在做kotlin开发中,经常看到一些系统函数里,用函数作为参数,但是又和我们自己写的不太一样
大概是这样子的:
public inline fun <T> T.apply(block: T.() -> Unit): T
{
block()
return this
}
一开始的时候,我很疑惑,我们平时定义的是这样子的啊:
fun <T : View> T.hahaha(f: () -> Unit)
{
}
我们这里注意一下,其实我们的区别,就是系统的是
T.()-Unit,而我们定义的是()->Unit
这里就很疑惑了,为什么?T不是一个类吗?怎么可以直接 T.() 这是什么意思??
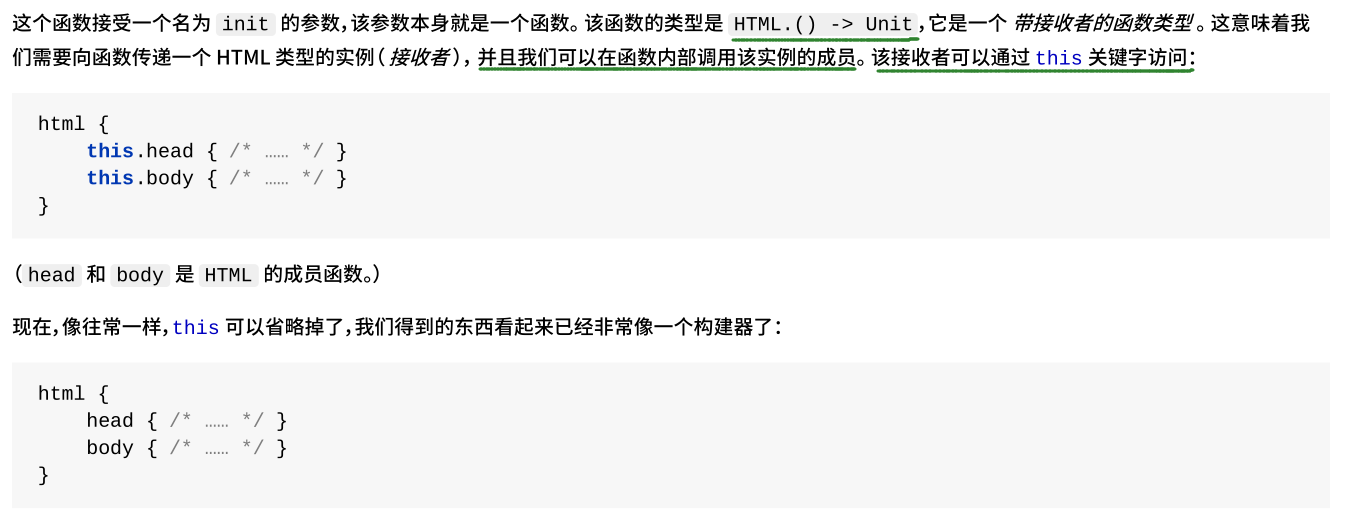
我们这里来看一下文档是怎么说的,
我们这里看一下画原谅色线的部分,原来这里作用就是可以this代表的对象的不同。
既然这样,我们自己来撸一个看看效果。
我们首先定义两个函数:
fun <T : View> T.afterMersure(f: T.() -> Unit)
{
}
fun <T : View> T.afterMersure2(f: () -> Unit)
{
}
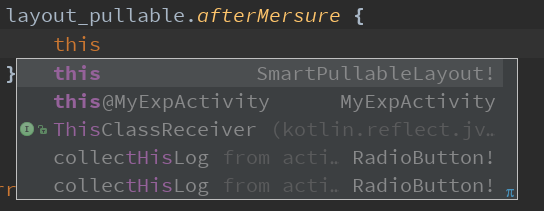
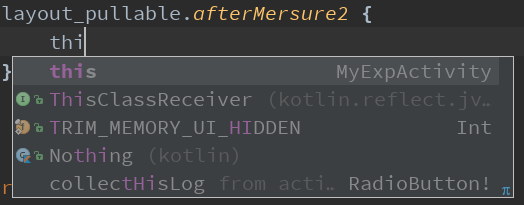
这两个函数是用于,View测量完成之后的回调。 我们看一下调用的时候,是什么情况:
呐,看到没有,划重点了啊!,这两个函数唯一的区别就是
T.()-Unit与()->Unit的区别,我们调用时,在代码块里面写this,的时候,根据代码提示,我们可以看到,连个this代表的含义不一样,T.()->Unit里的this代表的是自身实例,而()->Unit里,this代表的是外部类的实例
The End