因为游戏关卡资源比较多,载入游戏时需要卡很久,所以今天找了很久虚幻四实现异步场景加载的教程,最后发现虚幻商城有一个免费开源的插件,可以很方便的实现异步场景加载,下面是我使用该插件的一些步骤:
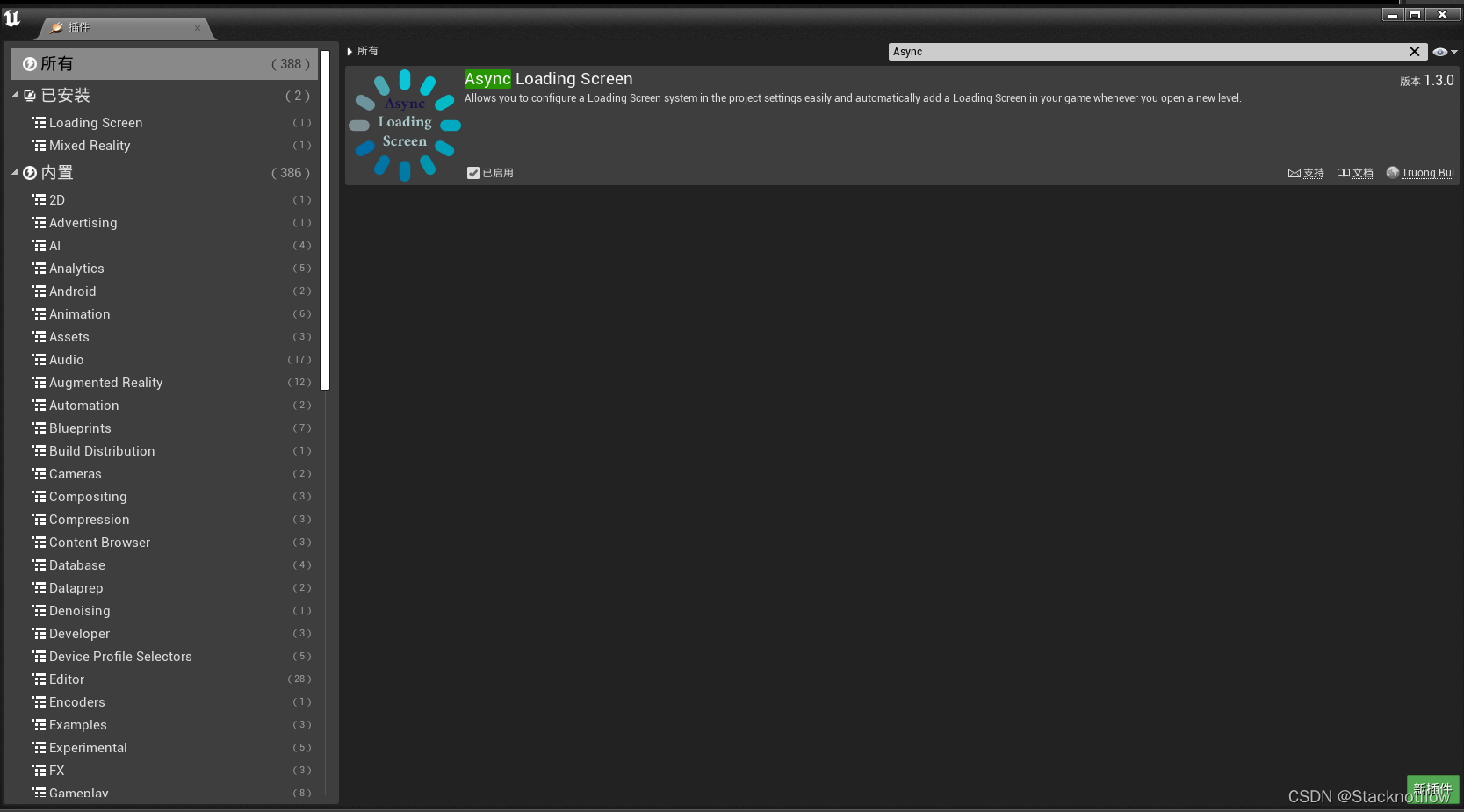
首先在虚幻商城中将插件安装至引擎,然后重启UE4
然后在UE4-编辑-插件中勾选启用Async Loading Screen
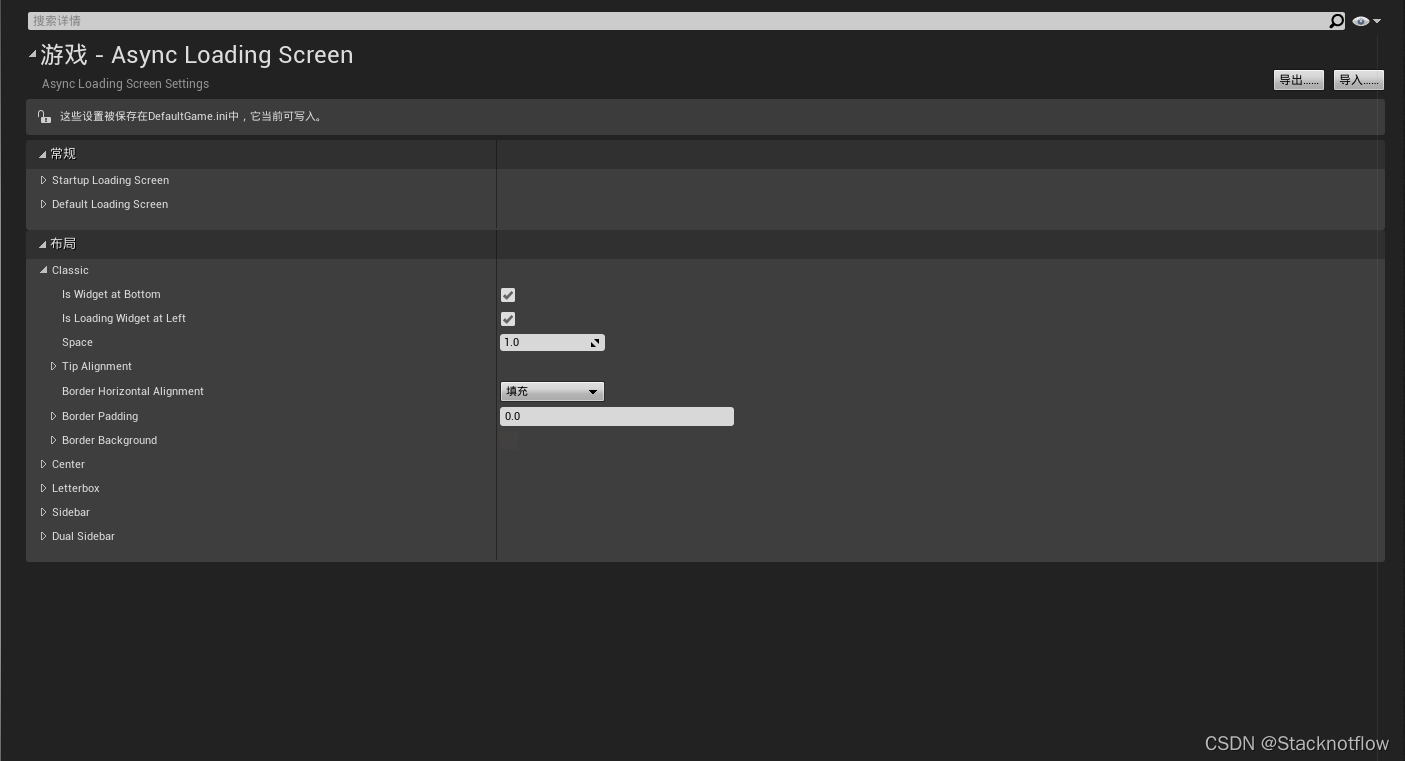
启用该插件之后,项目设置中会多出一个选项卡,就叫Async Loading Screen
这里推荐配合B站UP主亚纳虚幻学院的教程食用https://www.bilibili.com/video/BV1WQ4y1r7US/?spm_id_from=333.788.recommend_more_video.5
视频简介中有中英文对照的表格,方便英文不好的同学使用,这里就不放链接了,希望大家可以去给这个UP主点个赞。
这里只介绍该插件最基本的使用方法,进阶使用方法(载入动画和音效)请自行根据中英对照表摸索
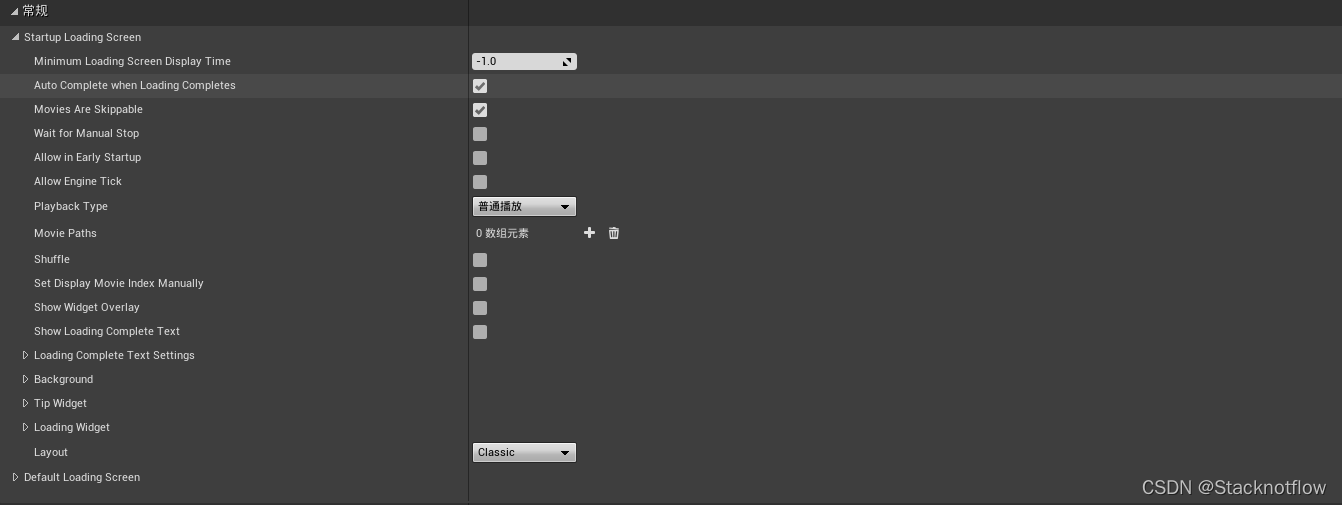
常规标签下有两个子标签,分别是Startup Loading Screen(开场载入界面)和Default Loading Screen(默认载入界面)。分别作用于游戏开启时的载入和关卡切换的载入。
在BackGround标签下,可以找到image,这里可以添加图片,用于载入界面的轮播图使用,或者在Movie下面添加视频元素,实现载入界面动画。
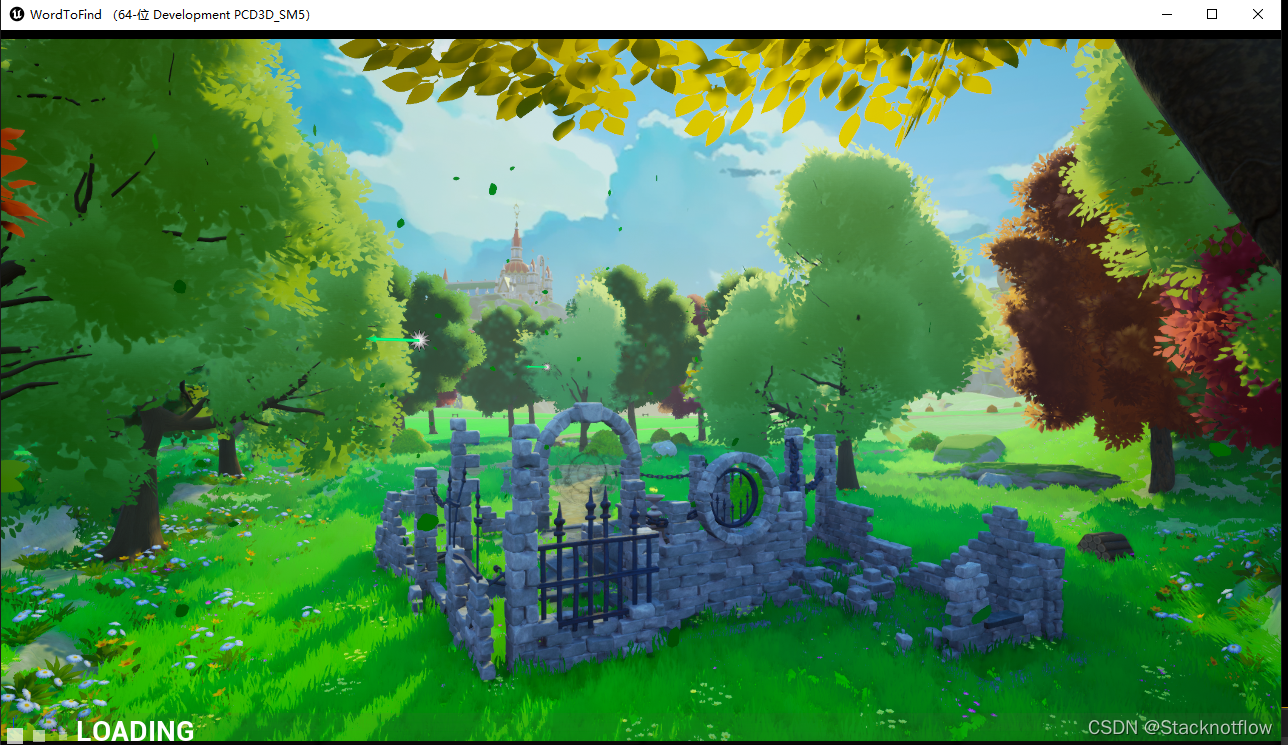
注意,关卡异步载入效果需要选择独立进程游戏运行才会有效果,在UE4引擎中运行不会有效果
异步实现效果如下
自此你的游戏就实现异步加载啦!
如果有同学想要了解异步实现的基本原理,可以去看这篇博客