window下sass的安装方法
1、sass 是基于ruby的,所以要想在本地安装sass编译,需要先安装ruby;
准备好ruby的安装包,可以去任意的地方下载ruby的安装包;此处省略1k字;然后
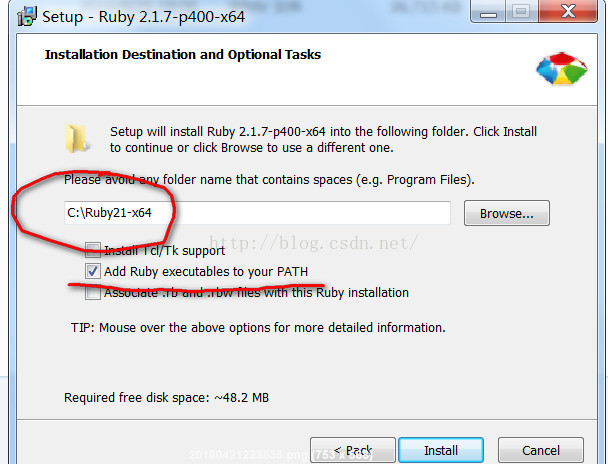
- 选择安装,使用默认路径;
- 勾选add ruby executables to PATH !!! 一定要选择这个选项,这样ruby才能在任意路径下被调用,不然就需要手动添加环境变量了。
其他 的默认安装完成就可以了;
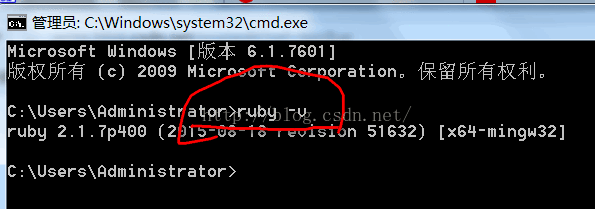
2、在cmd下检测ruby是否安装成功;
输入:ruby -v 检测ruby时候安装成功和ruby的版本;
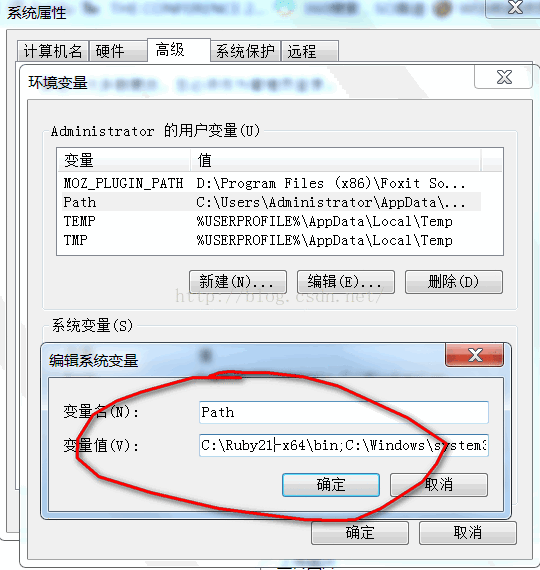
如果有版本提示,则说明安装成功了,如果没有提示版本号,或者直接报错,需要打开环境变量 手动添加
3、安装sass
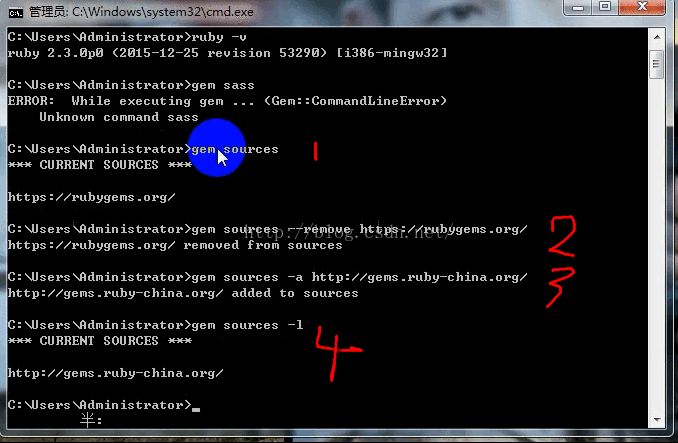
在cmd中输入gem sass 是无法直接安装sass的,因为网络原因,sass源地址https://rubygems.org/是无法在国内访问的,但是如果使用vpn就另说了。这里直接上解决方法;注意cmd命令不要直接复制,中文的符号肯定是不支持的!!!!!
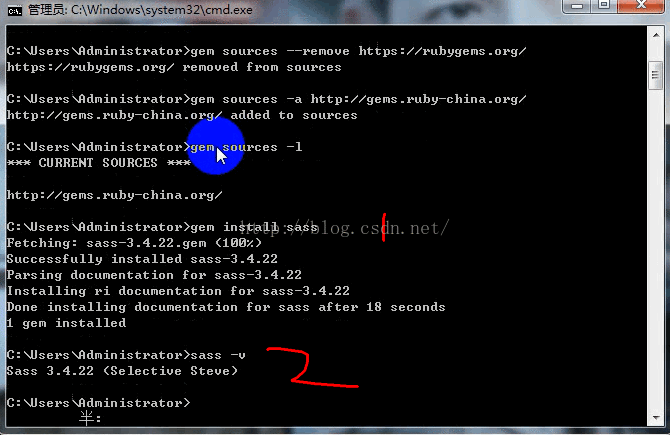
- 输入:gem sources 获取源文件下载路径;
- https://rubygems.org/
- 然后输入gem sources --remove https://rubygems.org/ 移除原来的源地址
- 返回修改成功后,直接输入 gem sources -a http://gems.ruby-china.org/ 添加一个源地址
注意 源地址更改为http://gems.ruby-china.org/ 了 之前sass。taobao。com的链接 想想也知道为什么失效了!!!
- 输入gem sources -l 来检验一下,源地址,是否设置正确;
4,然后就可以只接来安装sass了
输入gem install sass 就可以安装了 。一般需要等待个十几秒的时间
安装成功后使用 sass -v 检测版本号
这里sass就安装完成了。
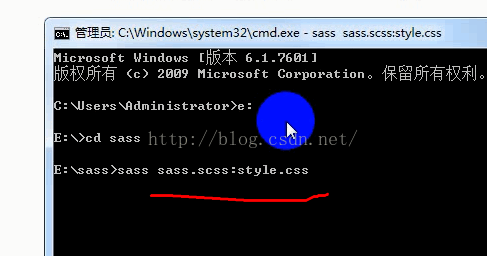
5、编译 新建sass文件 **。scss 文件 然后在cmd中找到路径地址,执行
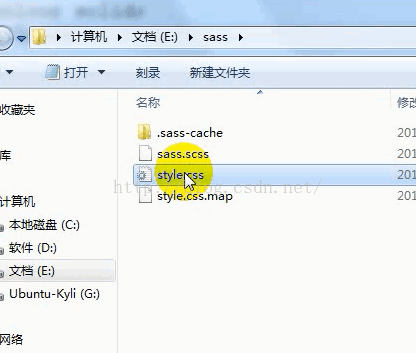
sass **.scss:**.css 就可以编译成功了