SVG图片是一种可缩放的矢量图片,是一个开放的图片标准。是由xml格式定义一种文件。
svg图片文件具有以下优势:
- 基于xml语言
- 可在图像质量不下降的情况下被放大
- 比JPEG和PNG格式的文件要小很多
- 支持DOM
QT中有专门读取svg图片的类,下面演示以下通过QT读取svg图片并且显示在QTableWidget控件上。
void QtGuiSvg::slotLoadSvg() {
QString strPath = "E:/shoudu.svg";
QSvgRenderer* svgRender = new QSvgRenderer();
svgRender->load(strPath);
QPixmap* pixmap = new QPixmap(32,32);
pixmap->fill(Qt::transparent);//设置背景透明
QPainter p(pixmap);
svgRender->render(&p);
//1.直接采用控件显示
QLabel* label = new QLabel;
label->setPixmap(*pixmap);
label->setAlignment(Qt::AlignHCenter);
label->show();
ui.tableWidget->setColumnCount(2);
ui.tableWidget->setRowCount(2);
ui.tableWidget->setRowHeight(0, 32);
ui.tableWidget->setCellWidget(0, 0, label);
QtGuiSignal* s = new QtGuiSignal;
s->setPixmap(pixmap);
s->setText(QStringLiteral("红色闪闪的五角星"));
ui.tableWidget->setRowHeight(1, 80);
ui.tableWidget->setCellWidget(1, 0, s);
//2.直接显示图片
ui.tableWidget->setIconSize(QSize(32, 32));
ui.tableWidget->setItem(0, 1, new QTableWidgetItem(QIcon(*pixmap), QStringLiteral("红色闪闪的五角星")));
}
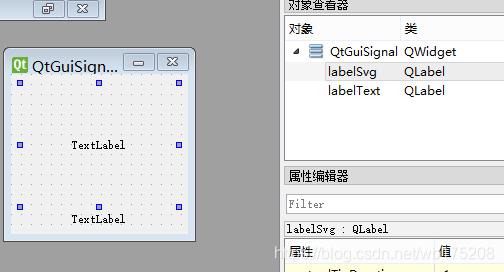
QtGuiSignal.ui
QtGuiSignal.h
#pragma once
#include <QWidget>
#include "ui_QtGuiSignal.h"
#include <QPixmap>
class QtGuiSignal : public QWidget {
Q_OBJECT
public:
QtGuiSignal(QWidget *parent = Q_NULLPTR);
~QtGuiSignal();
void setPixmap(QPixmap* pixmap);
void setText(QString str);
private:
Ui::QtGuiSignal ui;
QPixmap* _pixmap;
QString _strText;
};
QtGuiSignal.cpp
#include "QtGuiSignal.h"
QtGuiSignal::QtGuiSignal(QWidget *parent)
: QWidget(parent) {
ui.setupUi(this);
}
QtGuiSignal::~QtGuiSignal() {
}
void QtGuiSignal::setPixmap(QPixmap* pixmap) {
_pixmap = pixmap;
ui.labelSvg->setPixmap(*pixmap);
}
void QtGuiSignal::setText(QString str) {
_strText = str;
ui.labelText->setText(_strText);
}
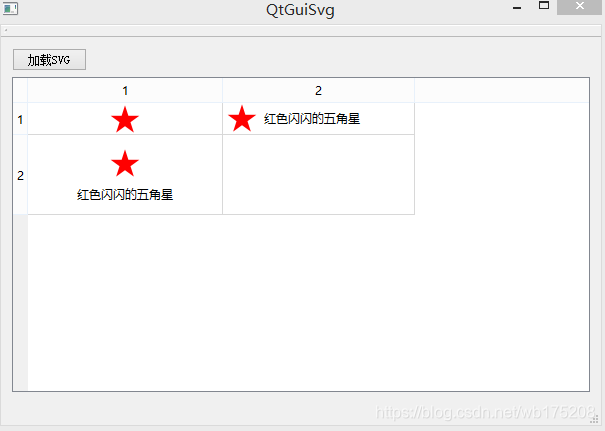
运行结果: