前言:在小程序中实现选项卡的功能。
GitHub:https://github.com/Ewall1106/miniProgramDemo
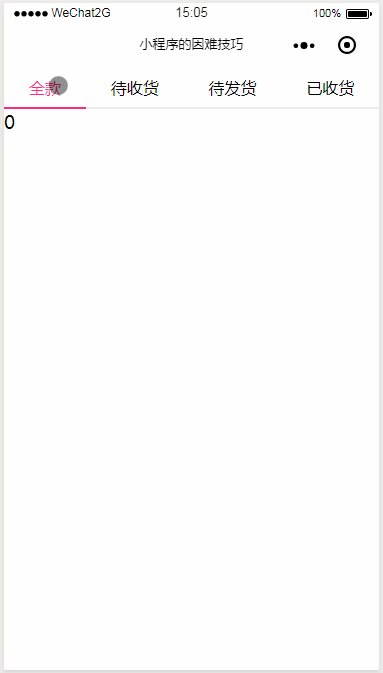
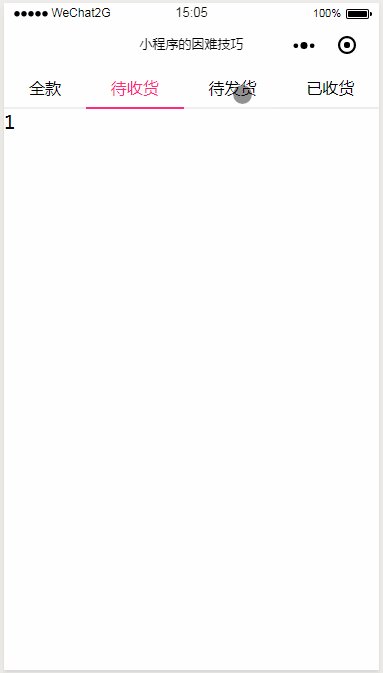
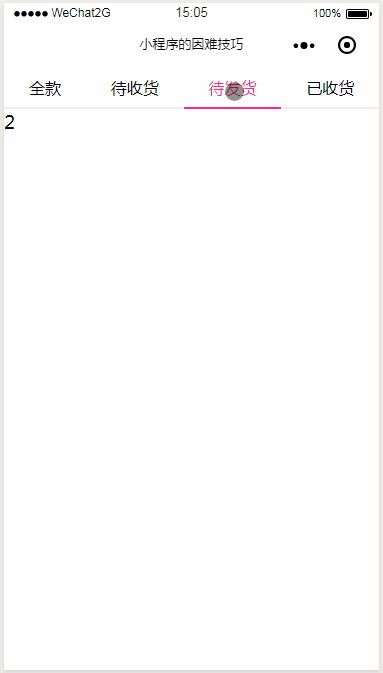
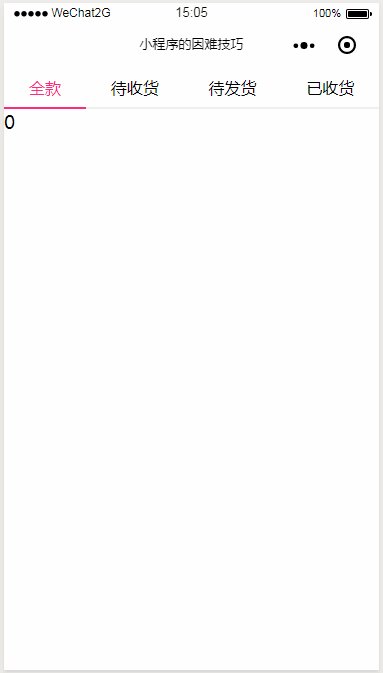
先看一下最终的实现效果:

小程序实现选项卡功能
1、页面结构
- 使用
wx:for对list数组进行循环遍历,得出选项栏的头部文字; - 绑定一个名为
tabClick的tap事件并把索引index作为参数传递过去; - 然后我们将内容的索引值与用户当前正在点击的索引
index进行判断后显示所对应的内容;
<view class="container">
<!-- 选项栏 -->
<view class="title">
<view wx:for="{{list}}" wx:key="index" class="list_item {{activeIndex == index ? 'on' : ''}}" @tap="tabClick({{index}})">{{item}}</view>
</view>
<!-- 内容 -->
<view class="content">
<view style="display:{{activeIndex !== 0 ? 'none' : 'block'}}">0</view>
<view style="display:{{activeIndex !== 1 ? 'none' : 'block'}}">1</view>
<view style="display:{{activeIndex !== 2 ? 'none' : 'block'}}">3</view>
<view style="display:{{activeIndex !== 3 ? 'none' : 'block'}}">4</view>
</view>
</view>
2、基本样式
- 样式就是一些简单的布局,不是很重要,就不解释了,大家随意看看便可:
<style lang="less" scoped>
.container {
.title {
display: flex;
flex-direction: row;
.list_item {
flex-grow: 1;
box-sizing: border-box;
height: 85rpx;
font-size: 32rpx;
text-align: center;
line-height: 85rpx;
border-bottom: 4rpx solid #eee;
}
.on {
border-bottom: 4rpx solid #fe2a7e;
color: #fe2a7e;
}
}
}
</style>
2、数据与事件
(1)页面所需要的data基本数据:
-
list是选项栏循环的文字项; -
activeIndex是用户当前点击的索引;
data = {
list: ['全款', '待收货', '待发货', '已收货'],
activeIndex: 0
};
(2)将用户点击传过来的index值赋给data中改变当前的索引值activeIndex
tabClick(val) {
this.activeIndex = val;
this.$apply();
}
这样我们就实现了一个简单选项卡的制作。