各种布局,总有一款适合你
基于bootstrap 4.x 中的flex 布局
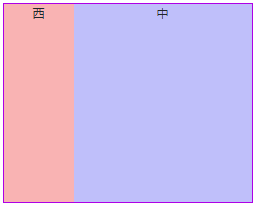
1、左右结构(左窄右宽)
<div class="d-flex flex-row" style="width: 500px; height: 400px;border:2px solid #ae00e6">
<div region="west" class="west" style="width: 140px;">
西
</div>
<div region="center" class="center flex-fill">
中
</div>
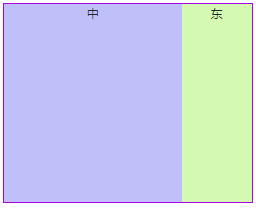
</div>2、左右结构(左宽右窄)
<div class="d-flex flex-row" style="width: 500px; height: 400px;border:2px solid #ae00e6">
<div region="center" class="center flex-fill">
中
</div>
<div region="east" class="east" style="width: 140px;">
东
</div>
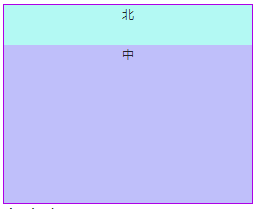
</div>3、上下结构(1)
<div class="d-flex flex-column" style="width: 500px; height: 400px;border:2px solid #ae00e6">
<div region="north" class="north" style="height: 80px;">
北
</div>
<div region="center" class="center flex-fill">
中
</div>
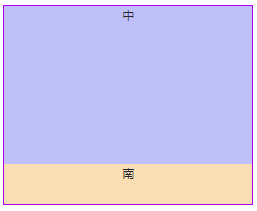
</div>4、上下结构(2)
<div class="d-flex flex-column" style="width: 500px; height: 400px;border:2px solid #ae00e6">
<div region="center" class="center flex-fill">
中
</div>
<div region="south" class="south" style="height: 80px;">
南
</div>
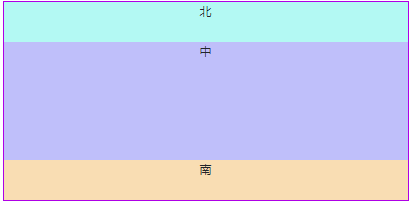
</div>5、上中下
<div class="d-flex flex-column" style=" height: 400px;border:2px solid #ae00e6">
<div region="north" class="north" style="height: 80px;">
北
</div>
<div region="center" class="center flex-fill">
中
</div>
<div region="south" class="south" style="height: 80px;">
南
</div>
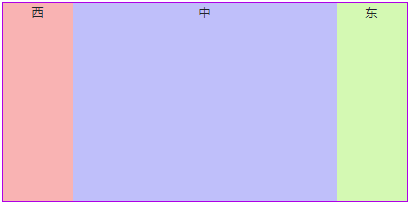
</div>6、左中右
<div class="d-flex flex-row" style=" height: 400px;border:2px solid #ae00e6">
<div region="west" class="west" style="width: 140px;">
西
</div>
<div region="center" class="center flex-fill">
中
</div>
<div region="east" class="east" style="width: 140px;">
东
</div>
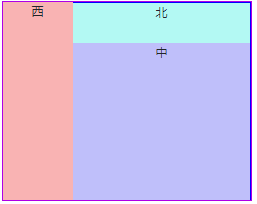
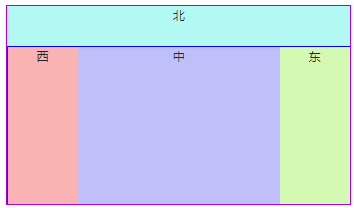
</div>7、组合嵌套(1)
<div class="d-flex flex-row" style="width: 500px; height: 400px;border:2px solid #ae00e6">
<div region="west" class="west" style="width: 140px;">
西
</div>
<div region="center" class="center flex-fill">
<div class="d-flex flex-column flex-fill" style="border:1px solid blue;height: 100%;">
<div region="north" class="north" style="height: 80px;">
北
</div>
<div region="center" class="center flex-fill">
中
</div>
</div>
</div>
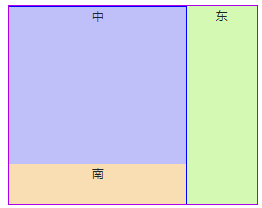
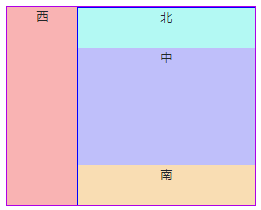
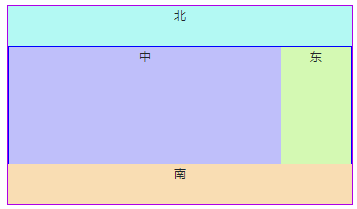
</div>8、组合嵌套(2)
<div class="d-flex flex-row" style="width: 500px; height: 400px;border:2px solid #ae00e6">
<div region="center" class="center flex-fill">
<div class="d-flex flex-column flex-fill" style="border:1px solid blue;height: 100%;">
<div region="center" class="center flex-fill">
中
</div>
<div region="south" class="south" style="height: 80px;">
南
</div>
</div>
</div>
<div region="east" class="east" style="width: 140px;">
东
</div>
</div>9、组合嵌套(3)
<div class="d-flex flex-row" style="width: 500px; height: 400px;border:2px solid #ae00e6">
<div region="center" class="center flex-fill">
<div class="d-flex flex-column flex-fill" style="border:1px solid blue;height: 100%;">
<div region="north" class="north" style="height: 80px;">
北
</div>
<div region="center" class="center flex-fill">
中
</div>
<div region="south" class="south" style="height: 80px;">
南
</div>
</div>
</div>
<div region="east" class="east" style="width: 140px;">
东
</div>
</div>10、组合嵌套(4)
<div class="d-flex flex-row" style="width: 500px; height: 400px;border:2px solid #ae00e6">
<div region="west" class="west" style="width: 140px;">
西
</div>
<div region="center" class="center flex-fill">
<div class="d-flex flex-column flex-fill" style="border:1px solid blue;height: 100%;">
<div region="north" class="north" style="height: 80px;">
北
</div>
<div region="center" class="center flex-fill">
中
</div>
<div region="south" class="south" style="height: 80px;">
南
</div>
</div>
</div>
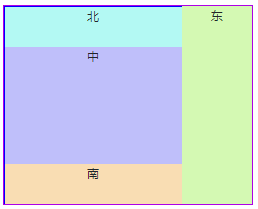
</div>11、组合嵌套(5)
<div class="d-flex flex-column" style=" height: 400px;border:2px solid #ae00e6">
<div region="north" class="north" style="height: 80px;">
北
</div>
<div region="center" class="center flex-fill d-flex flex-column">
<div class="d-flex flex-row flex-fill" style=" height: 100%;border:1px solid blue">
<div region="west" class="west" style="width: 140px;">
西
</div>
<div region="center" class="center flex-fill">
中
</div>
<div region="east" class="east" style="width: 140px;">
东
</div>
</div>
</div>
<div region="south" class="south" style="height: 80px;">
南
</div>
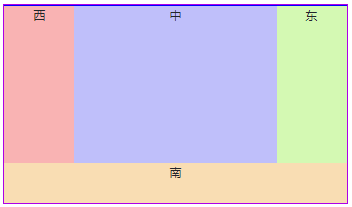
</div>12、组合嵌套(6)
<div class="d-flex flex-column" style=" height: 400px;border:2px solid #ae00e6">
<div region="center" class="center flex-fill d-flex flex-column">
<div class="d-flex flex-row flex-fill" style=" height: 100%;border:1px solid blue">
<div region="west" class="west" style="width: 140px;">
西
</div>
<div region="center" class="center flex-fill">
中
</div>
<div region="east" class="east" style="width: 140px;">
东
</div>
</div>
</div>
<div region="south" class="south" style="height: 80px;">
南
</div>
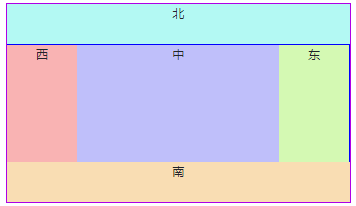
</div>13、组合嵌套(7)
<div class="d-flex flex-column" style=" height: 400px;border:2px solid #ae00e6">
<div region="north" class="north" style="height: 80px;">
北
</div>
<div region="center" class="center flex-fill d-flex flex-column">
<div class="d-flex flex-row flex-fill" style=" height: 100%;border:1px solid blue">
<div region="west" class="west" style="width: 140px;">
西
</div>
<div region="center" class="center flex-fill">
中
</div>
<div region="east" class="east" style="width: 140px;">
东
</div>
</div>
</div>
</div>14、组合嵌套(8)
<div class="d-flex flex-column" style=" height: 400px;border:2px solid #ae00e6">
<div region="north" class="north" style="height: 80px;">
北
</div>
<div region="center" class="center flex-fill d-flex flex-column">
<div class="d-flex flex-row flex-fill" style=" height: 100%;border:1px solid blue">
<div region="center" class="center flex-fill">
中
</div>
<div region="east" class="east" style="width: 140px;">
东
</div>
</div>
</div>
<div region="south" class="south" style="height: 80px;">
南
</div>
</div>