该部分为四个主要部分
1. <text>和<tspan>标签详解
2. 文本水平垂直居中问题
3. <textpath>让文本在指定路径上排列
4. <a>插入超链接
<text>和<tspan>标签
<text>和<tspan>标签是定义文本的基本标签。
<text>
| 参数 | 描述 | 默认值 |
| x | 文本绘制x轴位置 | 0 |
| y | 文本绘制y轴位置 | 0 |
| dx | 每个字符相对前一个字符的偏移距离 | 0 |
| dy | 每个字符相对前一个字符的偏移距离 | 0 |
例子
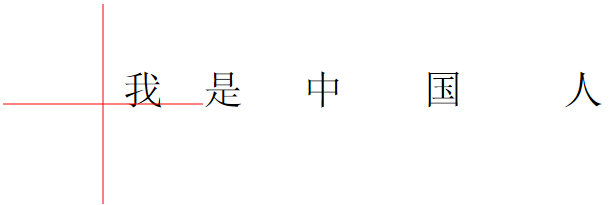
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <text x="100" y="100" dx="20 40 60 80 100" fill="black" style="font-size:40px;">我是中国人</text> <path d="M100,0 V200 M0,100 H200" stroke="red"/> </svg>
效果
PS文字并不是完全在左下角位置而是在一个叫基线baseline的位置所以文字会在哪个位置还得看该字体的基线关于基线的定义请自身查阅资料。
<tspan>
<tspan>标签是用在<text>标签里面的也可嵌套使用。所有text标签可用的属性tspan也都可以用。
例子
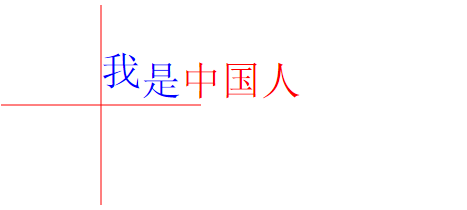
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <text x="100" y="100" dy="100" fill="black" style="font-size:40px;"> <tspan fill="blue" dy="-20 10">我是</tspan><tspan fill="red">中国人</tspan> </text> <path d="M100,0 V200 M0,100 H200" stroke="red"/> </svg>
效果
注意
1. 两个标签不支持自动换行。
2. 可以用style属性设置样式基本支持大部分CSS属性。
3. 可以通过程序计算dx、dy值来得到各自文字排版像波浪形或一些函数曲线。
4. text和tspan标签设置的dx、dy属性是会往下传递的。也就是在没有设置情况下后面字符会用沿用上一个字符的dx、dy值。
5. 如果tspan设置了dx、dy属性就会覆盖text标签上的dx、dy值而不是叠加计算。
文本水平垂直居中
水平排列
text-anchor属性可设置文本水平排列有三个取值 start | middle | end。
例子
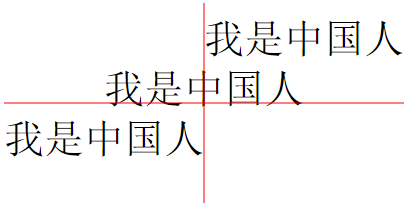
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <text x="200" y="50" text-anchor="start" fill="black" style="font-size:40px;">我是中国人</text> <text x="200" y="100" text-anchor="middle" fill="black" style="font-size:40px;">我是中国人</text> <text x="200" y="150" text-anchor="end" fill="black" style="font-size:40px;">我是中国人</text> <path d="M200,0 V200 M0,100 H400" stroke="red"/> </svg>
效果
垂直排列
dominant-baseline属性可设置文本垂直排列 。
PS属性很多请查看http://www.w3.org/TR/SVG/text.html#DominantBaselineProperty
例子
讲师已经将该属性示例演示出来http://jsbin.com/lekob/5/edit
注意
可以从效果上看这个属性还没有真正做到垂直居中。
还有另一个做法就是算出垂直居中的y值进而模拟垂直居中效果。
讲师已经将模拟的代码演示出来http://output.jsbin.com/kemaxe
<textpath>标签
<textpath>可以让文本在指定路径上排列 。
例子
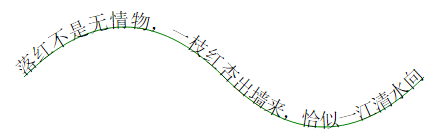
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <path id="p1" d="M100,200 Q200 100 300 200 T 500 200" stroke="green" fill="none"/> <text style="font-size:20px;"> <textPath xlink:href="#p1">落红不是无情物一枝红杏出墙来恰似一江清水向东流。</textPath> </text> </svg>
效果
PS超出Path的部分浏览器不进行渲染。
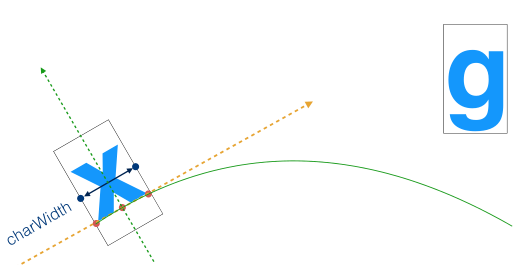
渲染原理
如下图
1. 浏览器会算出第一个字符的宽度。
2. 结合路径的起点得到另一个点。
3. 取得中间的那个点做一条的切线和法线。
4. 然后将该字符放到这个位置上。
5. 将上一个字符最后一个点作为下一个字符的起点。
6. 循环第1步直到文本渲染完毕。
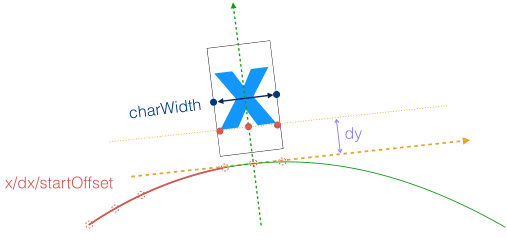
文本在路径上的偏移
文本在路径上的偏移可以用定位属性 x, y, dx, dytext-anchor 和 startOffset 属性 。
从上图可得到结论
1. x/dx/startOffset可以设置字符在路径上的渲染起点。
2. y属性设置是没有任何效果的。
3. dy可设置字符在法线上的偏移。
4. text-anchor是设置文本水平排列效果。
<a>标签
<a>标签可以添加到任意的图形上 。
| 属性 | 描述 |
| xlink:href | 指定链接地址 |
| xlink:title | 指定链接提示 |
| target | 指定打开目标 |
例子
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <a xlink:title="百度" xlink:href="https://www.baidu.com" target="_blank"> <rect x="50" y ="50" width="200" height="200" fill="red"/> </a> </svg>
参考视频
1. SVG课程慕课网
本文转自 海角在眼前 博客园博客原文链接 http://www.cnblogs.com/lovesong/p/5998650.html如需转载请自行联系原作者