准备工作
- 首先进入阿里巴巴的iconfont的官网,如果没有账号的话就先注册账号
- 找到中意的svg图标或者上传自己的svg图标,然后加入购物车
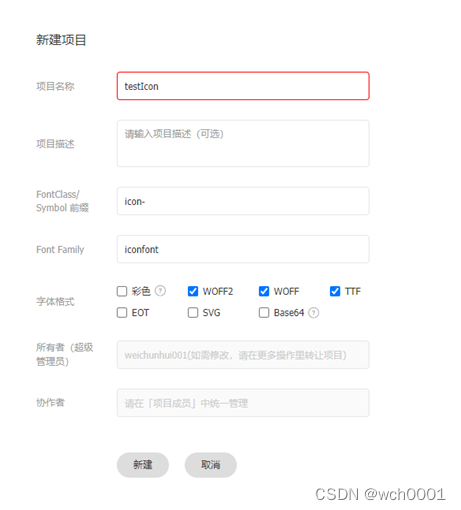
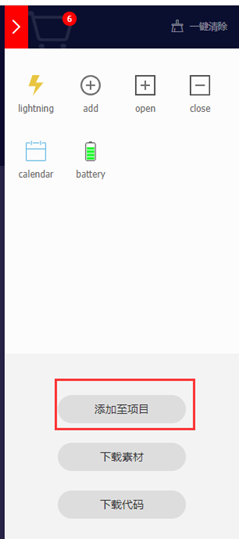
- 新建一个项目,从购物车里将图标加入到项目中
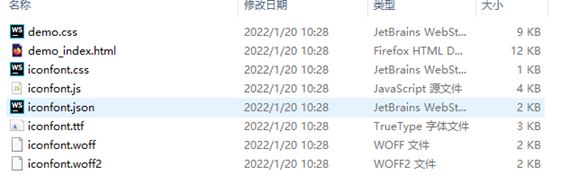
4.生成并下载代码,然后解压后放到自己项目的静态文件目录
三种基本的使用方法
Unicode引入
Unicode 是字体在网页端最原始的应用方式,特点是:
支持按字体的方式去动态调整图标大小,颜色等等。
默认情况下不支持多色,直接添加多色图标会自动去色。
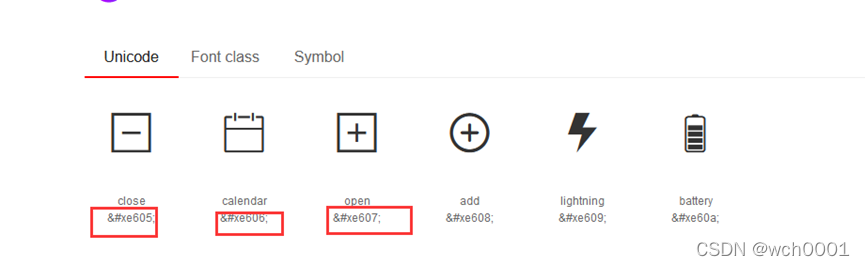
下面的编号就是这个svg图标注册的成了个字符编号,相当于调用它的唯一标识(其他方式亦是如此),直接就可以使用
需要在的main.js中全局引入iconfont.css文件,当然也可以局部页面引入,但是为了项目管理方便,不建议这样做
import './assets/iconfont/iconfont.css'
<span class="icon iconfont"></span>
因为现在的图标就相当于一个文字了,支持使用font-size,color改变大小和颜色
<span class="icon iconfont" style="font-size:20px;color:red"></span>
font-class引入
font-class 是 Unicode 使用方式的一种变种,主要是解决 Unicode 书写不直观,语意不明确的问题。
与 Unicode 使用方式相比,具有如下特点:
相比于 Unicode 语意明确,书写更直观。可以很容易分辨这个 icon 是什么。
因为使用 class 来定义图标,所以当要替换图标时,只需要修改 class 里面的 Unicode 引用。
font-class模式其实就相当于Unicode多了样式封装,引用起来更加的方便,阅读起来也比字符的编码要简洁。
同样需要引入iconfont.css文件,也支持更改style大小和颜色。
<span class="iconfont icon-calendar" ></span>
<span class="iconfont icon-calendar" style="font-size:20px;color:red"></span>
content引入
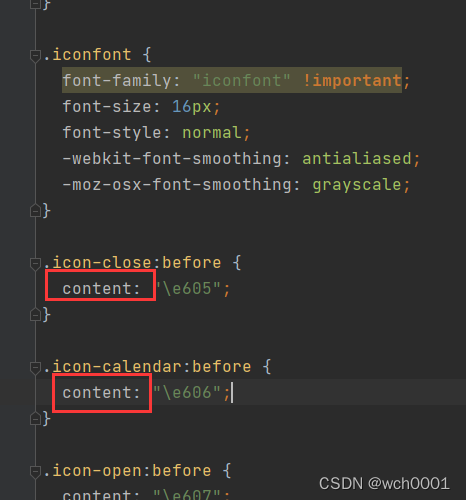
怀着好奇,打开iconfont.css,发现风格中有一个content,对应一个编码,应该就是这个图标的对应编码。
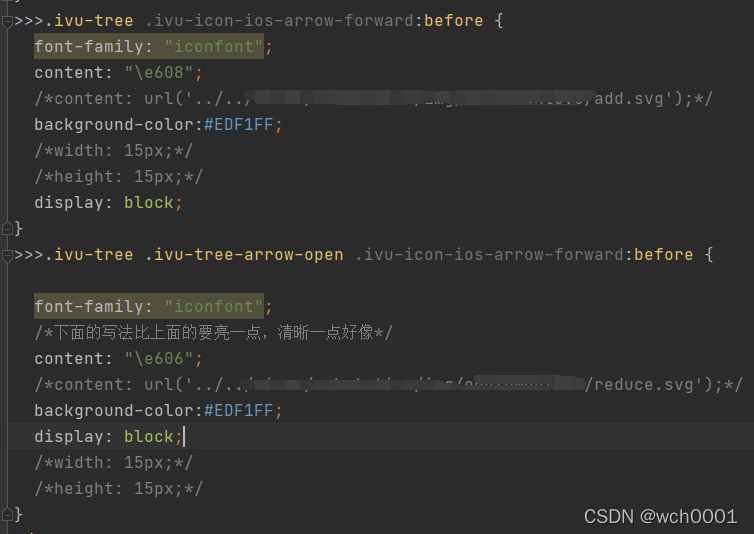
在常用的组件库中也能找到这个content的存在,比如说我用深度作用选择器修改一个iview组件库中的content。发现,既可以改变content中的编码成自己iconfont注册的字符编码,也可以使用url直接链接到svg的路径打开,这两种打开方式差不多,唯一的区别大概就是使用字符编码会包含有阿里的封装的风格,更加契合iview组件的风格。
效果如下:
Symbol引入
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个 SVG 的集合,与另外两种相比具有如下特点:
支持多色图标了,不再受单色限制。
通过一些技巧,支持像字体那样,通过 font-size, color 来调整样式。
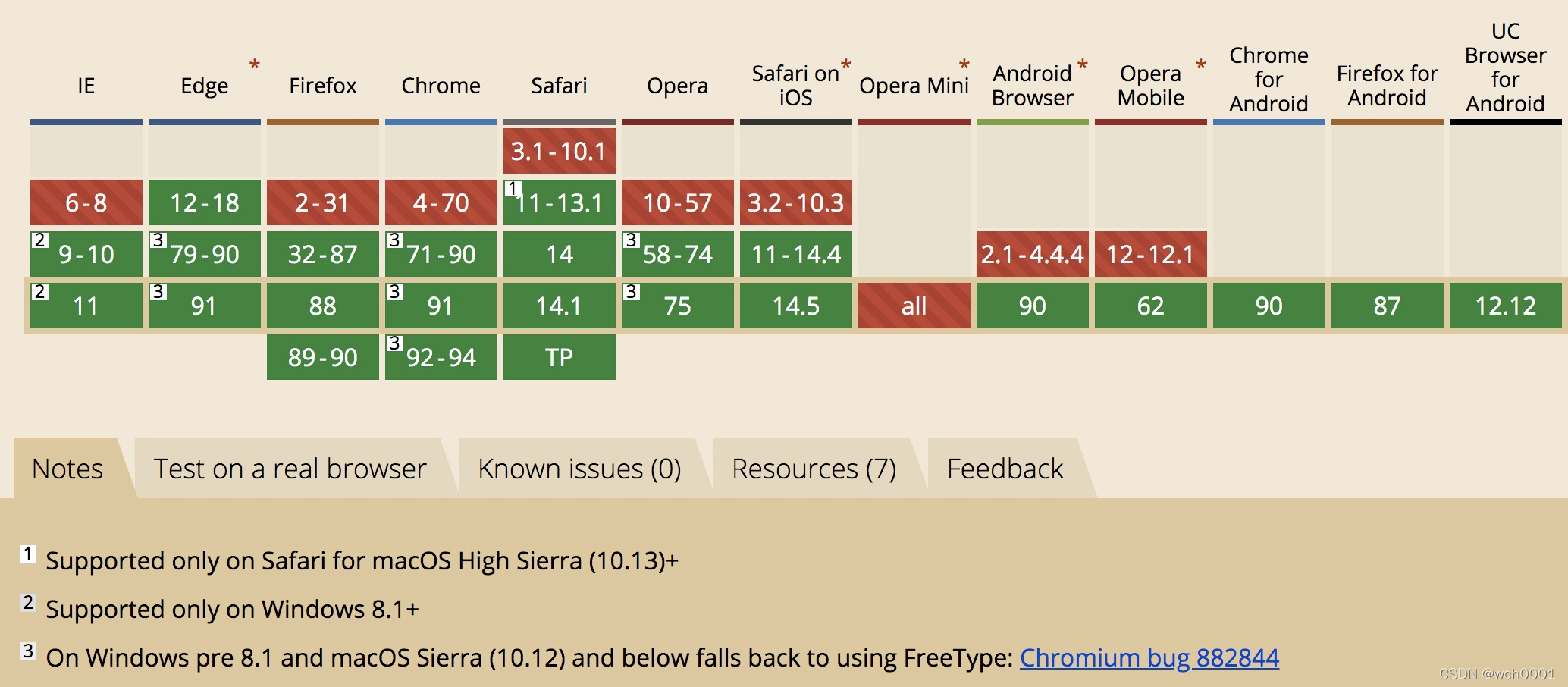
兼容性较差,支持 IE9+,及现代浏览器。
浏览器渲染 SVG 的性能一般,还不如 png。
svg说到底也就是一串代码,Symboly引入就是将这些svg统一封装到了一个文件里,然后给这些svg加了一个统一的封装,而且有了自己的命名,用的时候直接从集合文件链接里调出来。
使用Symbol引入时需要引入iconfont.js文件
import './assets/iconfont/iconfont.js'
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-calendar"></use>
</svg>
可以在当前页面来修改icon的样式属性来控制大小
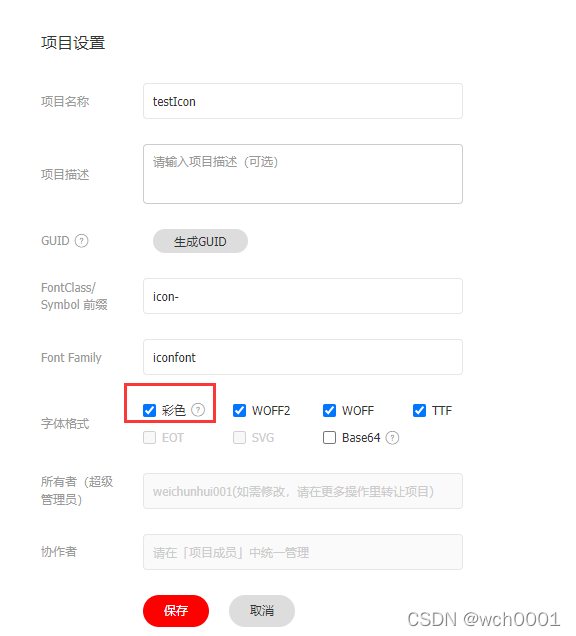
彩色模式
要进入彩色模式需要修改项目的字体格式,然后将新代码覆盖旧代码上
不过彩色模式适配能不能用需要看是否适配浏览器版本,一般的浏览器应该都没太问题
不过吧,彩色模式相当于支持字体可同时展示多个颜色,在彩色模式下默认展示原本的配色,Unicode和font-class就不支持使用style中的color属性来修改颜色了,但大小什么的可以,如下图所示。
总结
最近在写前端的时候,需要用到自己的svg图时,接触到了iconfont,发现使用起来比较简单快捷,跟别人的轮子适配性也好。
本来是研究一个bug,不指定项目时,两份不同的图标,生成两份iconfont代码的时候,一个全局引用,一个局部引用。字符编码因为都是从e605开始的,可能会导致局部的页面的图标污染全局的图标,所以要对iconfont做项目管理。(阿里巴巴的想法是,建一个项目,可以拉成员,然后每个成员都将自己的svg添加到项目里,生成新代码覆盖旧代码。)怀着想研究一下iconfont以便日后使用的想法,花了一下午捣鼓了捣鼓,也发现了一些别人文章里没提到的东西,就写个博客记录一下。