背景
在调研浏览器多开的过程中,electron 有自带的 browserview,webview,但是上面两个受制于 electron 内核版本限制,升级不够灵活,对新版的网页支持可能不及时,甚至不兼容,必须通过发布新的客户端版本才能解决,此外,这两个组件本身也不稳定,经常内存溢出,如果能改为 chrome 自己开发的浏览器内核来运行,则以上问题解决起来都不会特别吃力,所以才有了对 Electorn 控制浏览器多开的技术调研。
思路
-
在开发爬虫时,我了解导 selenium 和 chromedriver,其中 selenium 有个 node.js 调用库(还有 php,python,java 等包),其中 selenium 是一个 webdriver 协议,webdriver 是什么?和 chromedriver 有什么区别?这个后续再说。selenium 基于 webdriver 协议并且封装了 webdriver 协议,用以操控浏览器,而 chromedriver 负责桥接 selenium 和 chrome 浏览器,这样就实现了浏览器多开。
-
在研究爬虫时,还发现 puppeteer 库,这个库就比较特殊,它不依赖 chromedriver,那就意味着 puppeteer 自己实现了一套 chromedriver 用来管理 chrome,同时自己还实现了 selenium 的封装,如果将 puppeteer 打包到 electron 包中,那就要解决 chrome 执行路径的问题。
实现
-
puppeteer 这个还没跑通,这个也没有现成的案例,github 有个库,但是只支持 node.js 18,而我用的 electron 依赖 node.js 16,此外还需要 puppeteer 的版本和 electron 的版本对应,这个处理起来比较复杂,也没有人给予一个完整可运行的 demo 包,因为暂时放弃这方面的探索。
electron 官网中讲了 selenium 和 chromedriver
这是一个比较古老的文档,electron 更新频率过快,很多库都懒得跟进 electron,选择 electron 本身就是个大坑,要面对的问题很多,要求掌握的知识也很多,还解决不了这些基础的 C++问题
Selenium 和 WebDriver | Electron
webdriver vs chromedriver 的区别
WebDriver
WebDriver 是一种定义了如何通过代码来操作浏览器的接口。它是一个规范(或者说协议),由 W3C 制定,旨在通过统一的接口与各种浏览器进行交互。WebDriver 允许开发人员编写代码来控制浏览器执行各种操作,如打开网页、点击按钮、输入文本等。
ChromeDriver
ChromeDriver 是 WebDriver 的一个具体实现,它专门用于与 Google Chrome 浏览器进行交互。ChromeDriver 充当一个独立的服务,用于接收 WebDriver 的命令并将这些命令转发给 Chrome 浏览器,从而控制浏览器的行为。它是由开发 Chromium 和 WebDriver 的团队维护的。
electron 文档讲的乱乱的
-
看上面的 electron 你会很懵逼,对方讲了很多套路和方法,但由于一些东西缺失具体的演示,你根本不知道干嘛的
electron 文档核心点解析
-
开头
配置 Spectron没啥用,你可以直接忽略,看起来这个库都被放弃了 -
紧接着 Electron 给了两种 webdriver 实现协议,一种是
WebDriverJs,一种是WebdriverIO,我一开始还以为这两者是顺序关系呢,其实是互斥的关系,是两种独立实现方式,第一种比较像 selenium,库名字也有 selenium,npm install selenium-webdriver, 第二种,ChatGPT-4o 说是一种简化写法,类似于 js 和 jquery 的关系,但其实第一种就够用了。 -
其中讲到的
npm install electron-chromedriver也是一种误导,其实就是 chromedriver,你装这个还会搞不清楚 chromedriver 和 chrome 两者之间的版本问题,但这里的 electron-chromedriver 应该是可以驱动 electron 自带的 chrome 浏览器的,但本文并不想探讨这个问题。
如何找到 chromedriver 以及对应的 chrome
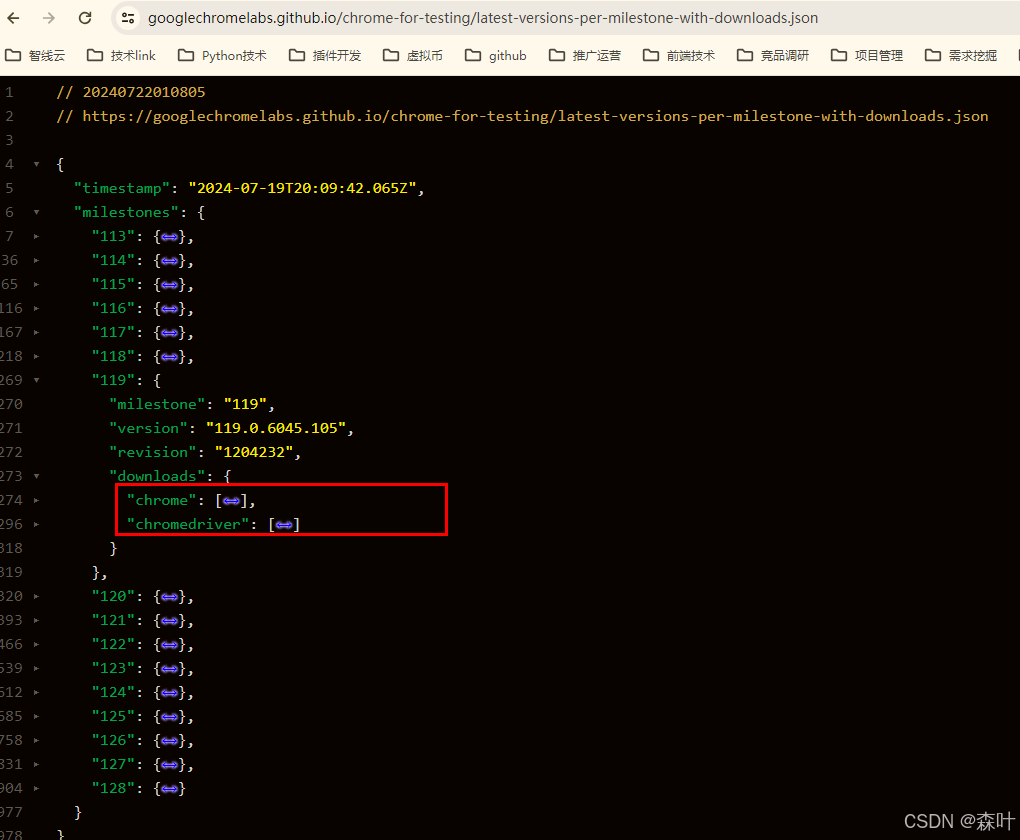
开发爬虫最麻烦的点,就在于 chromedriver 和 chrome 的版本对应关系,这会让新手搔头抓耳,不过早有一批人整理了这些东西,我分享在这里
非常 nice,这个 json 查看谷歌扩展是哪个?
GitHub - tulios/json-viewer: It is a Chrome extension for printing JSON and JSONP.
还有很多风格可以选择,推荐给大家,用这个查看在线 json 事半功倍
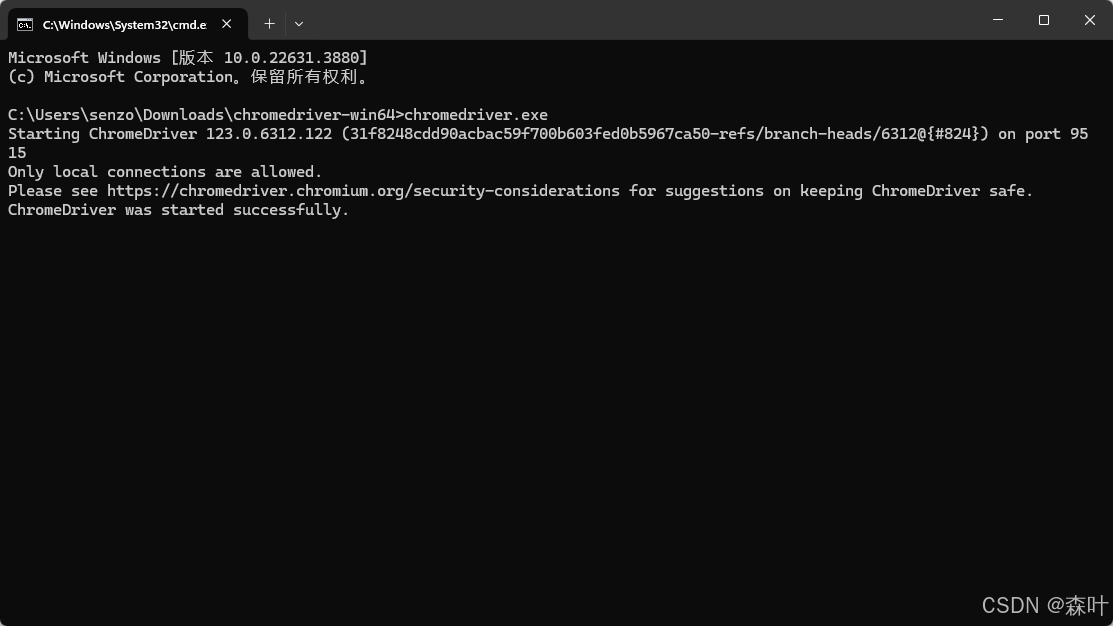
chromedriver 是可以直接启动的
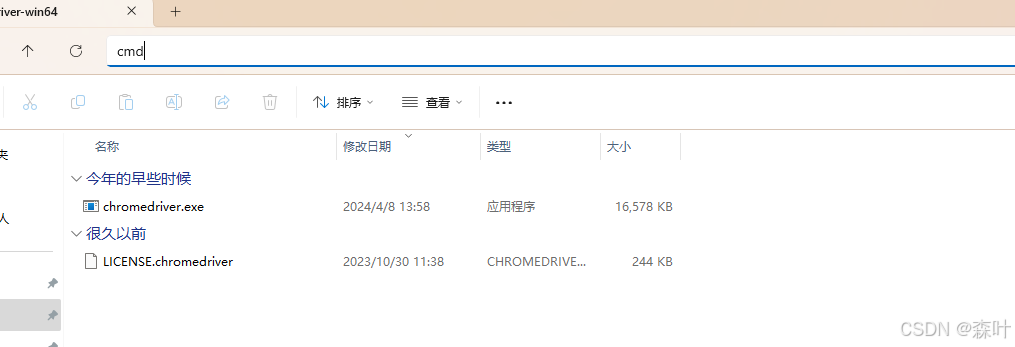
下载好之后,找到路径,在地址栏输入 cmd,按回车,即可打开控制台
默认开启 9515 端口,至于启动那个 chrome,这是 selenium 那边控制的,chromedriver 会根据你给的 chrome.exe 去找到 chrome,来执行命令
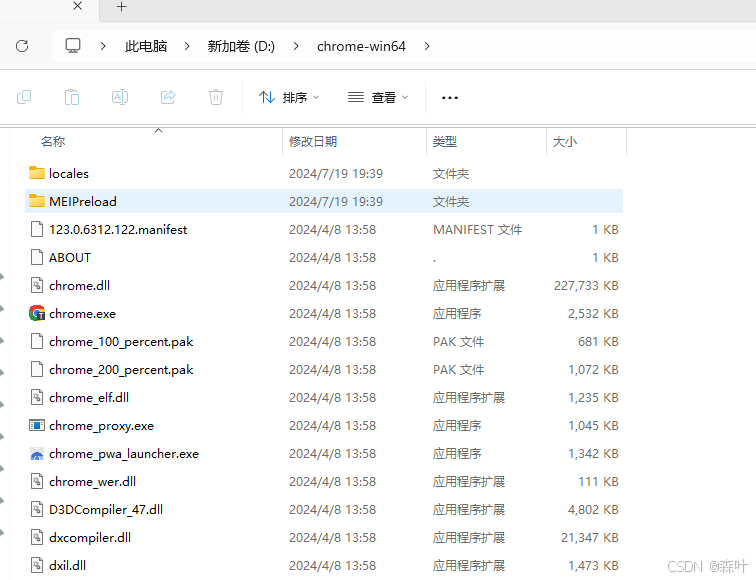
我们将 119 版本的 chrome 下载下来放到 D 盘
在 Electron 主进程中编写一个启动函数
在 ready 事件中调用
function openChrome(){
const webdriver = require('selenium-webdriver')
const driver = new webdriver.Builder()
// "9515" 是ChromeDriver使用的端口
.usingServer('http://localhost:9515')
.withCapabilities({
'goog:chromeOptions': {
// 这里填您的Electron二进制文件路径。
binary: "D:\\chrome-win64\\chrome.exe",
args: ['--no-sandbox', '--enable-chrome-browser-cloud-management']
},
}).forBrowser('chrome').build()
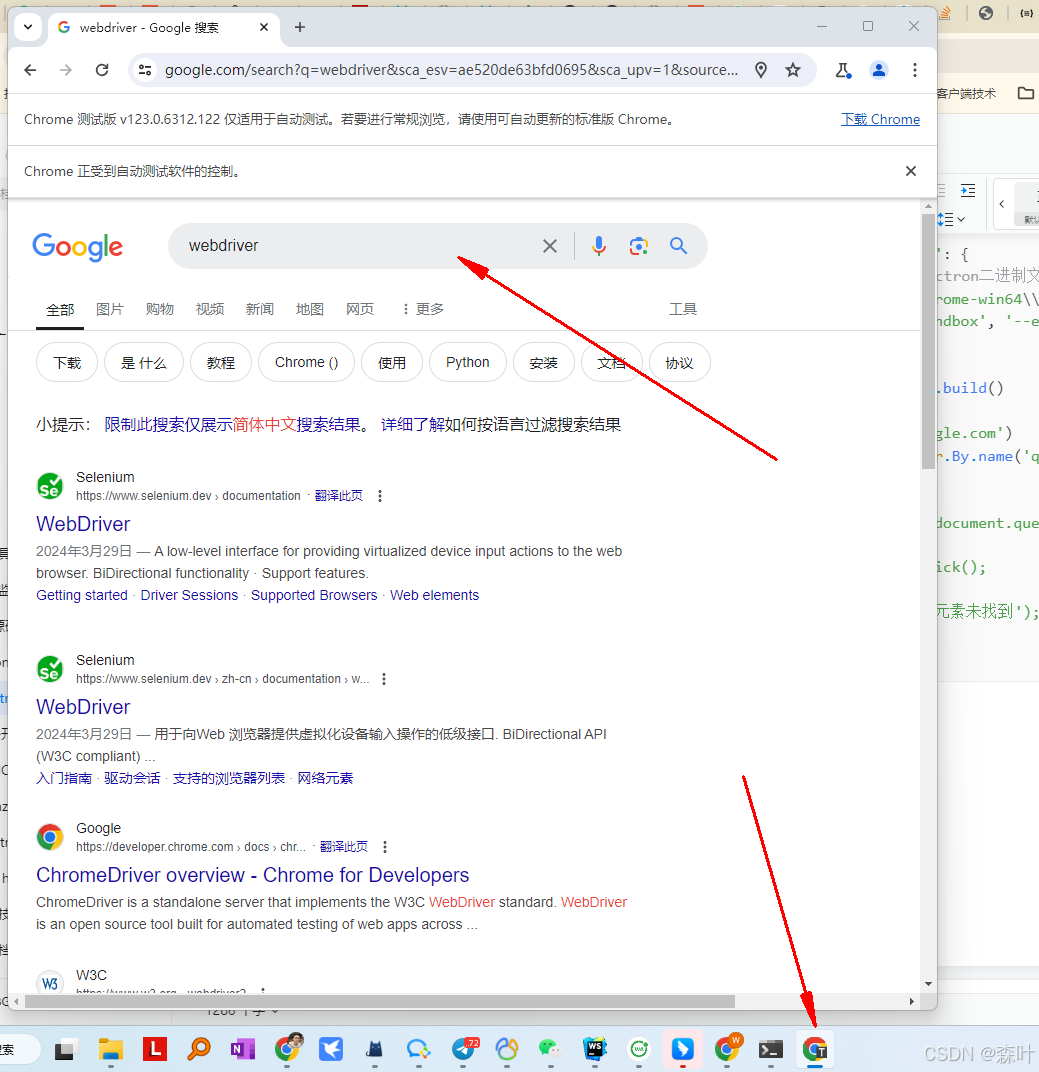
driver.get('https://www.google.com')
driver.findElement(webdriver.By.name('q')).sendKeys('webdriver')
driver.executeScript(`
setTimeout(function() {
var inputElement = document.querySelector('input[name="btnK"]');
if (inputElement) {
inputElement.click();
} else {
console.error('元素未找到');
}
}, 3000);
`);
}
app.on('ready', openChrome)运行脚本 npm run dev就可以拉起浏览器了,通过给于不同的用户目录,就可以打开多个独立的浏览器同时运行,如果你将目录更换为最新用户自带的 chrome 浏览器地址也可以,不过这样