一、vue-element-admin
1、简介
而vue-element-admin是基于element-ui 的一套后台管理系统集成方案。
功能:https://panjiachen.github.io/vue-element-admin-site/zh/guide/#功能
GitHub地址:https://github.com/PanJiaChen/vue-element-admin
项目在线预览:https://panjiachen.gitee.io/vue-element-admin
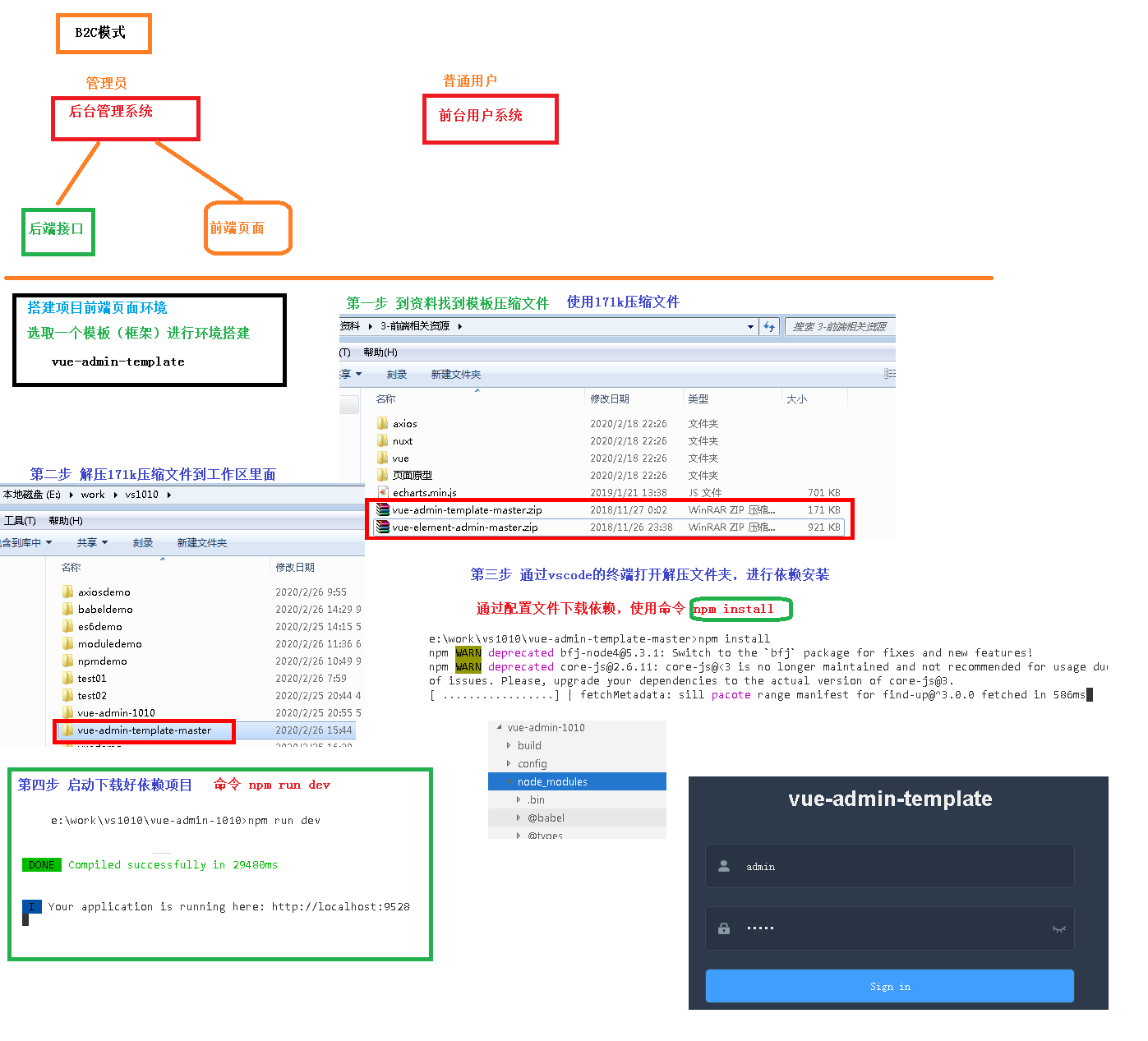
2、安装
# 解压压缩包
# 进入目录
cd vue-element-admin-master
# 安装依赖
npm install
# 启动。执行后,浏览器自动弹出并访问http://localhost:9527/
npm run dev
二、vue-admin-template
1、简介
vueAdmin-template是基于vue-element-admin的一套后台管理系统基础模板(最少精简版),可作为模板进行二次开发。
GitHub地址:https://github.com/PanJiaChen/vue-admin-template
建议:你可以在 vue-admin-template 的基础上进行二次开发,把 vue-element-admin当做工具箱,想要什么功能或者组件就去 vue-element-admin 那里复制过来。
2、安装
# 解压压缩包
# 进入目录
cd vue-admin-template-master
# 安装依赖
npm install
# 启动。执行后,浏览器自动弹出并访问http://localhost:9528/
npm run dev
三、项目的创建和基本配置
1、创建项目
将vue-admin-template-master重命名为Xii-admin
2、修改项目信息
package.json
{
"name": "guli-admin",
......
"description": "谷粒学院后台管理系统",
"author": "Helen <[email protected]>",
......
}
3、如果需要修改端口号
config/index.js中修改
port: 9528
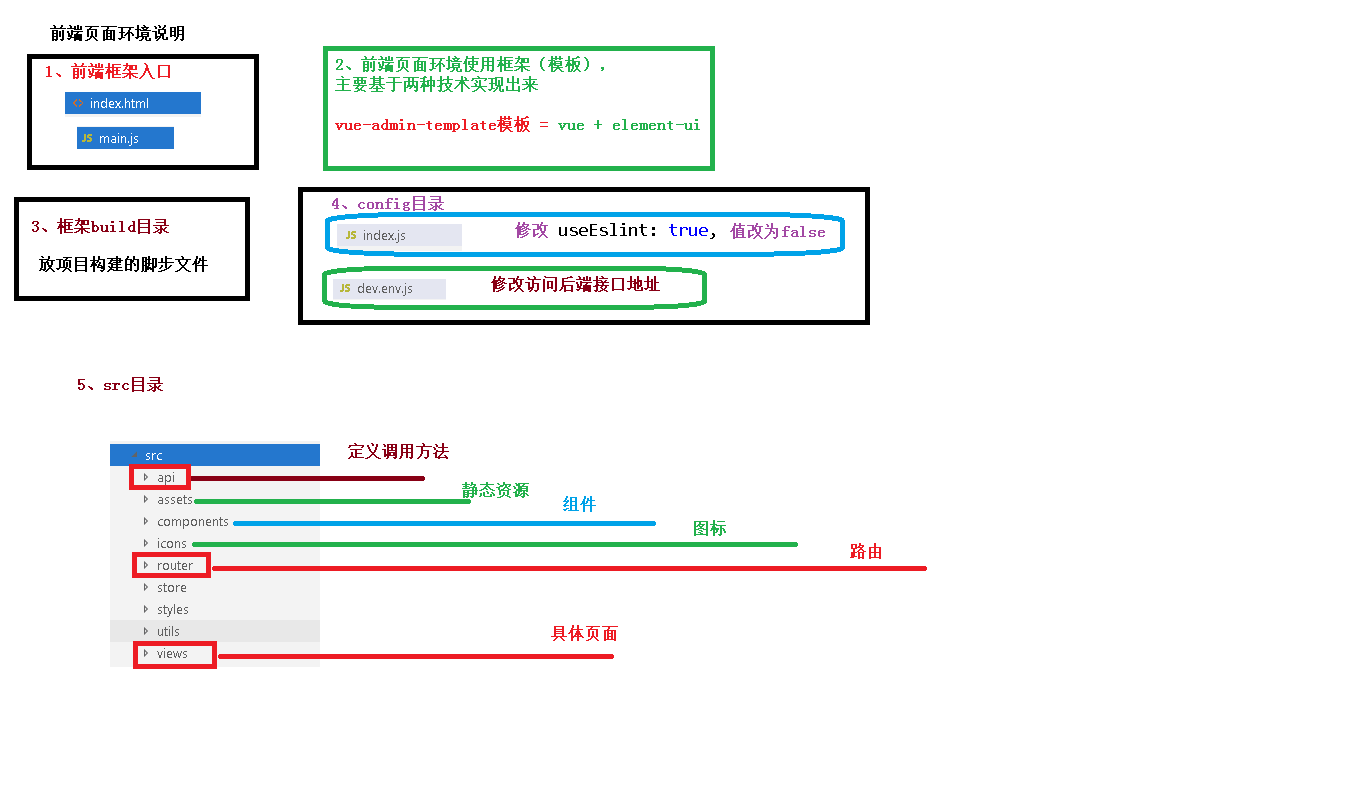
4、项目的目录结构
.
├── build // 构建脚本
├── config // 全局配置
├── node_modules // 项目依赖模块
├── src //项目源代码
├── static // 静态资源
└── package.jspon // 项目信息和依赖配置
src
├── api // 各种接口
├── assets // 图片等资源
├── components // 各种公共组件,非公共组件在各自view下维护
├── icons //svg icon
├── router // 路由表
├── store // 存储
├── styles // 各种样式
├── utils // 公共工具,非公共工具,在各自view下维护
├── views // 各种layout
├── App.vue //***项目顶层组件***
├── main.js //***项目入口文件***
└── permission.js //认证入口
5、运行项目
npm run dev
四、登录页修改
src/views/login/index.vue(登录组件)
4行
<h3 class="title">谷粒学院后台管理系统</h3>
28行
<el-button :loading="loading" type="primary" style="width:100%;" @click.native.prevent="handleLogin">
登录
</el-button>
五、页面零星修改(了解)
1、标题
index.html(项目的html入口)
<title>谷粒学院后台管理系统</title>
修改后热部署功能,浏览器自动刷新
2、国际化设置
打开 src/main.js(项目的js入口),第7行,修改语言为 zh-CN,使用中文语言环境,例如:日期时间组件
import locale from 'element-ui/lib/locale/lang/zh-CN' // lang i18n
3、icon
复制 favicon.ico 到根目录
4、导航栏文字
src/views/layout/components(当前项目的布局组件)
src/views/layout/components/Navbar.vue
13行
<el-dropdown-item>
首页
</el-dropdown-item>
17行
<span style="display:block;" @click="logout">退出</span>
5、面包屑文字
src/components(可以在很多项目中复用的通用组件)
src/components/Breadcrumb/index.vue
38行
meta: { title: '首页' }
六、Eslint语法规范型检查(了解)
1、ESLint简介
JavaScript 是一个动态的弱类型语言,在开发中比较容易出错。因为没有编译程序,为了寻找 JavaScript 代码错误通常需要在执行过程中不断调适。
ESLint 是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。让程序员在编码的过程中发现问题而不是在执行的过程中。
2、语法规则
ESLint 内置了一些规则,也可以在使用过程中自定义规则。
本项目的语法规则包括:两个字符缩进,必须使用单引号,不能使用双引号,语句后不可以写分号,代码段之间必须有一个空行等。
3、确认开启语法检查
打开 config/index.js,配置是否开启语法检查
useEslint: true,
可以关闭语法检查,建议开启,养成良好的编程习惯。
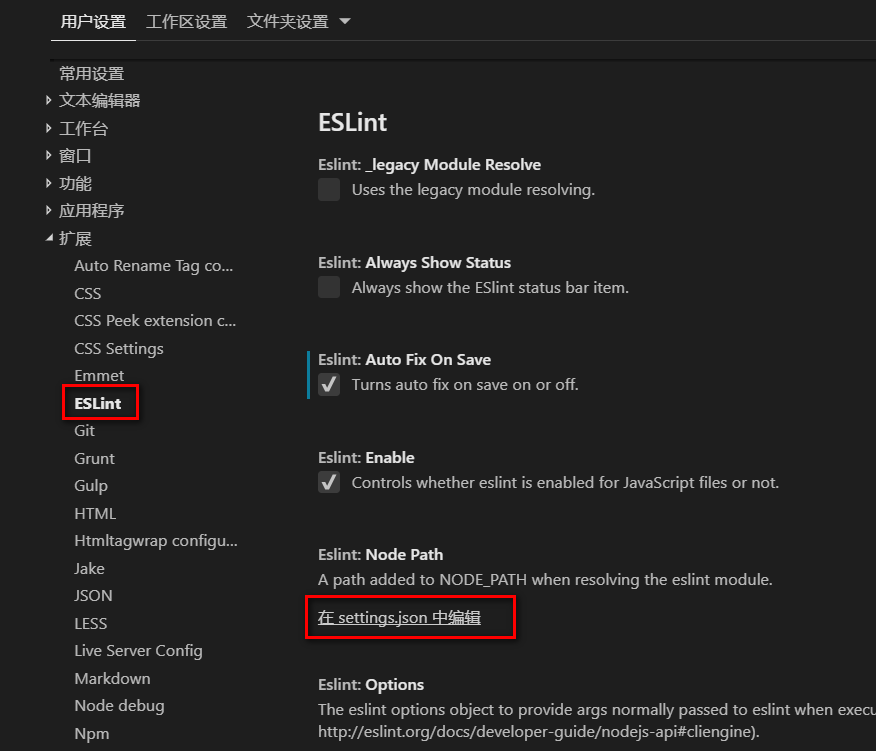
4、ESLint插件安装
vs code的ESLint插件,能帮助我们自动整理代码格式
5、插件的扩展设置
选择vs code左下角的“设置”, 打开 VSCode 配置文件,添加如下配置
"files.autoSave": "off",
"eslint.validate": [
"javascript",
"javascriptreact",
"vue-html",
{
"language": "vue",
"autoFix": true
}
],
"eslint.run": "onSave",
"eslint.autoFixOnSave": true
总结: