组件
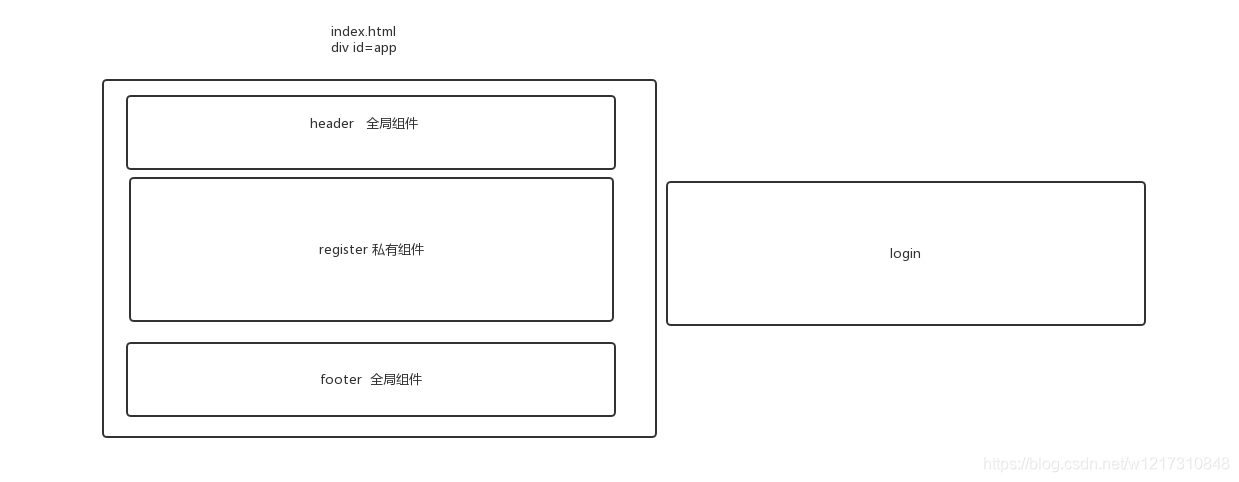
如图,途中的页面上的每一个块结构都是一个组件,当页面模块不需要更换的为全局组件,需要更换来展示页面的叫私有组件
全局组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="app">
<vue-header></vue-header>
</div>
<!-- 头部组件 -->
<template id="header">
<div style="height: 40px;width: 800px;background: red;">
我是头部组件
</div>
</template>
<script>
//全局组件 头部组件
Vue.component("vue-header", {
template: "#header"
})
var vm = new Vue({
el:"#app",
date:{
}
})
</script>
</body>
</html>
呈现效果
在组件声明时命名尽量采用两个单词中间加“-”的形式,或者驼峰命名
在div引用模板时都要有的形式不能采用驼峰命名,因为html不区分大小写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="app">
<vue-header></vue-header>
<vue-footer></vue-footer>
</div>
<!-- 头部组件 -->
<template id="header">
<div style="height: 40px;width: 800px;background: red;">
我是头部组件
</div>
</template>
<!-- 头底部组件 -->
<template id="footer">
<div style="height: 40px;width: 800px;background: blue;">
我是底部组件
</div>
</template>
<script>
//全局组件 头部组件
Vue.component("vue-header", {
template: "#header"
})
//全局组件 底部组件
Vue.component("vue-footer", {
template: "#footer"
})
var vm = new Vue({
el:"#app",
date:{
}
})
</script>
</body>
</html>
呈现效果:
私有组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="app">
<vue-header></vue-header>
<login></login>
<vue-footer></vue-footer>
</div>
<!-- 头部组件 -->
<template id="header">
<div style="height: 40px;width: 800px;background: red;">
我是头部组件
</div>
</template>
<!-- 头底部组件 -->
<template id="footer">
<div style="height: 40px;width: 800px;background: blue;">
我是底部组件
</div>
</template>
<!--私有组件-->
<template id="login">
<div style="height: 120px;width: 800px;background: yellow;">
我是登录组件
</div>
</template>
<script>
//全局组件 头部组件
Vue.component("vue-header", {
template: "#header"
})
//全局组件 底部组件
Vue.component("vue-footer", {
template: "#footer"
})
var vm = new Vue({
el:"#app",
date:{
},
components:{
login:{
template:"#login"
}
}
})
</script>
</body>
</html>
呈现效果:
组件的切换
<body>
<div id="app">
<a href="" @click.prevent="comp='login'">登录</a>
<a href="" @click.prevent="comp='register'">注册</a>
<vue-header></vue-header>
<component :is="comp"></component>
<vue-footer></vue-footer>
</div>
<!-- 头部组件 -->
<template id="header">
<div style="height: 40px;width: 800px;background: red;">
我是头部组件
</div>
</template>
<!-- 底部组件 -->
<template id="footer">
<div style="height: 40px;width: 800px;background: blue;">
我是底部组件
</div>
</template>
<!-- 登录组件 -->
<template id="login">
<div style="height: 100px;width: 800px;background: burlywood;">
我是登录组件 ---------------- {{username}}
</div>
</template>
<!-- 注册组件 -->
<template id="register">
<div style="height: 100px;width: 800px;background: rgb(44, 219, 102);">
我是注册组件---------------------{{username}}
</div>
</template>
<Script>
//全局组件 头部组件
Vue.component("vue-header", {
template: "#header"
})
//底部组件
Vue.component("vue-footer", {
template:"#footer"
})
var vm = new Vue({
el: "#app",
data: {
comp:""
},
//组件
components: {
//私有组件
login:{
template:"#login",
data(){
return{
username:"登录 username"
}
}
},
register:{
template:"#register",
data () {
return {
username:"注册 username"
}
}
}
}
})
</Script>
</body>
此处切换使用了一个
<component :is=""></component>
实现效果:
点击上方的注册,登录实现切换
当组件里里边需要填写用户名,多个组件都存在这个变量,但是各个组件不发生任何联系,那这个变量就不能声明在vue实例中,如果组件过多那这个变量就会很多名字都起不过来,那么该如何实现呢
login:{
template:"#login",
data(){
return{
username:"登录 username"
}
}
},
register:{
template:"#register",
data () {
return {
username:"注册 username"
}
}
}
谁用到这个变量就在谁那去声明,以方法的形式去声明
从上边的组件切换上可以看出,功能确实实现了,但是代码上还是不好维护,这就要用到路由了。
路由
后端路由
对于普通网站,所有的超链接都是url地址,都对应服务器上相对应的资源
前端路由
对于单页面应用程序来说,主要通过url中hash(#号)来实现网页之间的切换,同时hash有一个特点,http请求中不会包含hash相关的内容,所以,单页面程序中的页面跳转主要用hash实现
1引入
<script src="./lib/vue-router.js"></script>
//或者
<script src="https://cdn.bootcss.com/vue-router/3.0.7/vue-router.js"></script>
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="app">
<!-- <a href="#/login">登录</a>
<a href="#/register">注册</a> -->
<router-link to="/login?name=tom&age=18">登录</router-link>
<router-link to="/register/jerry/18">注册</router-link>
<router-view></router-view>
</div>
<script>
//登录组件
var login={
template:"<h1>我是登录组件----{{$route.query.name}}-------{{$route.query.age}}</h1>",
created(){
console.log(this.$route.query.name);
console.log(this.$route.query.age);
}
}
//注册组件
var register={
template:"<h1>我是注册组件-----{{$route.params.name}}------{{$route.params.age}}</h1>",
created(){
console.log(this.$route.params.name);
console.log(this.$route.params.age);
}
}
//路由对象
const router = new VueRouter({
routes:[
{path:'/',redirect:'/login'},
{path:"/login",component:login},
{path:"/register/:name/:age",component:register},
]
})
var vm = new Vue({
el:"#app",
router
})
</script>
</body>
</html>
使用路由,需要配置路由对象
//路由对象
const router = new VueRouter({
routes:[
{path:'/',redirect:'/login'},
{path:"/login",component:login},
{path:"/register/:name/:age",component:register},
]
})
如果需要从地址栏传参,那么久需要用如下去接收
this.query.name
//登录组件
var login={
template:"<h1>我是登录组件----{{$route.query.name}}-------{{$route.query.age}}</h1>",
created(){
console.log(this.$route.query.name);
console.log(this.$route.query.age);
}
}