本来以为就是一次简单的部署,之前也是部署过几次nuxt项目了,所以,并没有要记录的想法。但是过程出现了很多问题,最后考虑还是写下来吧。留个记录(完整的配置部署过程)
这里我将要说明两种部署方式以供选择,直接开始...
一、工程相关
由于官网内容较少,无需单独运营,而且给的时间也比较少,故而,没有后端接口,没有后台管理,无需跟后端进行接口交互,静态资源也都是在工程里面
1. 工程配置 -- package.json
平平无奇,最开始的时候,我连 "start": "nuxt start", 都没有加入
{
"name": "my-nuxt-app",
"private": true,
"type": "module",
"scripts": {
"build": "nuxt build",
"dev": "nuxt dev",
"start": "nuxt start",
"generate": "nuxt generate",
"preview": "nuxt preview",
"postinstall": "nuxt prepare"
},
"dependencies": {
"axios": "^1.6.8",
"nuxt": "^3.11.1",
"vue": "^3.4.21",
"vue-router": "^4.3.0"
},
"devDependencies": {
"less": "^4.2.0"
}
}
2.工程配置 -- nuxt-config.ts
网上有很多文章介绍这个nuxt.config 的相关配置,如何如何修改,如何如何部署,我这只介绍最简单、最少的配置来实现部署,如果想要学习,可以看看官方文档或者其他的问题,很多
这里没有配置server,所以默认都是在 3000 端口
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
devtools: {enabled: true},
pages: true
})
二、开始部署
阿里云服务器 ubuntu 24
1.基础环境 -- node npm
云服务器使用的是和本地相同版本的 node-v18.20.3,尽量保持一致
// nodejs官网下载 node-v18.20.3-linu-x64.tar.xz
// ftp 上传到服务器 /usr/local/src/
// 解压
tar -xvf node-v18.20.3-linu-x64.tar.xz
// 重命名
mv node-v18.20.3-linux-x64 nodejs
// 软连接
npm: ln -s /usr/local/src/nodejs/bin/npm /usr/local/bin
ln -s /usr/local/src/nodejs/bin/node /usr/local/bin
// 检查
npm -v
node -v2.基础环境 -- pm2
利用pm2来启动nuxt项目,所以需要安装
// 安装
npm install -g pm2
// 软连接
ln -s /usr/local/src/nodejs/bin/pm2 /usr/local/bin
// 检查
pm2 -v3.工程上传
我这里 将本地工程的所有文件压缩,上传到服务器
// 新建路径 /root/workspace/website/
// 解压缩
unzip my-nuxt-app.zip
// 进入文件夹
cd my-nuxt-app
// 删除 pnpm-lock.yaml or npm-lock.yaml
rm -rf pnpm-lock.yaml
// 删除 node_modules
rm -rf node_modules/
// 安装依赖
pnpm install // npm install
// 运行工程
npm run dev能够看到工程已经运行在了 3000 端口
问题来了,这样只是作为了一个前台进程运行,关闭了终端或命令行,进程就会被终止。
三、借助PM2 -- 第一种方式
前面已经安装了pm2,这里先说一下第一种方式,已经验证成功
// 进入工程根目录
cd /root/workspace/website/my-nuxt-app/
// 执行 hll是pm2的实例名称,2 代表实例数量,用于负载均衡,如果-i 0或者-i max,则根据当前机器核数确定实例数目
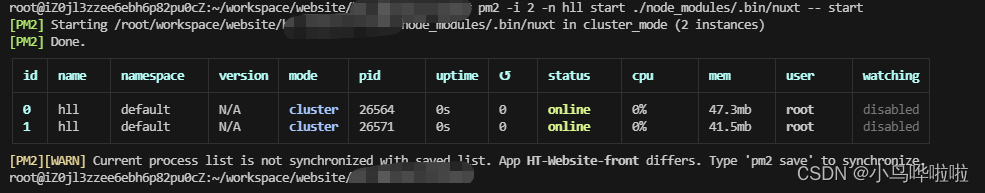
pm2 -i 2 -n hll start ./node_modules/.bin/nuxt -- start
// 查看
pm2 list
// 保存
pm2 save到这里,也就成功了,这就是我第一次的部署过程,nginx、https、自启动 放到后面
参考了这篇文章 nuxt pm2使用、启动、问题解决方案_pm2启动nuxt-CSDN博客
四、借助PM2 -- 第二种方式
为什么会有第二种,其实都是一样的;原因是,第一次部署完成后,也能正常使用,但是服务器发生了迁移,系统还是ubuntu24,我还是按照第一次的操作,发现不行了
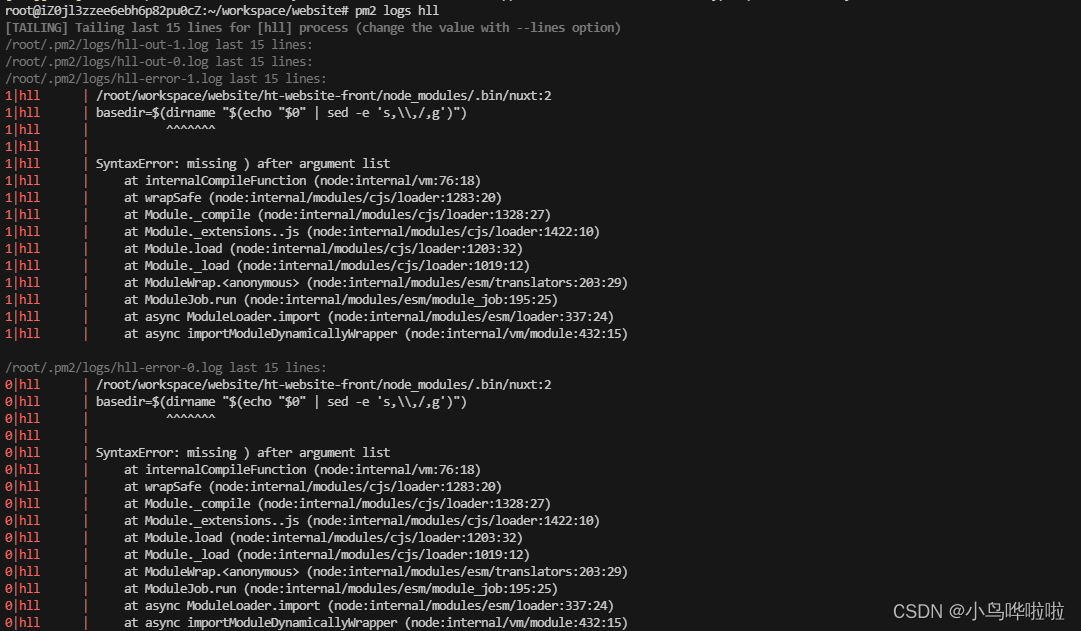
pm2 listpm2 log hll这个错误可能是由于几个原因造成的:
脚本损坏:nuxt 脚本可能已损坏。这可能是由于不正确的 npm 安装、网络问题或其他原因导致
环境差异:虽然不太可能,但您的服务器上的 shell 环境可能与脚本预期的不同
PM2 配置:PM2 启动脚本的方式可能不正确,导致无法正确解释 nuxt 脚本
重新安装依赖,发现没什么卵用
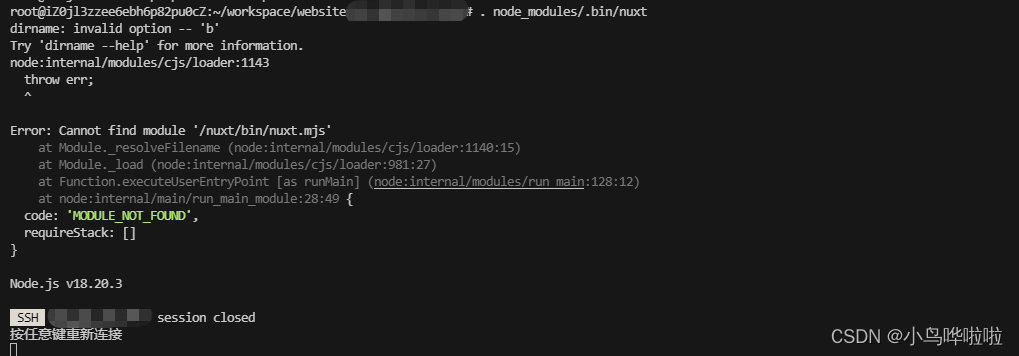
好...好...好...,我直接一个大跳,直接运行 node_modules/.bin/nuxt
什么情况啊,直接给 ssh 干掉了???报错找不到文件???
进入 node_modules/.bin
要解决这个问题,你可以尝试以下:
检查 nuxt 脚本内容:
进入 node_modules/.bin/ 目录,检查 nuxt 文件的内容。这通常是一个指向 nuxt 包中某个可执行文件的符号链接或脚本。确保脚本中的路径和命令是正确的。
重新安装依赖:
删除 node_modules 文件夹和 package-lock.json 文件(如果你使用的是 npm),然后重新运行 npm install。
使用全局安装的 nuxt:
如果你全局安装了 nuxt(通过 npm install -g nuxt),你可以尝试直接运行 nuxt 命令,而不是通过 node_modules/.bin/ 目录。
检查环境变量:
确保 PATH 环境变量没有包含可能导致路径解析错误的条目。特别是,如果 PATH 中包含了一个名为 nuxt 的目录,这可能会干扰 Node.js 的模块解析。
使用 npm scripts:
在 package.json 文件中定义一个 start 脚本,例如 "start": "nuxt start",然后通过 npm start 命令来启动你的 Nuxt 应用。这通常是一个更安全、更可移植的方法,因为它不会依赖于特定于项目的 node_modules/.bin/ 目录。
检查文件权限:
确保 node_modules/.bin/nuxt 文件具有执行权限。你可以使用 chmod +x node_modules/.bin/nuxt 命令来添加执行权限。
这里采用 npm scripts
// package.json 加入start
"start": "nuxt start",
// 执行
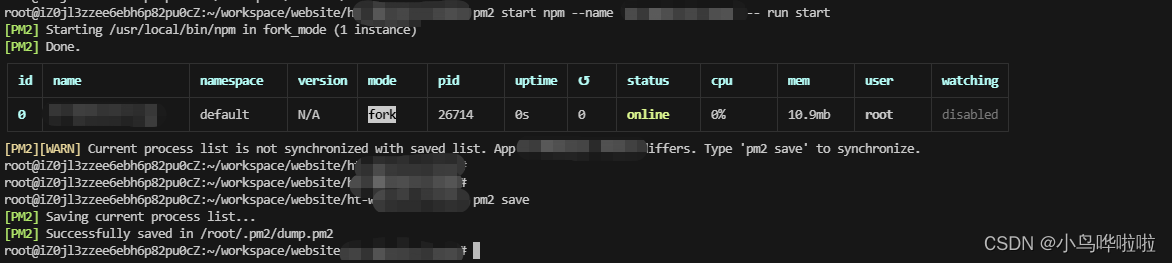
pm2 start npm --name "my-nuxt-app" -- run start到这里,完成部署
五、PM2自启动
创建 systemd 服务文件:
在 /etc/systemd/system/ 目录下创建一个新的 systemd 服务文件,例如 pm2-my-nuxt-app.service。
编辑服务文件:
将以下内容添加到服务文件中(你可能需要根据你的实际情况进行调整):注意:替换 your-username、your-group、vX.X.X 和 /path/to/your/project/package.json 为你的实际值。
[Unit]
Description=PM2 process manager
After=syslog.target network.target
[Service]
Type=simple
User=your-username # 替换为你的用户名
Group=your-group # 替换为你的用户组名,通常与用户名相同
Environment=PATH=/usr/bin:/usr/local/bin:/usr/sbin:/usr/local/sbin:/home/your-username/.nvm/versions/node/vX.X.X/bin:/home/your-username/.npm-global/bin
Environment=NODE_ENV=production
ExecStart=/usr/local/bin/pm2 start /path/to/your/project/package.json --name "my-nuxt-app"
ExecStop=/usr/local/bin/pm2 stop my-nuxt-app
ExecReload=/usr/local/bin/pm2 reload my-nuxt-app
Restart=always
[Install]
WantedBy=multi-user.target重新加载 systemd 配置:
运行 sudo systemctl daemon-reload 以重新加载 systemd 配置文件。
启用并启动服务:
运行 sudo systemctl enable pm2-my-nuxt-app.service 和 sudo systemctl start pm2-my-nuxt-app.service 来启用并启动服务。
六、Nginx 配置
// 更新升级
apt-get update
// 安装nginx
apt install nginx
// 进入
cd /etc/ngxin/
// 编辑 nginx.conf
vim nginx.conf这里比较重要的点 user root
user root;
worker_processes auto;
pid /run/nginx.pid;
error_log /var/log/nginx/error.log;
include /etc/nginx/modules-enabled/*.conf;
events {
worker_connections 768;
# multi_accept on;
}
http {
##
# Basic Settings
##
sendfile on;
tcp_nopush on;
types_hash_max_size 2048;
# server_tokens off;
# server_names_hash_bucket_size 64;
# server_name_in_redirect off;
include /etc/nginx/mime.types;
default_type application/octet-stream;
##
# SSL Settings
##
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; # Dropping SSLv3, ref: POODLE
ssl_prefer_server_ciphers on;
##
# Logging Settings
##
access_log /var/log/nginx/access.log;
##
# Gzip Settings
##
gzip on;
# gzip_vary on;
# gzip_proxied any;
# gzip_comp_level 6;
# gzip_buffers 16 8k;
# gzip_http_version 1.1;
# gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
##
# Virtual Host Configs
##
# include /etc/nginx/conf.d/*.conf;
# include /etc/nginx/sites-enabled/
server {
listen 80;
server_name hetingtech.com;
rewrite ^(.*) https://$server_name$1 permanent; # 这里重定向到https
}
server {
listen 443 ssl;
server_name xxxx.com; # 域名或ip
#charset koi8-r;
#access_log logs/host.access.log
ssl_certificate /root/workspace/website/hetingtech.com.pem; # ָ证书
ssl_certificate_key /root/workspace/website/hetingtech.com.key; # ָ证书
ssl_session_cache shared:SSL:1m; # 开启缓存 1M
ssl_session_timeout 5m; # 指定客户端可以重用会话参数的时间
#ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers HIGH:!aNULL:!MD5; # 选择加密套件
ssl_prefer_server_ciphers on; # 设置协商加密算法时,优先使用我们服务端的加密套件,而不是客户端浏览器的加密套件
location / {
proxy_buffer_size 4096k;
proxy_buffers 4 4096k;
# proxy_busy_buffers_size 64k;
client_max_body_size 1000m;
proxy_pass http://localhost:3000;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}// 检查
nginx -t
// 启动 nginx
systemctl start nginx
// 检查
systemctl status nginx七、阿里云
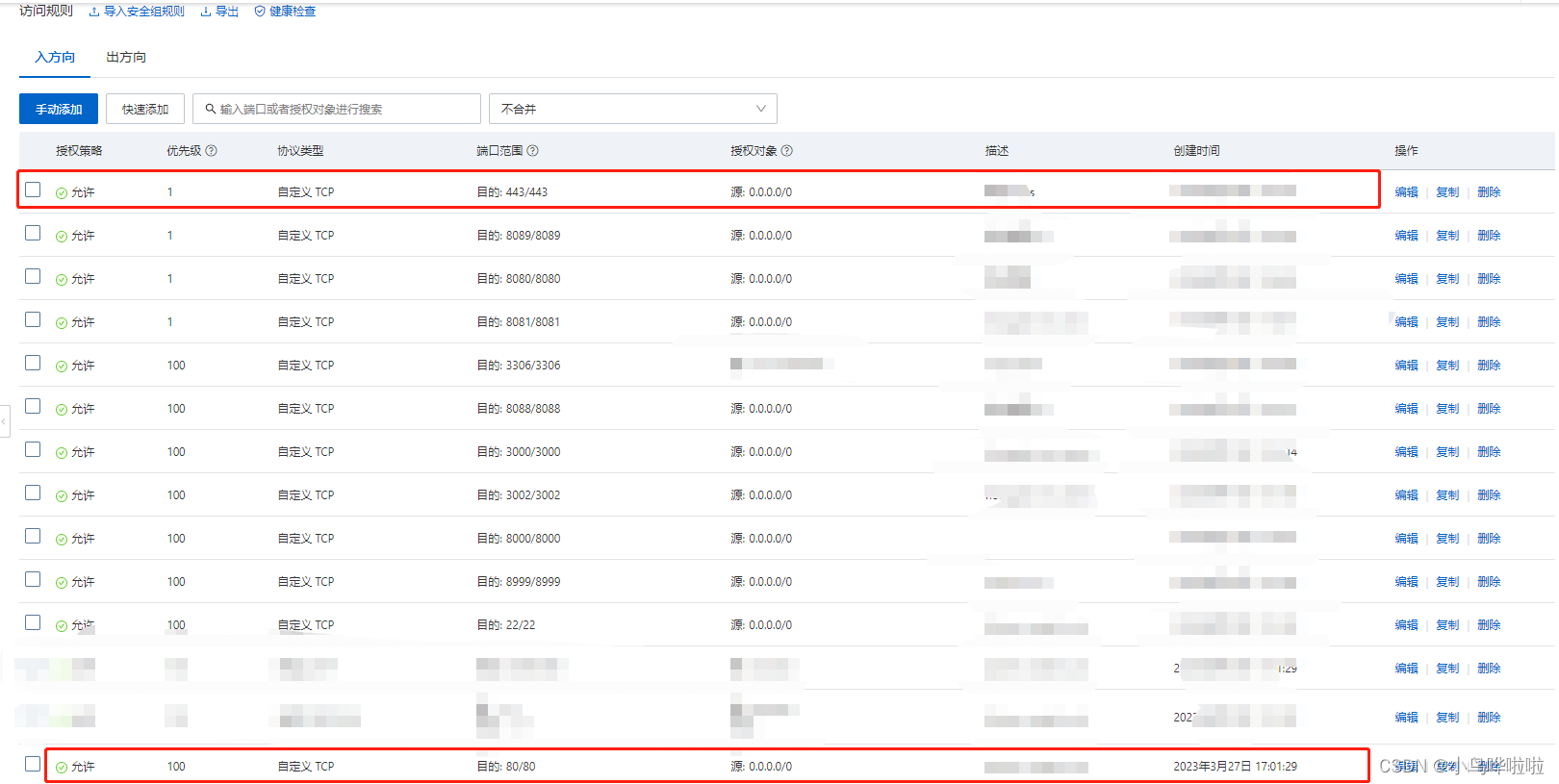
1.安全组规则修改
如果没有配置安全组,端口将无法访问
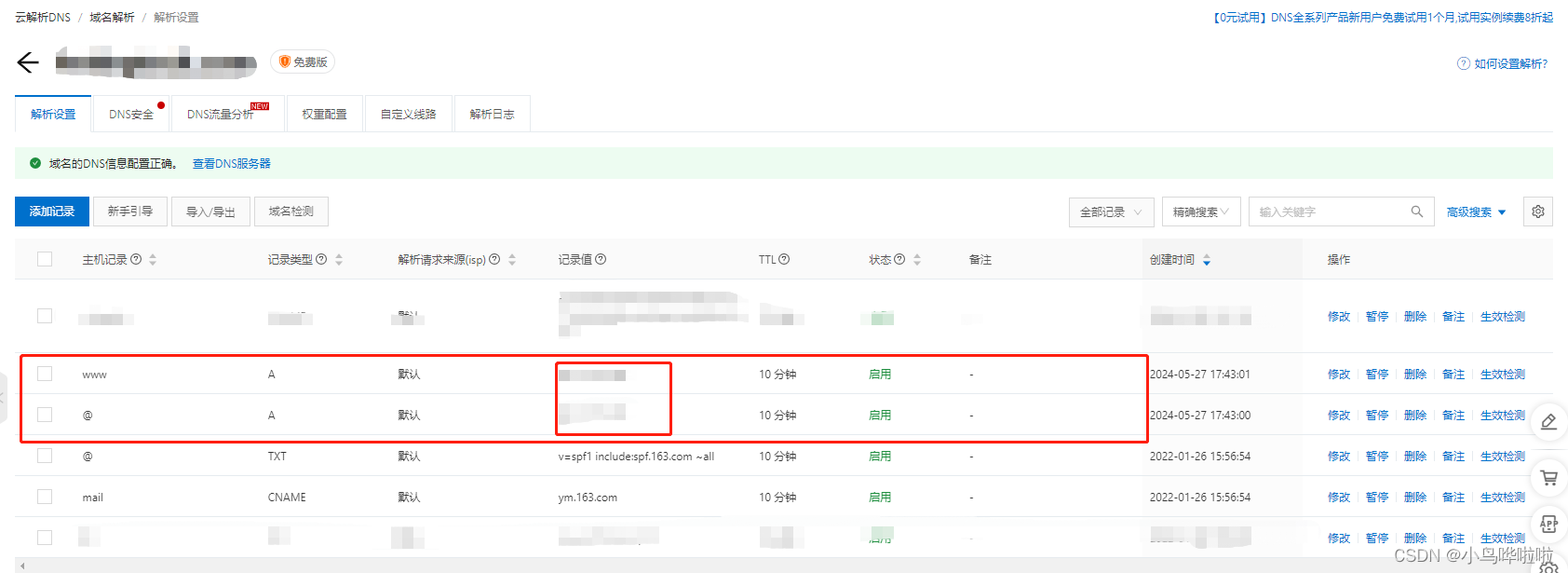
2.DNS域名解析配置
记录值修改为你的阿里云的公网ip
3. ICP备案
备案需要填写公司的信息,主体负责人需要生物验证,需要经过 阿里云APP 上传主体负责人的身份证,公司的运营执照,为了便于通过验证,上传的材料要直接拍照原件