写在前面
本文看下工作中非常非常常用的chrome的network面板功能。
官方介绍:地址。
1:前置
1.1:打开
右键-》检查,或者F12。
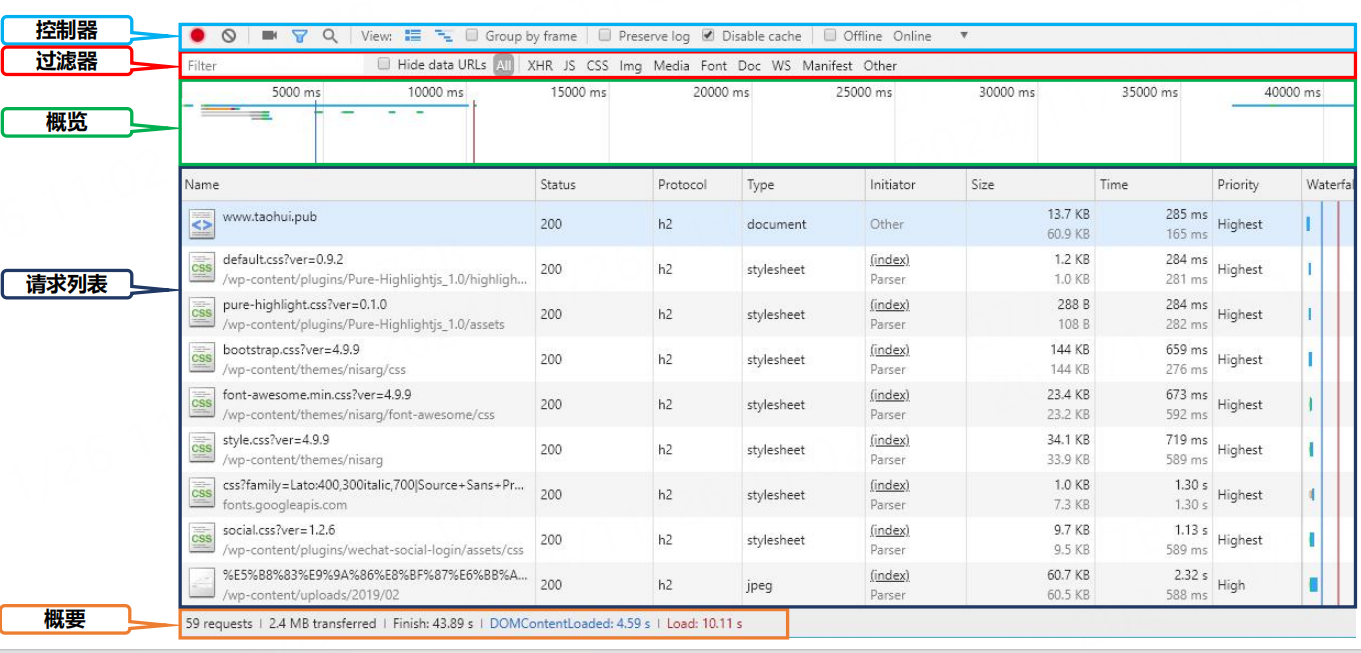
1.2:组成部分
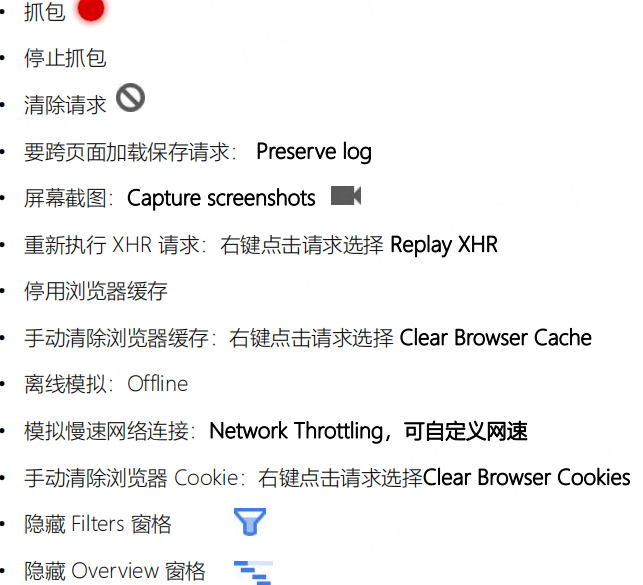
2:控制器常用功能
详细如下图:
接着我们挑选其中一些进行演示。
2.1:preserver log
默认的当浏览器从A页面跳转到B页面之后,A页面抓到的内容就不会保留了。但是考虑这样的场景,我们在测试一个数据的保存功能,想要拿到保存的数据包内容,但是保存成功就直接跳转到数据列表页面了,开始保存的数据包已经没有了,此时就可以考虑选择preserve log的功能。
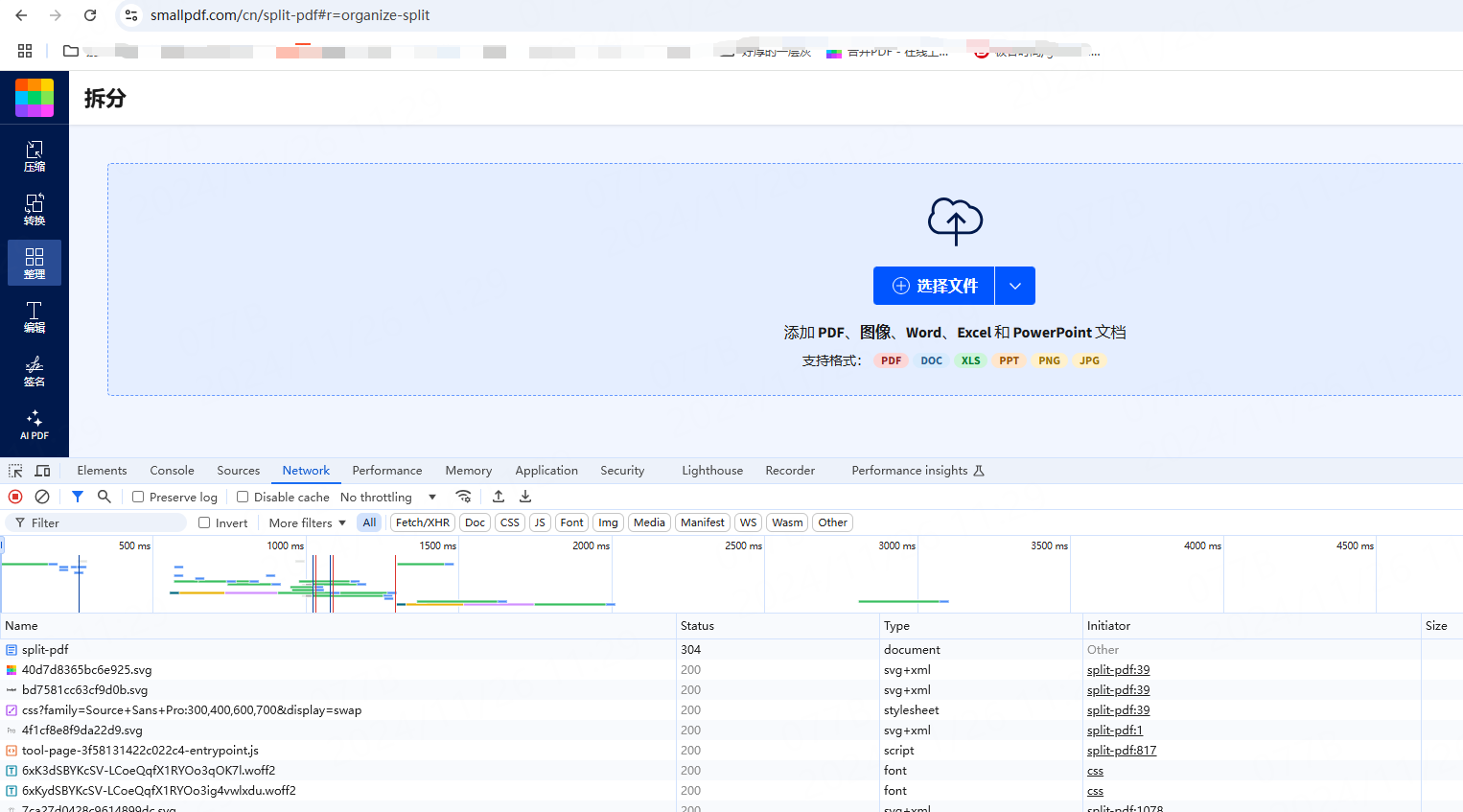
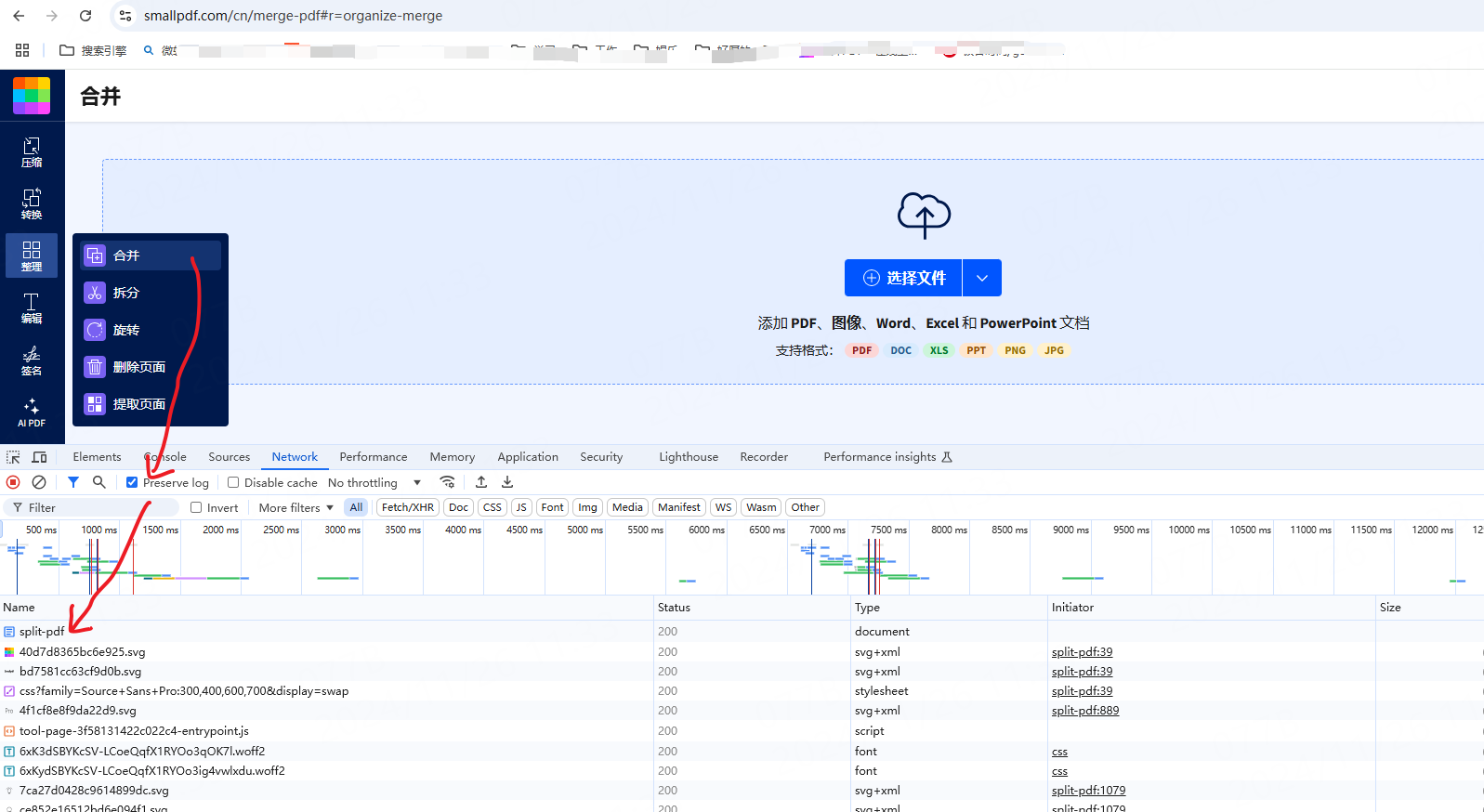
下面来演示下,首先不选中preserve log,使用地址:https://smallpdf.com/cn/split-pdf#r=organize-split
此时网络包如下:
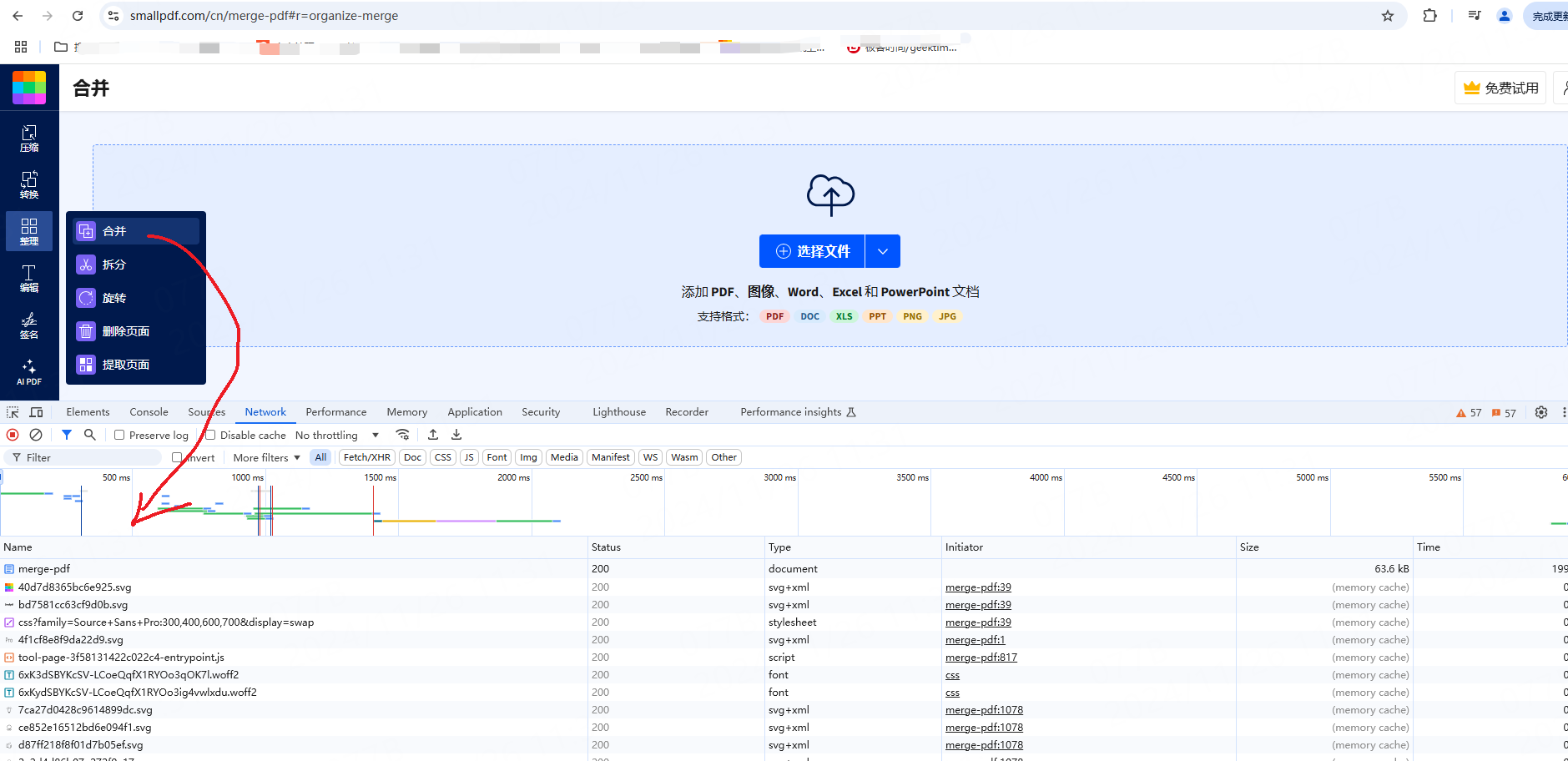
可以看到第一个请求时split-pdf,接着点击其他功能,这里点击整理-》合并:
此时第一个请求已经时merger-pdf了。接着选中preserve log重复这个过程,就会发现第一个请求依然是split-pdf,也就是上一个页面的数据包保留了:
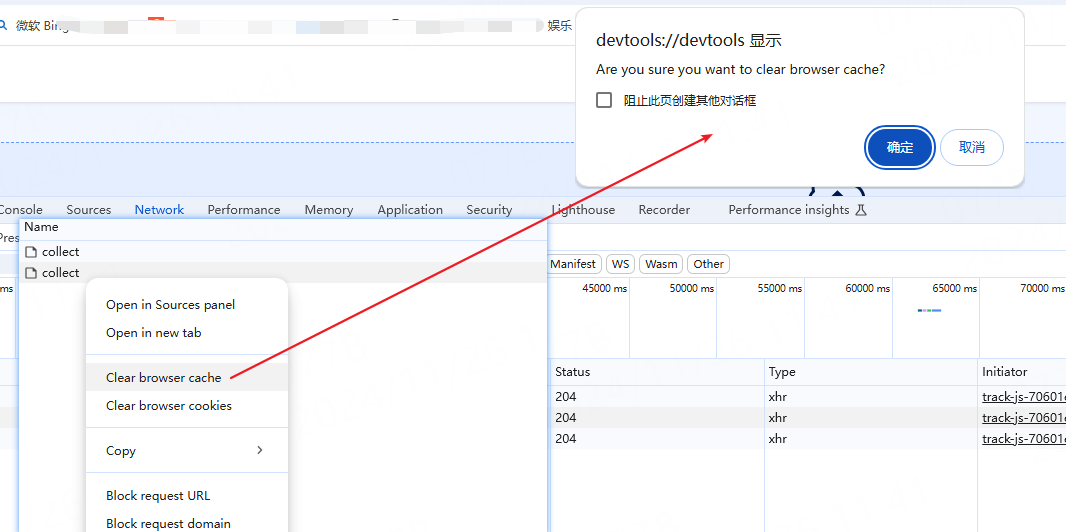
2.2:清除浏览器缓存
选中一个请求,右键-》clear browser cache。
2.3:修改网络情况
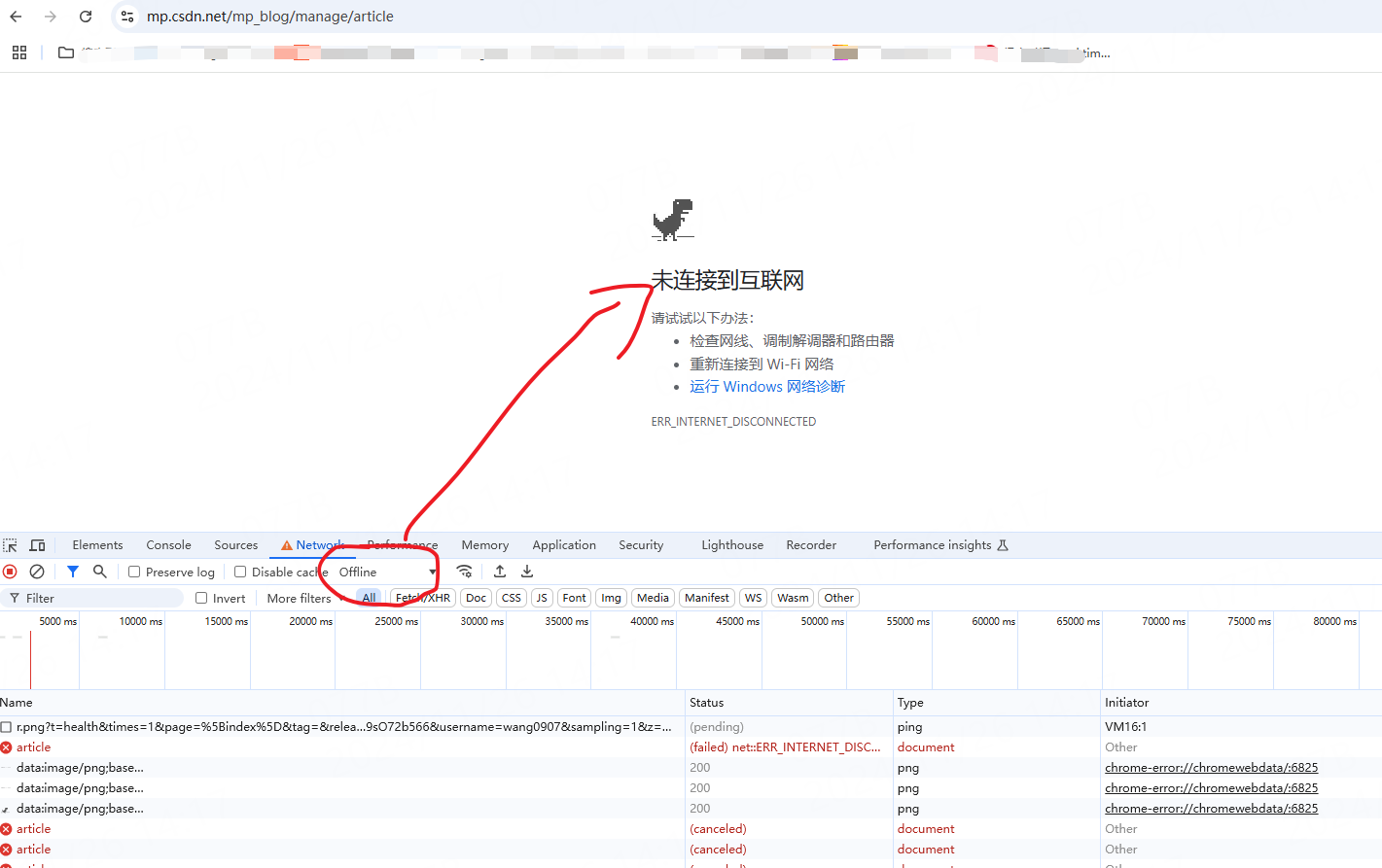
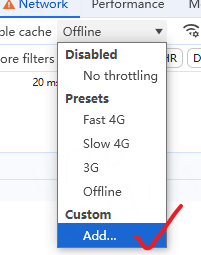
2.3.1:offline模拟断网
通过offline可以模拟网络断开连接的情况,就不用拔网线了😀😀😀,如下:
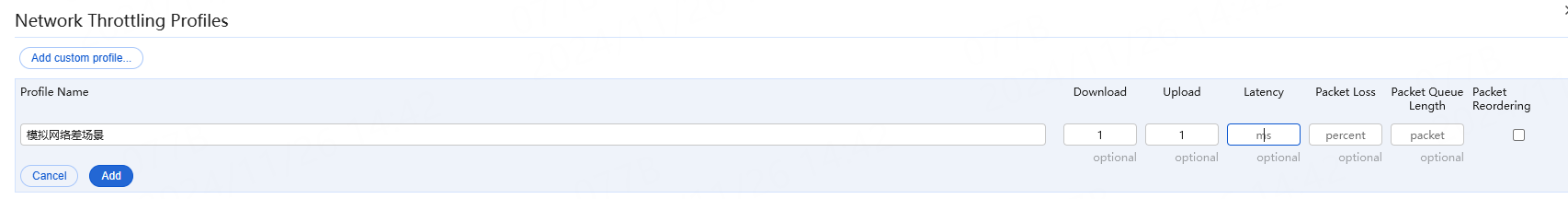
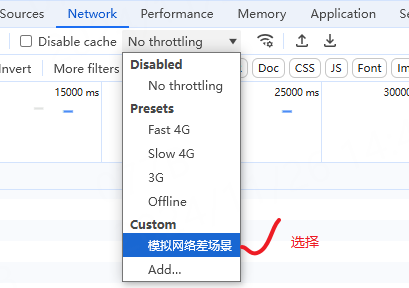
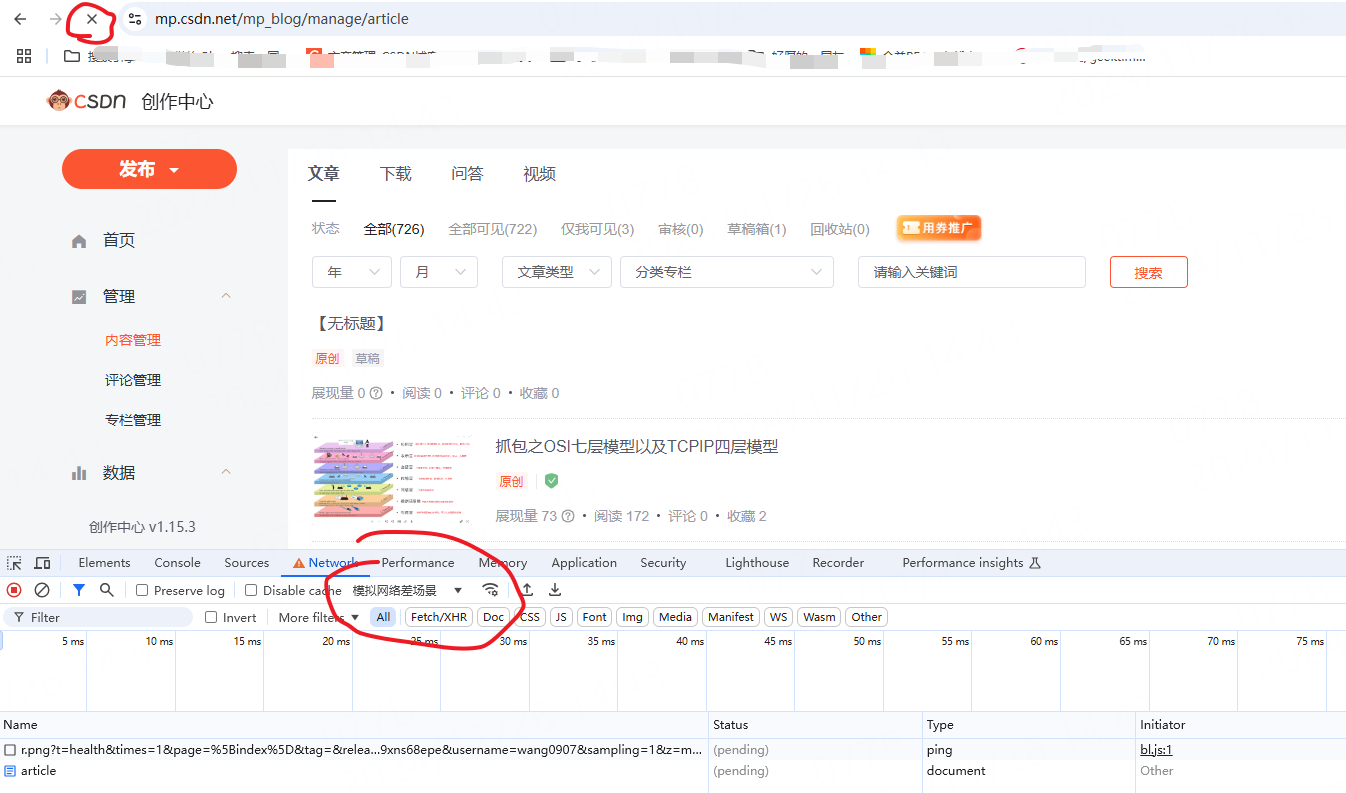
2.3.2:network throttling模拟网速极差情况
操作如下:
此时再刷新就转转转了:
2.4:过滤
完整的如下:
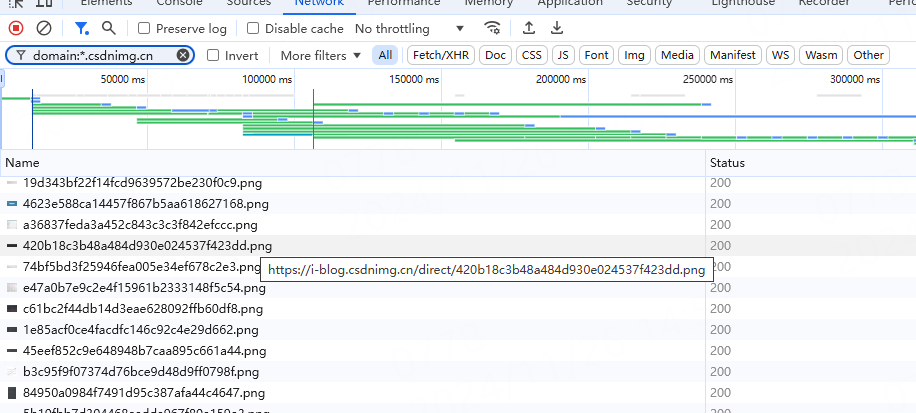
2.4.1:按照域名过滤
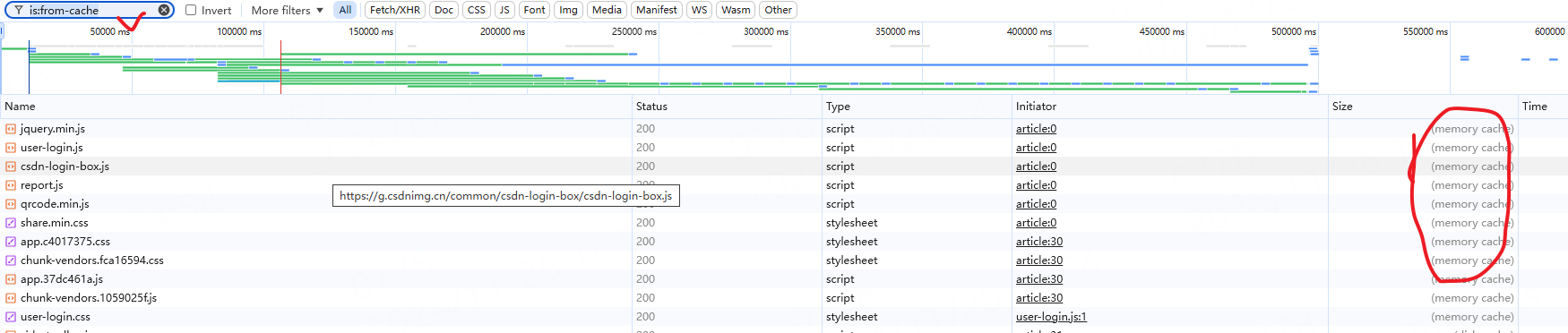
2.4.2:is:from-cache 过滤来自缓存的请求
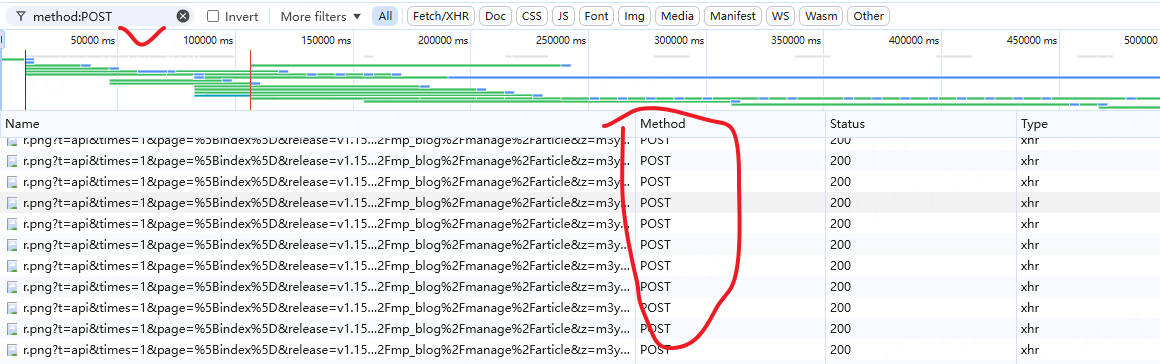
2.4.3:method 过滤指定请求类型的请求
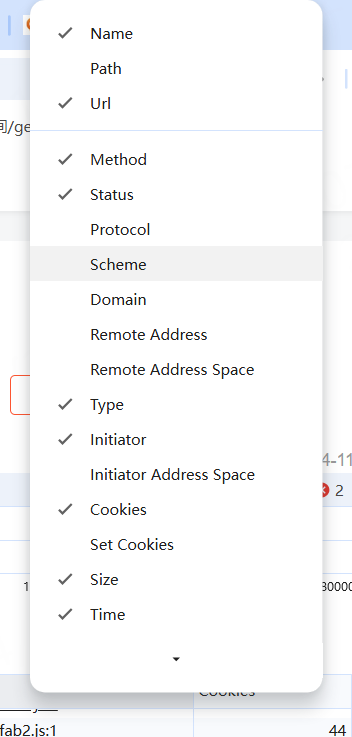
2.5:控制显示列
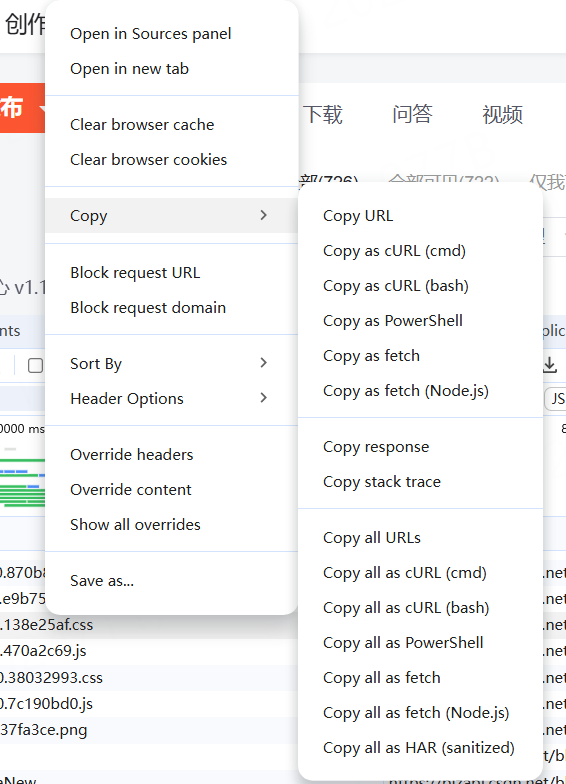
2.6:复制请求
2.7:查看上下游请求
按住 shift 键悬停请求上,绿色是上游,红色是下游。