前言
因为想做一个快速的后台开发模板框架(方便以后直接开发功能而不用纠结环境和页面框架搭建的选择),当时在权限控制方面纠结于spring security和shiro,但是由于对这2个框架理解都不深,只是停留在基础的使用上面,而且一般的后台管理也用不了那么多的功能,所以思前想后还是决定自己做一套权限系统设计,第一方便扩展,第二自己做的也更熟悉,更方便做特定功能的定制。看本文之前可以先看看我做的简易开发模板框架,最好看完之后运行一下,或许更方便理解本文
需求明确
做什么事情之前首先要明确需求,以下就是我整理的我所需要的功能
一、控制用户在没有权限访问时,访问了URL会提示没有权限,没有登录时访问会跳转到登录页面
二、菜单要根据用户拥有的权限填充菜单(只出现用户有权限的菜单),包括页面
三、尽可能的不拦截静态资源,如:css、js、HTML等
四、有默认权限功能,用户一旦创建可以拥有默认的权限,而避免没有任何权限无法进入系统
五、权限以角色分组,用户可以拥有多个角色,权限累加
六、有超级用户,不用授予角色就能访问所有功能,超级用户通过特定标识来识别,标识只能通过修改数据来实现(为什么会有这个功能,是因为一旦权限开启了,默认是没有其他用户的,这时候需要用超级用户来进行创建用户和授权,当然也是方便系统数据错乱时能进入系统调整)
七、如果是直接打开的网址,在没有权限时要跳转页面,如果是Ajax请求,那么则需要返回对应没有权限的json
数据库设计
需求明确后就要开始数据库的设计了,这一步因工程而异,因为我只涉及后台,前端只是简单的展示,所以才直接设计数据库,如果是做APP这种,那么还是先把原型设计好,再来设计数据库,一共有5张表:
菜单表
用户表
角色表
角色与菜单关联表
用户与角色关联表
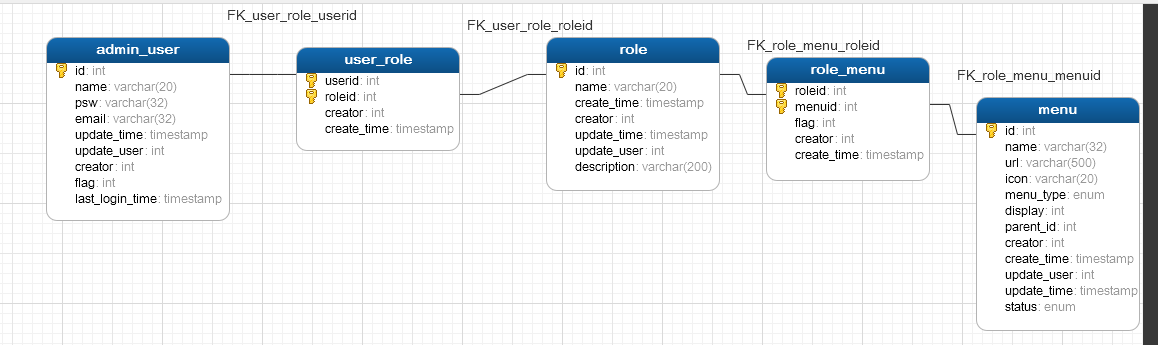
先放一张数据UML图
首先先看菜单设计
--创建菜单表
DROP TABLE IF EXISTS menu;
CREATE TABLE IF NOT EXISTS menu(
id INT NOT NULL PRIMARY KEY AUTO_INCREMENT COMMENT '主键ID',
title VARCHAR(32) NOT NULL COMMENT '菜单名称',
url VARCHAR(500) COMMENT '网址',
icon VARCHAR(20) COMMENT '显示的图标',
menu_type ENUM('0','1','2') NOT NULL DEFAULT '0' COMMENT '类型,0 菜单,1 连接网址,2 隐藏连接',
display INT NOT NULL DEFAULT 1 COMMENT '显示排序',
parent_id INT NOT NULL DEFAULT 0 COMMENT '父级的id,引用本表id字段',
creator INT NOT NULL DEFAULT 0 COMMENT '创建者id,0为超级管理员',
create_time TIMESTAMP NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',
update_user INT COMMENT '更新者id',
update_time TIMESTAMP NULL COMMENT '更新时间',
status ENUM('0','1') NOT NULL DEFAULT '1' COMMENT '是否启用,0 禁用,1启用'
)ENGINE=InnoDB;url 字段对应的是点击打开的网址,因为可能是父级菜单,所以可以为空,menu_type 对应的是菜单类型,0是菜单(指下面有子菜单的类型),链接网址就代表需要打开页面的菜单,这2个类型都是需要显示到菜单栏的(一般后台管理系统都有菜单栏),而隐藏链接呢就是不会显示在菜单栏,但是会显示在页面中或者页面中都不显示的,主要是针对页面中需要进入编辑页面和保存这类的,另外被禁用了的菜单也是不会显示到菜单列表的(超级用户除外),菜单是无限层级的
再看看角色表的设计
-- 创建角色表
DROP TABLE IF EXISTS role;
CREATE TABLE IF NOT EXISTS role(
id INT NOT NULL PRIMARY