1、安装bpmn-js
npm install bpmn-js
2、vue引入相关依赖
import { markRaw } from 'vue';
import 'bpmn-js/dist/assets/diagram-js.css';
import 'bpmn-js/dist/assets/bpmn-font/css/bpmn-embedded.css';
import BpmnModeler from 'bpmn-js/lib/Modeler';
3、页面
<div id="container"></div>
4、初始化
data() {
return {
containerEl: null,
bpmnModeler: null
};
},
mounted() {
// 初始化流程图
this.init();
},
methods: {
/**
* 初始化流程图
*/
init() {
this.containerEl = document.getElementById('container');
// 加markRaw去除双向绑定作用域
this.bpmnModeler = markRaw(new BpmnModeler({
container: this.containerEl
}));
this.bpmnModeler.createDiagram(() => {
this.bpmnModeler.get('canvas').zoom('fit-viewport');
});
}
}
本人使用vue3+element-plus上述代码是参考各处资料精简得出的,在初始化new BpmnModeler时,一开始没有markRaw出现问题,画布是空白,左侧菜单无法拖动元素到画布上,光标显示禁用图标
前端菜鸟一个,又经过多方查资料,具说vue2没有问题,可直接定义。但vue3也没说清楚要怎么改,最终在下面两个地方找到了2种解决方案
Is bpmn.js currently incompatible with ES6 - Developers - Forum - bpmn.io
vue.js - Specify type of data value in Vue (typescript) - Stack Overflow
(1)、定义bpmnModeler时不定义data,在方法种直接const定义
this.containerEl = document.getElementById('container');
// 加markRaw去除双向绑定作用域
const bpmnModeler = new BpmnModeler({
container: this.containerEl
});
bpmnModeler.createDiagram(() => {
bpmnModeler.get('canvas').zoom('fit-viewport');
});
(2)、引入markRaw方法,去除双向绑定
markRaw此处不做赘述,作者也不是很明白
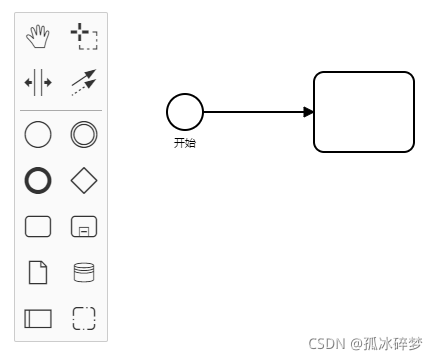
效果图:
流程图初始化完成后,流程图只能画出基本流程,无法设置节点信息,需要引入属性面板
5、安装bpmn-js-properties-panel,cam