Android 设置启动页
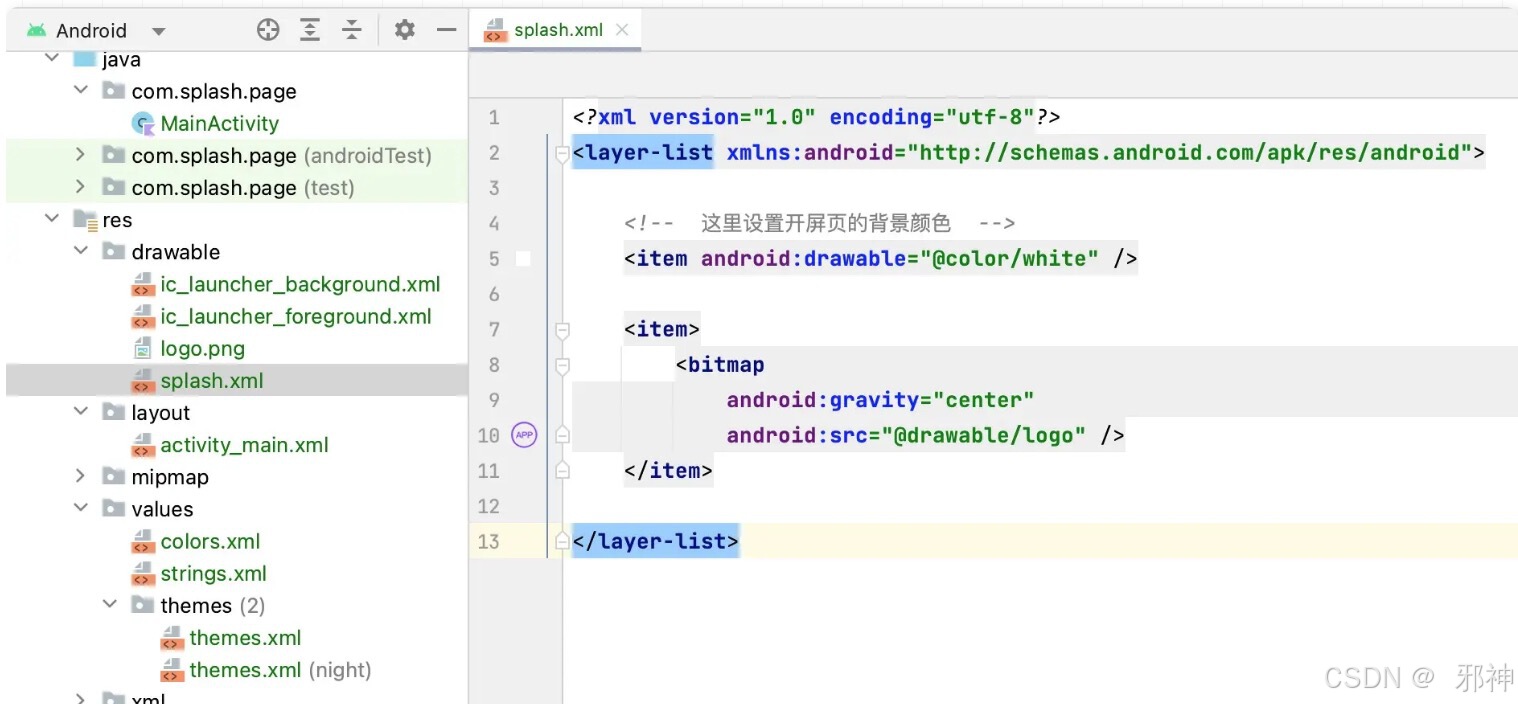
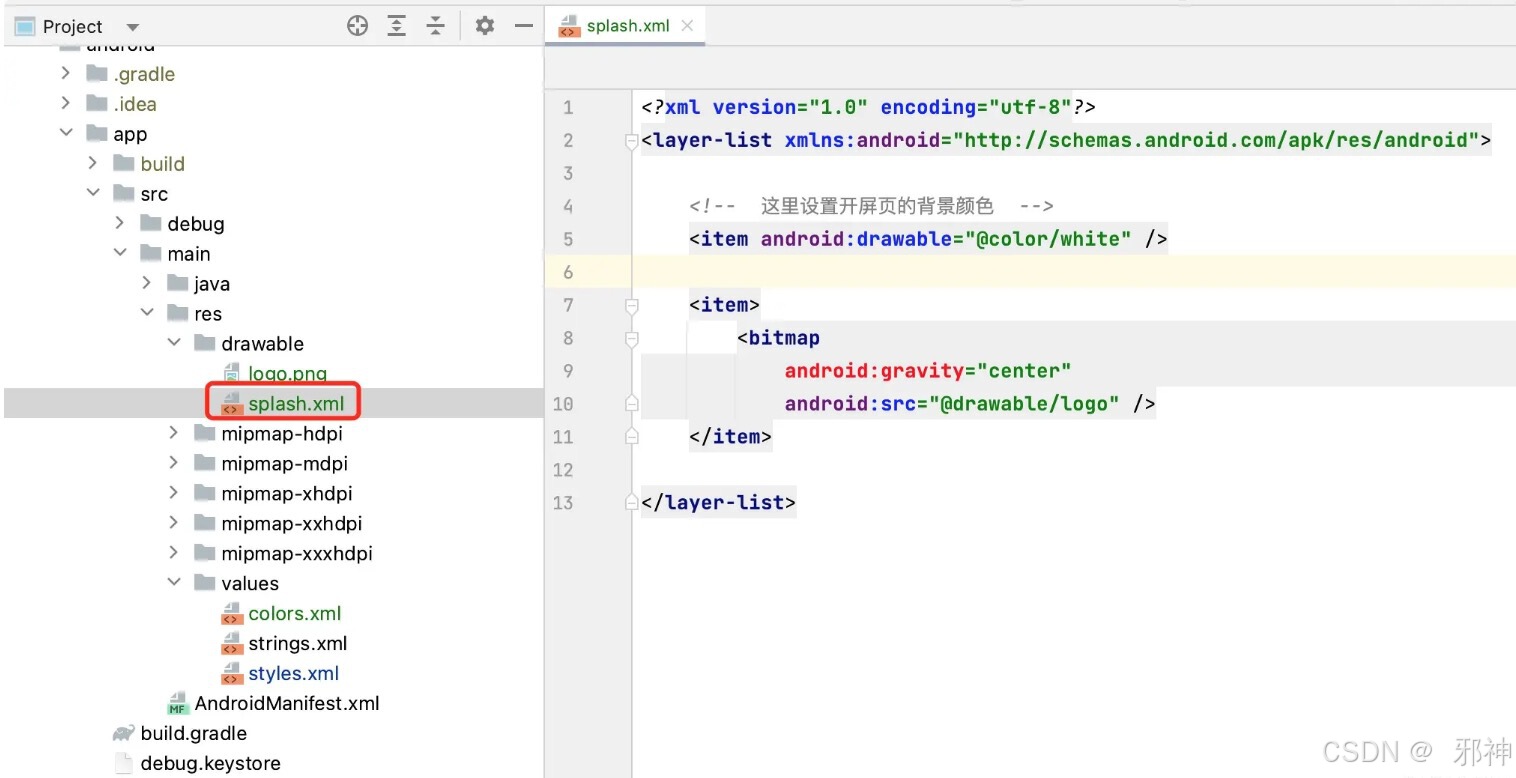
自定义 splash.xml
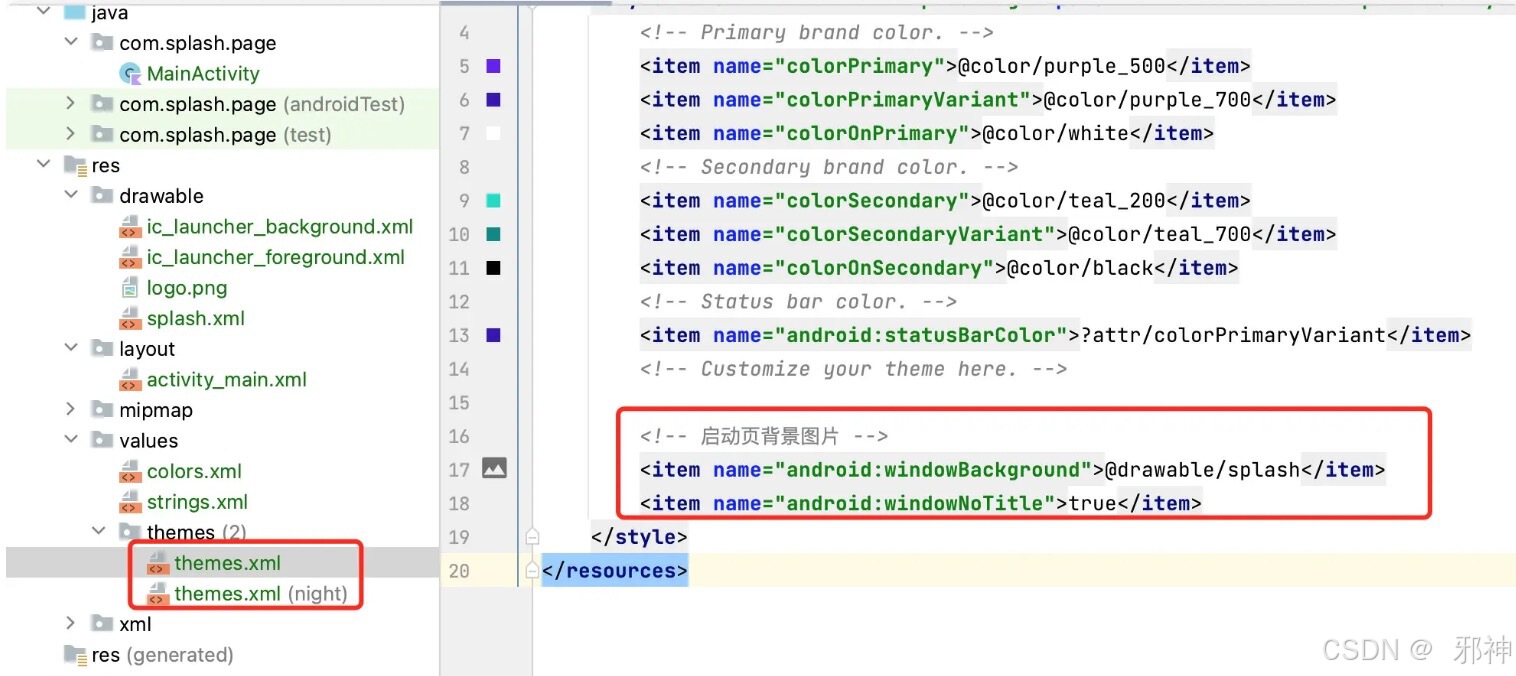
通过themes.xml配置启动页背景图
IOS 设置启动页
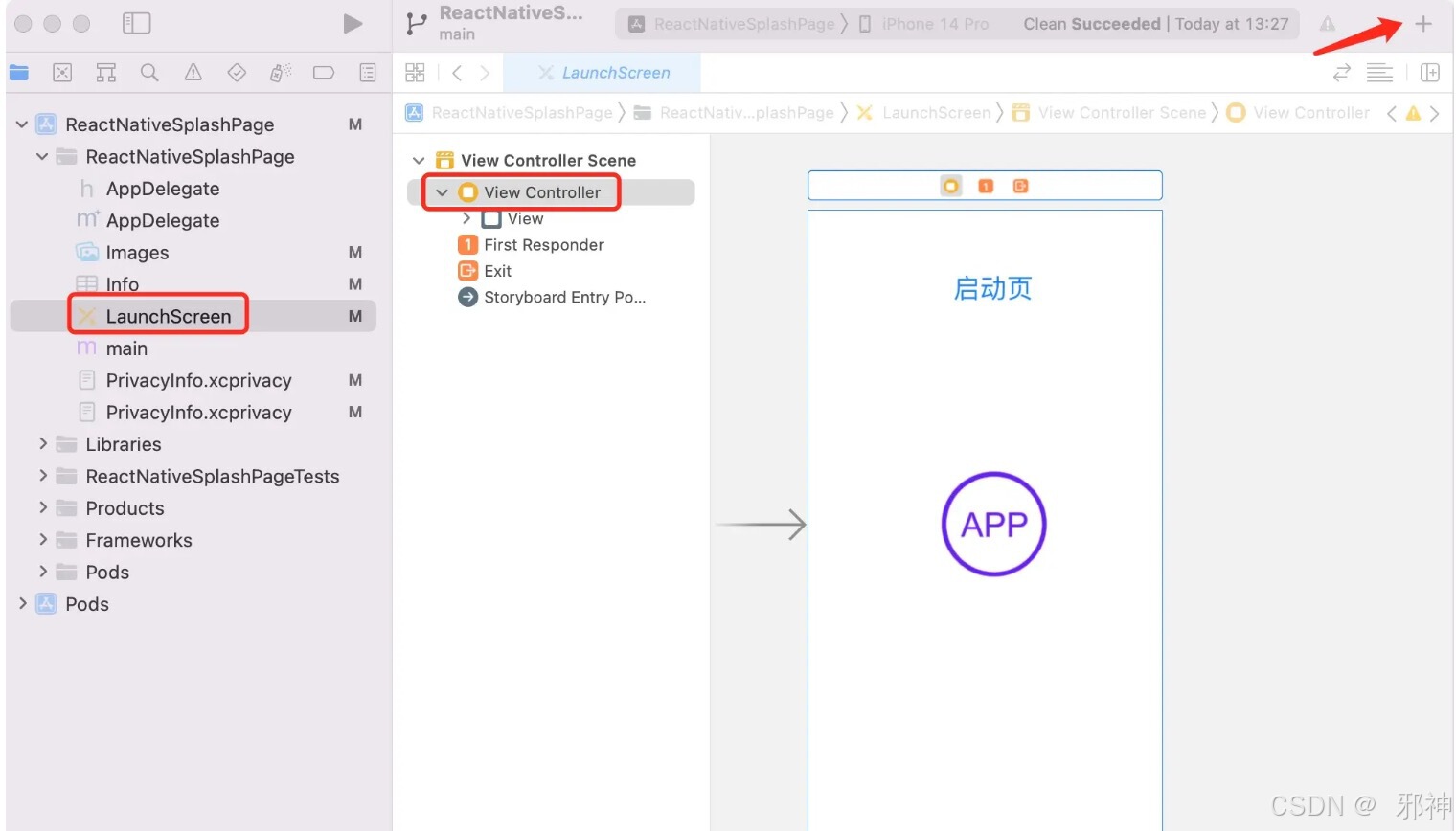
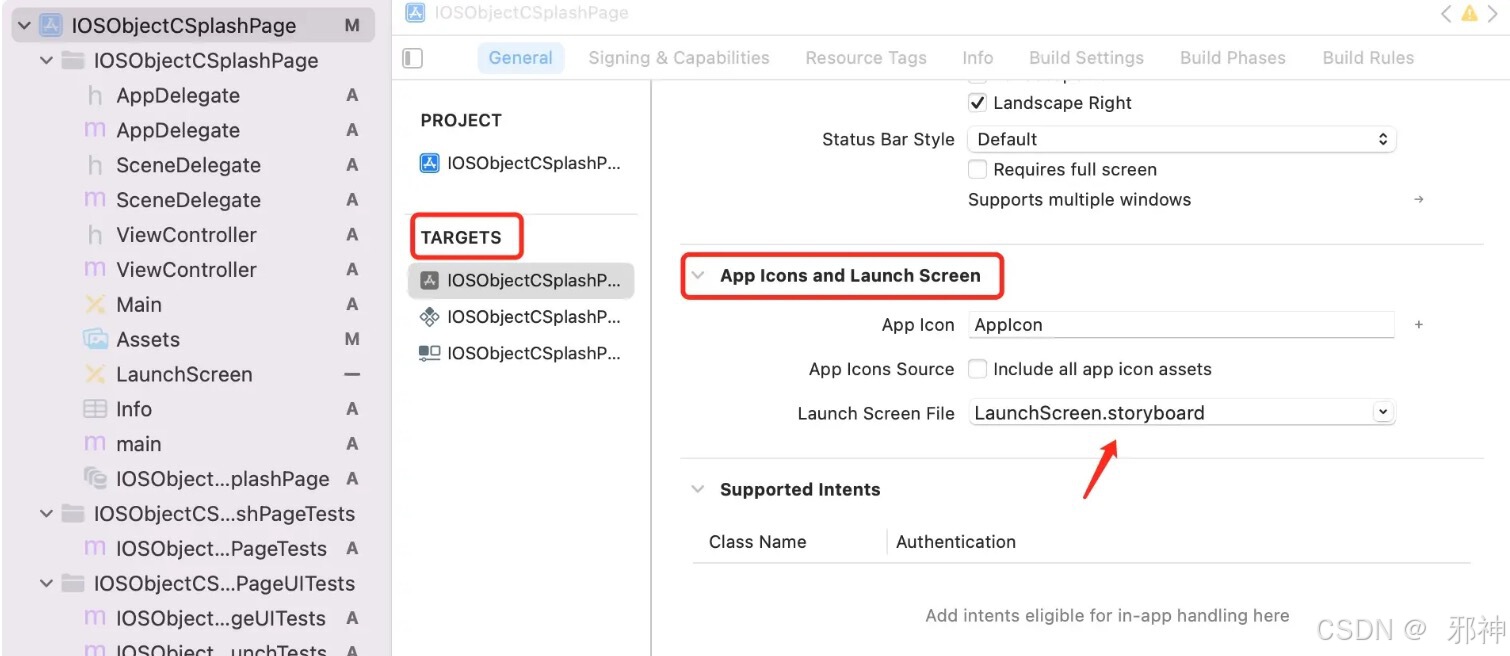
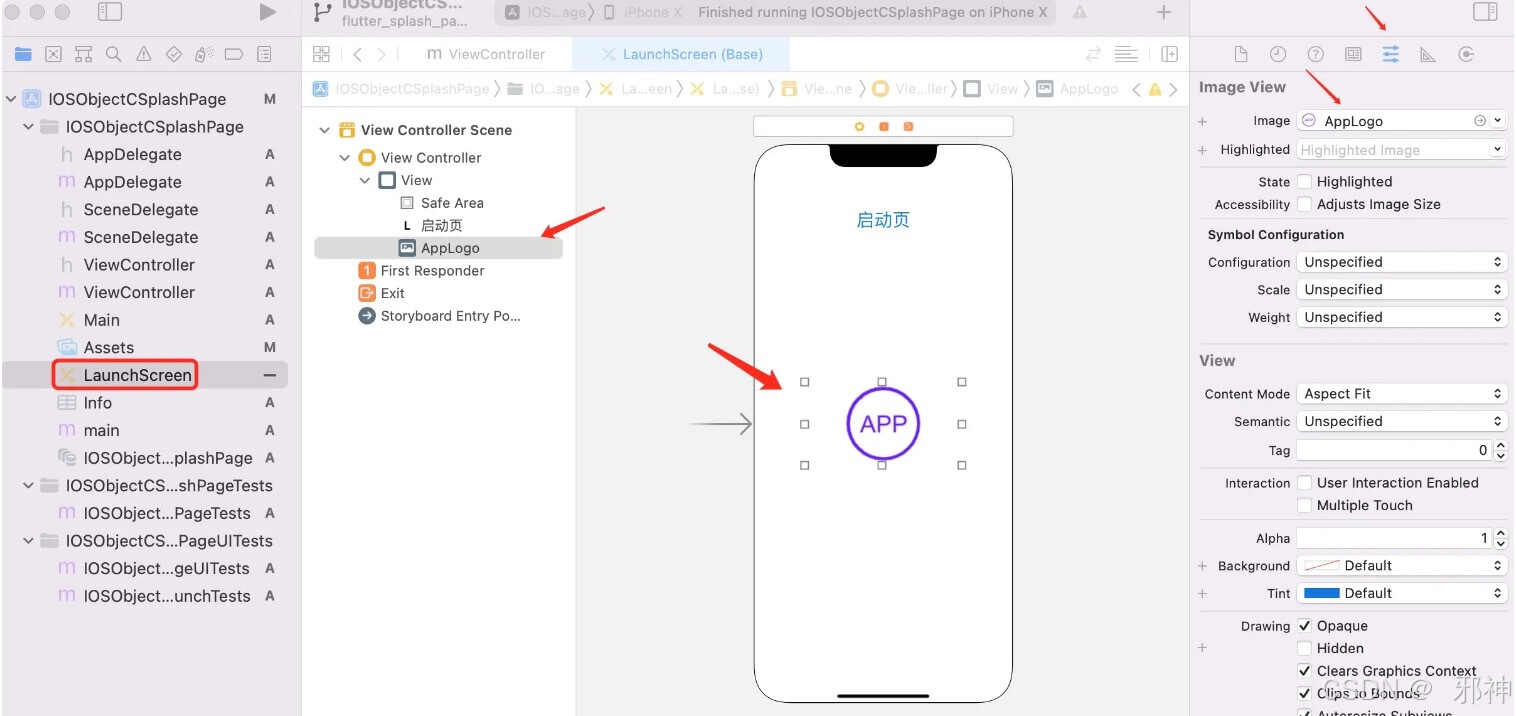
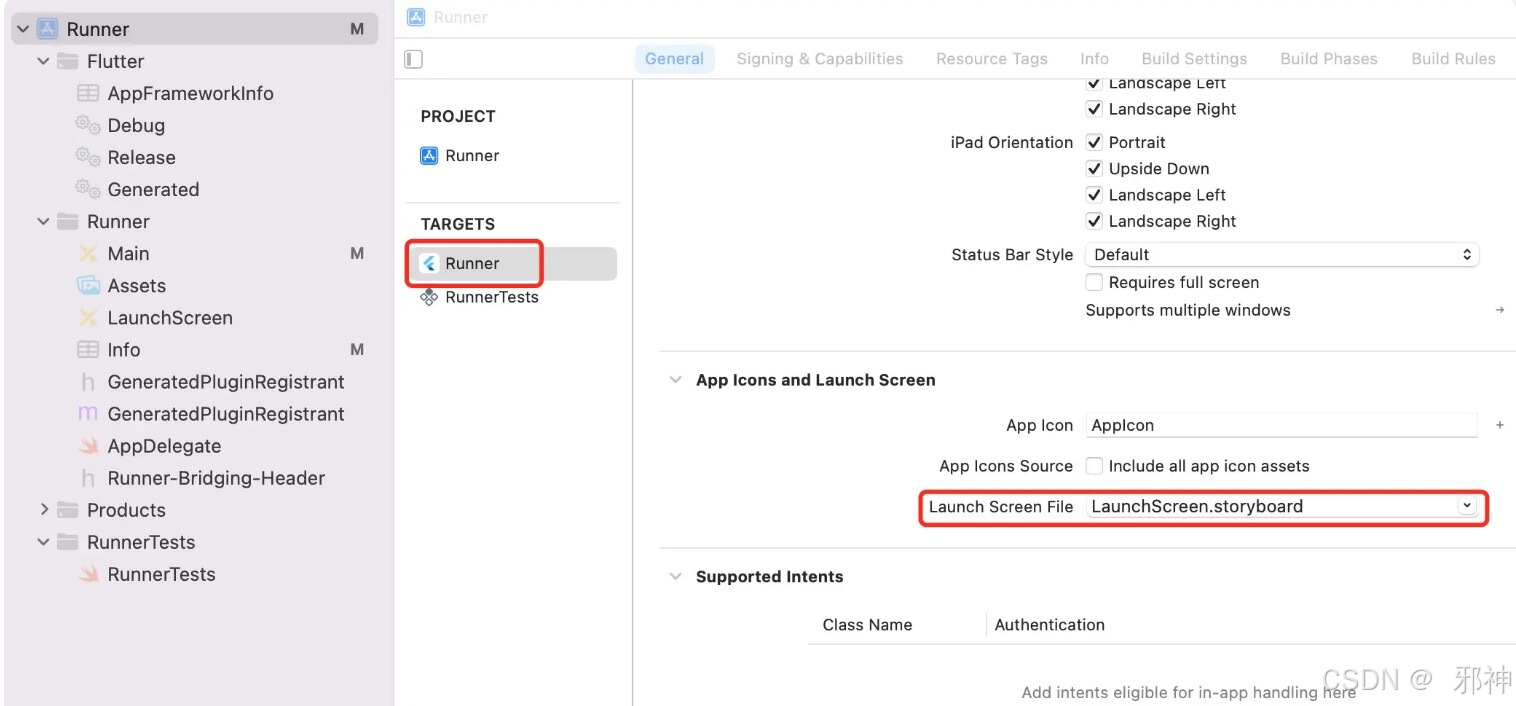
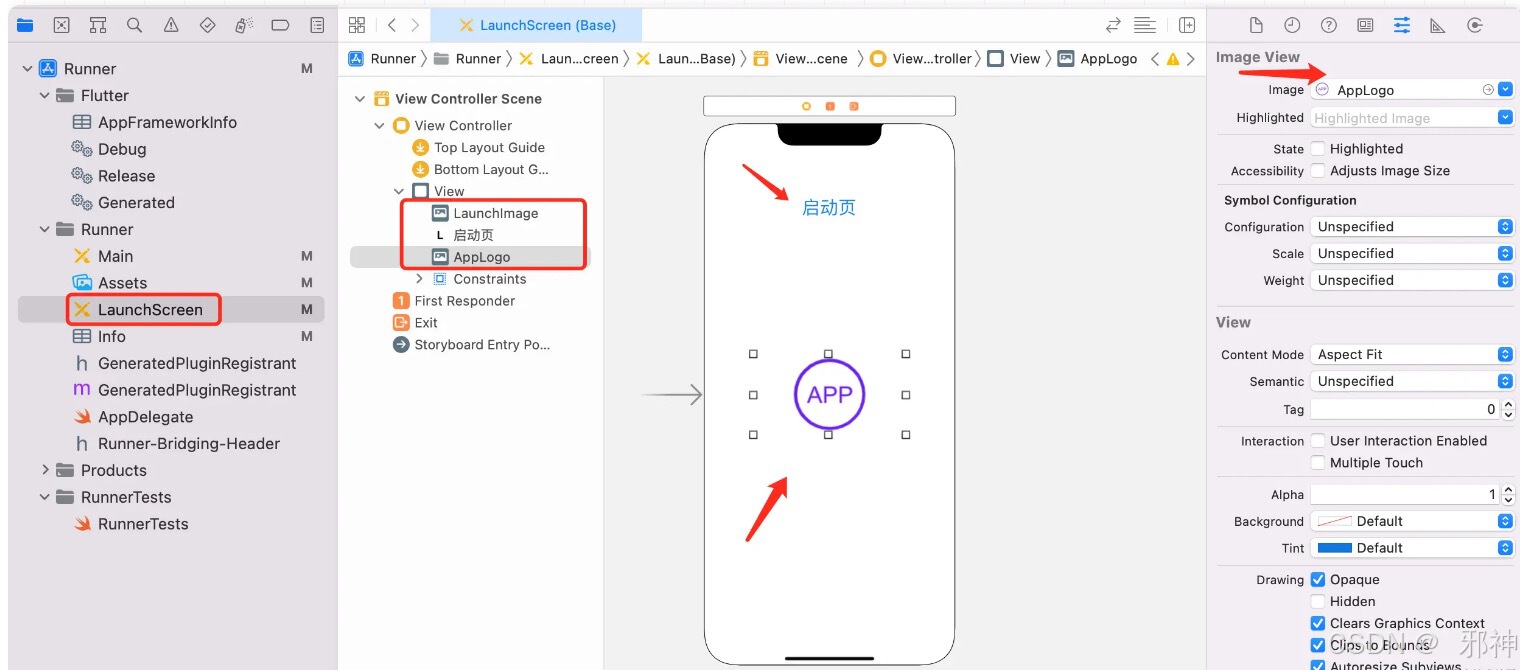
LaunchScreen.storyboard 设置为启动页
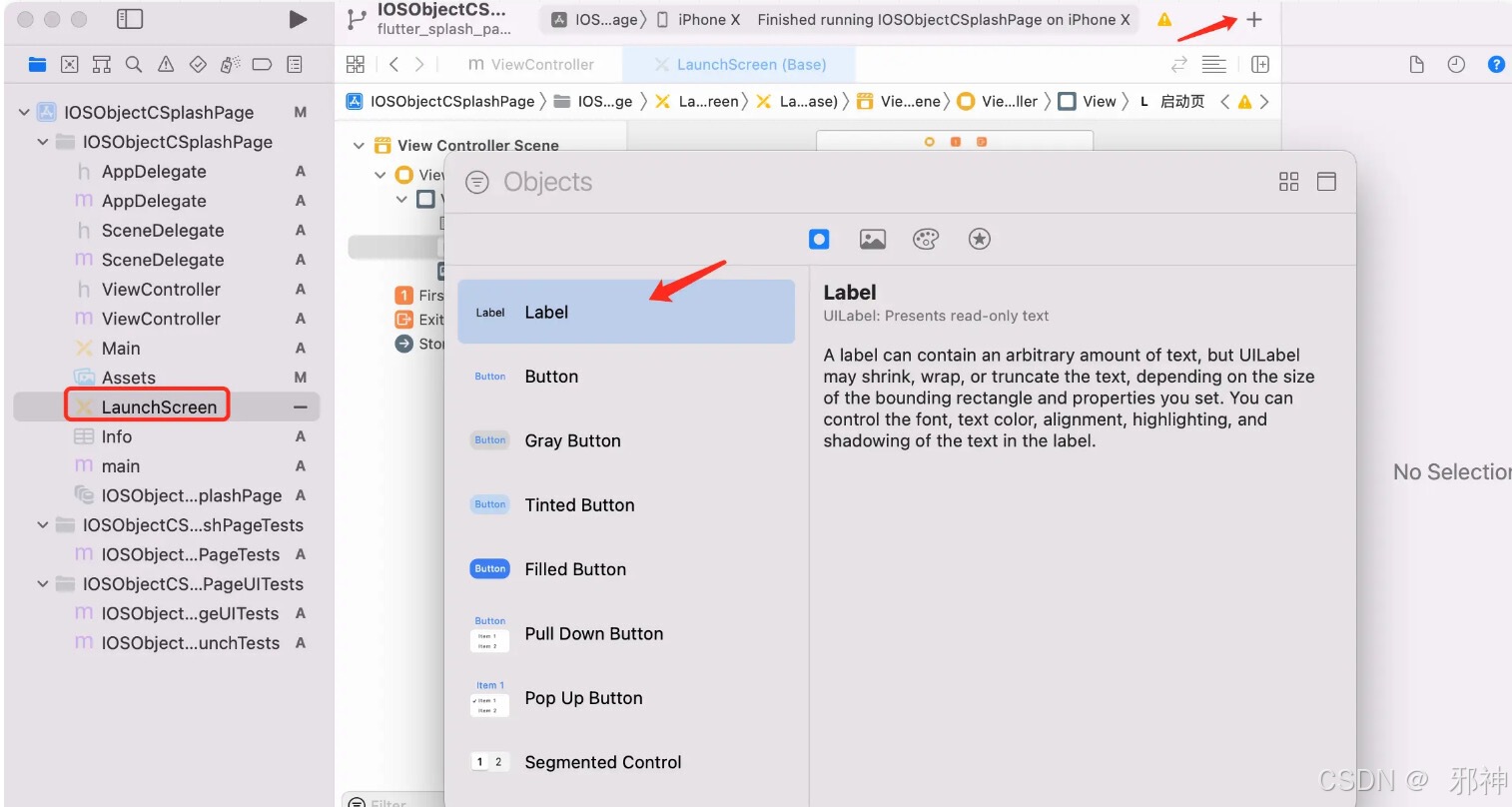
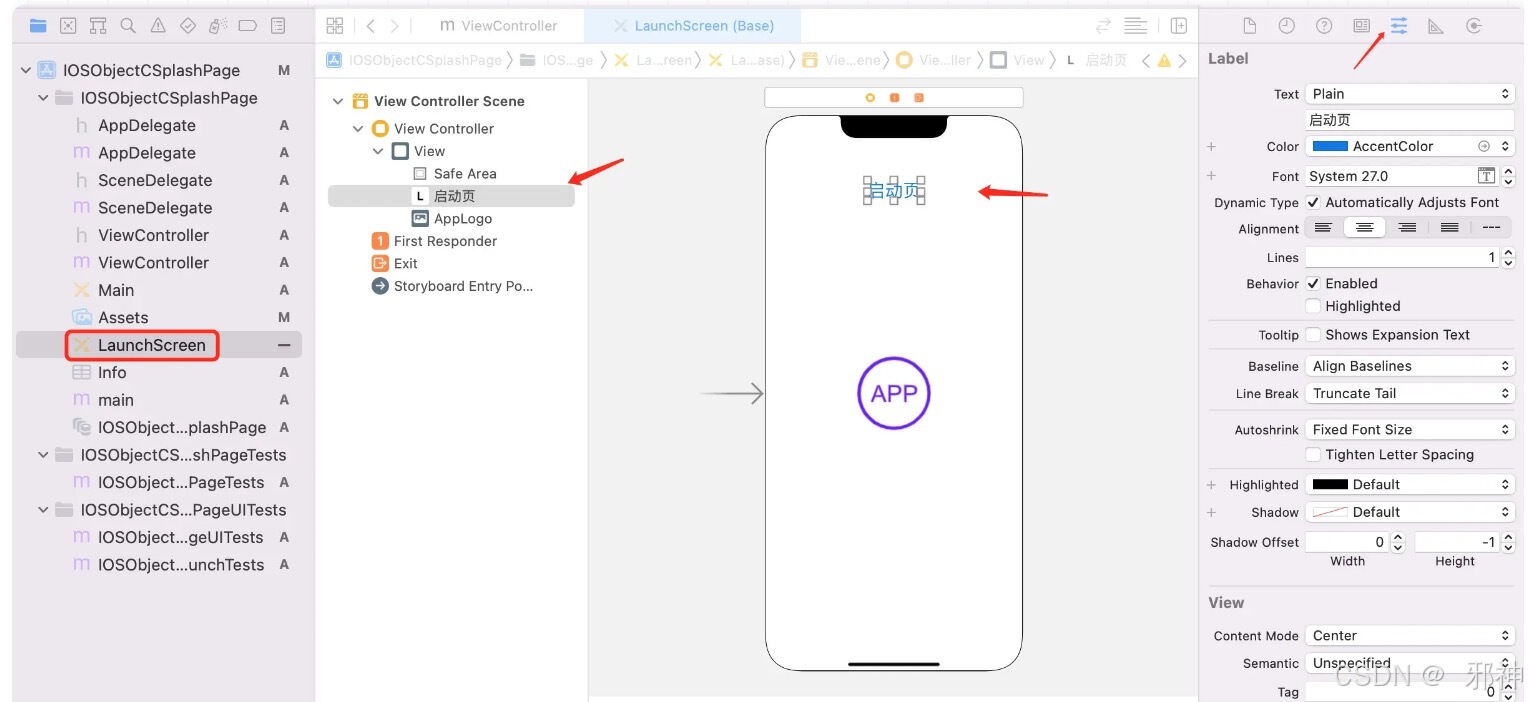
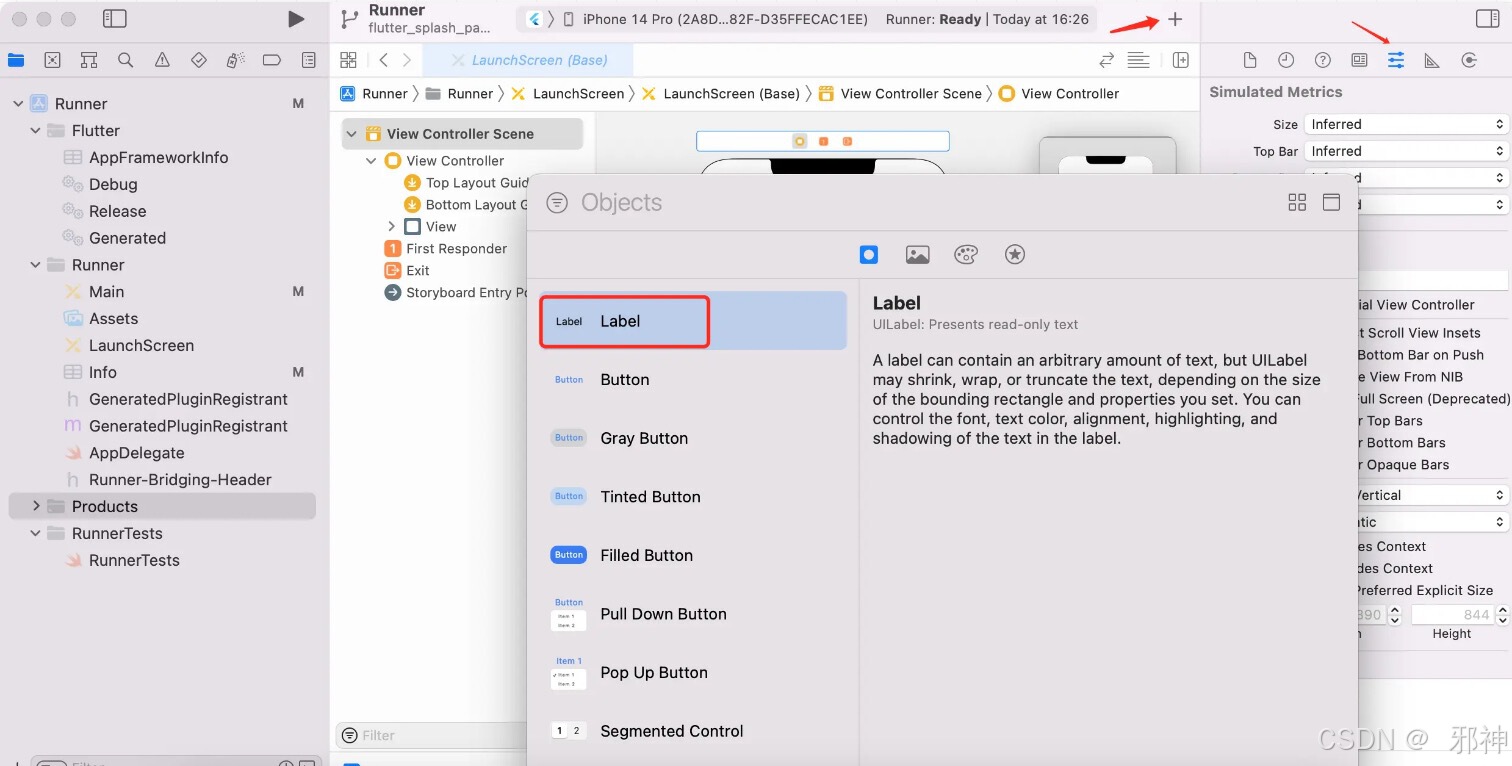
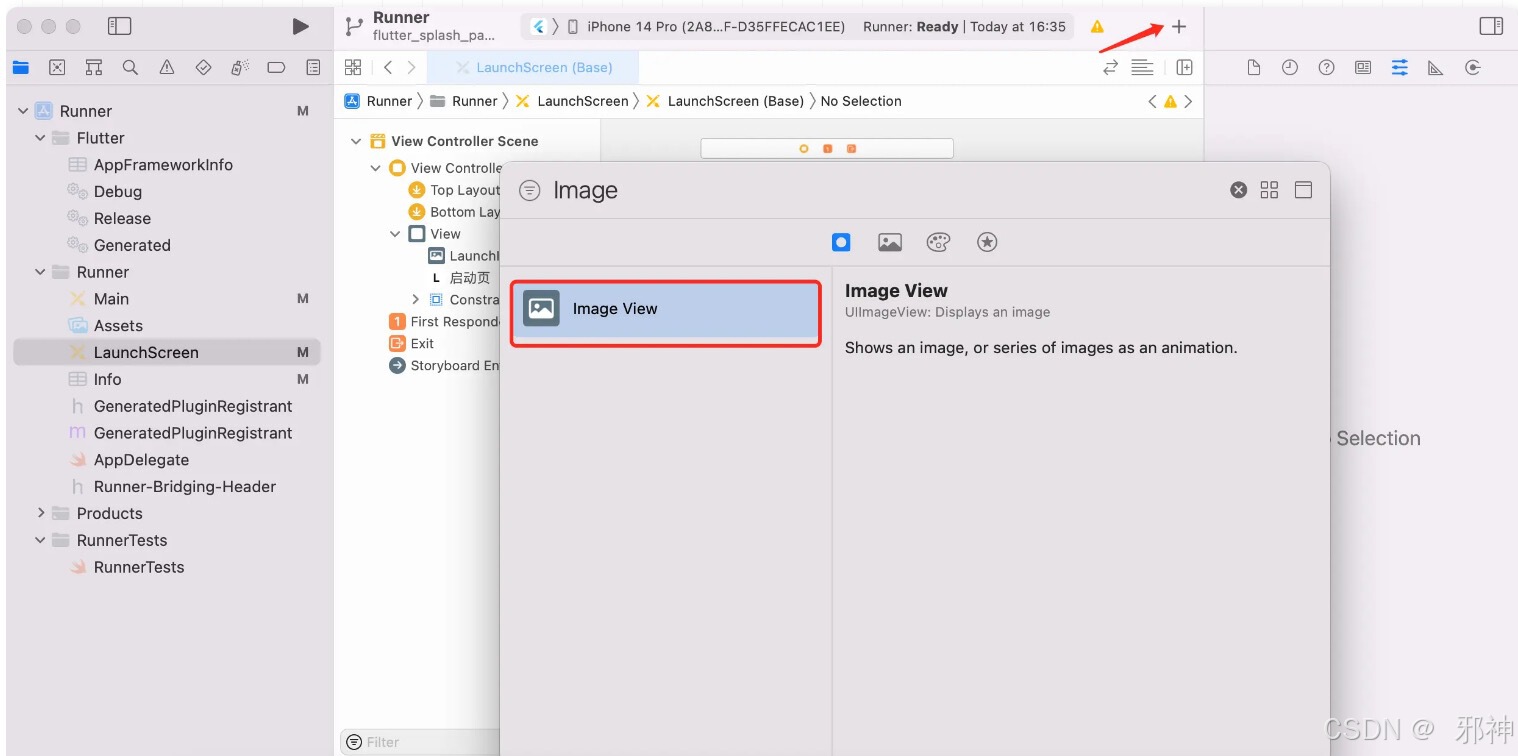
storyboard页面绘制
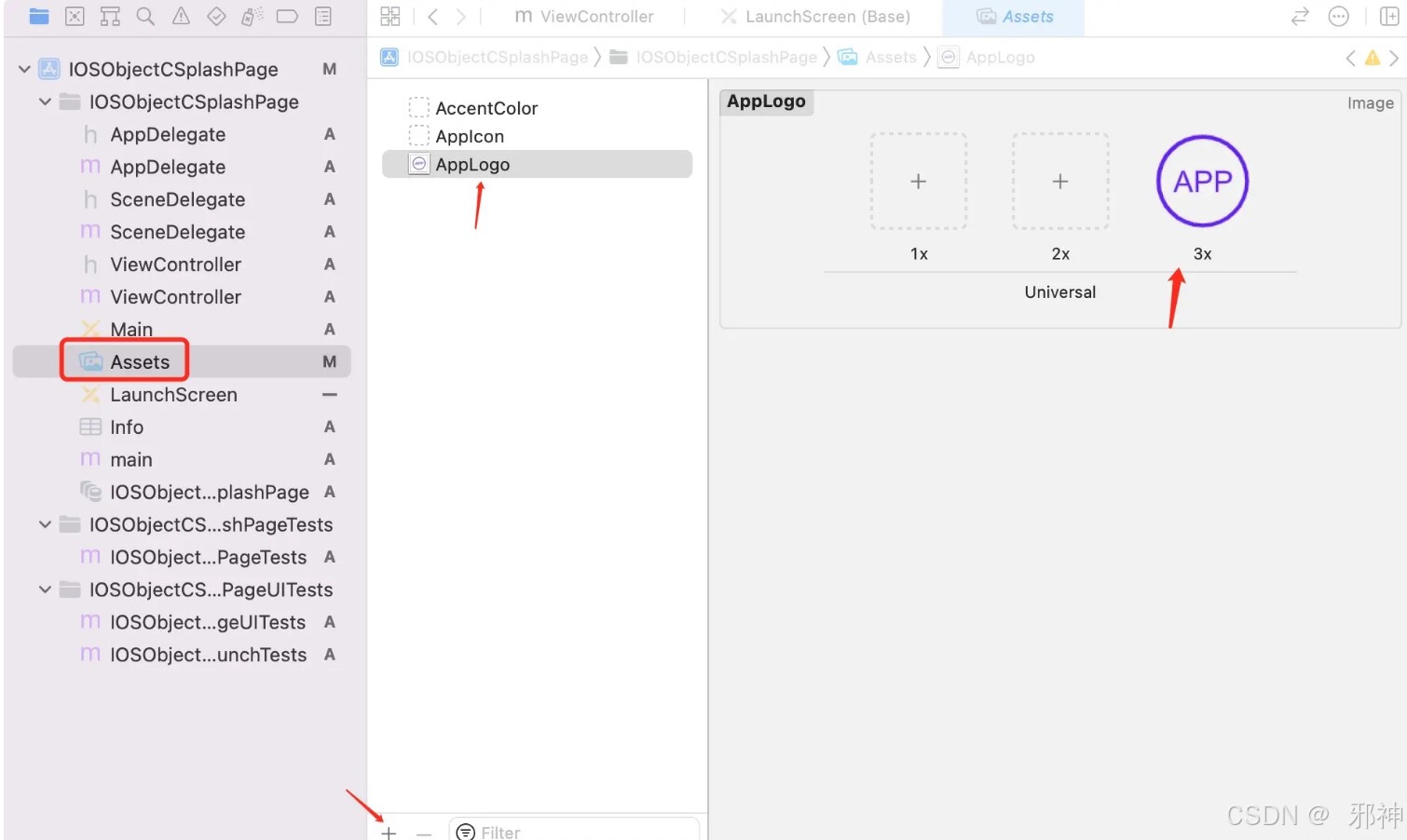
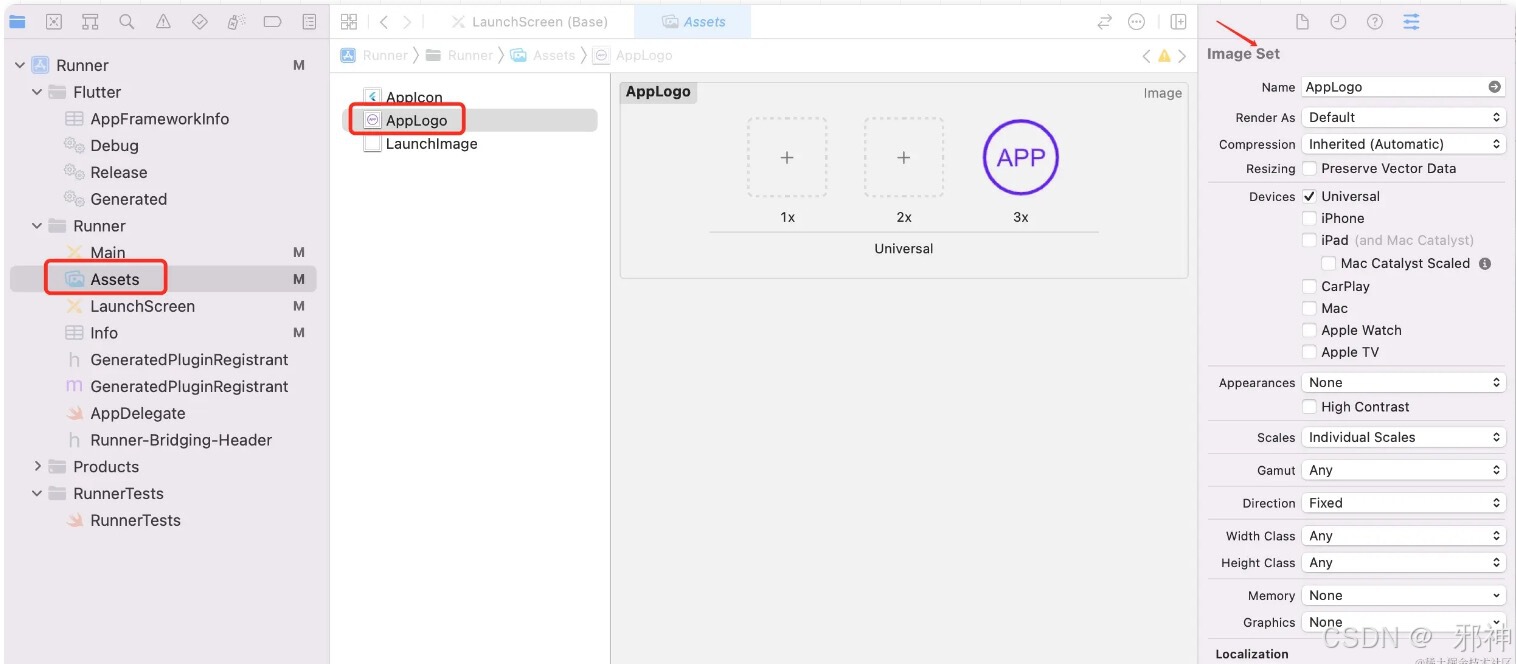
Assets.xcassets 目录下导入图片 AppLogo
Flutter 设置启动页
Flutter Android 设置启动页
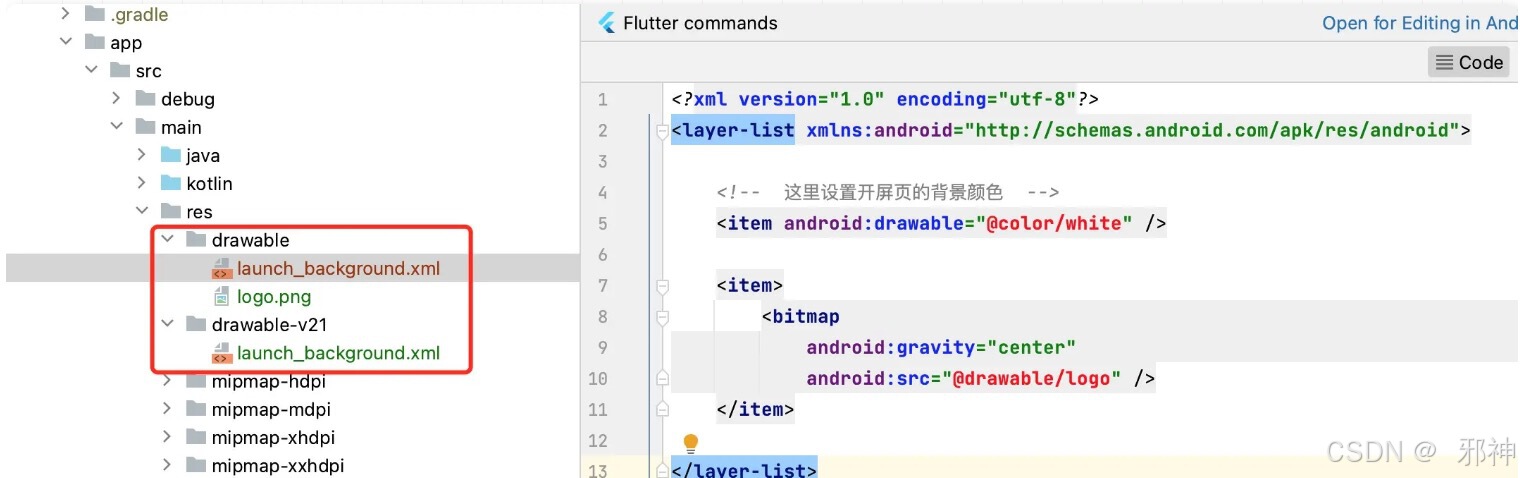
自定义 launch_background.xml 作为启动页面
- drawable-v21 适配5.0及以上手机资源文件
- drawable-v24 适配7.0及以上手机资源文件
- drawable-v21 drawable-v24可共存
- 两者只与手机的android版本有关,与targetSdkVersion无关
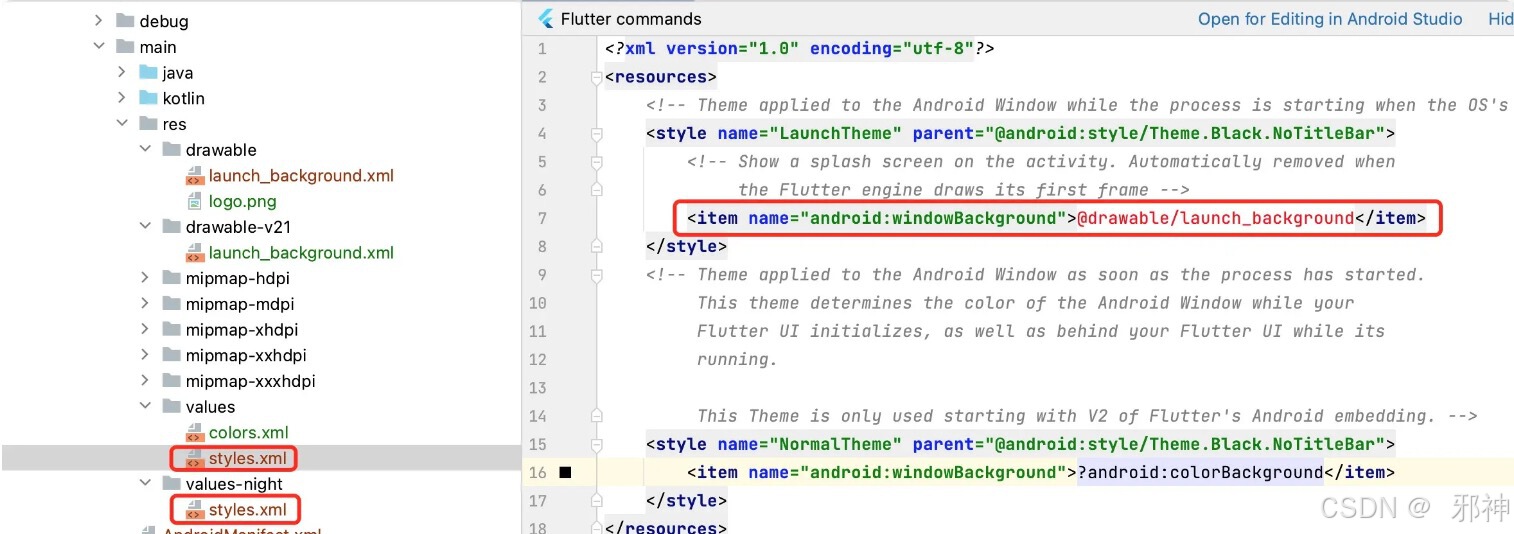
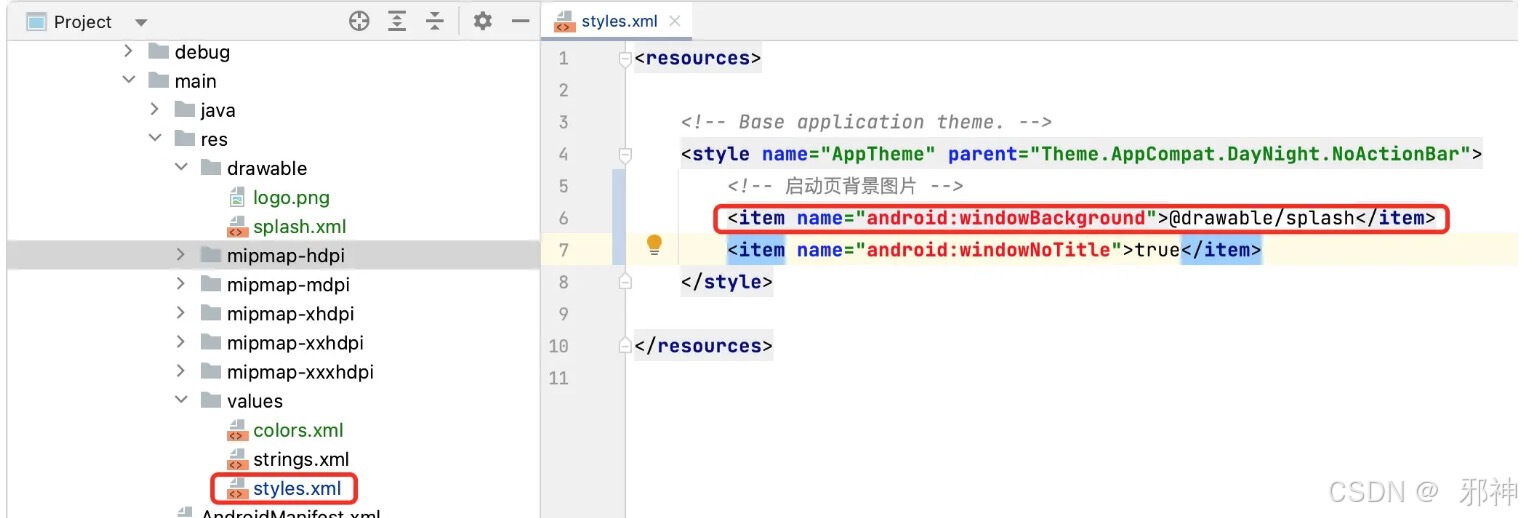
通过 styles.xml 设置启动图
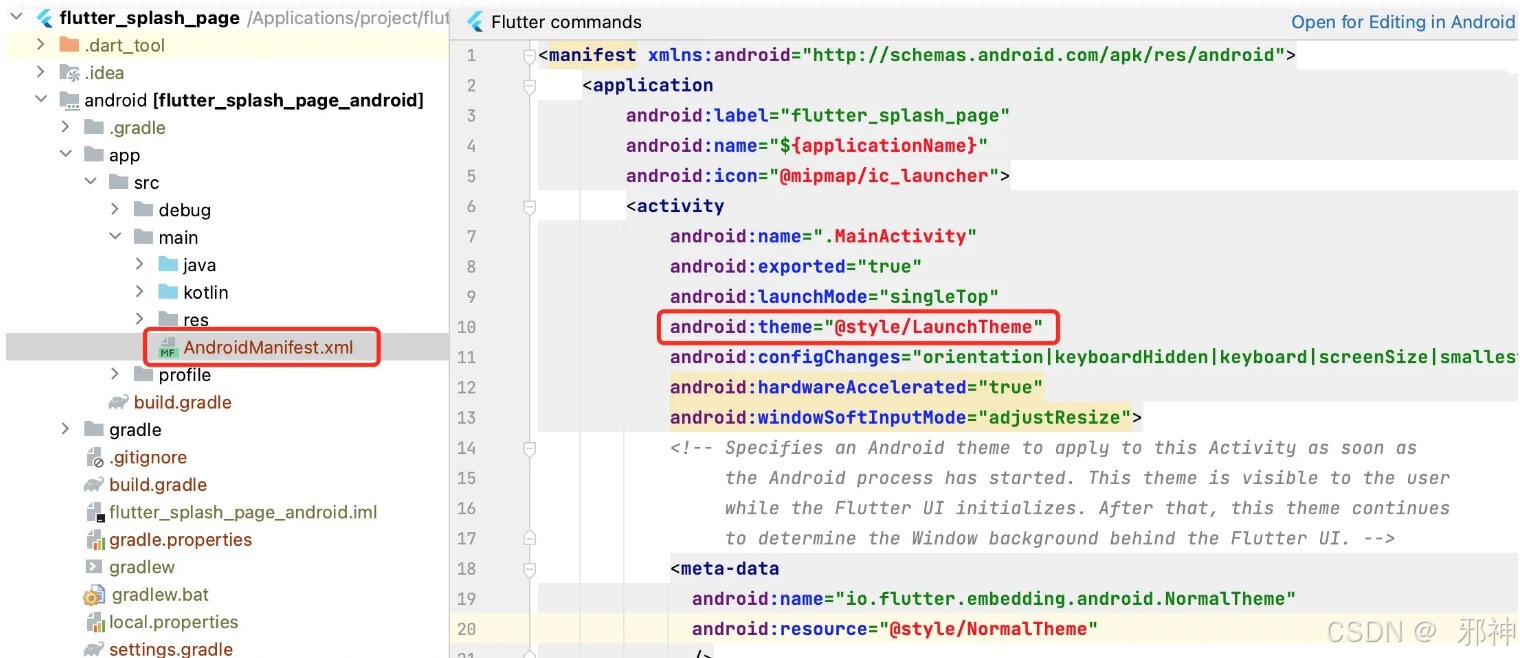
通过 AndroidManifest.xml 配置 Activity 的主题样式:

Flutter IOS 设置启动页
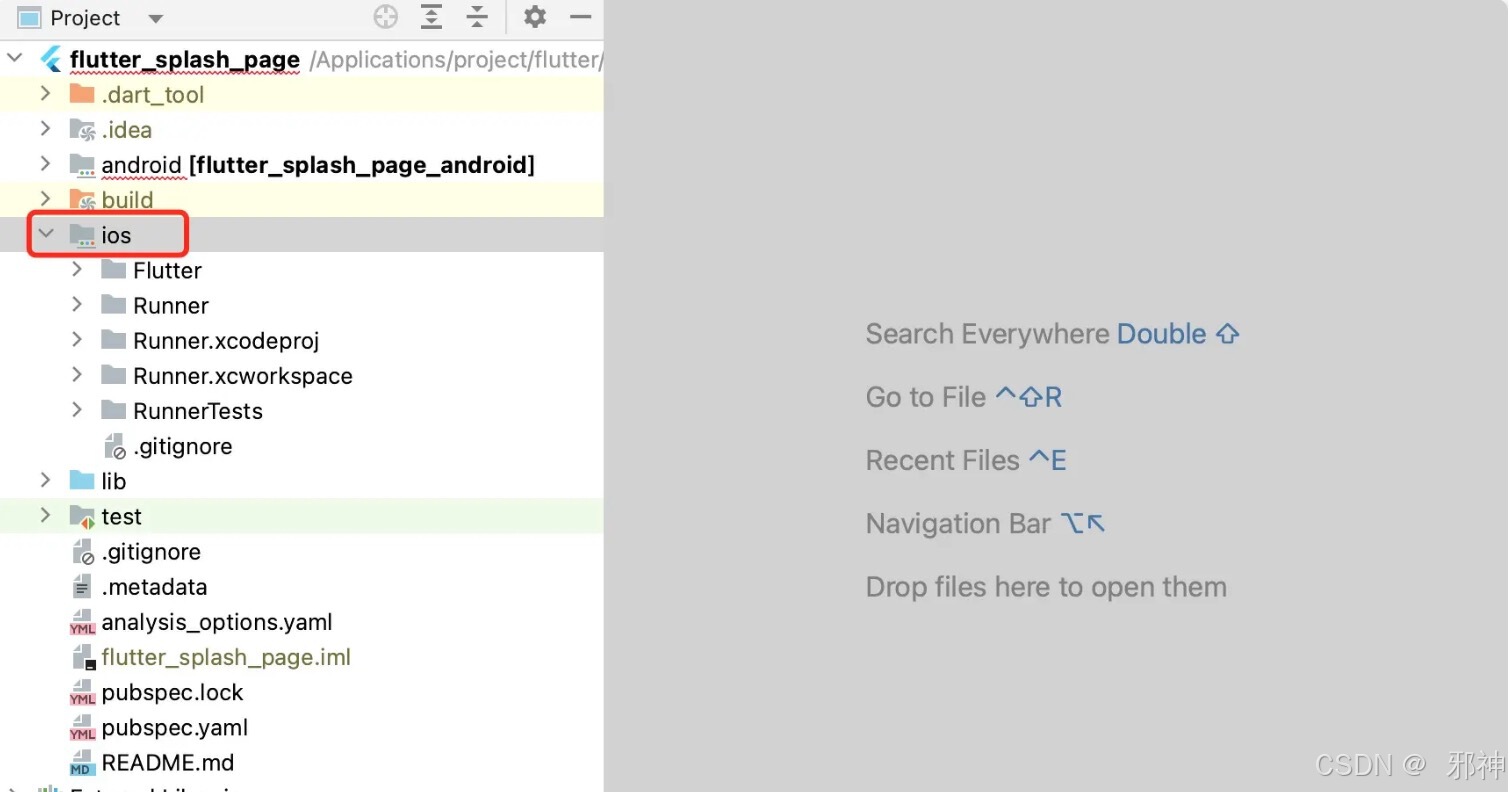
用 xcode 打开 flutter 工程下面的 ios 文件夹
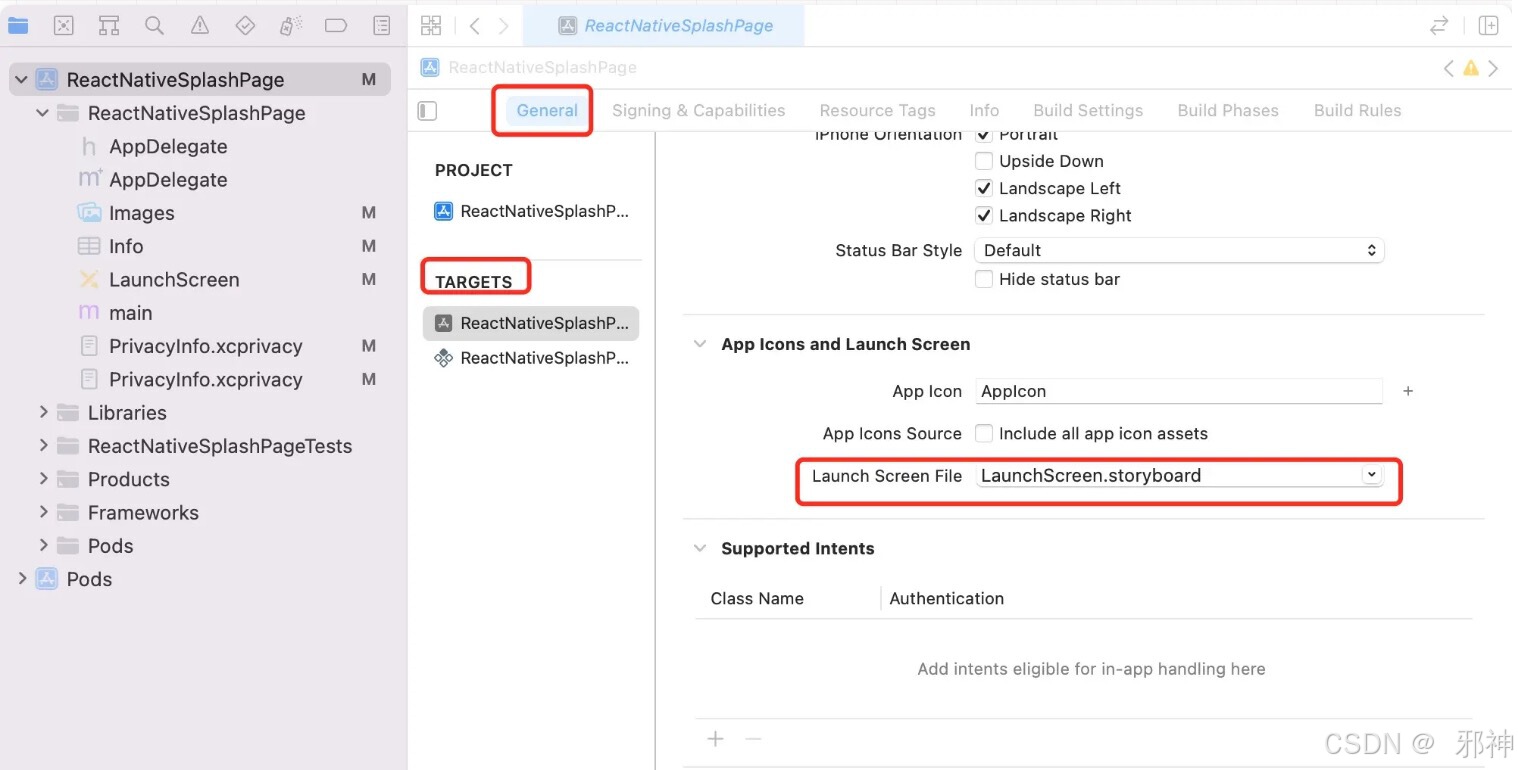
LaunchScreen.storyboard 设置为启动页
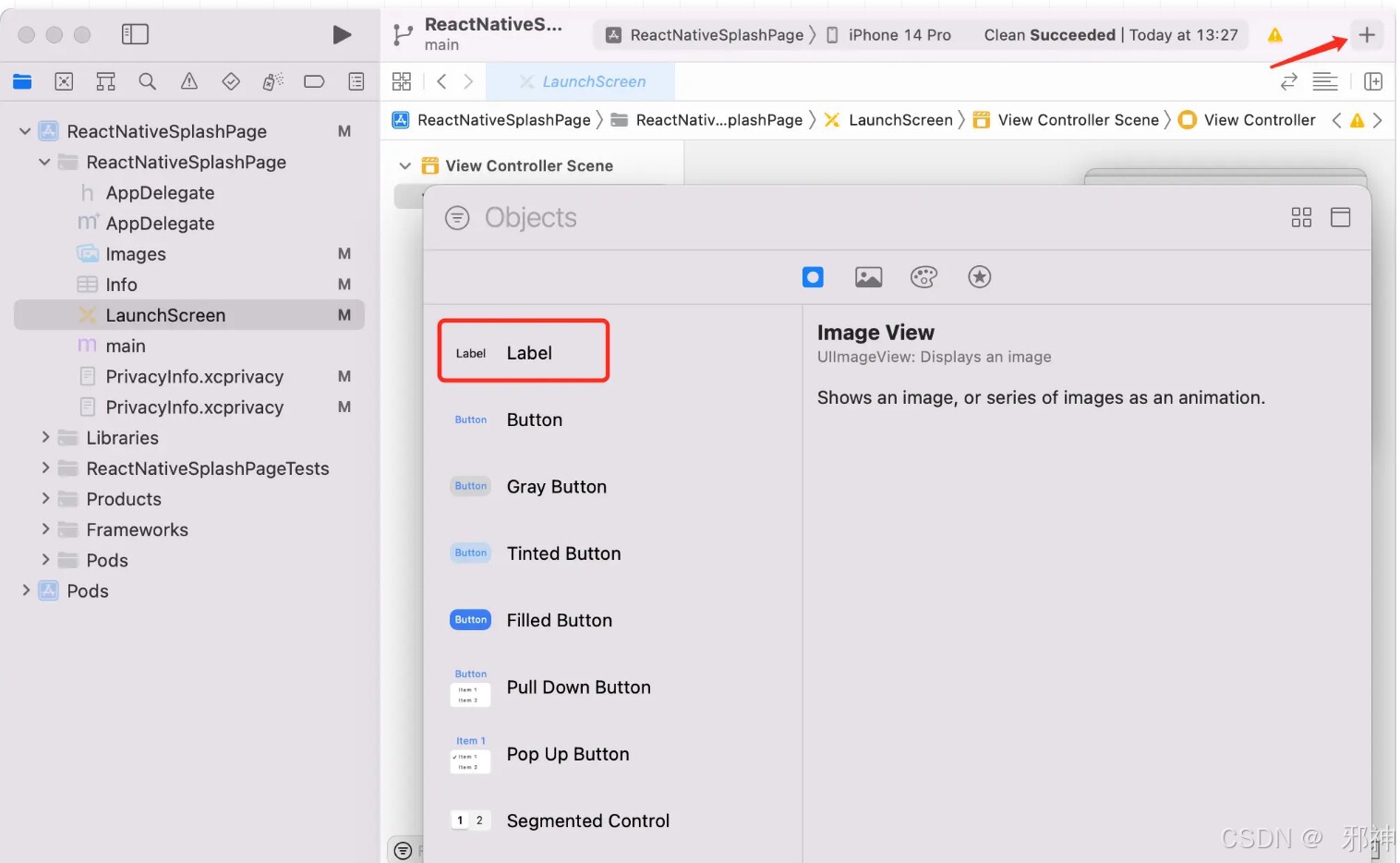
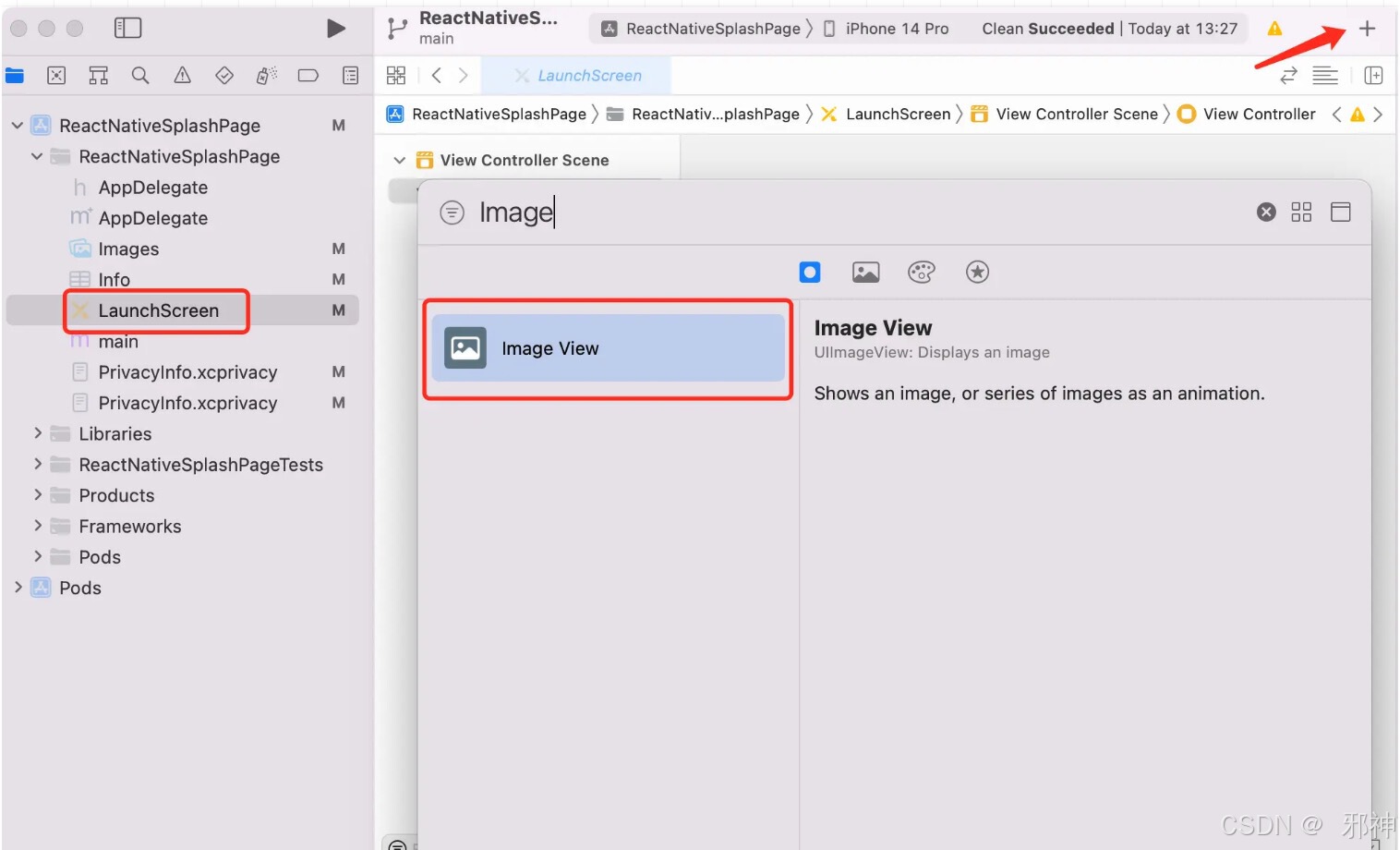
LaunchScreen.storyboard 页面绘制
Assets.xcassets 目录下导入图片 AppLogo
HonmonyOS(鸿蒙) 设置启动页
@Entry
@Component
struct Index {
@State message: string = 'HonmonyOS 设置启动页'
build() {
Stack() {
Image($r('app.media.logo'))
.width("192vp")
.height("192vp")
.offset({
y: `0`
})
.objectFit(ImageFit.Contain)
Text(this.message)
.offset({
y: '-35%'
})
.textAlign(TextAlign.Center)
.fontSize(28.0)
.backgroundColor(0xF5DEB3)
}
.backgroundColor(Color.Orange) //背景颜色
.width('100%') // 宽度
.height('100%') // 高度
}
}
ReactNative Android 设置启动页
自定义 splash.xml 作为启动页面
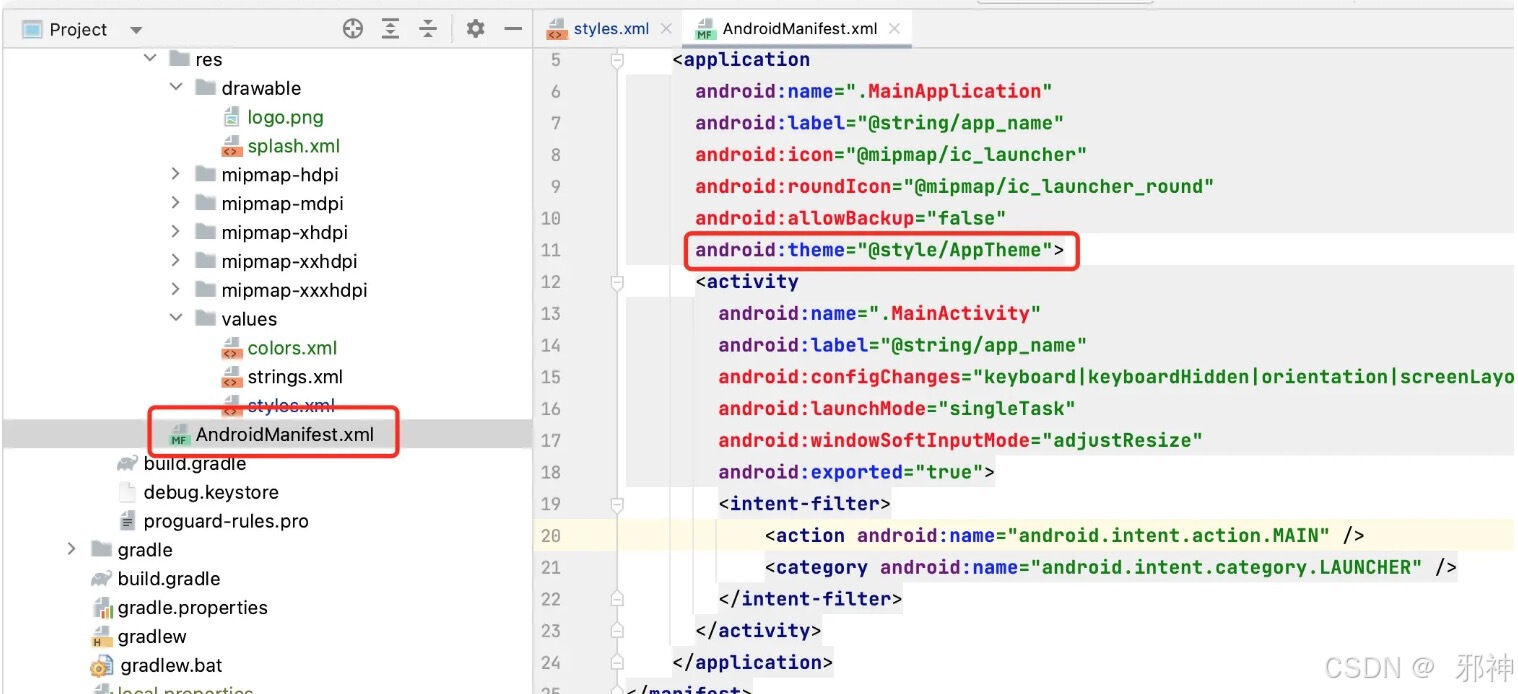
通过 styles.xml 设置启动图
通过 AndroidManifest.xml 配置 android:theme 的主题样式:

ReactNative IOS 设置启动页
用 xcode 打开 ReactNative 工程下面的 ios 文件夹
LaunchScreen.storyboard 设置为启动页
LaunchScreen.storyboard 页面绘制
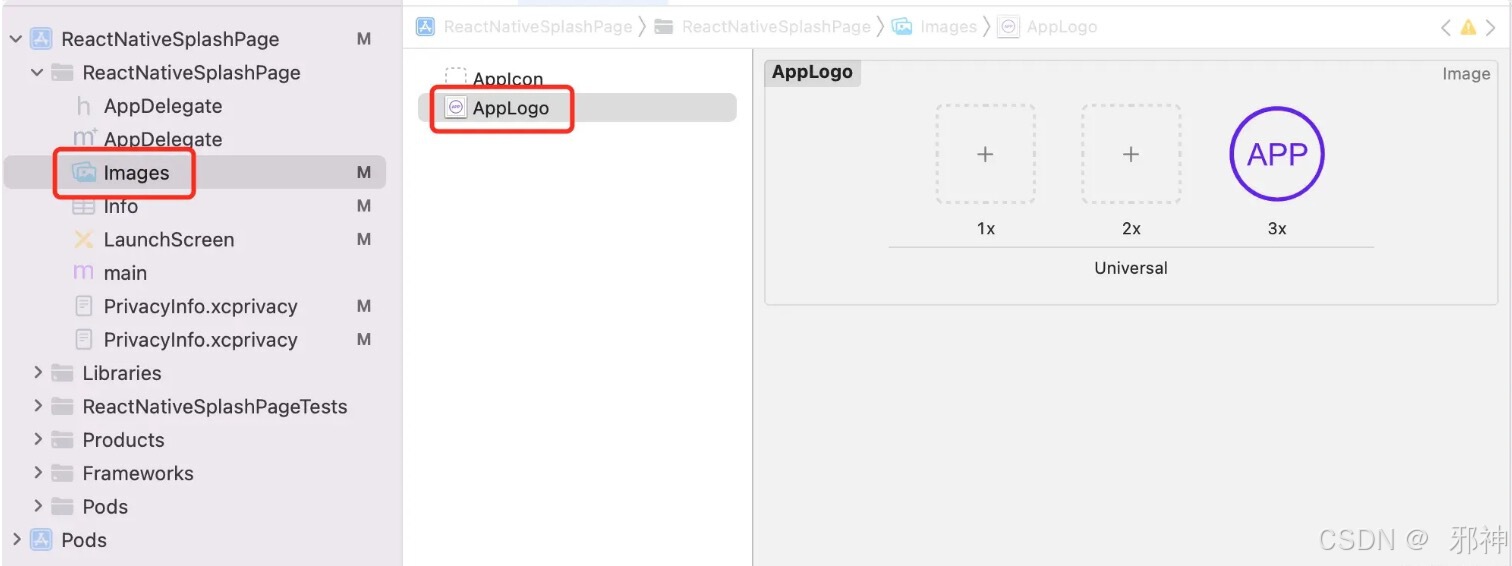
Images.xcassets 目录下导入图片 AppLogo