新晋程序媛一枚,整理整理思路
当我们项目场景里通常会遇到如:三个图标仅可以同时选中一个,或者一个按钮点击选中;再次点击取消选中。
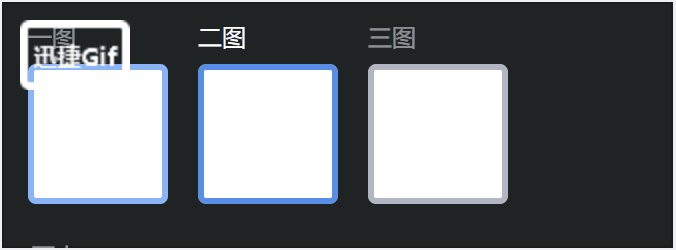
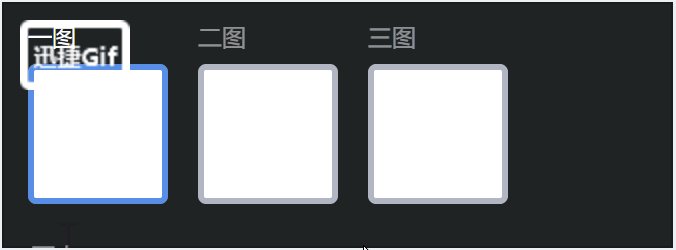
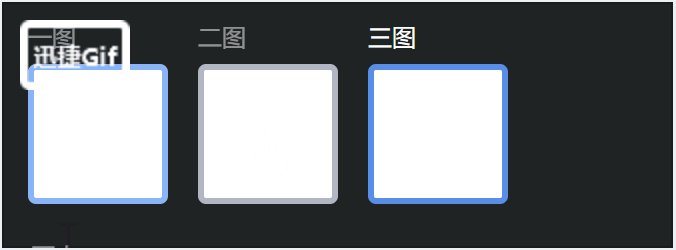
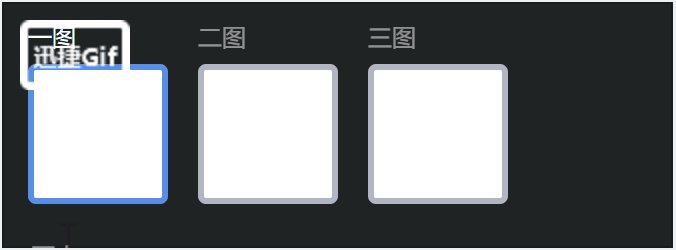
1、三个图标仅可以同时选中一个
HTML:
<div>
<div>
<div class="font" :class="{oneChecked:choose==='one',
oneUnChecked:choose!=='one'}" @click="clickPic('one')">1</div>
<div class="picture" :class="{pictureChecked:choose==='one',
pictureUnChecked:choose!=='one'}" @click="clickPic('satellite')"></div>
</div>
<div>
<div class="font" :class="{twoChecked:choose==='two',
twoUnChecked:choose!=='two'}" @click="clickPic('two')">2</div>
<div class="picture" :class="{pictureChecked:choose==='two',
pictureUnChecked:choose!=='two'}" @click="clickPic('two')"></div>
</div>
<div>
<div class="font" :class="{threeChecked:choose==='three',
threeUnChecked:choose!=='three'}" @click="clickPic('three')">3</div>
<div class="picture" :class="{pictureChecked:choose==='three',
pictureUnChecked:choose!=='three'}" @click="clickPic('three')"></div>
</div>
</div>
SCRIPT:
data() {
return {
choose:'',
};
},
methods: {
clickPic(index){
this.choose = index;
}
},
2、一个按钮点击选中;再次点击取消选中
HTML:
<div class="onePicture picture" :class="{oneChecked:chooseCorrect===true,
onePicture:chooseCorrect!==false}" @click="clickCorrect">
<div v-show="chooseCorrect" class="correct"></div>
SCRIPT:
data() {
return {
chooseCorrect:false,
};
},
methods: {
clickCorrect(){
this.chooseCorrect = !this.chooseCorrect;
}
},