背景:
这学期数据库老师使用考试酷系统来进行课堂练习和课后作业的布置,课堂上做做选择题还是可以的,但对于填写一些数据库语句的填空题,这个系统就有些力不从心了,后台应该是将输入的答案逐个进行比较,也就是说有一点不同都会判错,这样老师也在填空题上做了很多限制,让答案尽量能够一致起来,但总的来说还是不太智能,和学校的OJ平台其实差不多,不过学习OJ平台没有移动端。
但是考试酷最让我不能忍受的是不能够在提交的时候复制,同时也限制了不能够进行粘贴。对于课堂练习到无所谓,但到了课后作业,最近的一些题目是又臭又长......实在是不想去敲了,于是动了歪心思(~逃)。
复制粘贴:
先来看一眼原本的状态,浏览器进入考试系统后,是不可以复制粘贴的,右键失效。
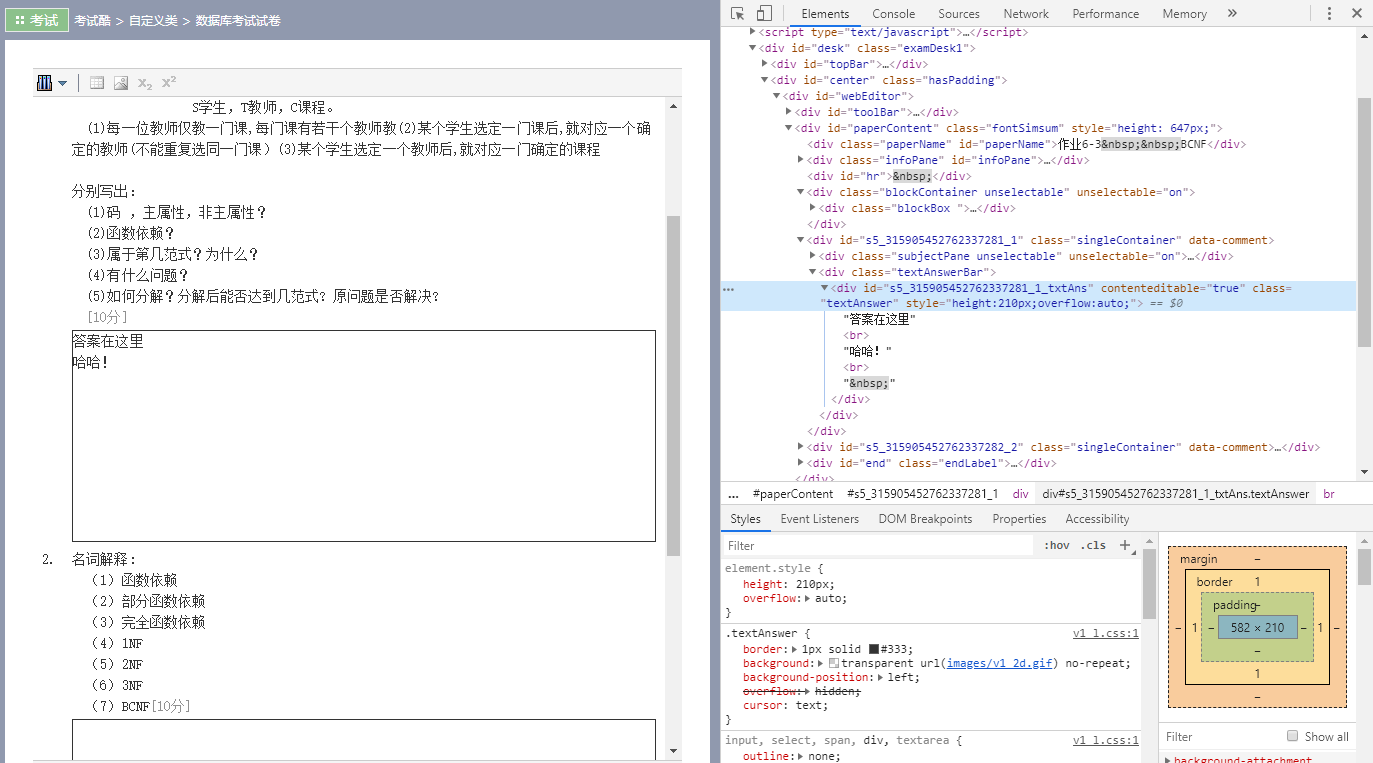
这里就想先用审查元素的方式查看一下网页的元素,进入Chrome浏览器的开发者模式,直接按F12即可。或者按右上角的三个点,选择更多工具->开发者工具。进入到开发者模式后,选择左上角的箭头按钮选取想要查看的元素,既可以看到源代码。先来看一看答案输入框的源代码。
可以看到我们只要找到"textAnswerBar"这个类并找到其下的输入框就可以了,将我们要输入的内容复制此处。在源代码的部分,右键这一行 Edit as HTML 就可以对这一行进行编辑,然后将内容复制进去,就可以发现上面的输入框内已经显示出我们的内容了。
至此实现了粘贴功能,复制功能类似,找到要复制的内容,然后编辑源代码复制即可。
啧啧,F12大法好啊。