前言(与搭建项目无关):
可以安装一个node管理工具,比如nvm,这样可以顺畅的切换vue2和vue3项目,以免出现项目跑不起来的窘境。我使用的nvm,当前node 22.11.0
目录
-
搭建项目
(直接贴代码,都准备使用vite了,肯定一看就明白)
npm init vite data-analysis
Need to install the following packages:
[email protected]
Ok to proceed? (y) y
npx
> create-vite data-analysis
√ Select a framework: » Vue
√ Select a variant: » TypeScript
Scaffolding project in D:\projects\data-analysis...
Done. Now run:
cd data-analysis
npm install
npm run dev
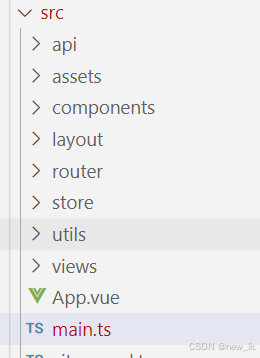
如上你就能得到一个超级干净(啥都没有)的项目结构。接下来需要补齐一些常用的东西,文件夹按照自己的习惯新建即可,示例如下。
-
添加状态管理库,使用pinia
npm i pinia -S在store下创建index.ts,同时创建modules文件夹将state模块化
import { appStore } from "./modules/app";
import { createPinia } from "pinia";
const store: any = createPinia();
// const store: any = {}
export const registerStore = () => {
store.appStore = appStore();
};
export default store;
// modules文件夹下新建app.ts,内容如下
import { defineStore } from "pinia";
export const appStore = defineStore("appStore", {
state: () => ({
scrollFlag: false,
pageLoading: false,
}),
actions: {
setScrollFlag(flag: any) {
this.scrollFlag = flag;
},
setPageLoading(flag: any) {
this.pageLoading = flag;
},
},
});main.ts中导入store
import { createApp } from "vue";
import App from "./App.vue";
import store, { registerStore } from "./store";
const setupAll = async () => {
const app = createApp(App);
// 注册 Pinia
app.use(store);
// 注册 自定义指令
registerStore();
app.mount("#app");
};
setupAll();重写App.vue文件
<template>
<el-config-provider :size="size">
<router-view />
</el-config-provider>
</template>
<script setup lang="ts">
import { ref} from "vue";
const size = ref('small');
</script>
-
添加全局组件模版
// 在layout文件夹下新建index.vue用做路由组件模版(路径可自行修改)
// 这一步在搭建后台管理项目的时候很重要,可以把菜单栏封装到此处
<template>
<div class="web-main-container">
通用组件模版
<router-view />
</div>
</template>
<script setup name="indexPage">
</script>
// 添加scss之后编译会报错,需要npm i sass -D
<style lang="scss">
@import "@/assets/styles/reset.scss";
.ellipsis {
width: 100%;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
</style>
-
加入路由vue-router
npm i vue-router -S //安装路由在router下创建index.ts
import { createRouter, createWebHistory, RouteRecordRaw } from "vue-router";
import Layout from "@/layout/index.vue";
// 配置静态路由
export const constantRoutes: RouteRecordRaw[] = [
{
path: "/",
redirect: "home",
component: () => Layout,
children: [
{
path: "home",
name: "首页",
component: () => import("../views/home/index.vue"),
meta: { title: "首页", hidden: true },
},
],
},
{
path: "/404",
component: () => import("../views/404.vue"),
},
];
export const router = createRouter({
history: createWebHistory(),
routes: constantRoutes,
});
在main.js里引入router
import { createApp } from "vue";
import App from "./App.vue";
import store, { registerStore } from "@/store";
import { router } from "./router";
const setupAll = async () => {
const app = createApp(App);
// 注册路由
app.use(router);
// 注册 Pinia
app.use(store);
// 注册 自定义指令
registerStore();
app.mount("#app");
};
setupAll();
编译之后可能会报错,vite.config.ts加以下配置
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import { resolve } from "path";
// https://vite.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
extensions: [
".mjs",
".js",
".ts",
".jsx",
".tsx",
".json",
".scss",
".css",
],
// 配置别名
alias: {
"@": resolve(__dirname, "./src"),
"vue-i18n": "vue-i18n/dist/vue-i18n.cjs.js",
},
//去掉scss编译警告
css: {
preprocessorOptions: {
scss: {
api: "modern-compiler",
},
},
},
},
});
路由守卫,接口调用,权限配置等其他功能下一次在写