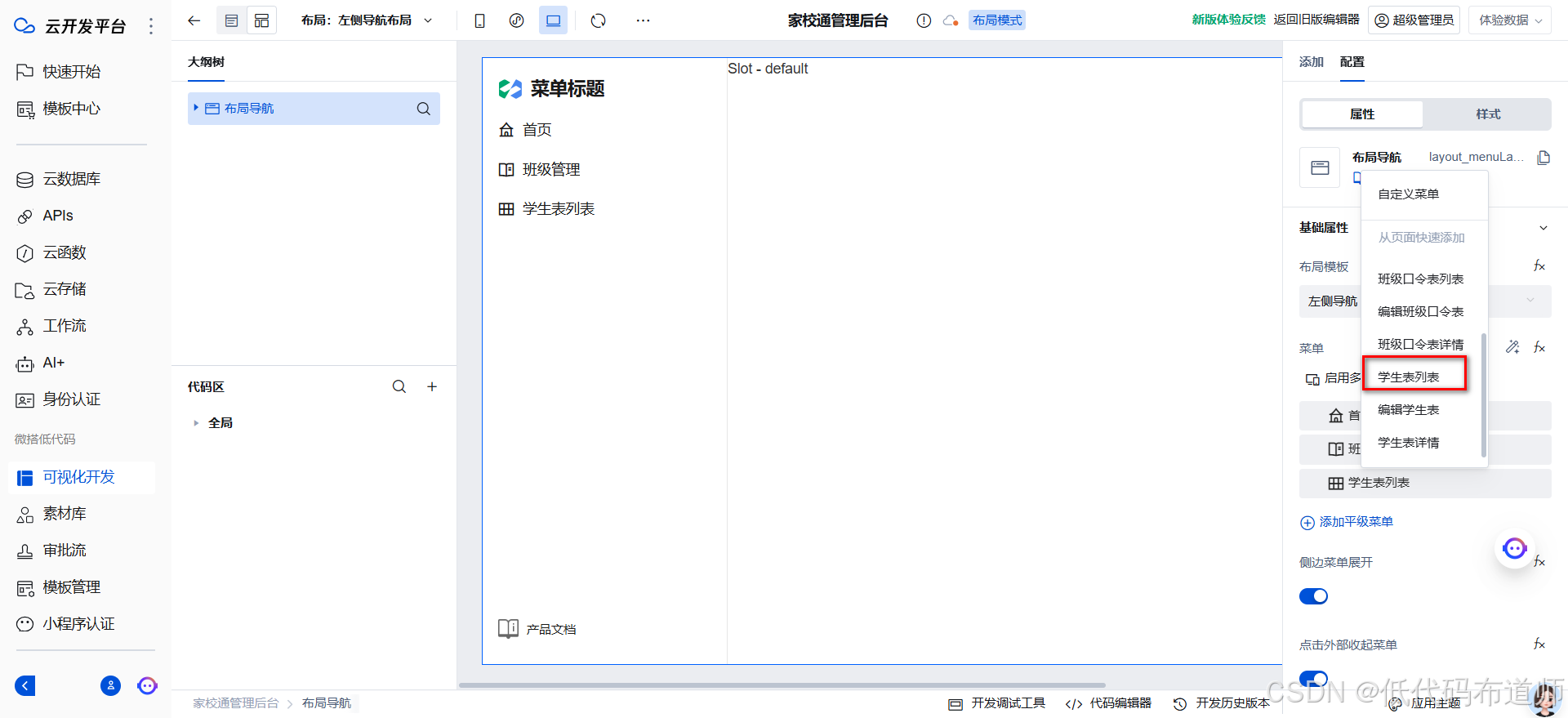
选择学生列表
修改菜单的名称和图标
点击实时预览让配置生效
3 设置主列字段
一个个录入学生信息未免比较啰嗦,我们可以使用导入的功能,这里我们添加了关联关系,关联关系在导入的时候需要一个唯一的主列字段,需要我们设置一下班级表
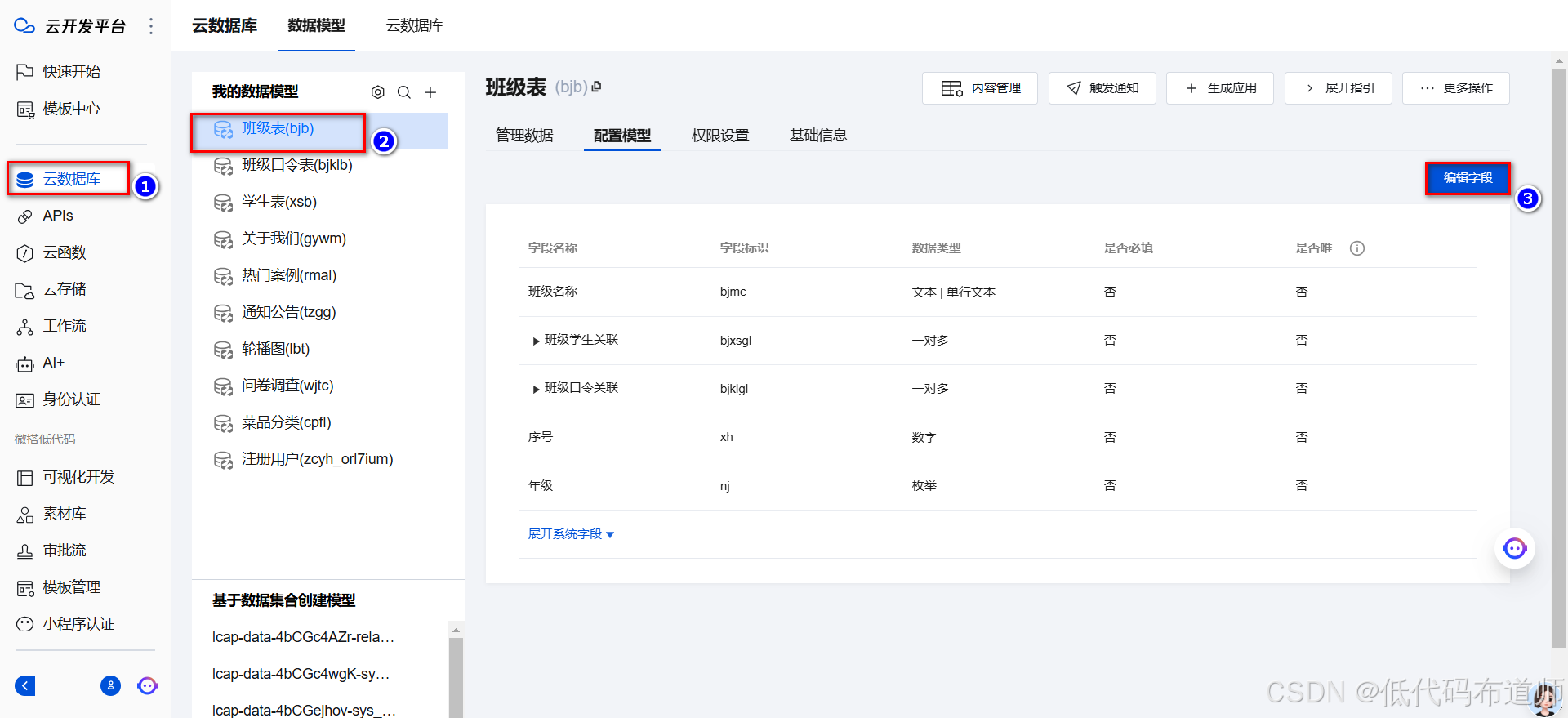
点击云数据库,选中班级表,切换到配置模型,点击编辑字段
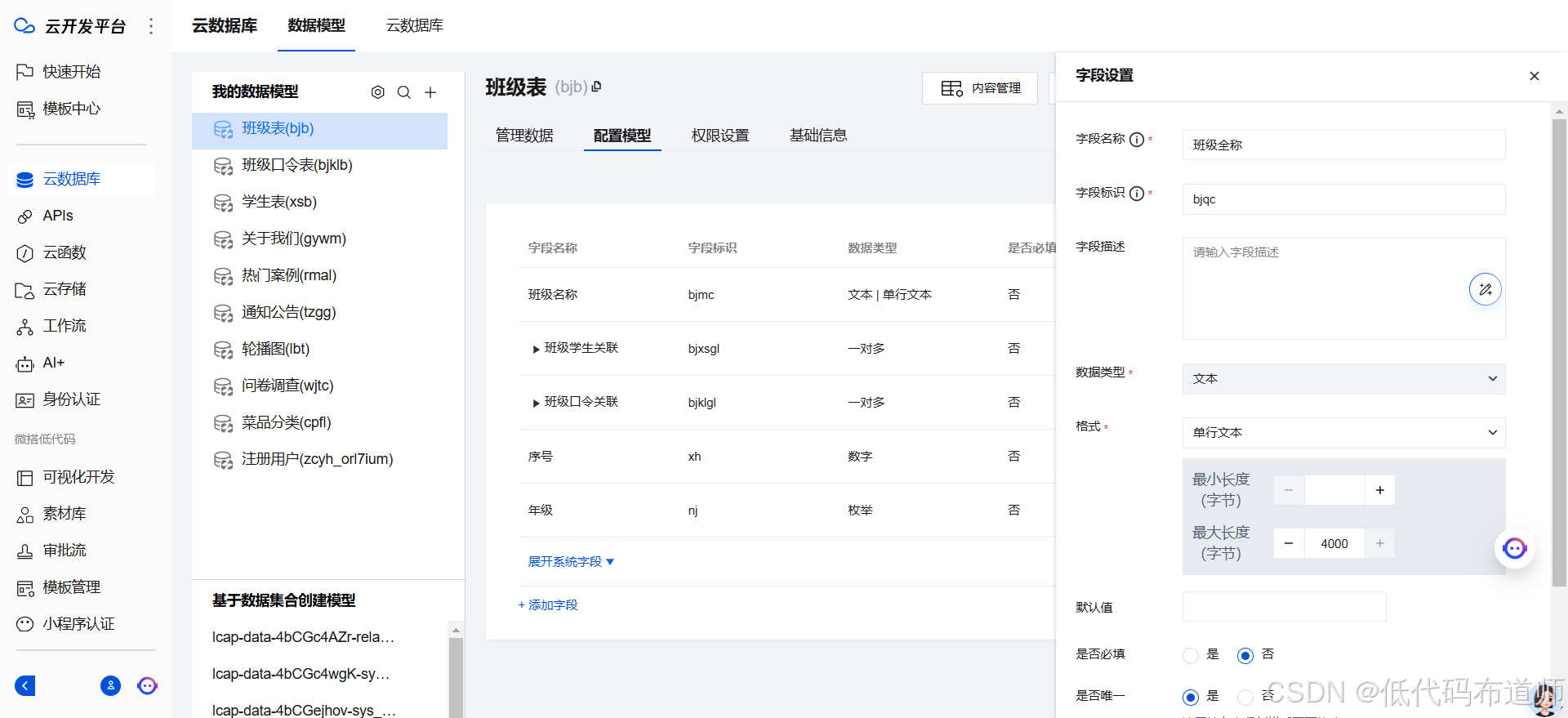
填写班级全称,是否唯一选择是,是否主列选择是
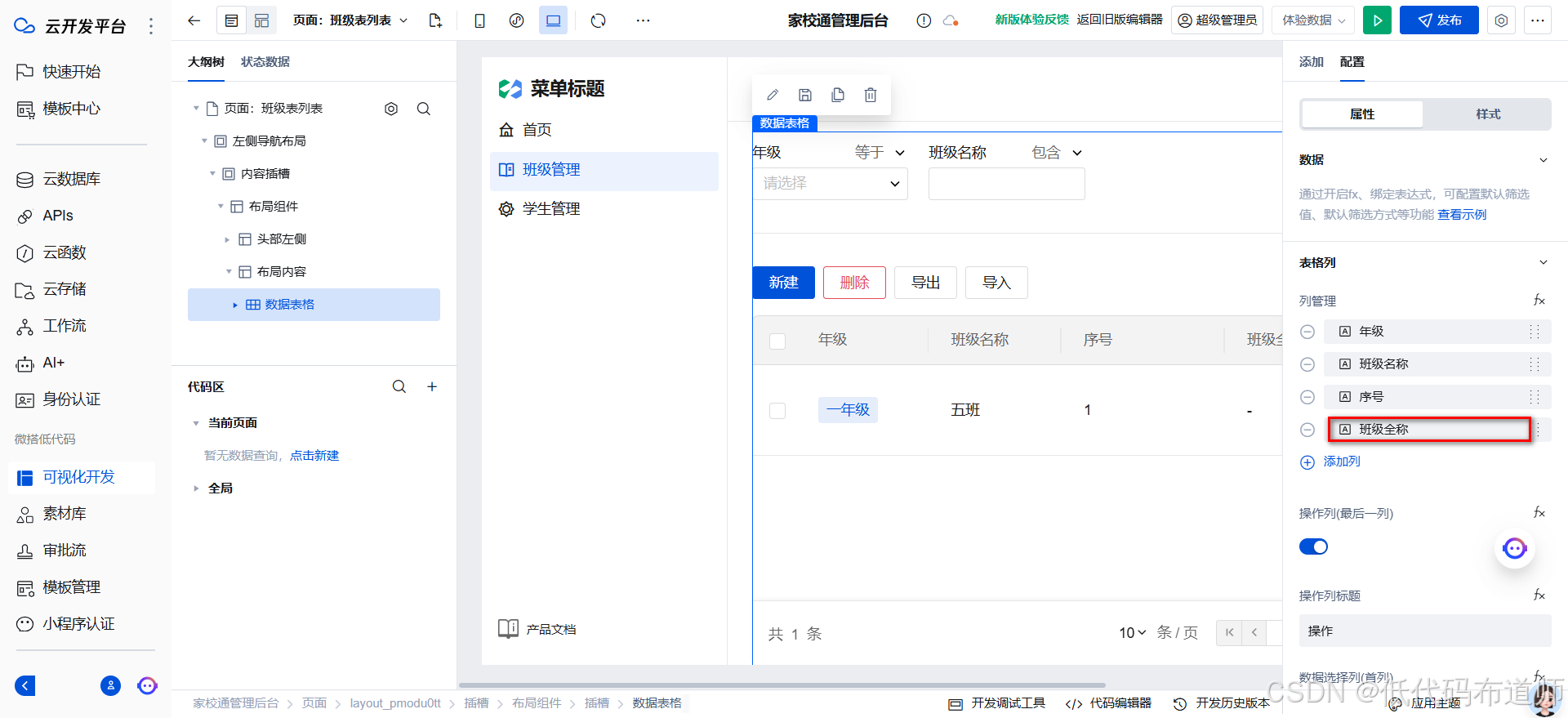
回到可视化开发,切换到班级列表,选中表格组件,将刚才添加的班级全称添加到列管理里
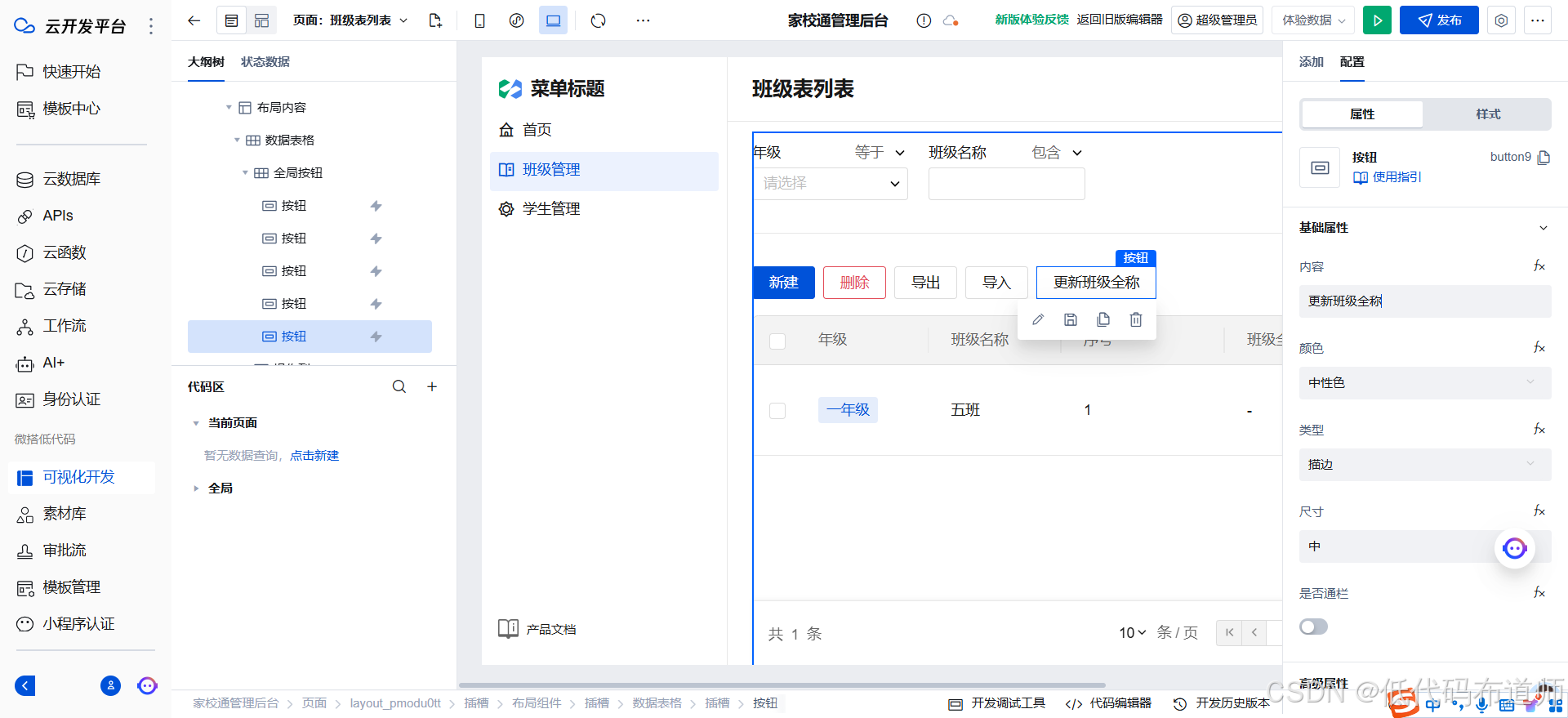
我们在录入的时候还没有这个字段,在全局按钮里添加一个按钮,更新一下班级全称字段
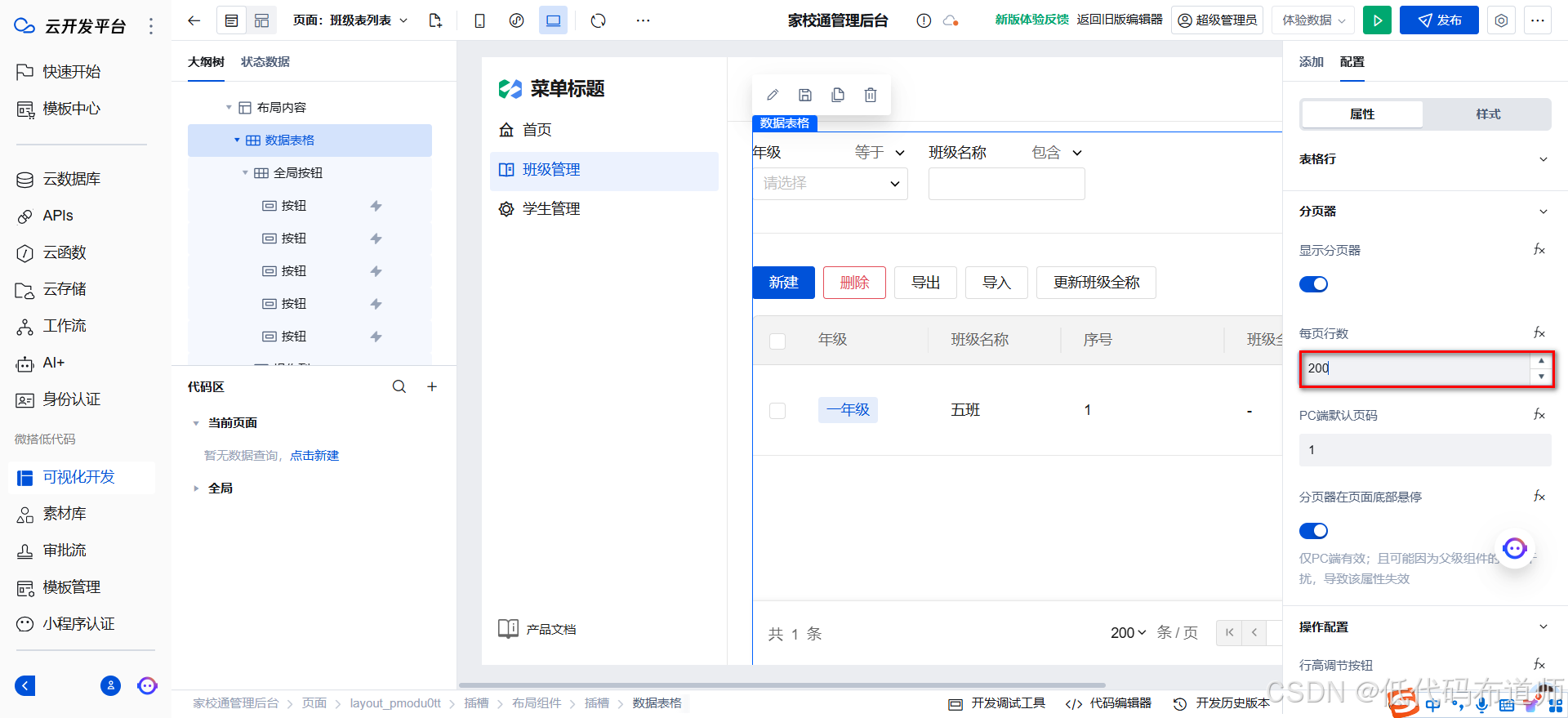
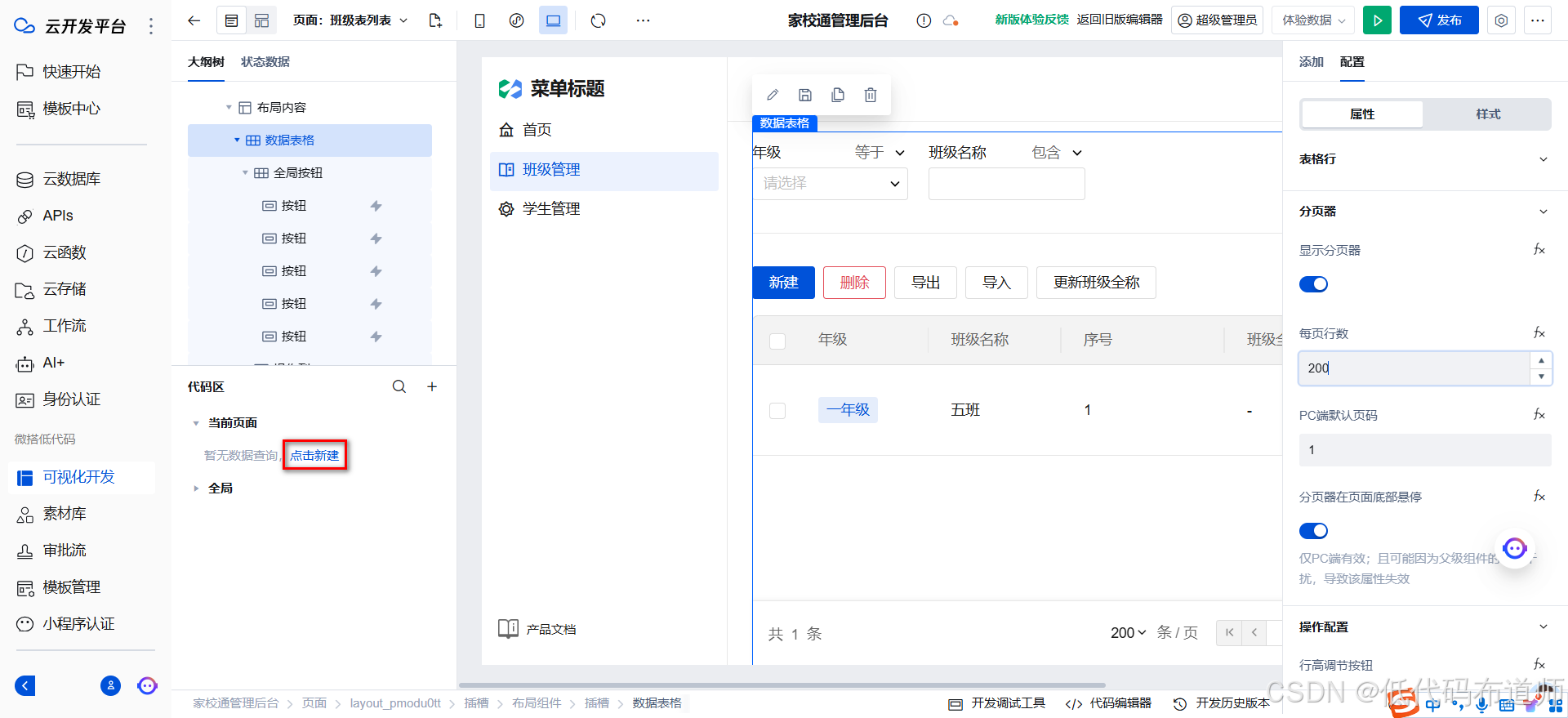
修改一下表格的默认显示数据,我们显示200条记录
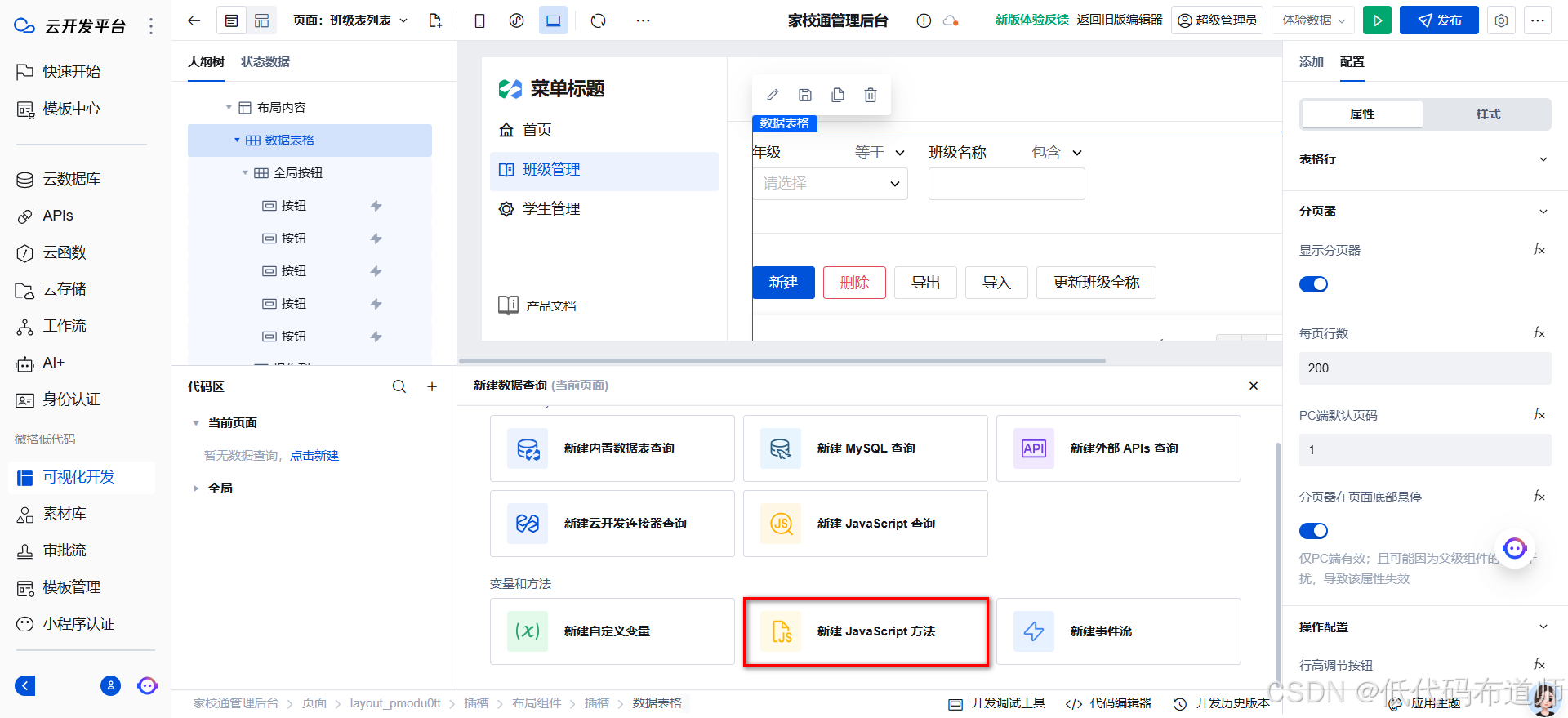
在代码区点击点击新建按钮,创建一个自定义方法
输入如下代码
export default async function({event, data}) {
const records = $w.table1.records
for(const record of records){
const grade = app.utils.formatEnum(record.nj, 'nj', app)
const classname = record.bjmc
const fullname = grade+classname
console.log(fullname)
await $w.cloud.callDataSource({
dataSourceName: "bjb",
methodName: "wedaUpdateV2",
params: {
// 更新数据
data: {
bjqc: fullname,
},
// 筛选内容,筛选内容推荐使用编辑器数据筛选器生成
filter: {
where: {
$and: [
{
_id: {
$eq: record._id, // 更新单条时,推荐传入_id数据标识进行操作
},
},
],
},
},
},
});
}
}
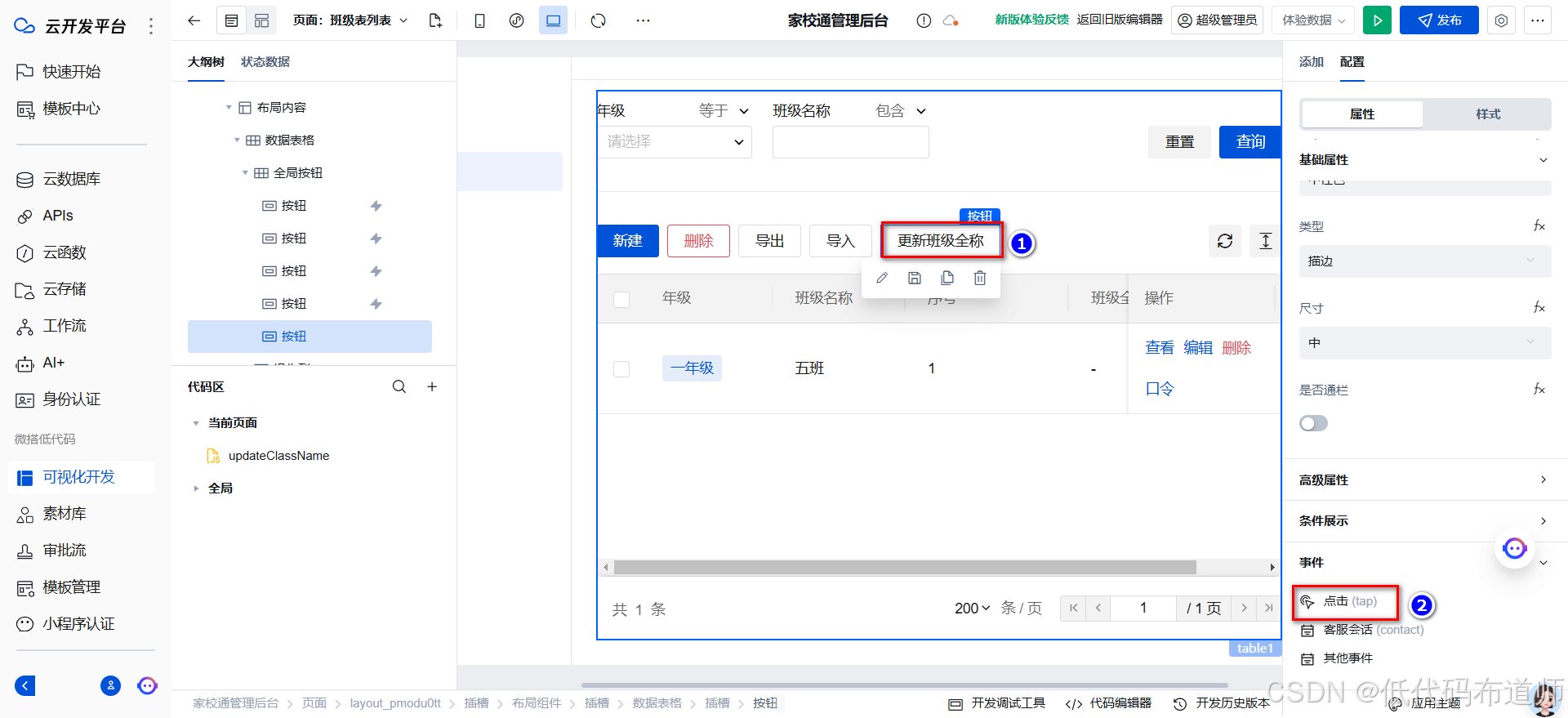
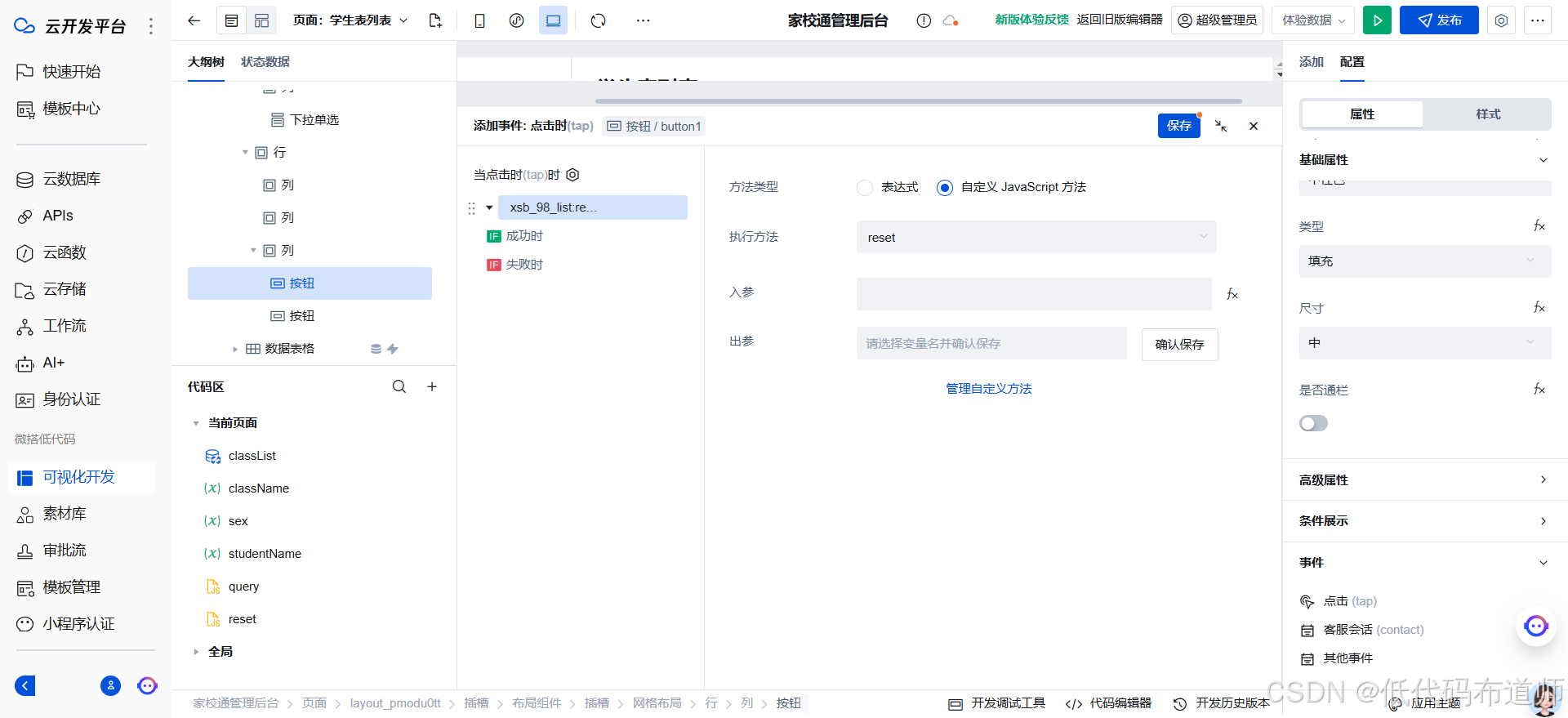
点击更新班级全称按钮,设置点击事件
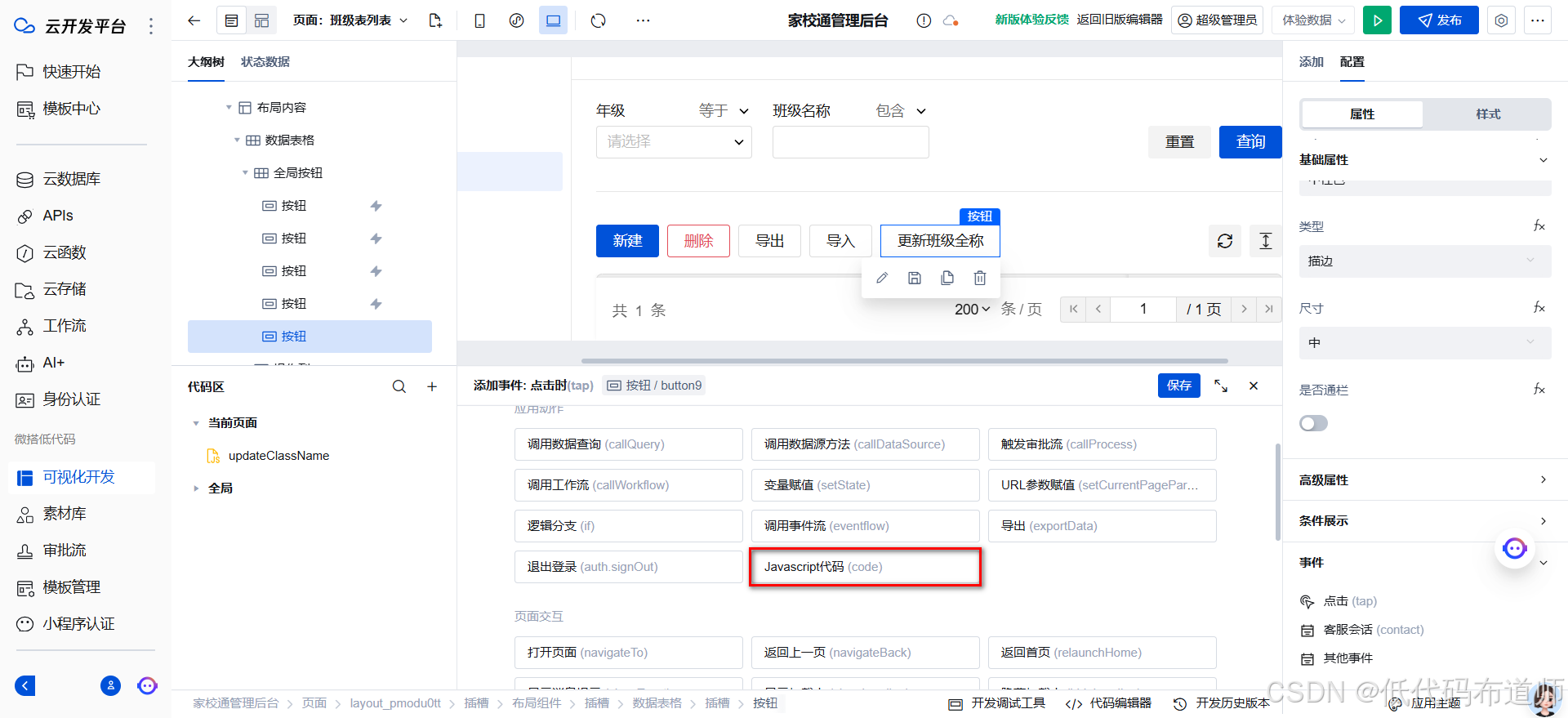
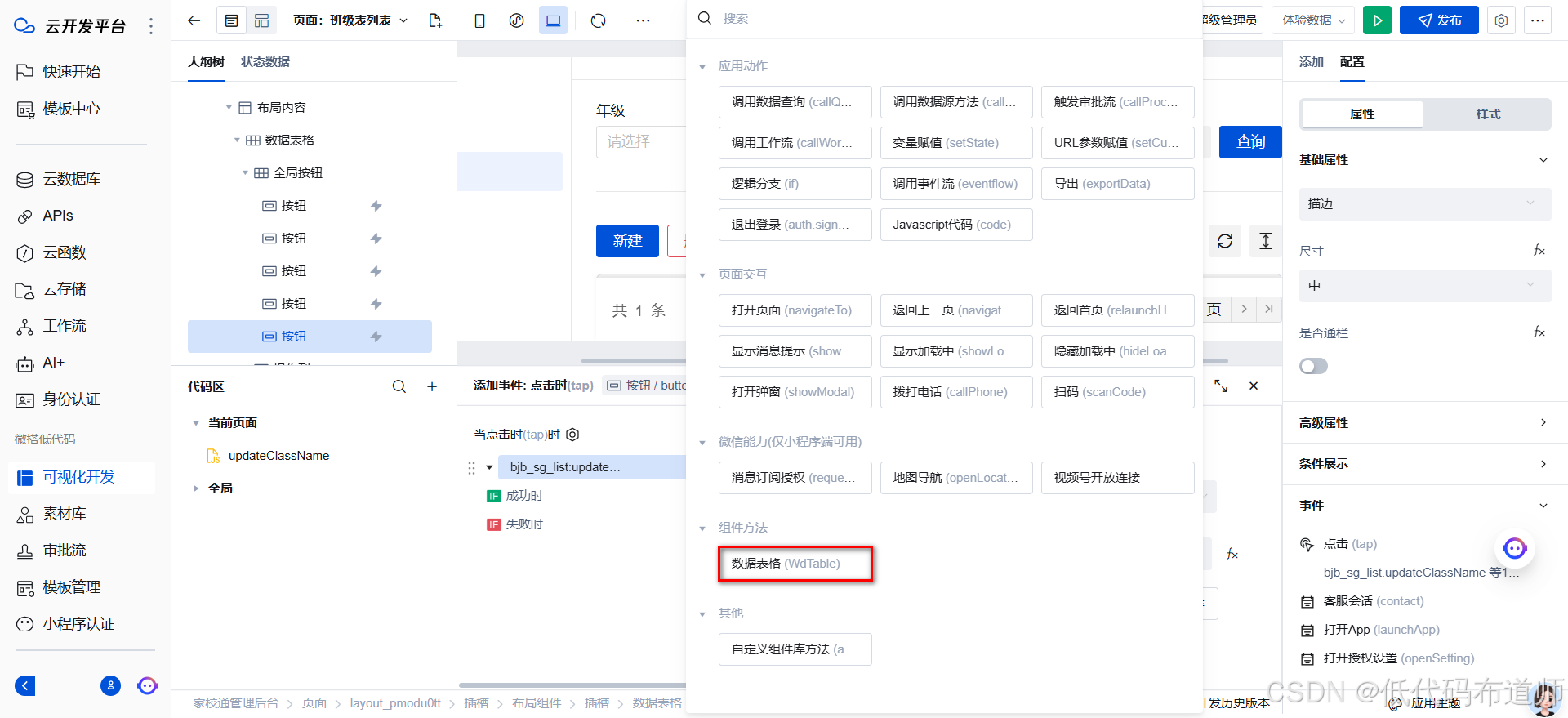
选择javascript代码
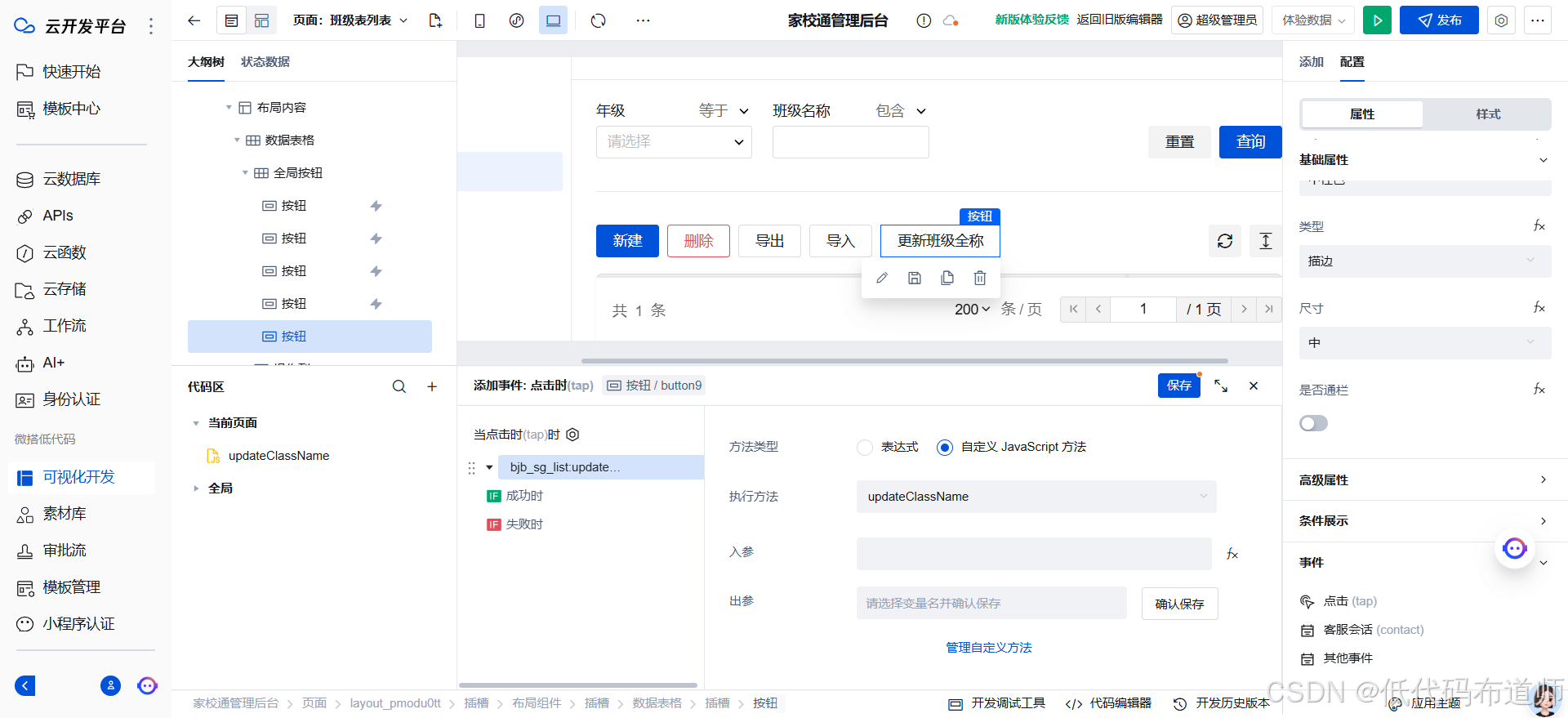
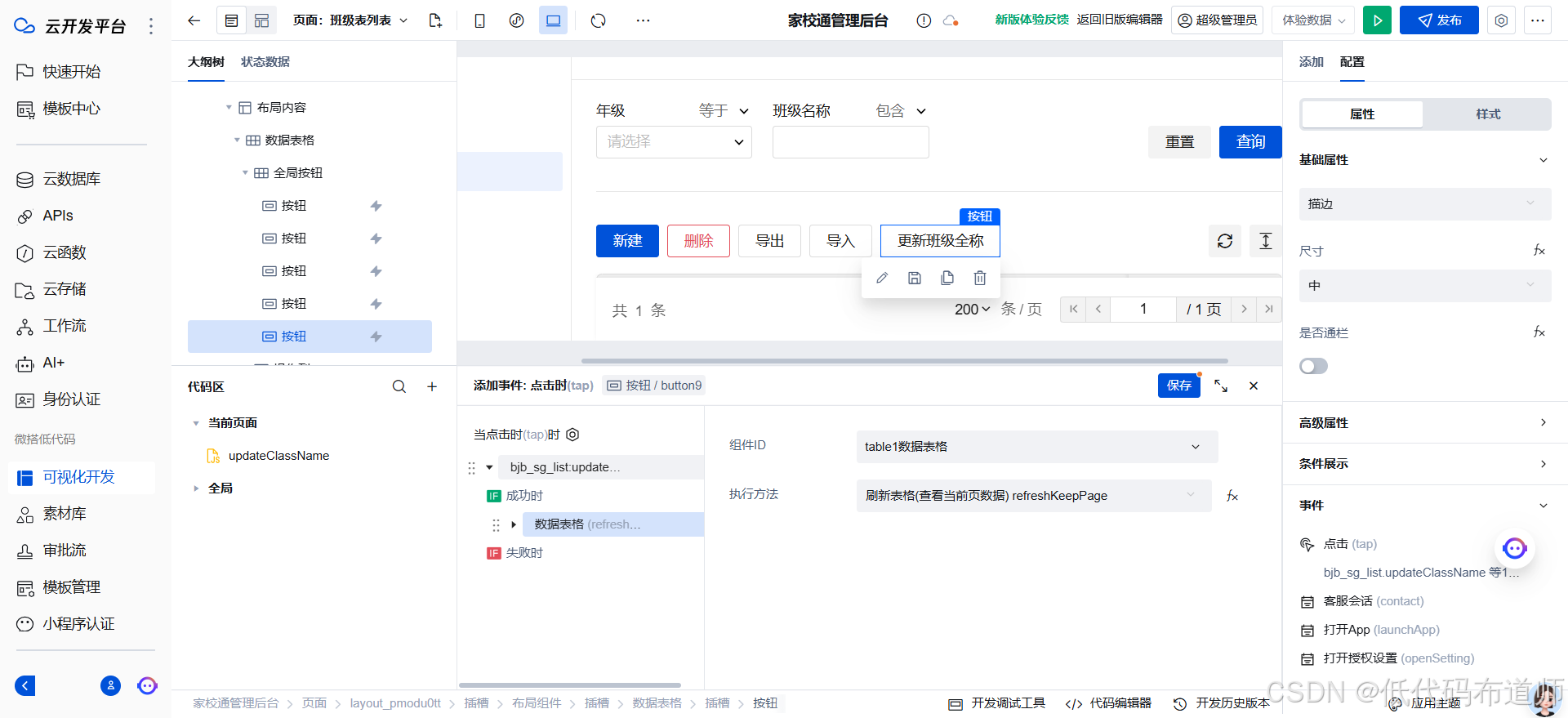
选择我们刚刚创建的自定义方法
更新完毕后我们需要刷新一下表格,看一下更新的结果,在成功时添加一个刷新表格的事件
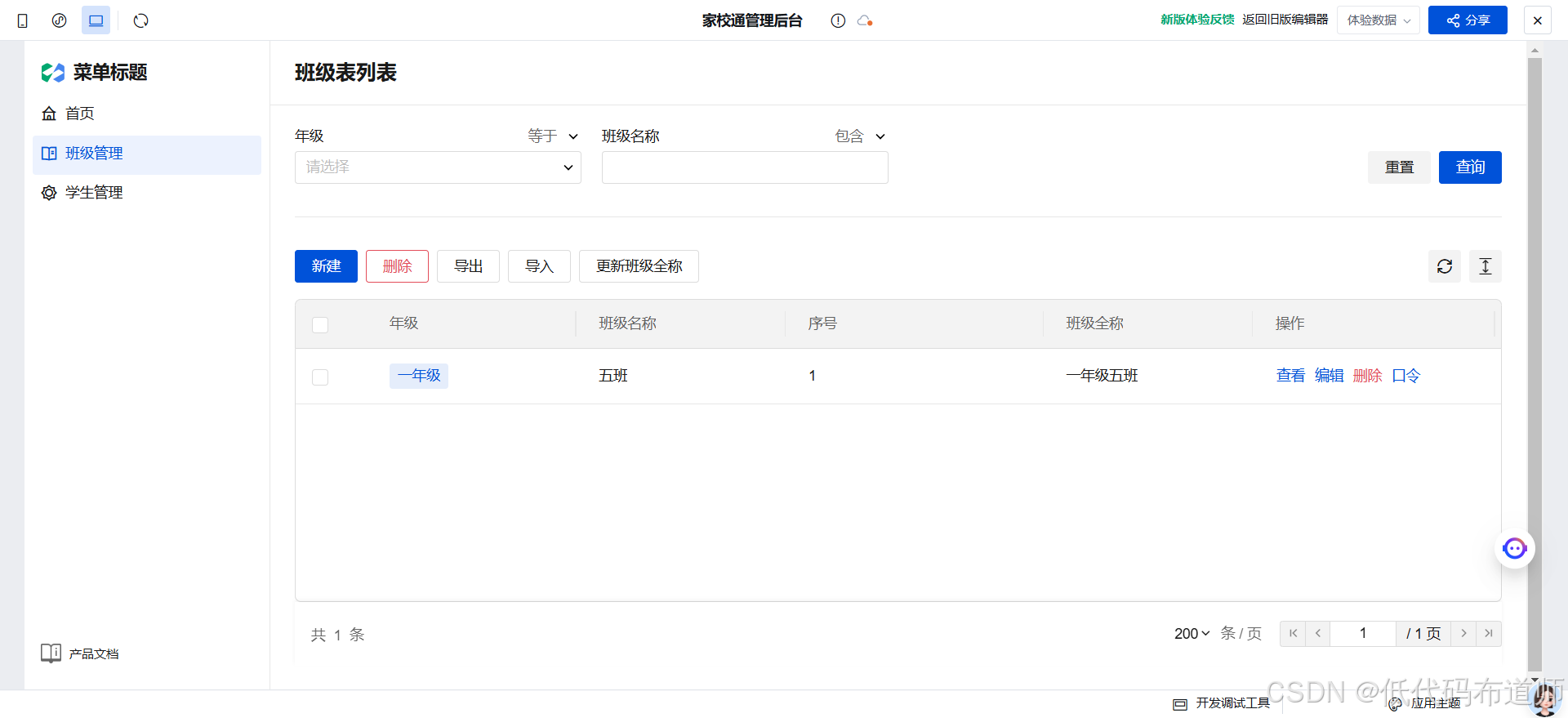
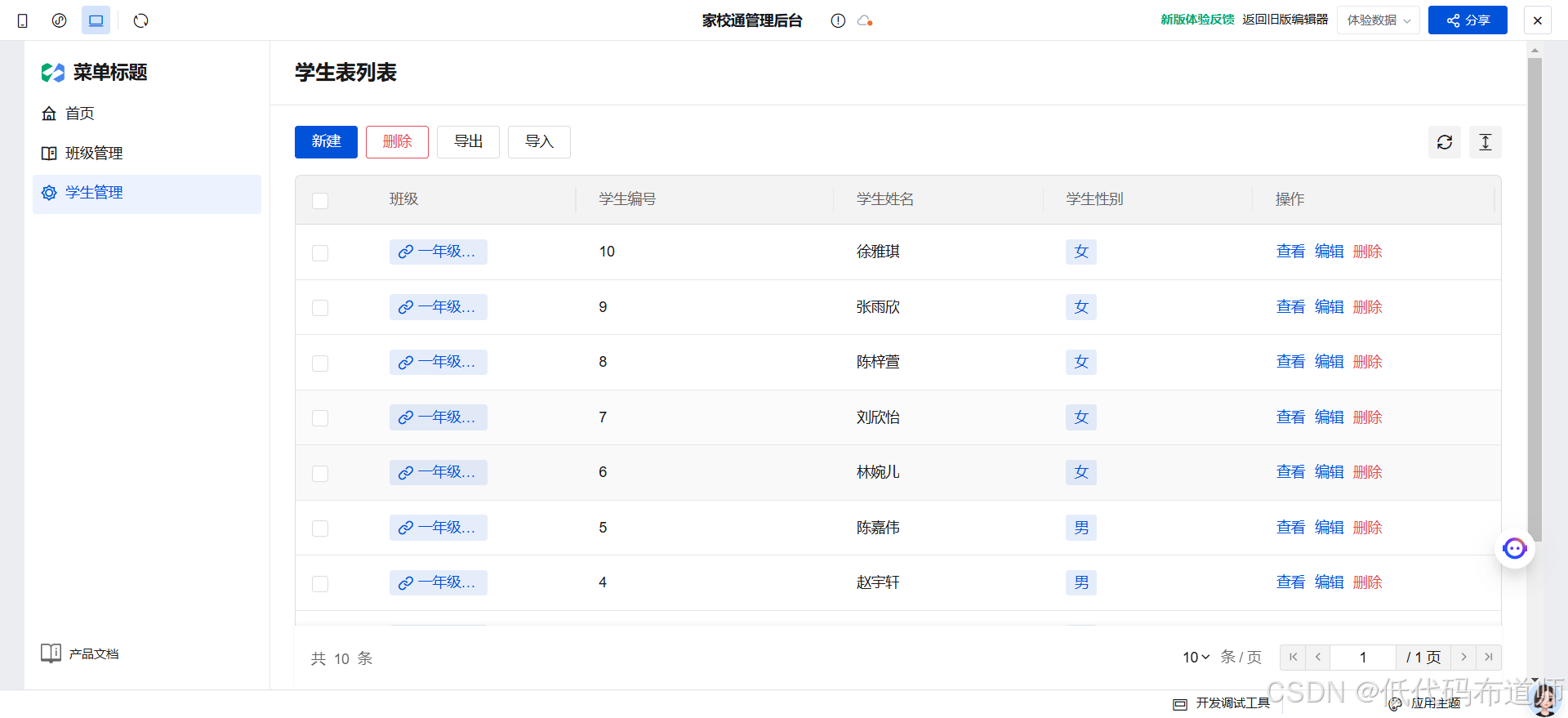
添加完毕后点击按钮,可以看到全称已经更新完毕了
4 批量导入数据
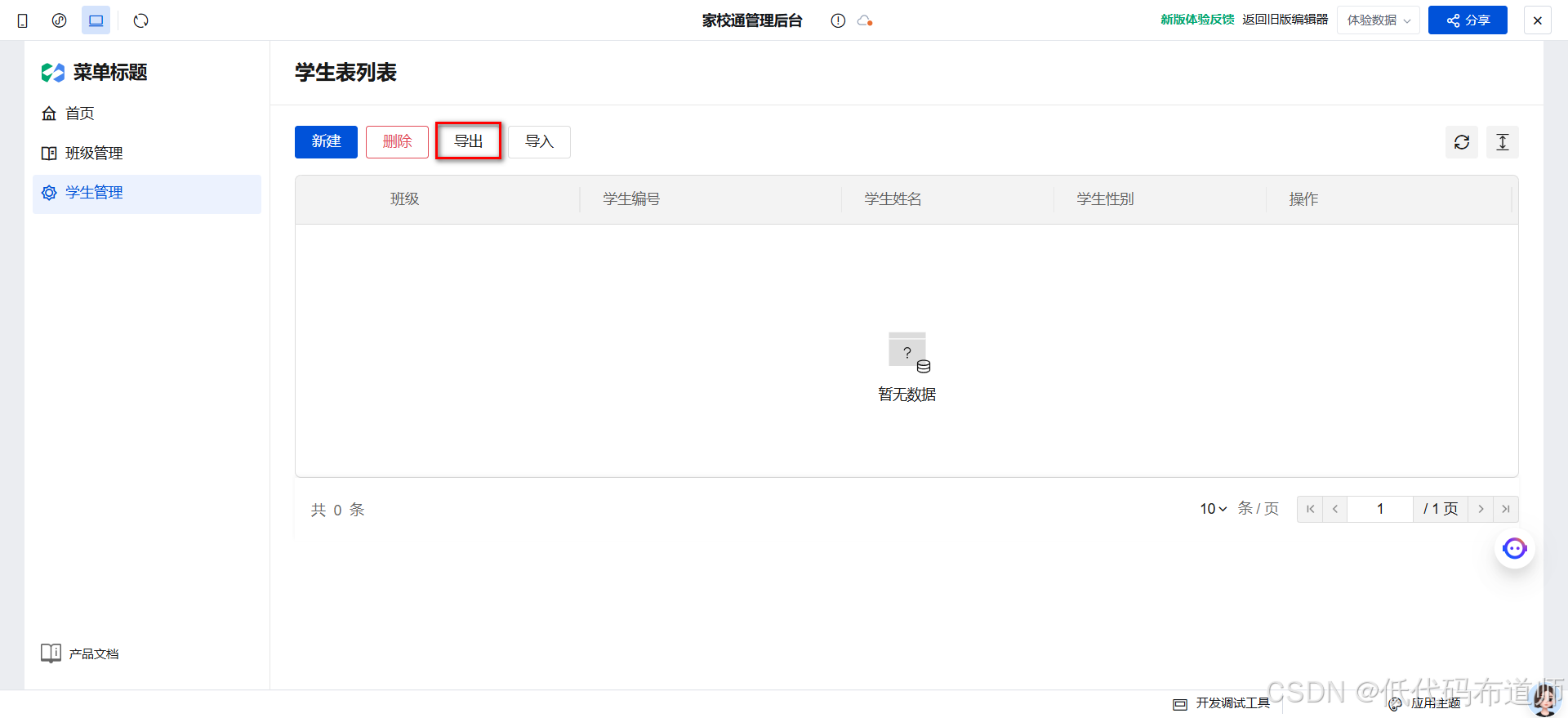
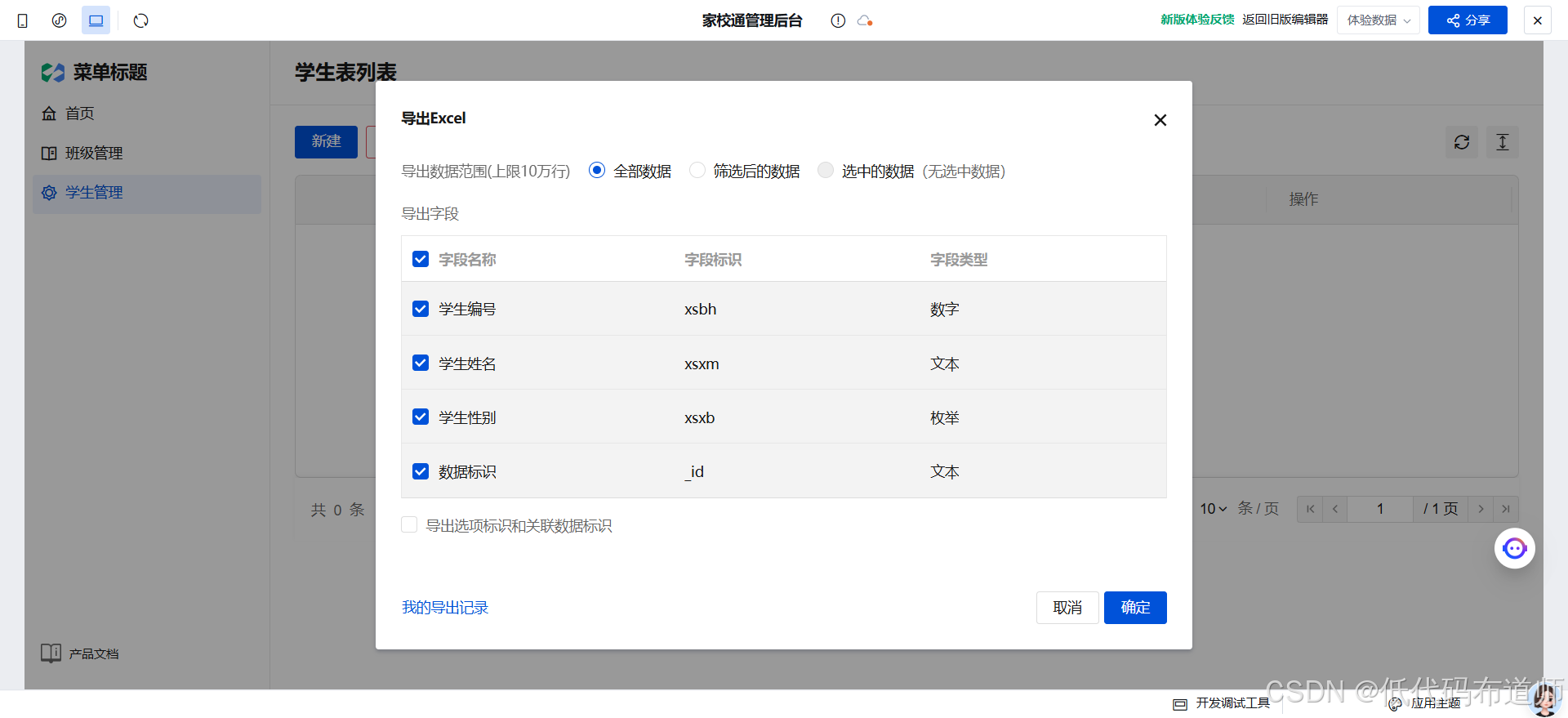
导入数据需要一个模板,我们可以先点击导出按钮,导出一份数据来
打开excel填充好数据
然后再导入数据
这样数据就准备好了
5 设置查询条件
如果只是基本字段,我们可以使用筛选器设置,但是有了关联关系就需要我们自己构造一下查询条件
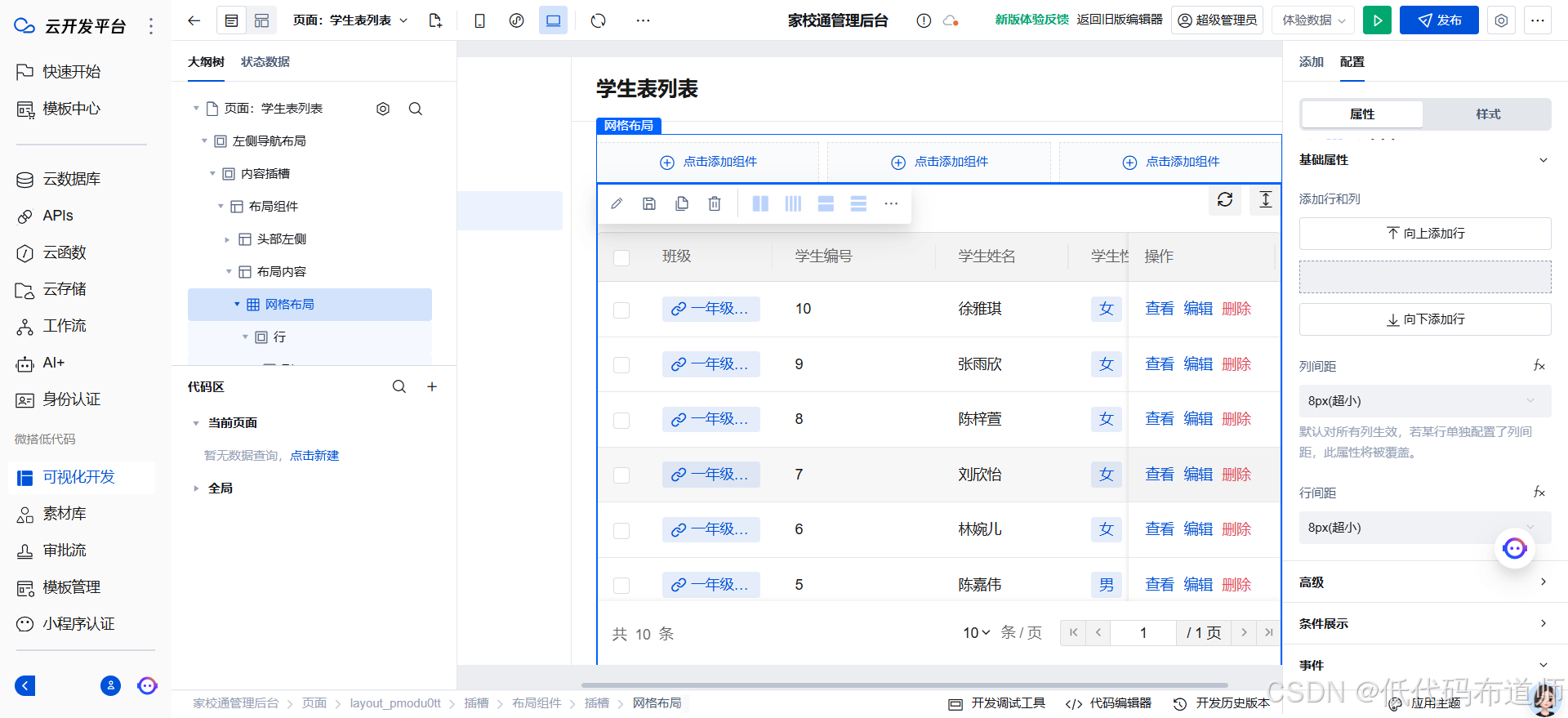
在表格组件上边添加一个网格布局
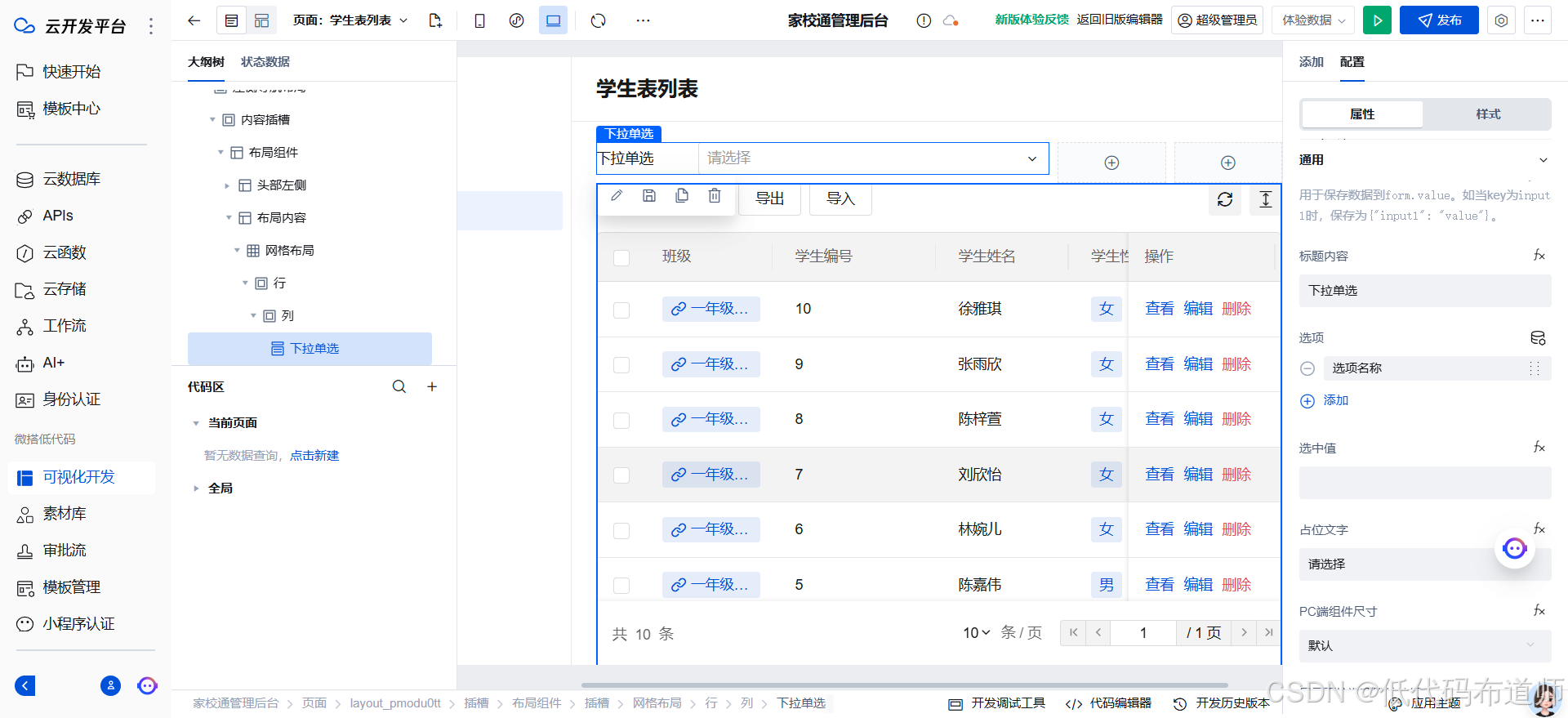
第一列我们添加一个下拉单选组件
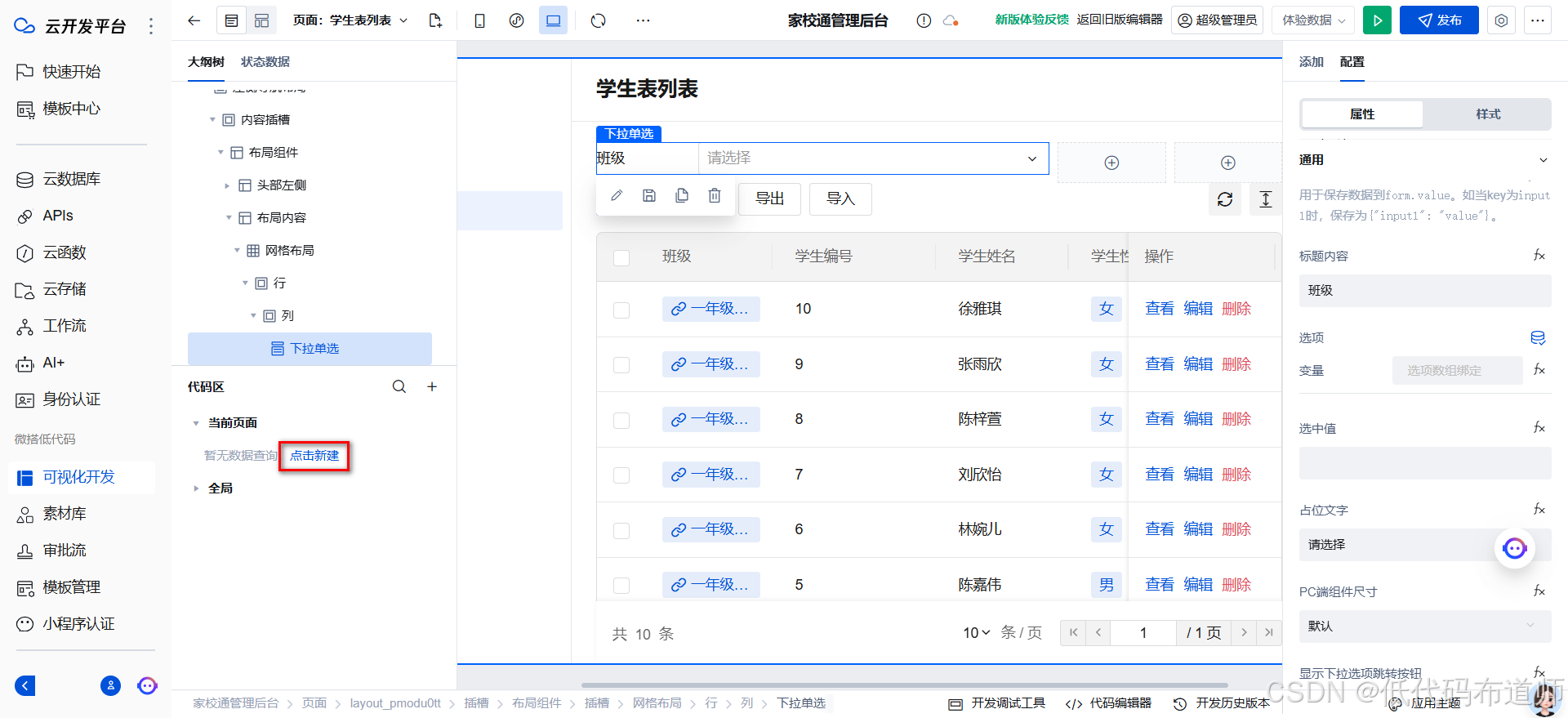
在代码区点击点击新建按钮
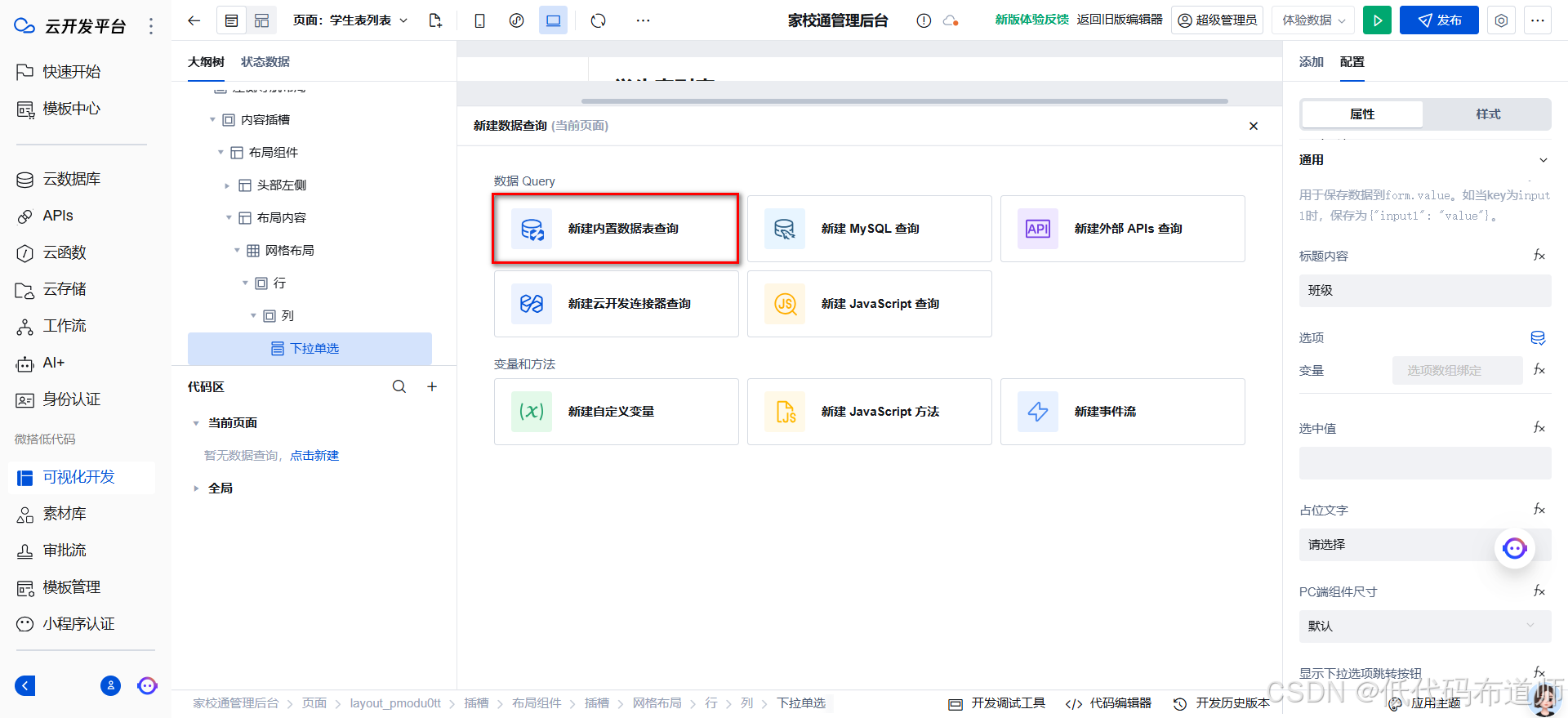
选择新建内置数据表查询
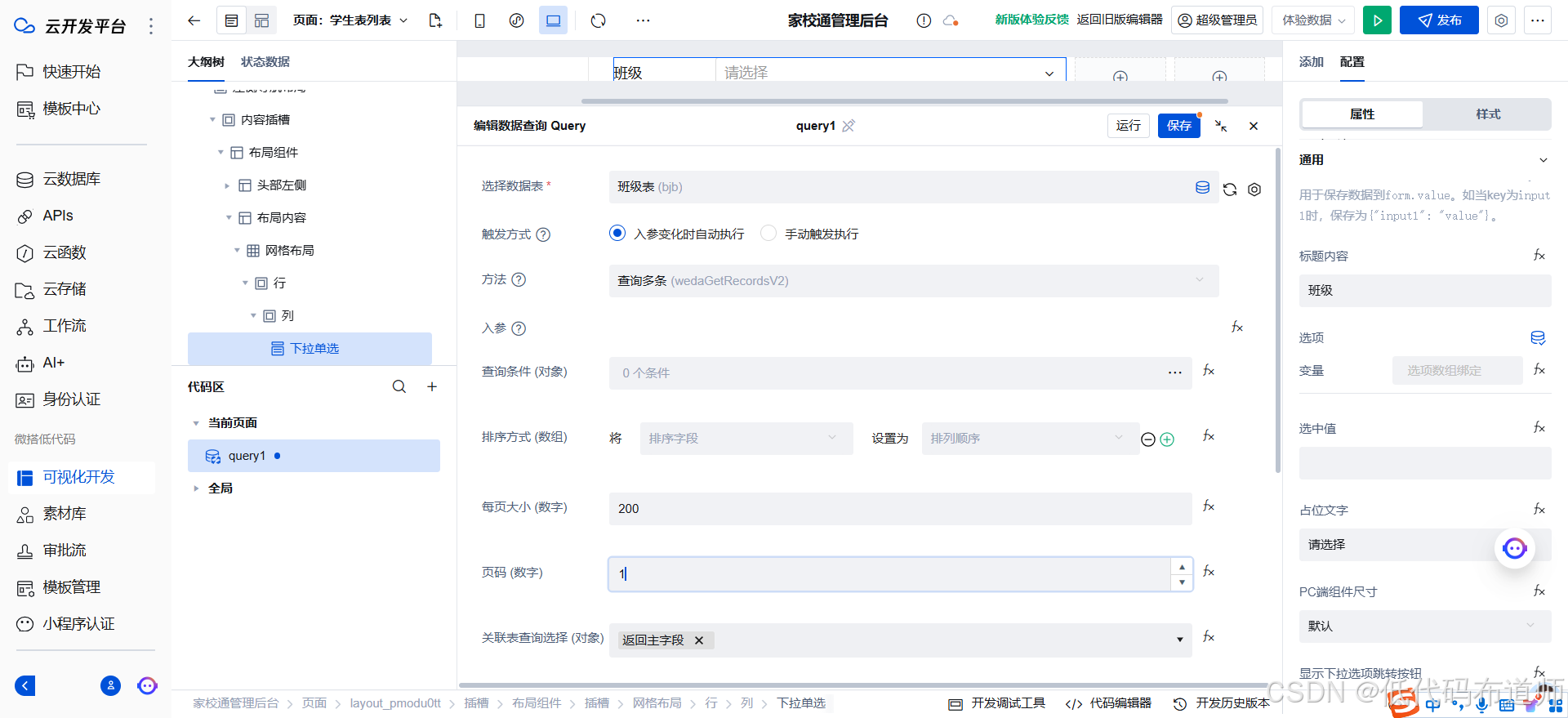
选择班级表,触发方式选择入参变化时自动执行,每页大小设置为200,页面设置为1
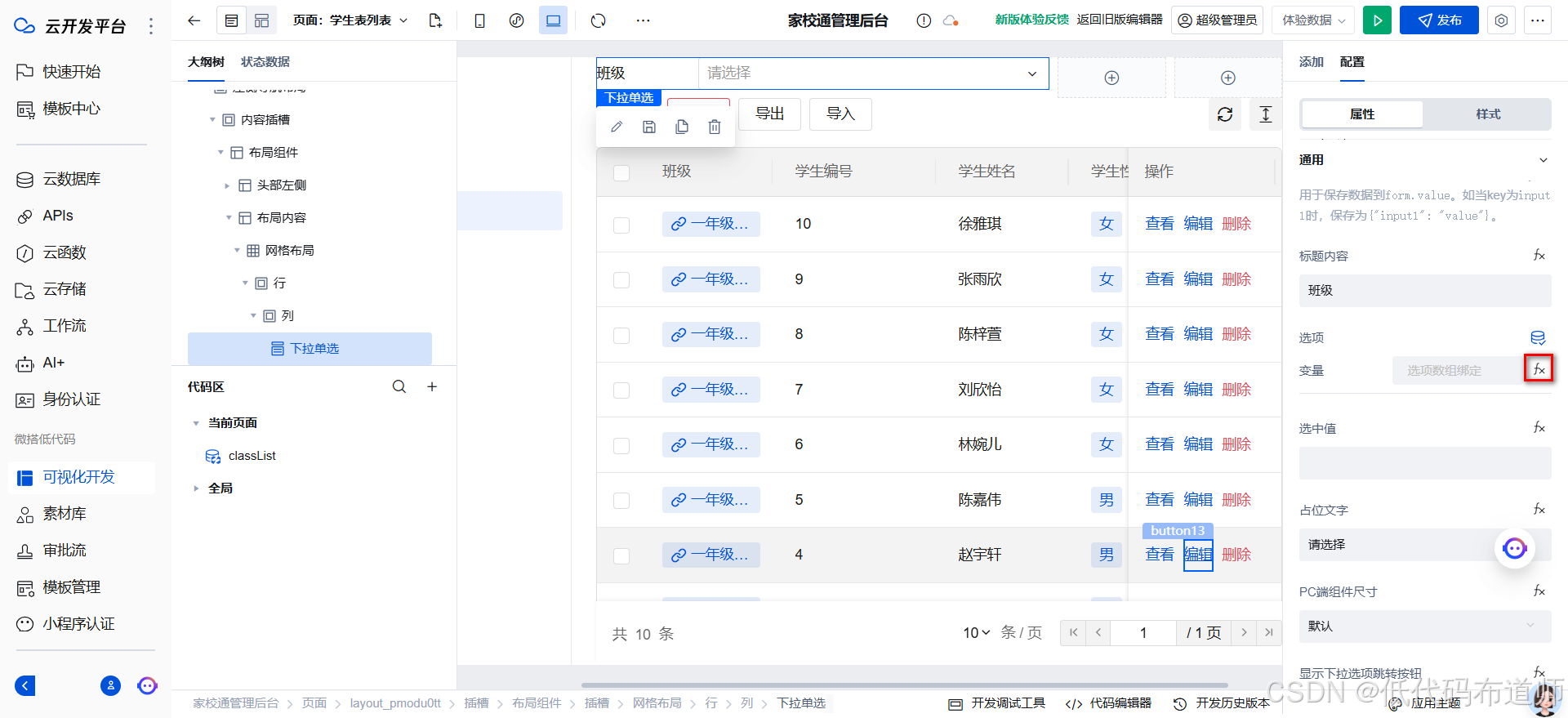
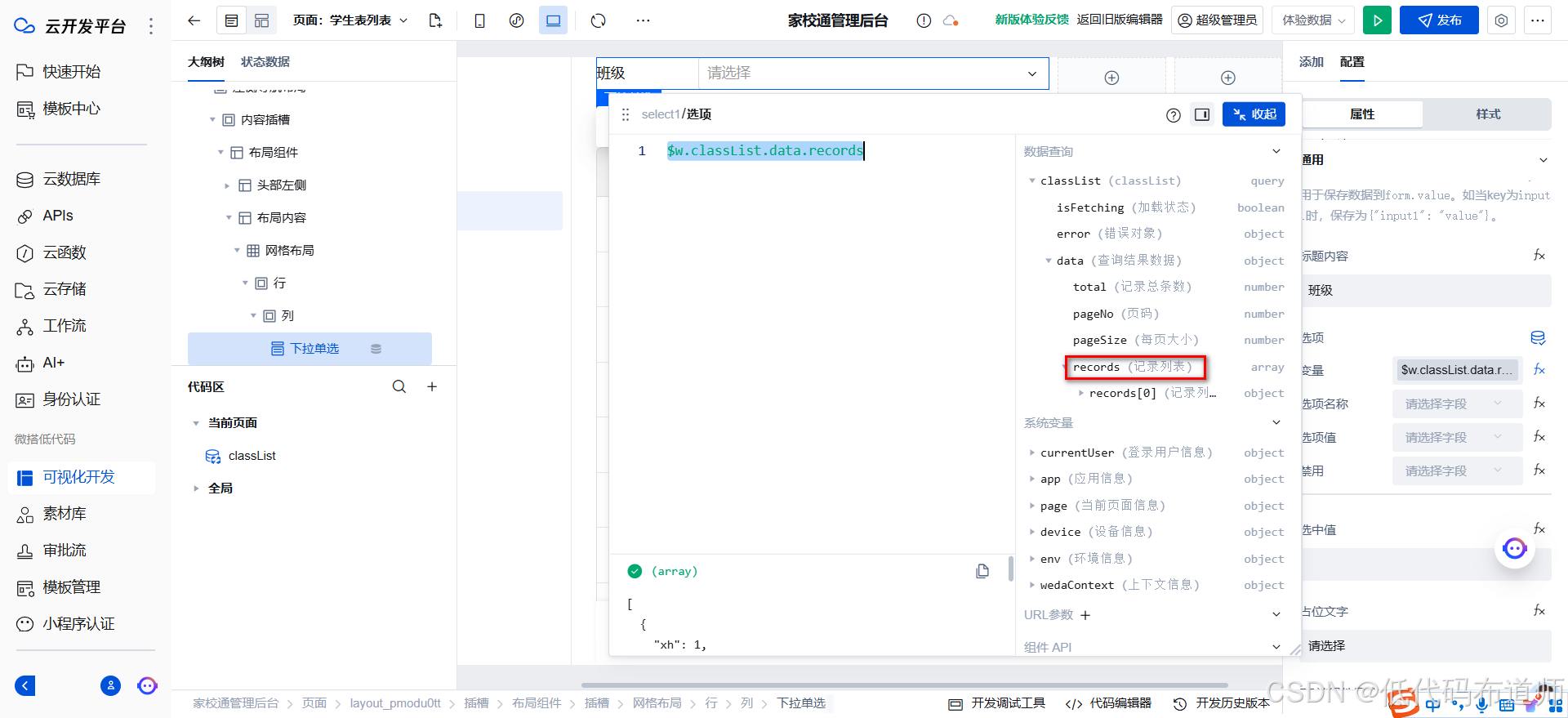
然后点击选项旁边的fx
选到records节点
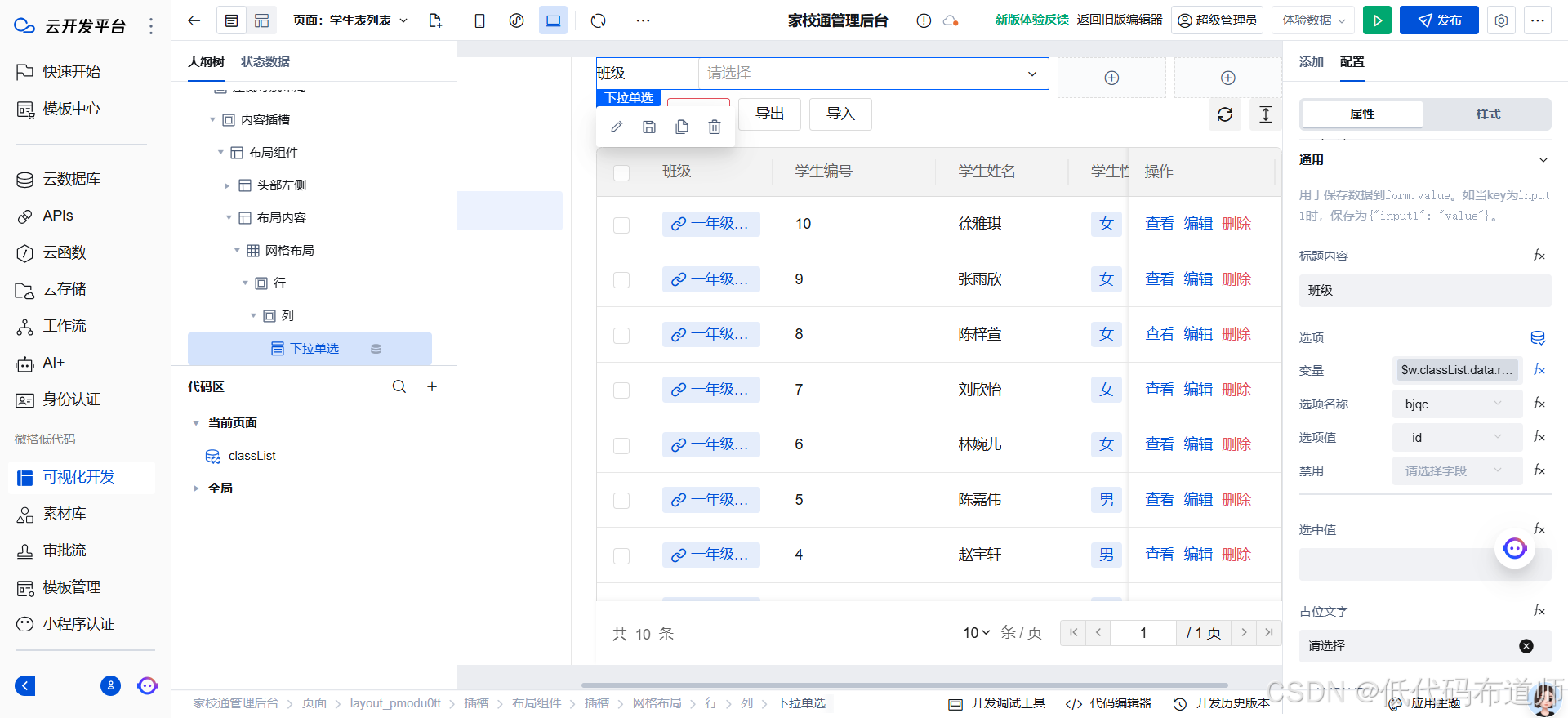
选项名称选择bjqc,选项标识选择_id
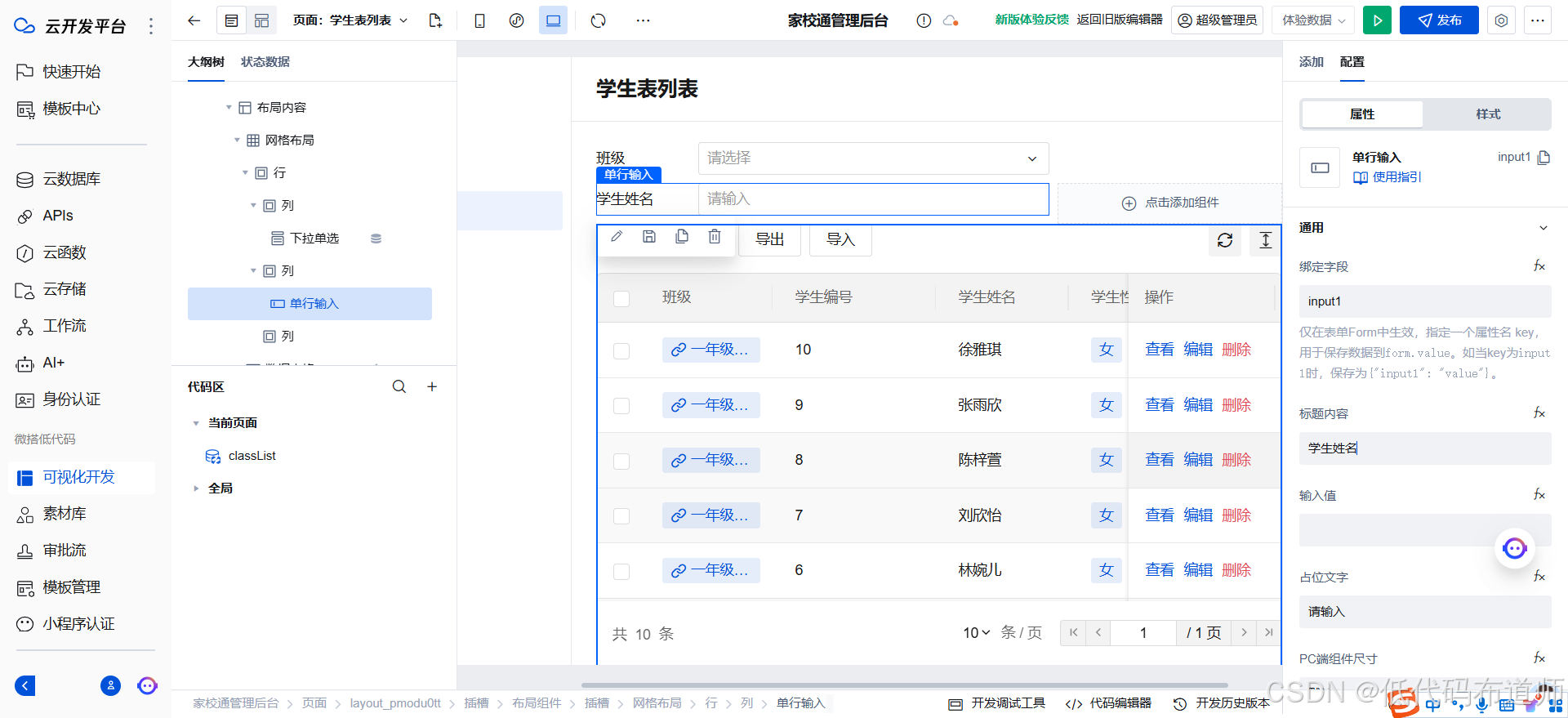
第二列添加单行输入组件,将标题内容修改为学生姓名
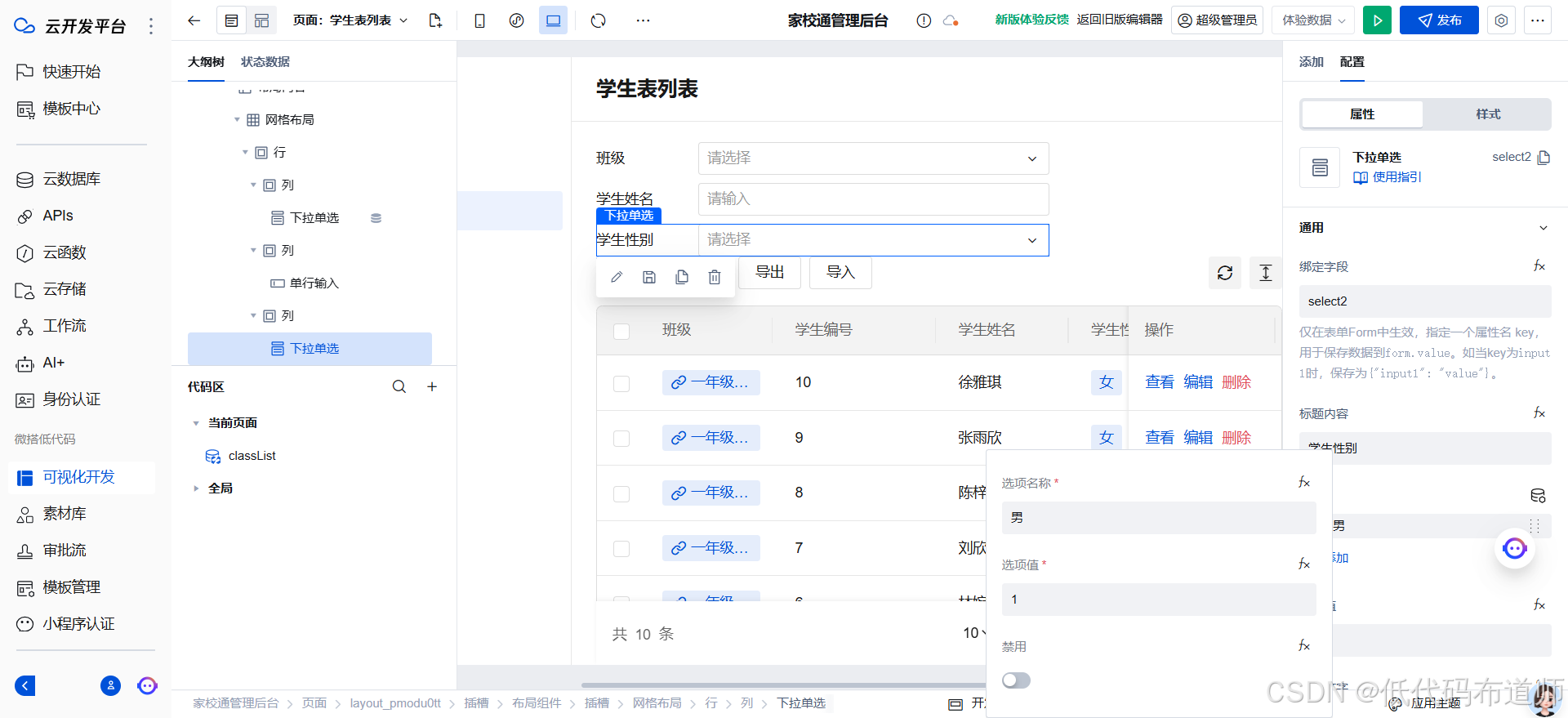
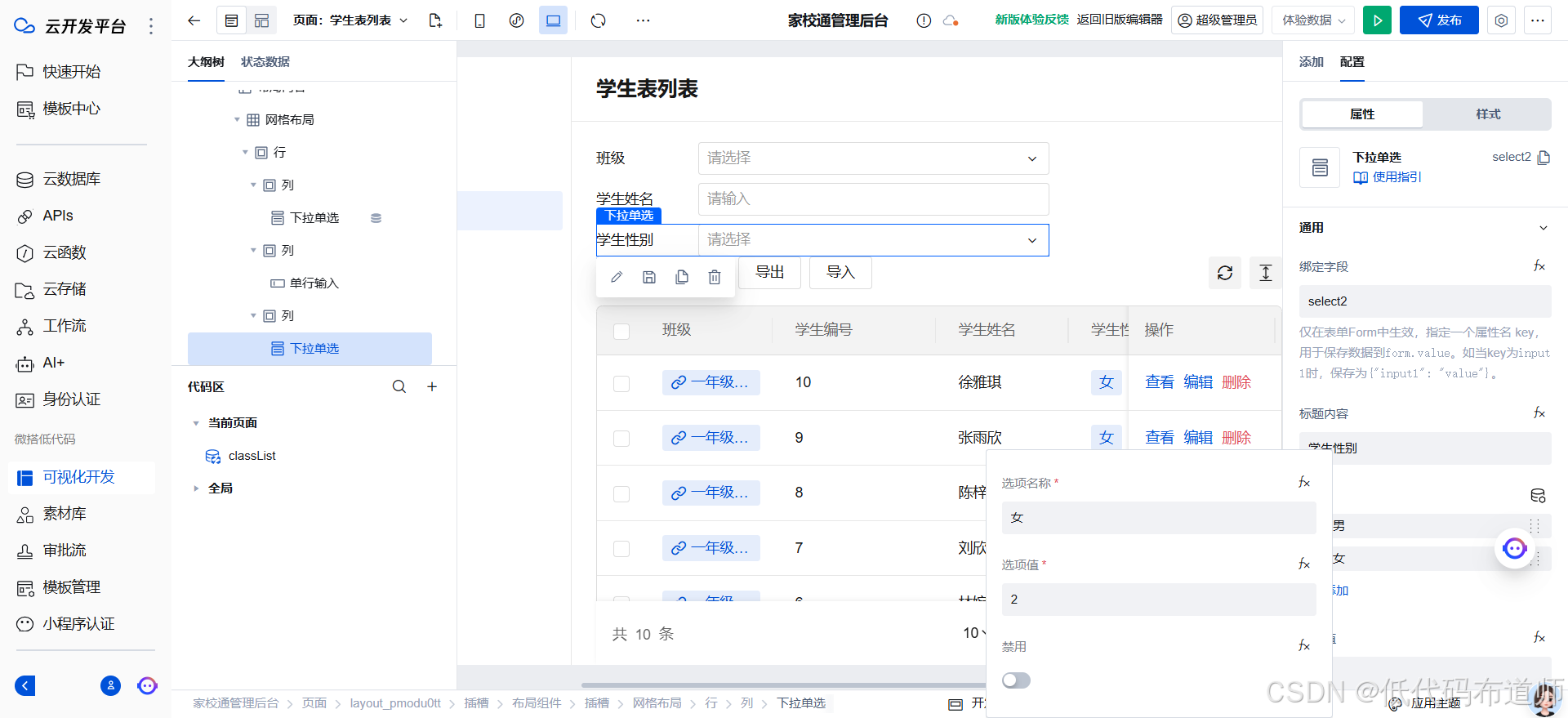
第三列添加下拉单选,选项设置为男和女
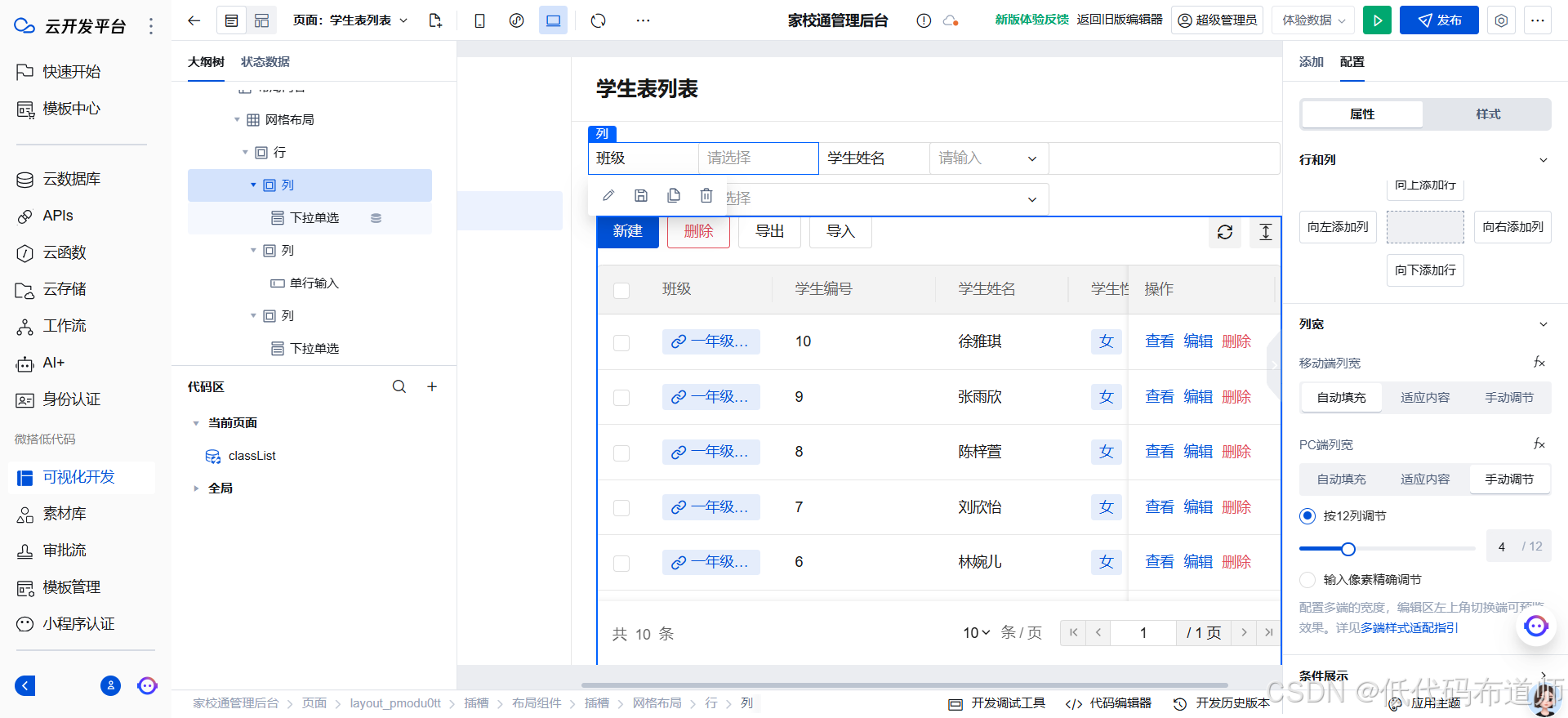
设置好之后,我们选中列组件,设置PC端列宽为手动调节,设置为4
按照同样的方法将第二列、第三列也设置一下
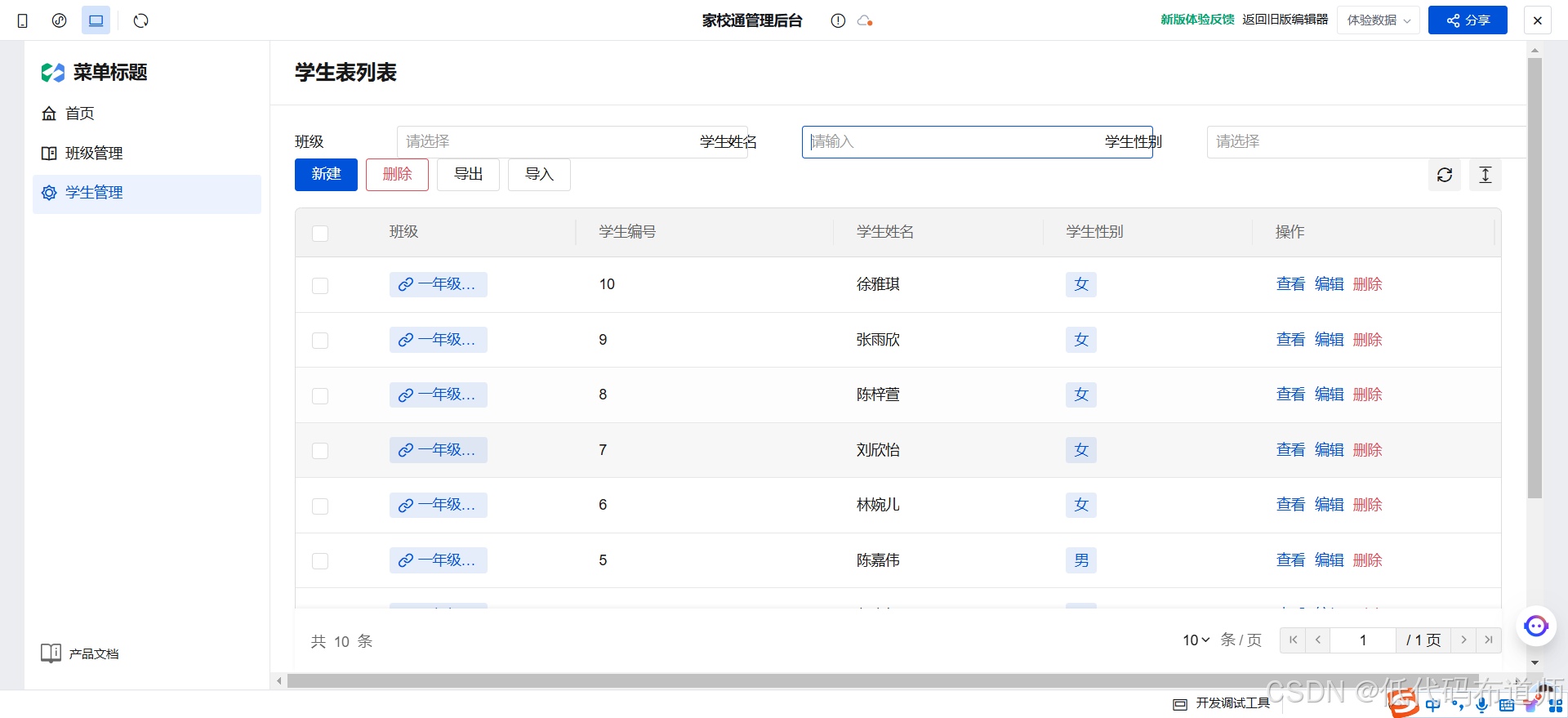
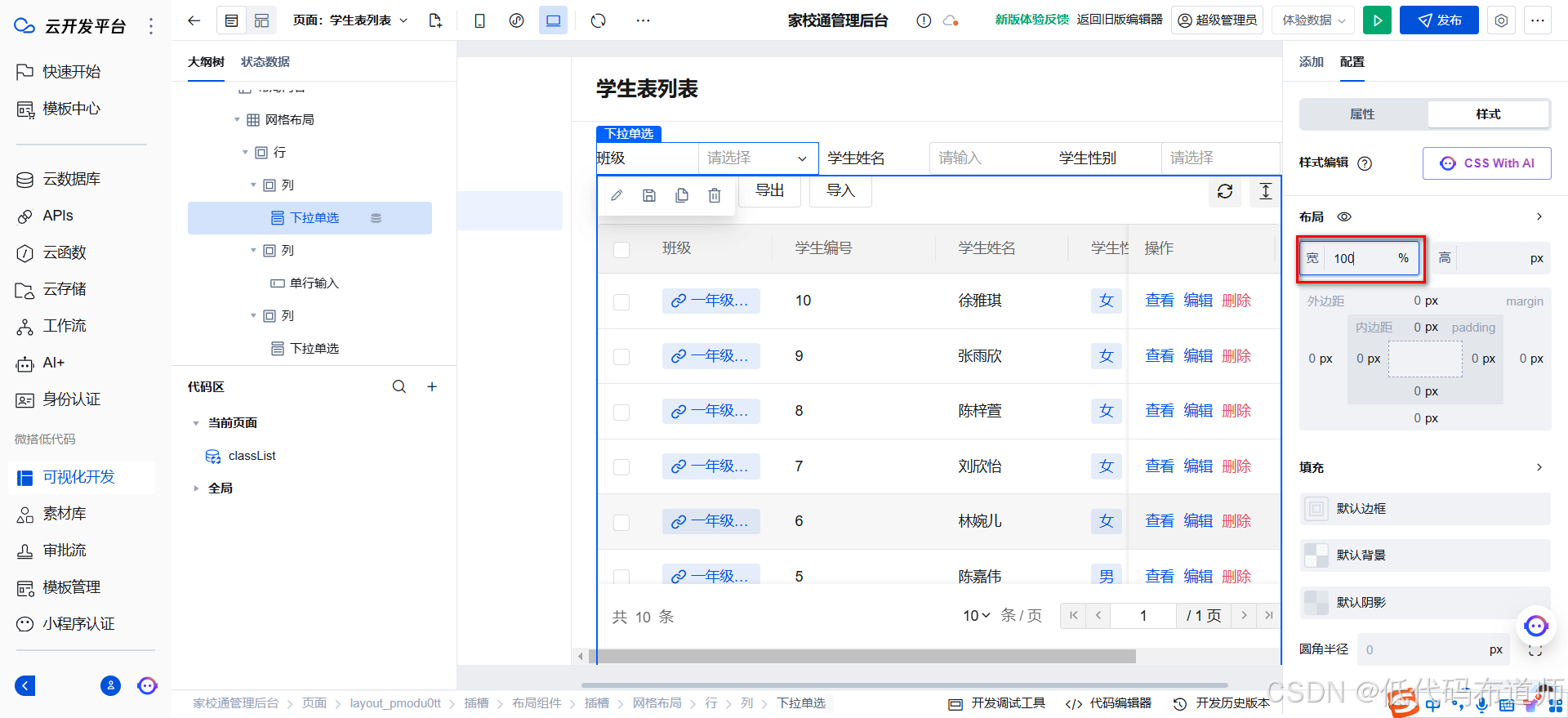
设置好之后预览一下,现在字段有点叠加
我们可以设置字段的宽度,设置为100%
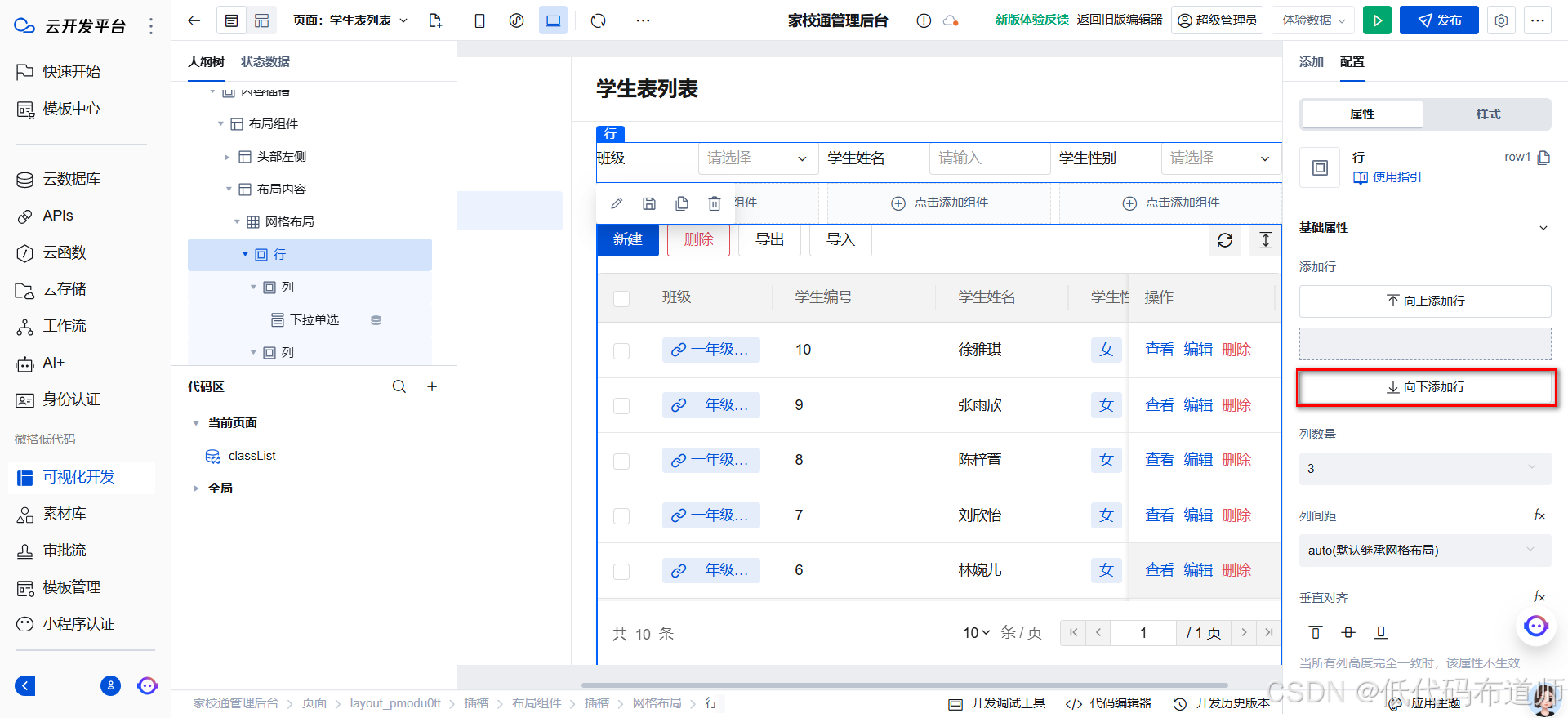
选中行组件,点击向下添加行
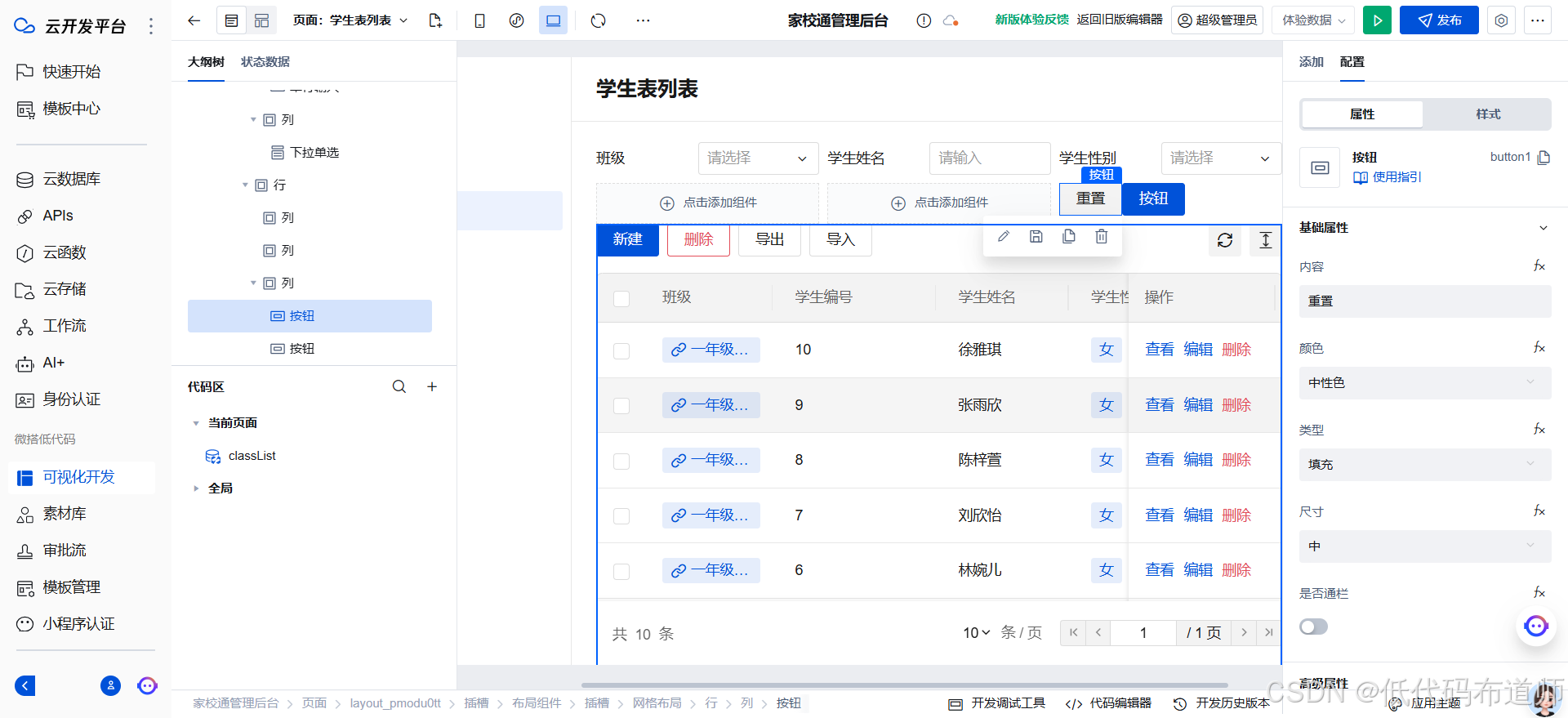
在新添加行的第三列添加两个按钮,修改按钮的内容分别为重置和查询
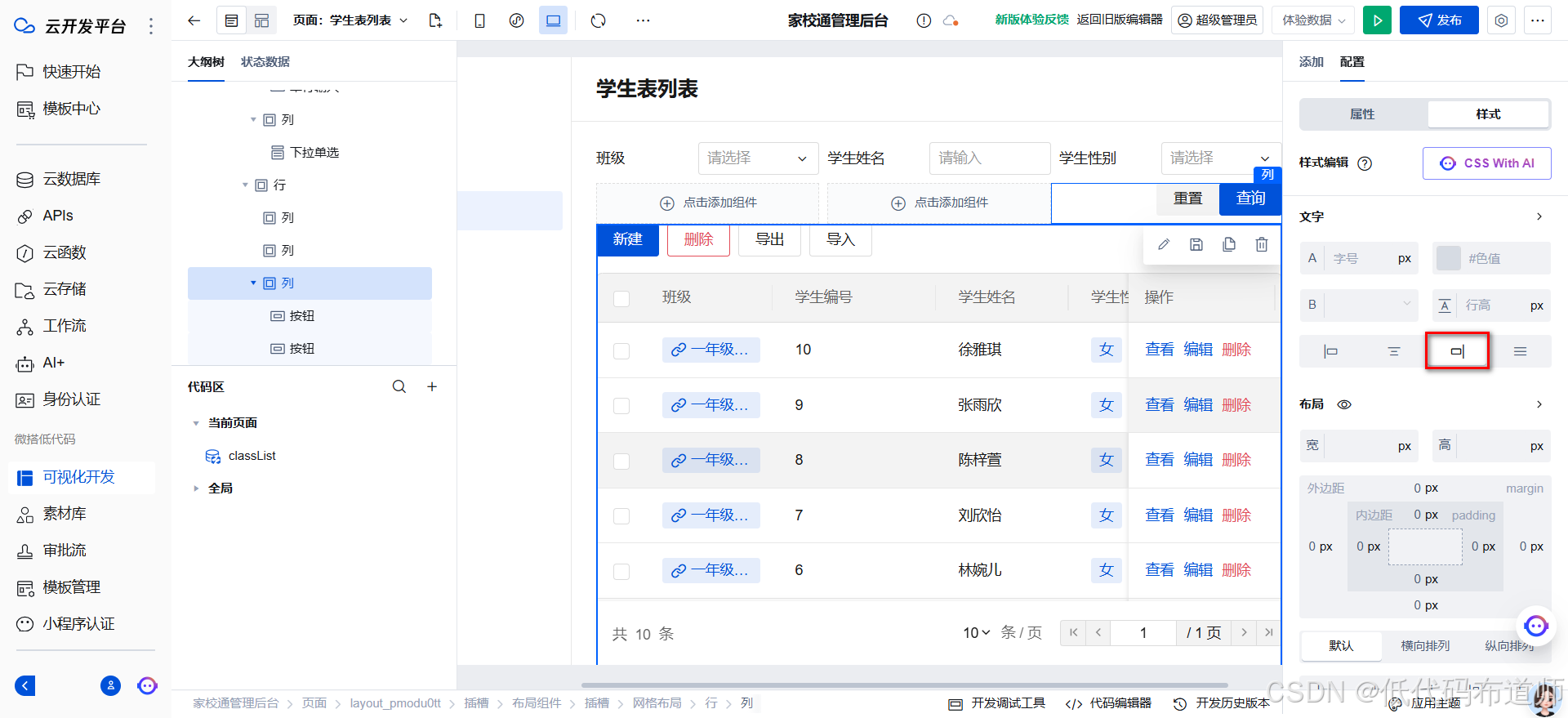
选中列,设置为右对齐
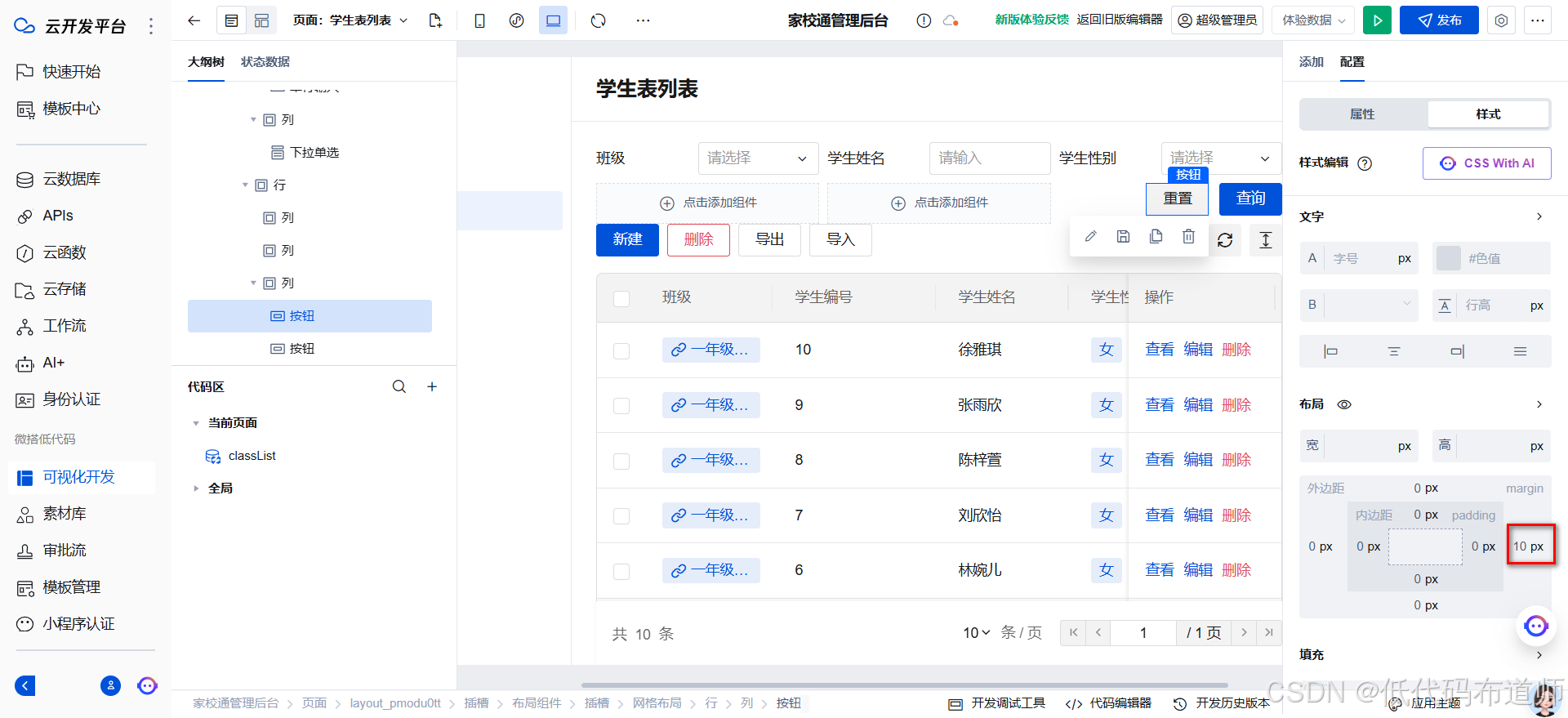
给重置按钮一点右外边距
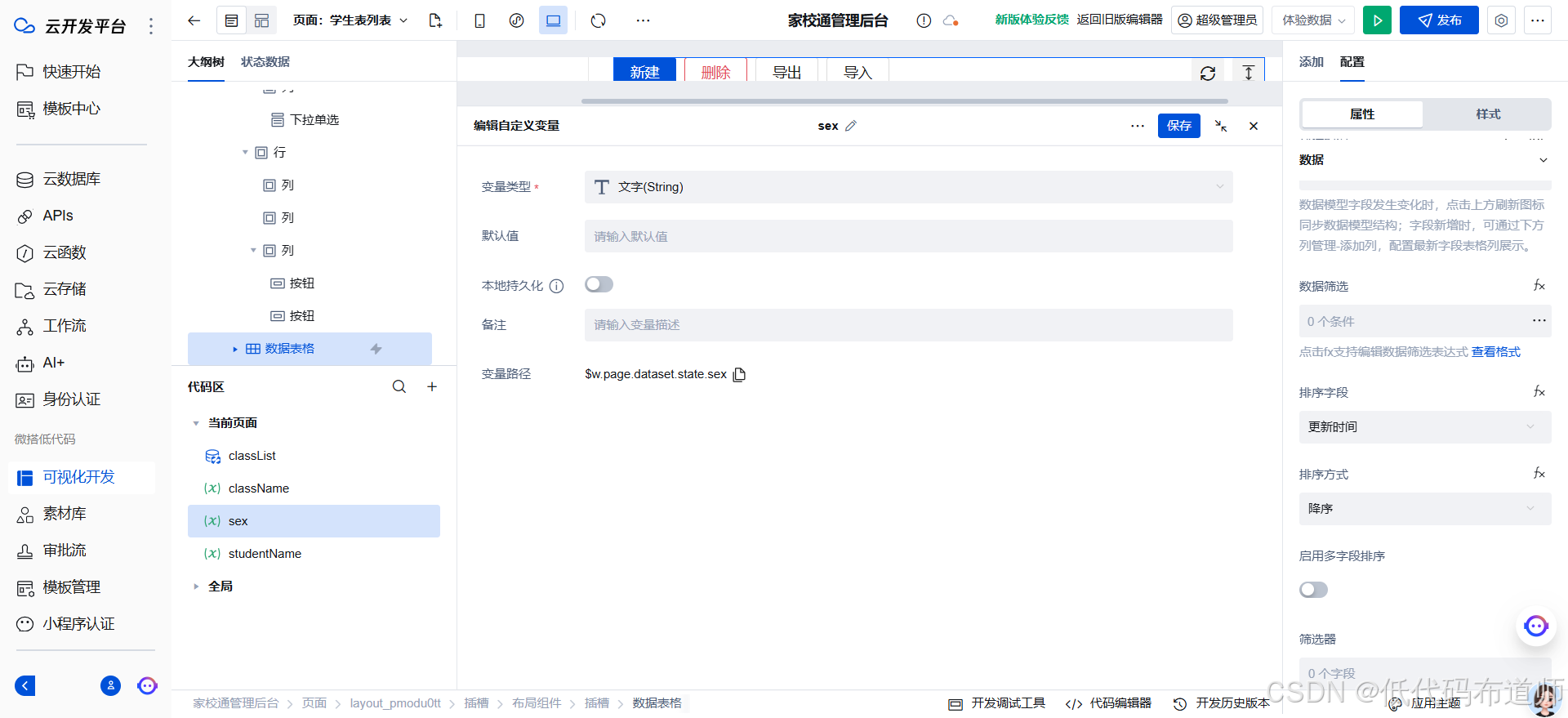
创建三个变量,分别是className、studentName、sex
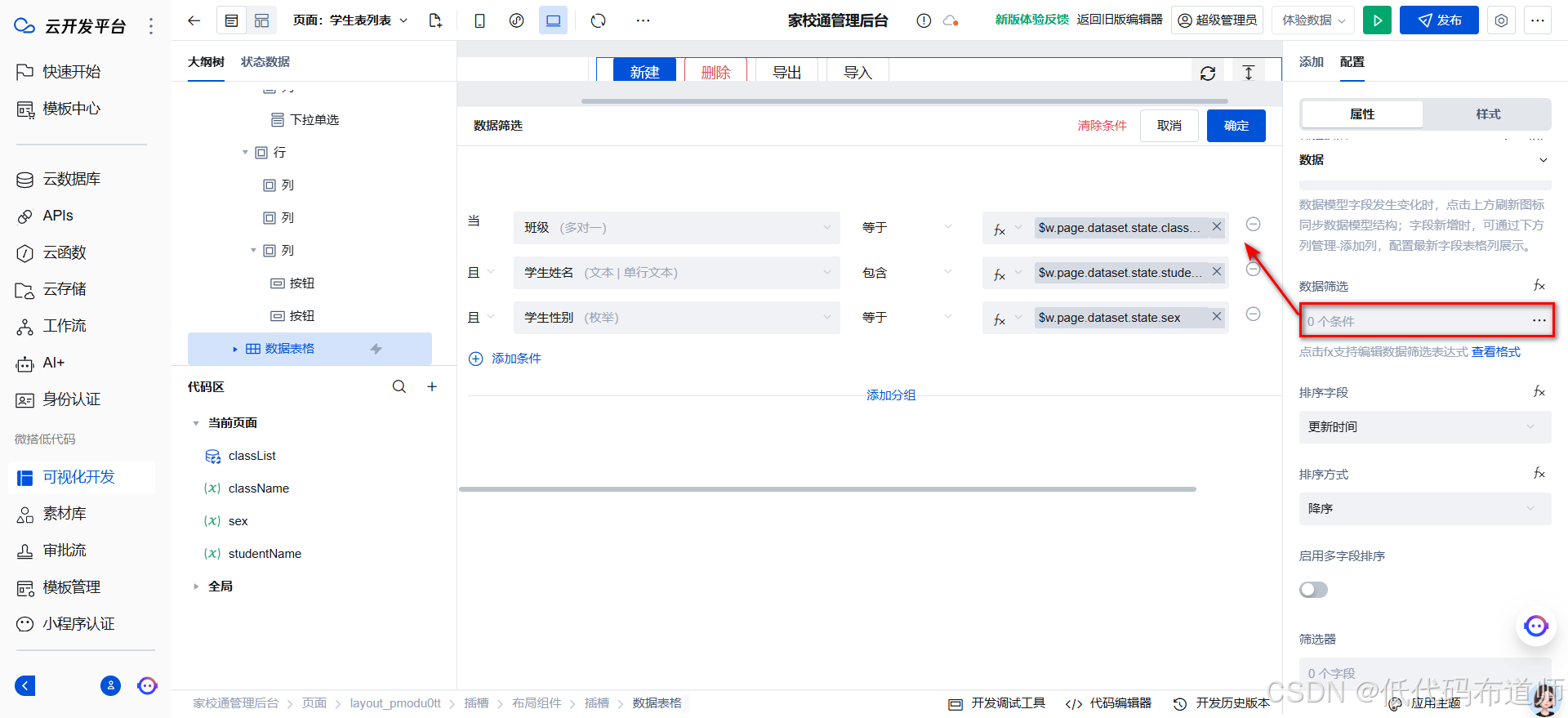
将变量绑定到表格组件的数据筛选
6 实现查询和重置
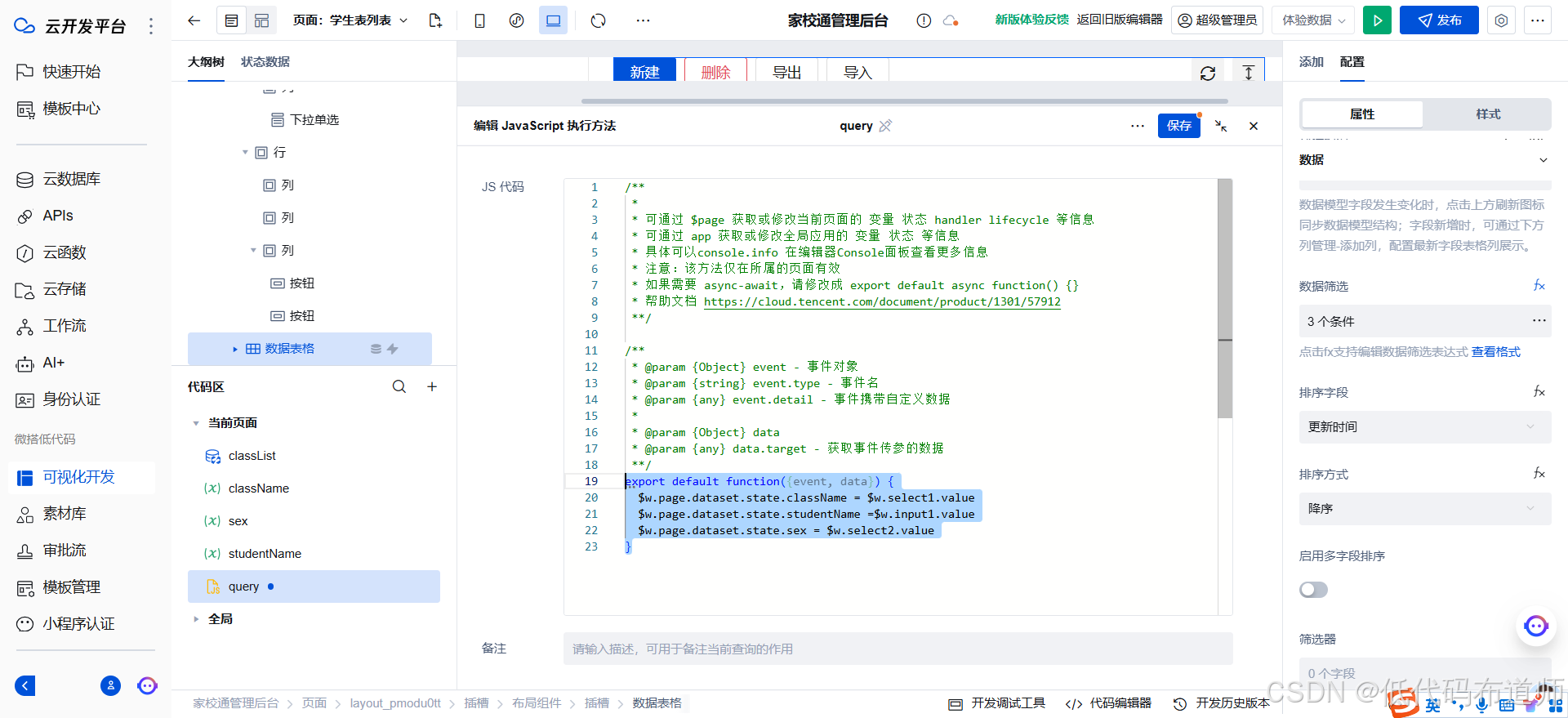
查询和重置我们分别创建两个自定义方法,查询的时候就把组件的值赋值给我们的自定义变量
export default function({event, data}) {
$w.page.dataset.state.className = $w.select1.value
$w.page.dataset.state.studentName =$w.input1.value
$w.page.dataset.state.sex = $w.select2.value
}
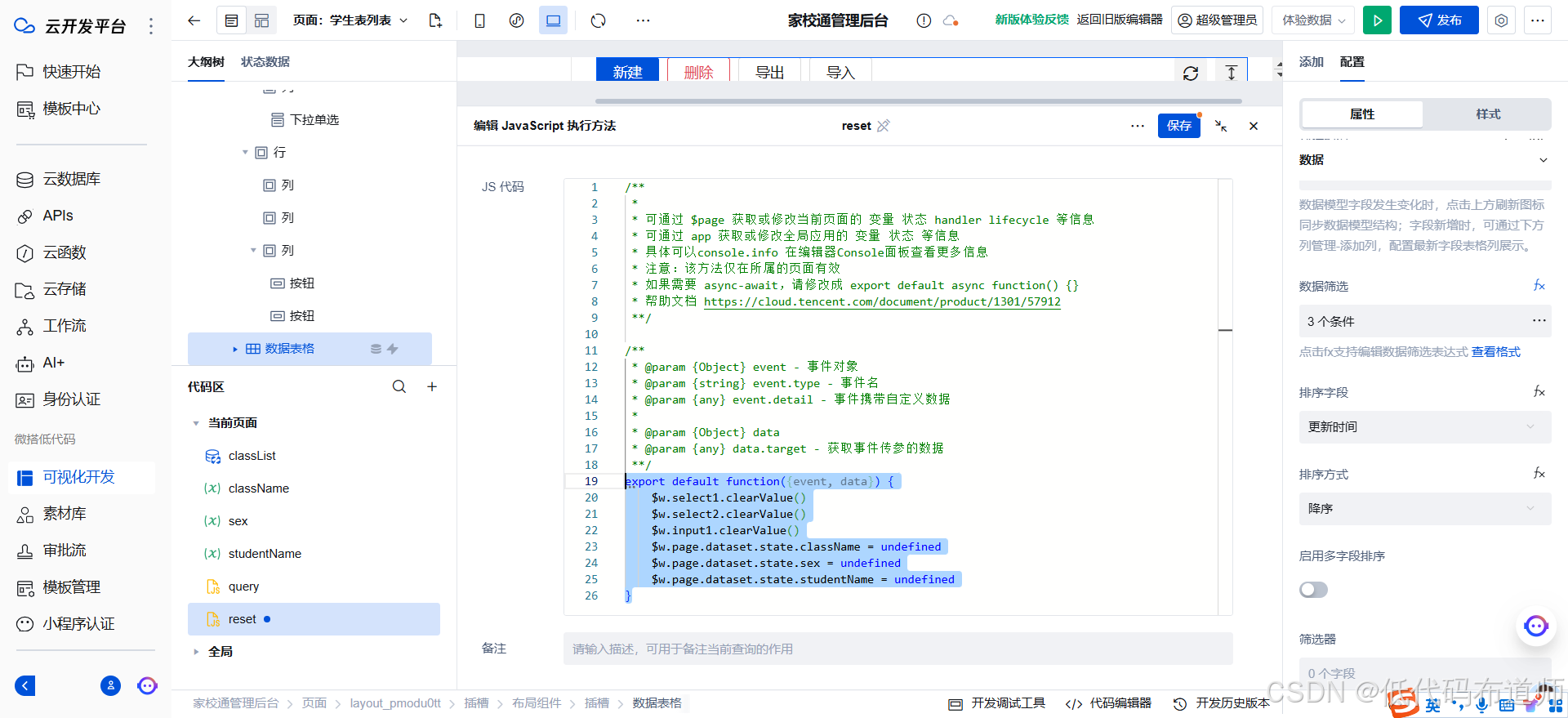
重置呢,就需要把变量设置为undefined,而且要清除组件的值
export default function({event, data}) {
$w.select1.clearValue()
$w.select2.clearValue()
$w.input1.clearValue()
$w.page.dataset.state.className = undefined
$w.page.dataset.state.sex = undefined
$w.page.dataset.state.studentName = undefined
}
然后把自定义方法绑定到按钮上
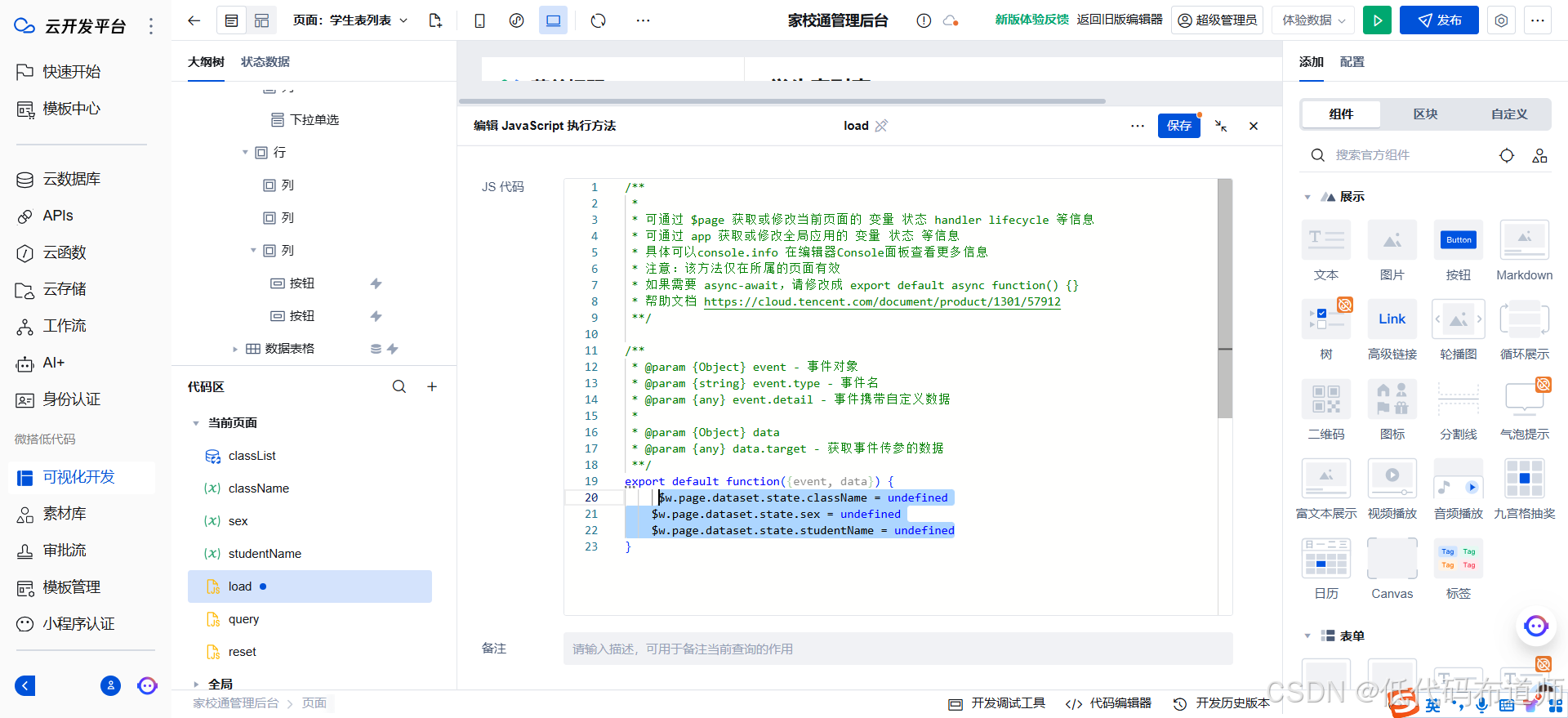
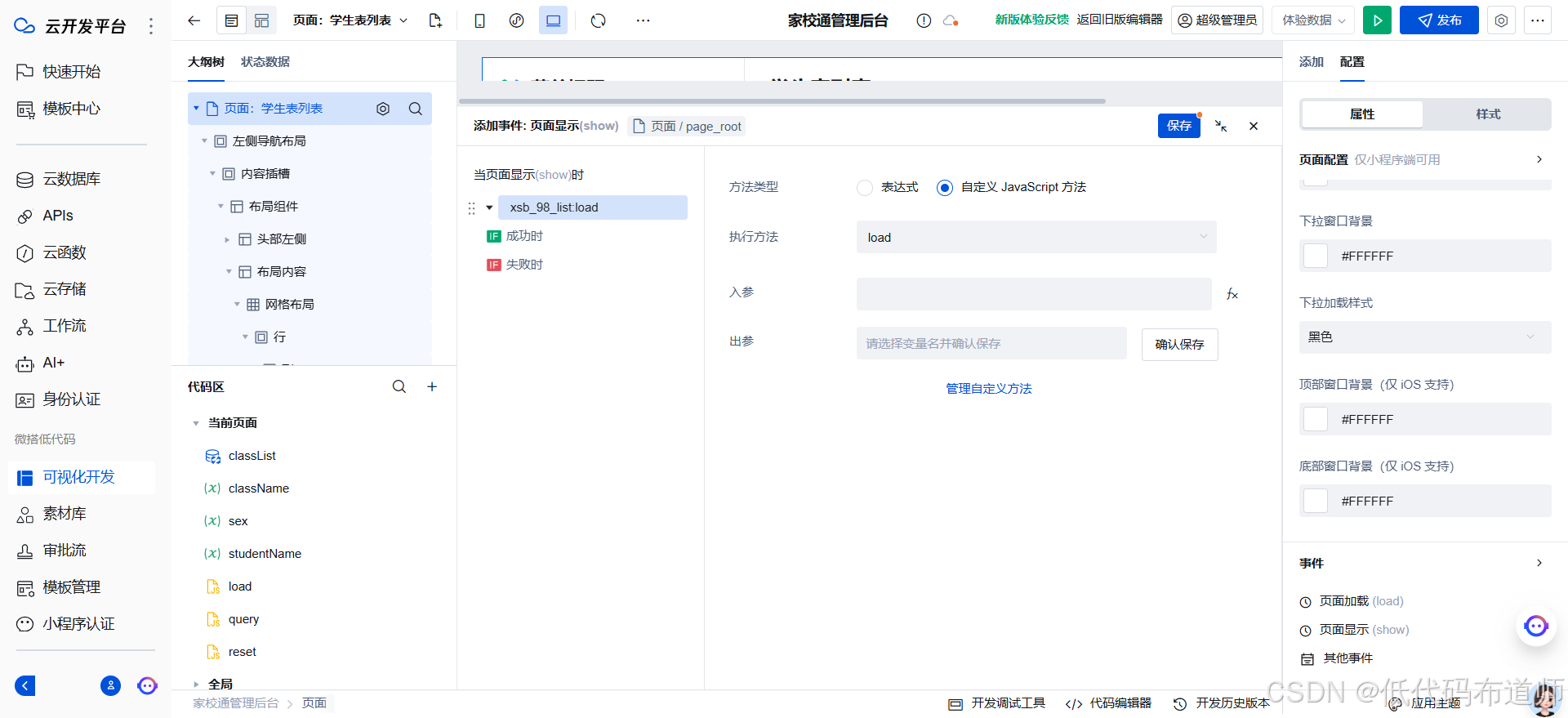
默认的时候我们要查全部数据,可以再创建一个Load方法,将变量都赋值为undeinfed,绑定到页面的onShow事件即可
$w.page.dataset.state.className = undefined
$w.page.dataset.state.sex = undefined
$w.page.dataset.state.studentName = undefined
总结
我们本篇介绍了学生管理的功能开发,包括数据模型的创建,数据导入以及数据查询。看似一个简单的功能,其实也是需要写不少逻辑的,有时候只是看似简单,复杂度是隐藏在实际的开发中的。