你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。
云桃桃-大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集
276篇原创内容-更多前端系列内容可以go公众.h:云桃桃
后台回复“前端工具”可获取开发工具,持续更新中
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
后台回复“前端电子书”可获取20+本精选电子书
前言
之前在 HTML 基础部分,我们讲解了表格的结构和写法HTML 表格的使用,收藏这1篇就够了!。简单回顾下。
-
<table>包含<thead>、<tbody>、<tfoot>等表格部分。 -
<thead>和<tbody>分别包含多个<tr>行。 -
<tr>行中可以包含<th>或<td>单元格,用来显示表格的标题或数据。
本文,我们来给它们增加一些漂亮的样式。图为增加样式前,增加样式后的效果,是不是确实漂亮多了。
ok,那我们一起来看看这些表格标签的样式属性吧。
一、表格的样式属性
1. 设置表格边框
通过 CSS 的 border 属性可以设置表格的边框样式、宽度和颜色。例如:
table {
border-collapse: collapse; /* 合并表格边框 */
border: 1px solid #ccc; /* 设置表格边框样式和颜色 */
}
2. 设置表格外边距
可以使用 margin 属性CSS基础:margin属性4种值类型,4个写法规则详解来设置表格的外边距。例如:
table {
margin: 20px; /* 设置表格外边距 */
}
、
3. 设置表格背景
使用 background 属性可以设置表格或单元格的背景。例如,设置颜色。
table {
background-color: #f8f8f8; /* 设置表格背景颜色 */
}
4. 设置表格文本
使用 color,text-align,line-height,可以统一设置表格内文本的颜色,文字位置,行高等。例如:
table {
color: #fff; /* 设置表格文字颜色 */
text-align: center; /* 设置表格文字居中 */
line-height: 40px; /* 设置表格行高 */
}
5. 设置表格的宽高
通过 CSS 的 width,height 属性可以设置表格的宽,高。例如:
table {
width: 500px; /* 设置表格宽度 */
height: 300px; /* 设置表格高度 */
}
设置表格的高度(height)会影响表格在页面中的布局和显示效果,具体影响有以下几点。
-
固定高度: 设置表格的高度可以使表格在垂直方向上占据固定的空间,这在需要确保表格在页面中占据特定高度的情况下非常有用,比如需要将表格设置为固定的侧边栏或者特定高度的数据展示区域。
-
内容溢出: 如果表格的高度设置不足以容纳其中的内容,内容可能会溢出表格,导致显示不完整或者被隐藏。这时可以通过设置表格容器的滚动条或者调整表格高度来解决溢出问题。比如,垂直方向的表格可以设置:
overflow-y: auto;。 -
自适应高度: 如果表格的高度未设置或者设置为自适应(比如默认的 auto 值),表格会根据内容自动调整高度,保证内容完整显示,这在表格内容高度不确定或者动态变化的情况下非常实用。
总的来说,设置表格的高度可以根据实际布局需求来调整表格在页面中的显示效果,保证内容的完整展示并且符合页面整体布局。
下面是一个综合应用上述样式的示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
table {
width: 80%;
margin: 20px auto;
border-collapse: collapse; /* 设置表格边框合并 */
margin-top: 20px;
border: 10px solid #1916e3;
background: #c1c1df;
color: #fff; /* 设置表格文字颜色 */
text-align: center; /* 设置表格文字居中 */
line-height: 40px; /* 设置表格行高 */
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>数学成绩</th>
<th>语文成绩</th>
<th>英语成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td>1001</td>
<td>张三</td>
<td>85</td>
<td>78</td>
<td>92</td>
</tr>
<tr>
<td>1002</td>
<td>李四</td>
<td>92</td>
<td>87</td>
<td>88</td>
</tr>
<tr>
<td>1003</td>
<td>王五</td>
<td>78</td>
<td>80</td>
<td>85</td>
</tr>
...可以多复制几行 tr ...
</tbody>
</table>
</body>
</html>
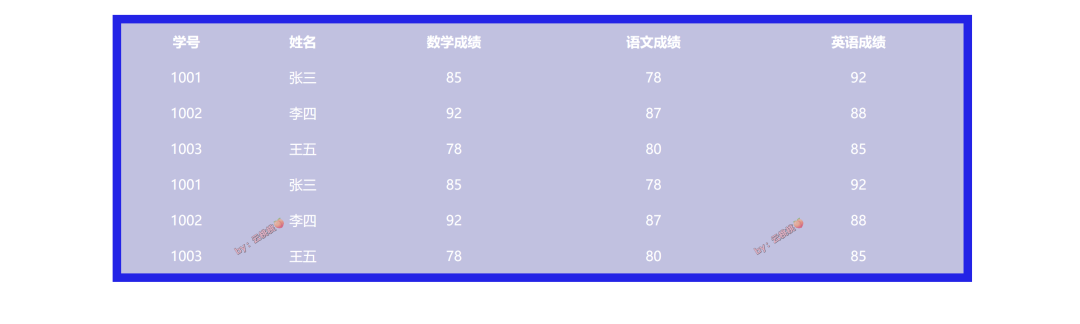
效果如图:
二、表头的样式属性
很多时候呢,表头的样式是要区别于表格的其他部分的。当为表头单元格设置特殊样式时,可以使用以下 CSS 属性:
-
背景(background): 可以设置表头单元格的背景颜色或者增加 icon 图标,使其与其他单元格区分开来。
-
字体样式(font-style): 可以设置表头单元格的字体样式,如斜体、粗体等,以突出表头信息。
-
对齐方式(text-align): 可以设置表头单元格中文本的对齐方式,如左对齐、右对齐、居中对齐等,使表头内容排版更加整齐。
下面是代码,来看一下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>表格样式演示</title>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th {
background-color: #007bff; /* 蓝色背景 */
color: #fff; /* 白色字体 */
font-weight: bold; /* 粗体字 */
text-align: center; /* 居中对齐 */
padding: 10px; /* 设置内边距 */
}
td {
border: 1px solid #ccc; /* 设置边框 */
padding: 10px; /* 设置内边距 */
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>25</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
<td>女</td>
</tr>
</tbody>
</table>
</body>
</html>
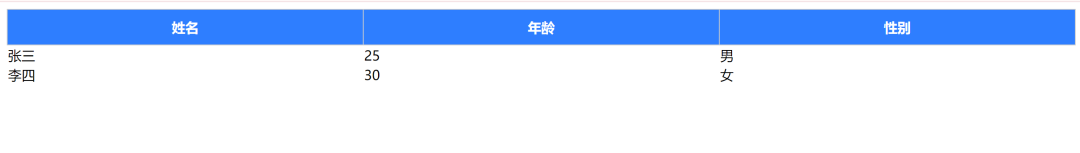
效果如图:
三、表格行样式属性
为表格的行设置样式可以通过 CSS 的伪类选择器来实现,常用的包括:
-
奇偶行样式(:nth-child): 这个也叫作,斑马表格。可以通过给奇偶行
<tr>增加 CSS 样式,或者:nth-child伪类选择器为表格的奇偶行设置不同的样式,以增加表格的可读性。 -
鼠标悬停样式(:hover): 可以使用
:hover伪类选择器为鼠标悬停在行上时添加特定的样式,以提高表格的交互性。
以下是一个示例的 CSS 代码,演示了如何为表格的行设置奇偶行样式和鼠标悬停样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* 表格样式 */
table {
width: 100%;
border-collapse: collapse; /* 合并边框 */
border: 1px solid #333;
}
th,
td {
border: 1px solid #333;
}
/* 奇偶行样式 */
tr:nth-child(even) {
background-color: #f2f2f2; /* 偶数行背景色 */
}
tr:nth-child(odd) {
background-color: #fff; /* 奇数行背景色 */
}
/* 鼠标悬停样式 */
tr:hover {
background-color: #29ec8b; /* 鼠标悬停时背景色 */
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td class="highlight">张三</td>
<td>25</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
<td>女</td>
</tr>
<tr>
<td class="highlight">张三</td>
<td>25</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
<td>女</td>
</tr>
<tr>
<td class="highlight">张三</td>
<td>25</td>
<td>男</td>
</tr>
...(自己多复制几行 tr,不在这里写了,浪费空间。)
</tbody>
</table>
</body>
</html>
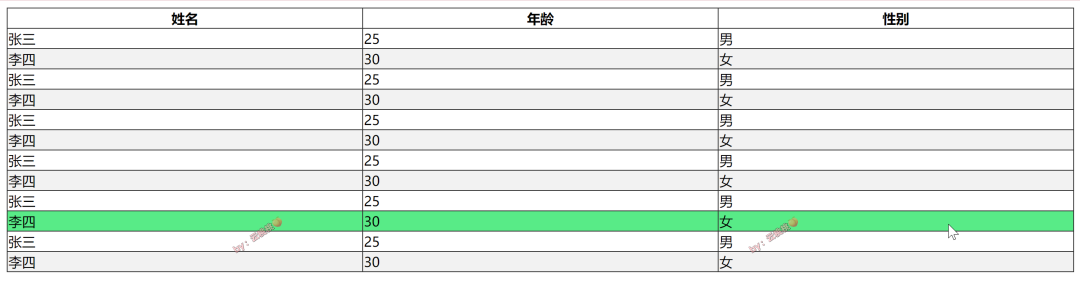
效果如图:
四、单元格的样式属性
-
背景(background): 可以设置单元格的背景,使内容更加突出或与其他单元格区分开。但这个,通常会使用表格的背景或者表格行来设置单元格的背景,除非单元格样式和其他单元格的样式有不同,才会单独写样式。
-
边框样式(border): 可以设置单元格的边框样式,如实线、虚线、点线等,用于区分单元格之间的边界。
-
文字样式(color、font-weight、font-style、text-align 等): 可以设置单元格中文字的颜色、粗细、字体样式、对齐方式等,以使内容更加易读和美观。这个,通常不单独设置,通常会使用表格的文本样式或者表格行来设置单元格的文本样式,除非样式和其他单元格的样式有不同,才会单独写样式。
以下是代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* 表格样式 */
table {
width: 100%;
border-collapse: collapse; /* 合并边框 */
}
/* 单元格样式 */
td {
color: #333; /* 白色文字 */
border: 1px solid #ccc; /* 边框样式 */
padding: 8px; /* 内边距 */
text-align: right; /* 文字居右对齐 */
}
td.highlight {
background-color: #ec638a; /* 特殊的红色背景 */
color: #fff; /* 文字变成白色 */
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td class="highlight">张三</td>
<td>25</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
<td>女</td>
</tr>
</tbody>
</table>
</body>
</html>
效果如图:
综合案例
那你可能会说,表格,表格行,和单元格都能设置背景,文字,行高,它们写在什么元素上最合理呢?我有以下 3 条建议,可做参考:
对于表格整体的样式,如背景色、边框等,可以直接在 table 元素上设置。
-
表格整体样式:
table {
background-color: #f8f8f8; /* 设置表格背景色 */
border-collapse: collapse; /* 合并表格边框 */
border: 1px solid #ddd; /* 设置表格边框样式和颜色 */
line-height: 30px; /* 设置表格行高 */
}
-
表头单元格样式:
对于表格的表头单元格,可以使用
th元素或指定的类选择器进行样式设置。
th {
background-color: #333; /* 设置表头背景色 */
color: #fff; /* 设置表头文字颜色 */
text-align: center; /* 设置文字居中对齐 */
}
对于表格的行样式,如奇偶行背景色、鼠标悬停效果等,可以使用 tr 元素或指定的类选择器进行样式设置。
-
表格行样式:
tr:nth-child(even) {
background-color: #f2f2f2; /* 偶数行背景色 */
}
tr:nth-child(odd) {
background-color: #fff; /* 奇数行背景色 */
}
tr:hover {
background-color: #ddd; /* 鼠标悬停时背景色 */
}
对于表格的单元格样式,如背景色、文字样式和行高等,可以使用 td 元素或指定的类选择器进行样式设置。
-
单元格样式:
td {
padding: 10px; /* 设置单元格内边距 */
text-align: center; /* 设置文字居中对齐 */
line-height: 30px; /* 设置行高 */
}
/* 设置特定类的单元格样式 */
.highlight-cell {
background-color: #ffc; /* 设置单元格背景色 */
font-weight: bold; /* 设置文字加粗 */
color: #f00; /* 设置文字颜色 */
}
最后,咱们来一个综合应用的案例。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>学生成绩单</title>
<style>
* {
margin: 0;
padding: 0;
}
table {
width: 80%;
margin: 30px auto; /* 让表格居中 */
border-collapse: collapse;
border: 2px solid #ddd; /* 整体边框颜色 */
}
th,
td {
line-height: 40px; /* 行高 */
border: 1px solid #ddd; /* 每行边框 */
text-align: center;
font-size: 16px;
}
th {
background-color: #007bff; /* 表头背景色 */
color: #ffffff;
}
/* 这次奇偶行用 class 来写 */
tr.even {
background-color: #eee; /* 偶数行浅灰色 */
}
tr:hover {
background-color: #ccc; /* 鼠标悬停时的背景色:蓝色 */
}
/* 把90分以上的要特殊标识绿色 */
td.perfect {
background-color: #00ff00; /* 绿色背景 */
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>数学成绩</th>
<th>语文成绩</th>
<th>英语成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td>1001</td>
<td>张三</td>
<td>85</td>
<td>78</td>
<td class="perfect">98</td>
</tr>
<!-- 给2,4,6行数据,加上even(偶数)的class名称,做斑马条纹 -->
<tr class="even">
<td>1002</td>
<td>李四</td>
<td class="perfect">92</td>
<td>87</td>
<td>88</td>
</tr>
<tr>
<td>1003</td>
<td>王五</td>
<td>78</td>
<td>80</td>
<td>85</td>
</tr>
<tr class="even">
<td>1001</td>
<td>张三</td>
<td>85</td>
<td>78</td>
<td>92</td>
</tr>
<tr>
<td>1002</td>
<td>李四</td>
<td>89</td>
<td>87</td>
<td>88</td>
</tr>
<tr class="even">
<td>1003</td>
<td>王五</td>
<td>78</td>
<td>80</td>
<td>85</td>
</tr>
<!-- 其他行以此类推 -->
</tbody>
</table>
</body>
</html>
效果如下。
OK,本文完。