marked一个非常流行的markdown格式解析器。
它在npmjs上的周下载量达500万之巨。
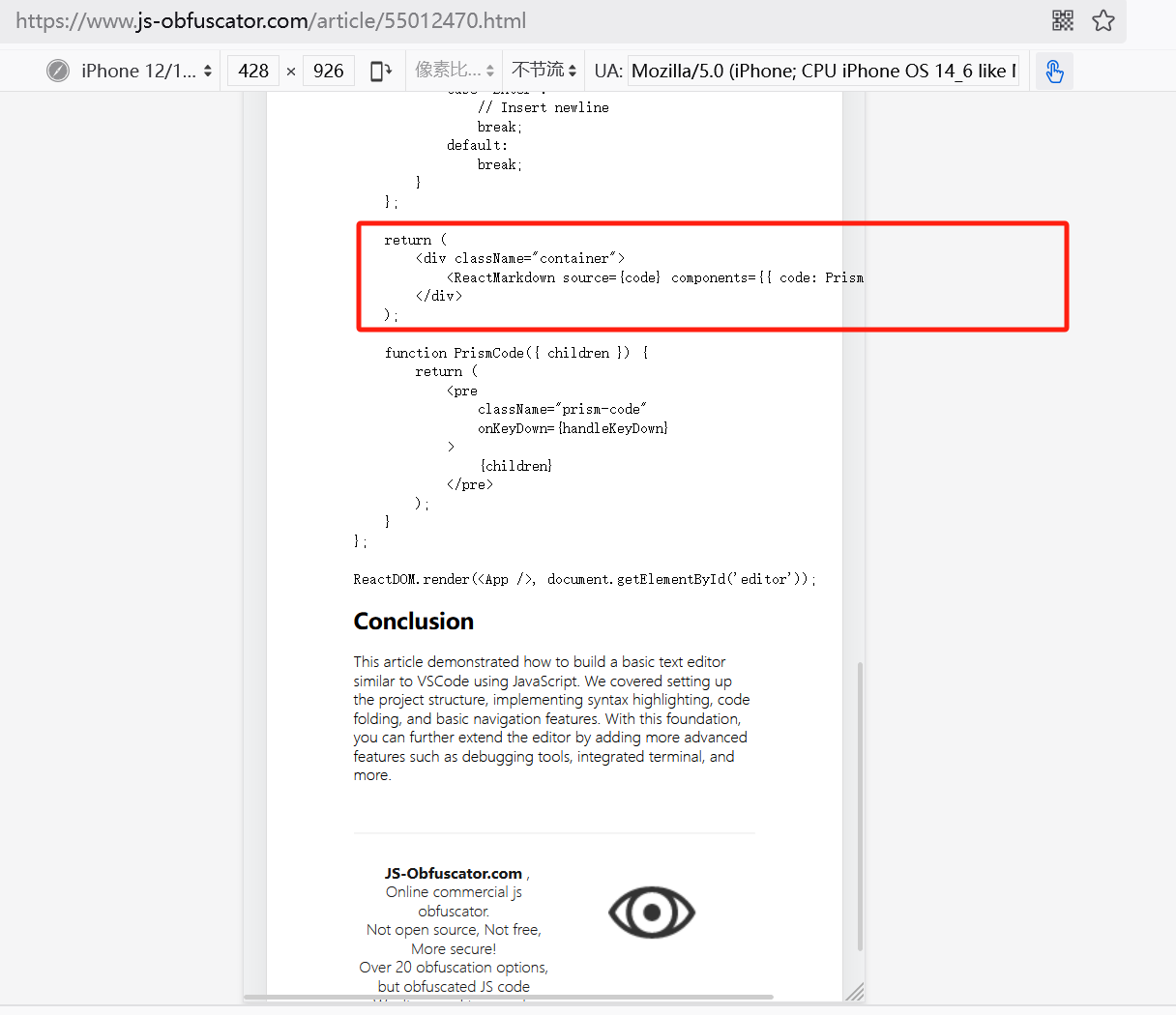
在其最新的version 15.0.6版本(2025年1月8日使用),有处小bug:当在窄屏显示状态下,如手机端。代码会超出所在div,超出部分内容不可见。
如下图所示:
虽然是个非正常显示的小bug,但还是要解决它。
修复方法:
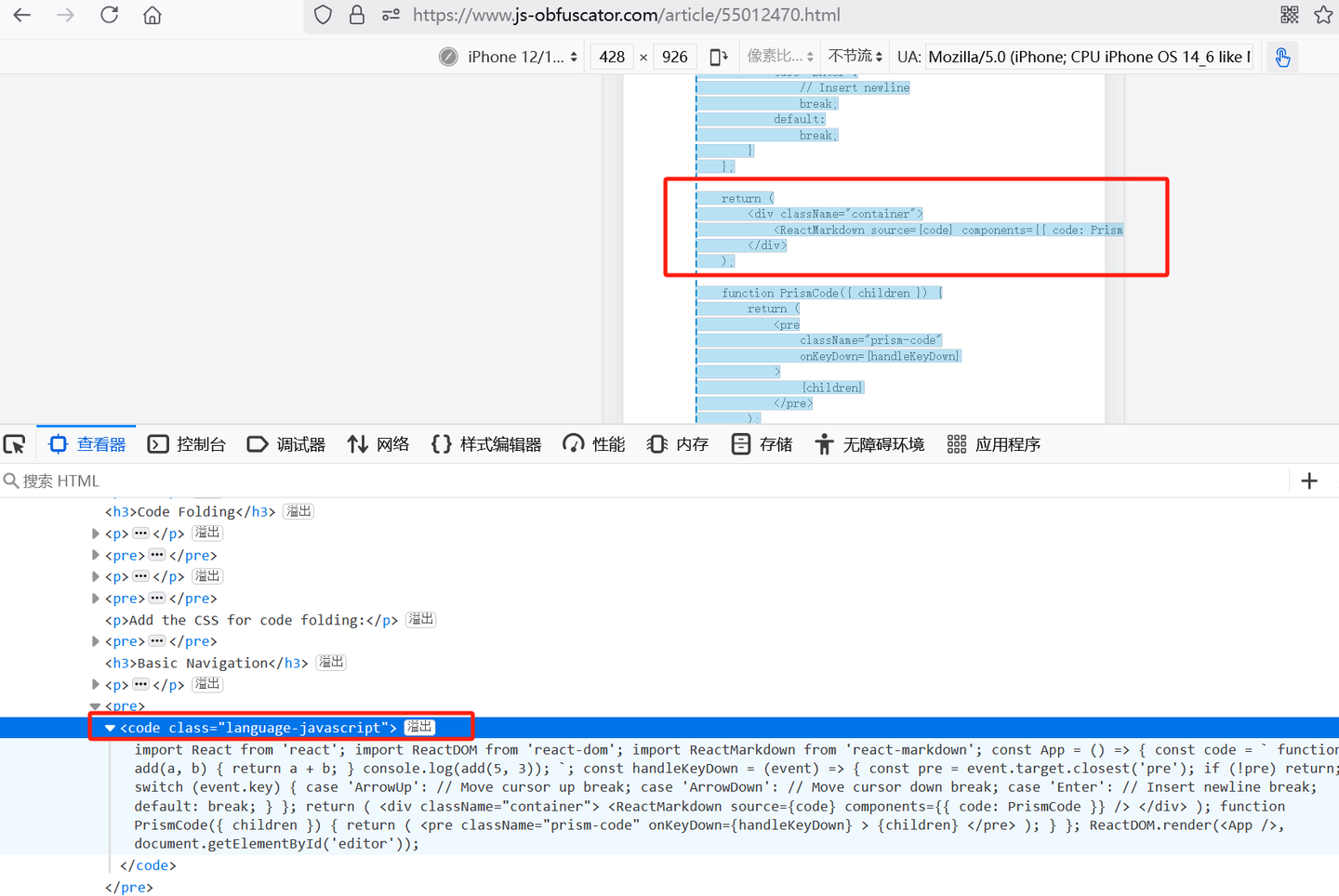
针对marked前端的压缩包marked.min.js,在代码中找到class="language-",这是设置语言class的位置。
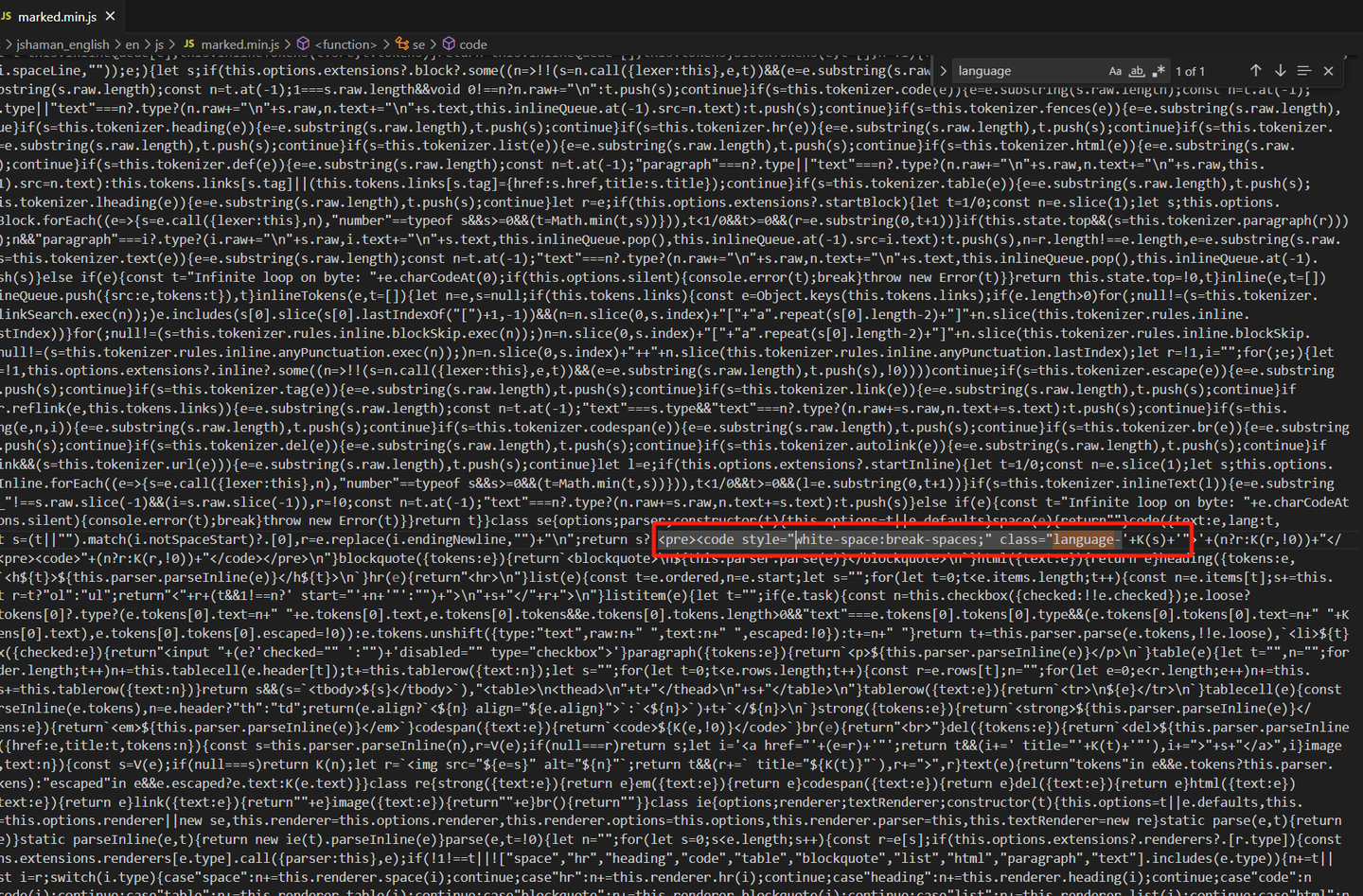
再给它增加style,设置white-space为break-spaces。即可解决此问题,如下图:
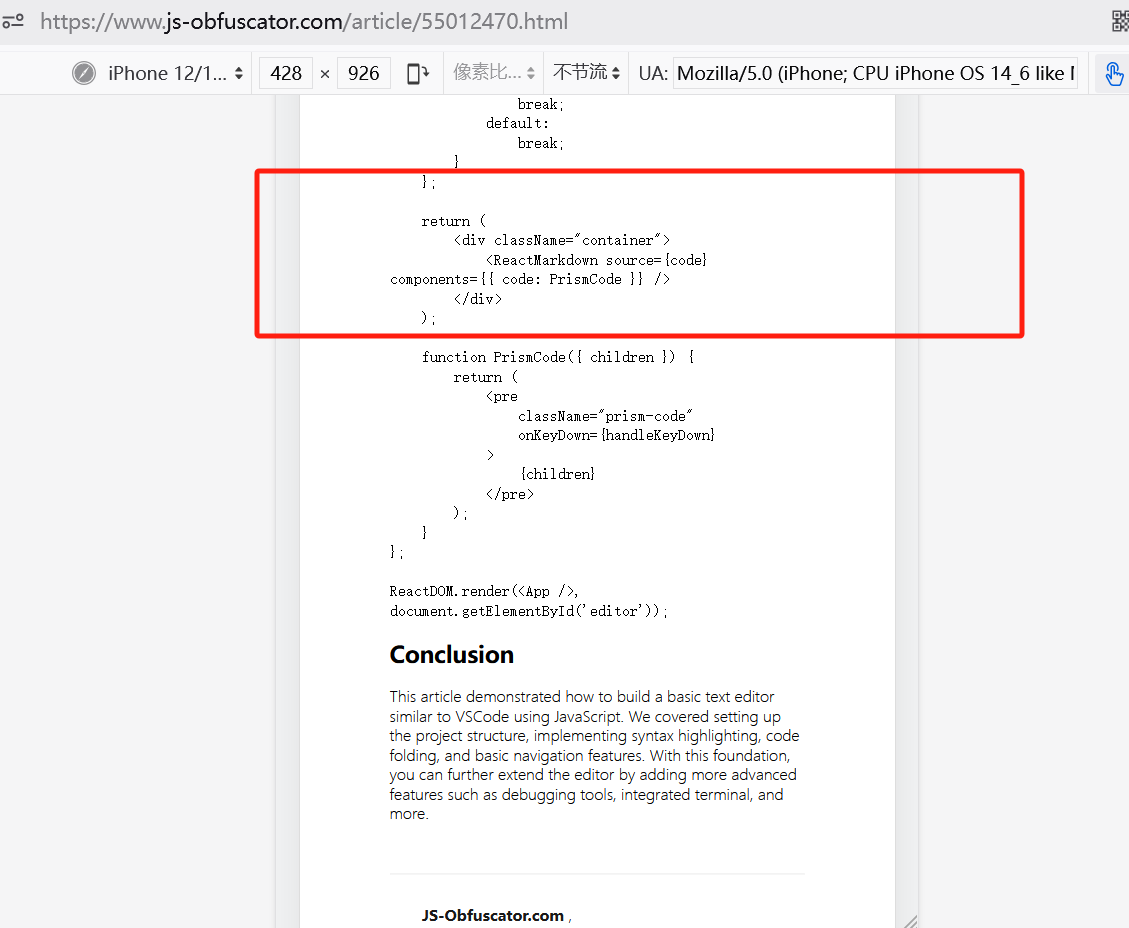
修复后超出部分内容会自动换行,不会显示在屏幕之外了:
题外话:js代码安全
在上面的bug修复过程中,是从js代码中搜索"language"字符串后进行的功能修改。如果我们不想希望自己发布的代码被它人随意修改,可以将JS代码进行混淆加密。
前面提到的marked.min.js文件代码。用JShaman、JS-Obfuscator、JsJiaMi.online之类的专业工具进行代代码混淆后,如上图所示,不但加密了代码,还隐藏了关键字,就很难被它人非法修改了。