如何在一张图片中找到与自己想要的颜色值最相近的颜色,并且求出这些颜色在整张图片中所占的比例。比如对着一片绿地拍了一张照片然后想要查看一下那片绿地在整张照片中的范围,大概估算一下绿地的面积等等类似的场景。虽然不一定准确但是还是会有一定的参考价值。
核心算法代码:
/*
init_red, init_green, init_blue --- 需要查找到的颜色值
red, green, blue --- 图片中的颜色值
deffirence --- 容差(需要的颜色值和需要的颜色值的容差)
*/
bool magic_pixel(BYTE init_red, BYTE init_green, BYTE init_blue, BYTE red, BYTE green, BYTE blue, int deffirence){
if( deffirence > Max(abs(init_red - red), abs(init_green - green), abs(init_blue - blue))){
return true;
}else{
return false;
}
}
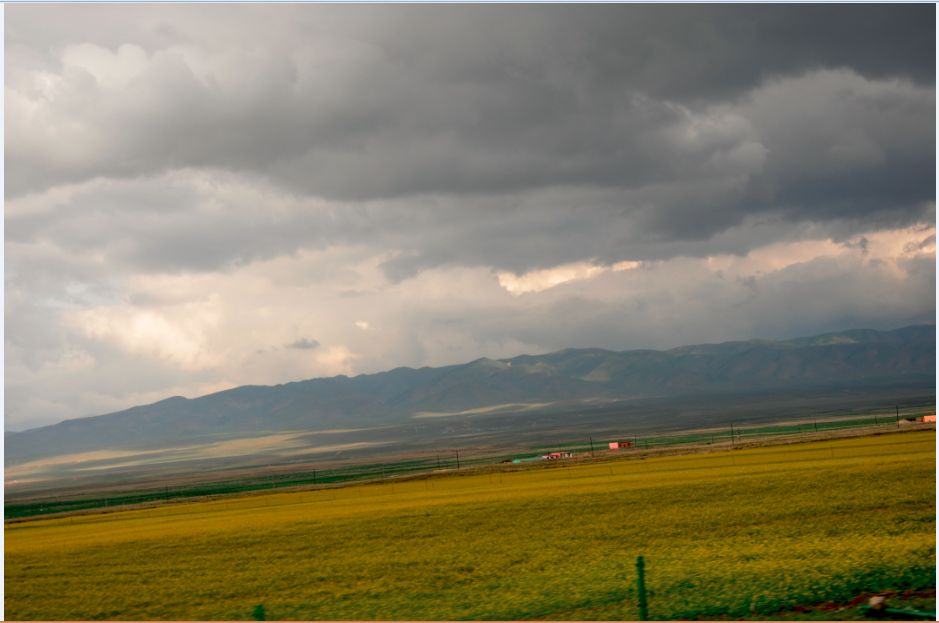
原图:
软件处理:
效果图:
以上可以看到我是选取了云彩的颜色然后经过处理后,与乌云颜色容差较大的绿地的色彩被过滤掉了。可以看到图片上面显示了,与我选择的乌云的颜色相近的颜色值占整张的面积是69.12%。
环境:Win8.1 + VS2008 + CxImage