<iframe>标签规定一个内联框架,一个内联框架被用来在当前HTML文档中嵌入另一个文档。
1. 常用属性
2. 主要API
3. 轮询
4. 长轮询
5. 自适应
6. 安全性
7. 跨域问题
8. 优缺点
1. 常用属性
(1). frameborder:是否显示边框,1代表显示,0代表不显示
(2). height, width
(3). name: 框架的名字,可通过window.frames[name]被调用
(4). scrolling: 框架是否滚动,yes no auto(需要时滚动)
(5). scr, 内框架中文档的URL,可以是页面地址也可以是图片地址。
(6). sandbox,HTML5新特性,对iframe进行限制。IE10+支持。
(7). align: 规定如何根据周围的元素来对齐<iframe> (left right top middle bottom)。
2. 获取iframe里面内容的主要API。
contentWindow(获取window对象)
contentDocument(获取document对象)
let iframe = document.getElementById('demo');
let iwindow = iframe.contentWindow; // 获取iframe的window对象 let idoc = iframe.contentDocument; // 获取iframe的document对象
也可以使用name属性let iframe = window.frames['demo']iframe使用父级内容的正确姿势
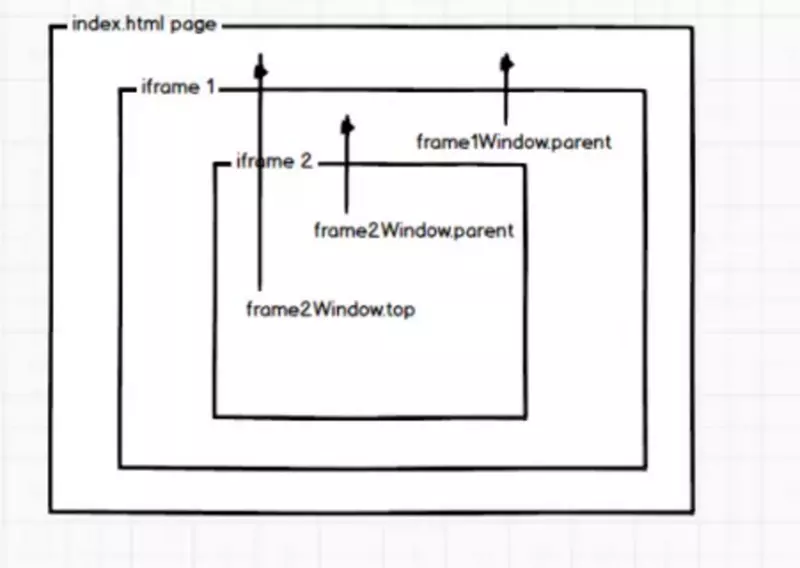
我们通过window.self,window.parent,window.top这三个属性分别获取自身window对象,父级window对象,顶级window对象。
iframe1.self === iframe1 iframe1.parent === iframe2 iframe2.parent === window iframe1.top === window
3. 长轮询(异步操作)
ajax中,长轮询就是在ajax的readyState=4时,再次执行原函数即可。
这里使用iframe也是一样,异步创建iframe,然后reload.
var iframeCon = docuemnt.querySelector('#container'), text; //传递的信息 var iframe = document.createElement('iframe'), iframe.id = "frame", iframe.style = "display:none;", iframe.name="polling", iframe.src="target.html"; iframeCon.appendChild(iframe); iframe.onload= function(){ var iloc = iframe.contentWindow.location, idoc = iframe.contentDocument; setTimeout(function(){ text = idoc.getElementsByTagName('body')[0].textContent; console.log(text); iloc.reload(); //刷新页面,再次获取信息,并且会触发onload函数 },2000); }
5. 自适应
不是在某个div下嵌套就行了吗?
要知道,广告是与原文无关的,这样硬编码进去,会造成网页布局的紊乱,而且,这样势必需要引入额外的css和js文件,极大的降低了网页的安全性。 这些所有的弊端,都可以使用iframe进行解决。
我们通常可以将iframe理解为一个沙盒,里面的内容能够被top window 完全控制,而且,主页的css样式是不会入侵iframe里面的样式,这些都给iframe的广告命运埋下伏笔。可以看一下各大站点是否都在某处放了些广告,以维持生计比如:W3School
但,默认情况下,iframe是不适合做展示信息的,所以我们需要对其进行decorate.
自适应: 默认情况下,iframe会自带滚动条,不会全屏,如果想自适应iframe,第一步,去掉滚动条
<iframe src="./iframe1.html" id="iframe1" scrolling="no"></iframe>
第二步,设置iframe的高为body的高
var iwindow = iframe.contentWindow; var idoc = iwindow.document; iframe.height = idoc.body.offsetHeight;
还有一些装饰属性
allowtransparency:true or false 是否允许iframe设置为透明,默认为false
allowfullscreen:true or false 是否允许iframe全屏,默认为false
6. 安全性
一个是你的网页被别人iframe,一个是你iframe别人的网页。
很多*网站都会有各种让人防不胜防的小广告,它们大多就是用通过iframe实现的,本来想点击某个播放按钮,结果直接跳几十跳不知道去了哪个新世界去了。
更讨厌的一种情况是,可能不知道哪天用户突然拿刀过来,说我们的项目页面里出现了野鸡广告,说我们在消费他们,一脸懵逼的我们觉得十分无辜。实际上就是我们的页面被运行商劫持了,被挂上了注入了不知名的野鸡广告。
防嵌套
window.top来防止我们的页面被嵌套
if(window != window.top){ window.top.location.href = myURL; }
或通过window.location.host
if (top.location.host != window.location.host) { top.location.href = window.location.href; }
X-Frame-Options ,X-Frame-Options是一个相应头,主要是描述服务器的网页资源的iframe权限,其实就是将前端js对iframe的把控交给服务器来进行处理。
CSP之页面防护,和X-Frames-Options一样,都需要在服务器端设置好相关的Header. CSP 的作用, 真的是太大了,他能够极大的防止你的页面被XSS攻击,而且可以制定js,css,img等相关资源的origin,防止被恶意注入。不过他的兼容性,也是渣的一逼。目前支持Edge12+ 以及 IE10+。
7. 跨域问题
(1) document.domain
对于主域相同子域不同的两个页面,我们可以通过document.domain+iframe来解决跨域通信问题
例子:网页a(http://a.ab.com)和网页b(http://b.ab.com),两者都设置document,domain = 'ab.com',这样浏览器就会认为他们是用一个域下,然后在网页a上创建iframe,就可以上网页b了。
网页a
document.domain = 'ab.com'; var ifr = document.createElement('iframe'); ifr.src = 'http://b.ab.com'; ifr.style.display = 'none'; document.body.appendChild(ifr); ifr.onload = function(){ let doc = ifr.contentDocument || ifr.contentWindow.document; // 在这里操纵b.html };
网页b
document.domain = 'ab.com';
(2) postMessage 是html5新特性
网页a
document.domain = 'ab.com'; var ifr = document.createElement('iframe'); ifr.src = 'http://b.ab.com'; ifr.style.display = 'none'; document.body.appendChild(ifr); // 发送数据 ifr.postmessage('hello, I`m a', 'http://b.ab.com');
网页b
// 监听message事件 window.addEventListener('message', receiver, false); function receiver(e) { if (e.origin == 'http://a.ab.com') { if (e.data == 'hello, I`m a') { e.source.postMessage('hello, I`m b', e.origin);信息 } } }
8. 优缺点
优点 :
重载时不需要重载整个页面,只需要重载页面中的一个框架
方便开发,减少代码重复率(header footer)
缺点:(html5已经不支持这个标签)
会产生很多页面,不易于管理
多框架的页面会增加服务器的HTTP请求
浏览器的后退按钮无效