以下测试基于浏览器的版本如下:
chrome: 38
firefox: 30.0
IE: 11
先看如下代码(未添加任何css样式):
<p id="word1">
This is a very long word:veryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryverylongword
</p>
<p id="word2">
这是一个非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常非常单词
</p>效果:
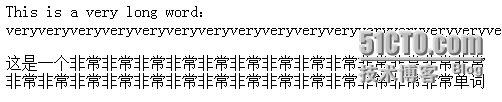
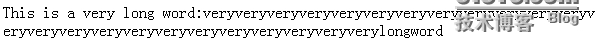
chrome:
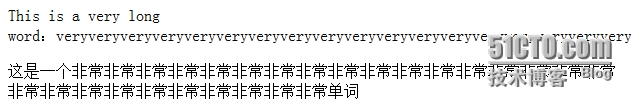
firefox:
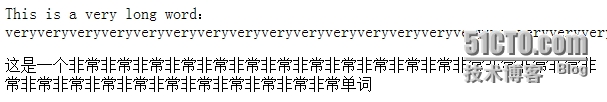
IE:
注:上面“:”是中文字符。如果是英文的“:”则,在三种浏览器的效果是一样的:
文本的自动换行的尝试
在专业术语上,这种期望得到的渲染现象被称作“word wrap”,即文本处理器有能力把超出页边的整个词自动传到下一行。
前面极长的这个英文单词(虽然是生造的)为了保证完整的显示,无奈地超出了容器的限制,它溢出了。为了“修复”这个“问题”,使得无论东亚还是西欧文字都能被限定在容器的尺寸范围内,我们一般会加上诸如“word-wrap: break-word; word-break: break-all;”这样的属性:
<style>
#word1{
word-wrap: break-word;
word-break: break-all;
}
</style>
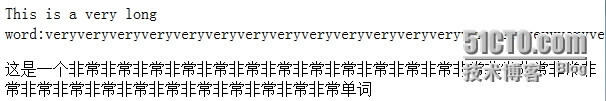
<p id="word1">This is a very long word:veryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryverylongword</p>效果:
chrome、firefox、IE:
补充一点知识:
CJK 文字和 !CJK 文字有各自的排版规则。
在这里,CJK 代表 Chinese, Japanese, and Korean,即东亚文字,!CJK 就是非东亚文字,大多数情况下是西欧文字。
在文字的呈现规则上,两者很不相同,CJK 文字中,一个字母就是一个字素(单词),独立成义,!CJK 文字中,一些字母组成一个字素,并且字素们由连接符“-”连接,或由空格“ ”分隔。
有关 CJK 文字更多的排版规则上,比较有代表性的是:对中文来说,标点符号不能成为行首(特殊除外);双字长的标点符号(省略号、破折号)不能断开。
对于 !CJK,主要是:单词不能在中间不合法地断开(合法情况例如从连接符处断开);标点符号不能成为行首(特殊除外)
word-wrap, line-break, word-break 这几个属性都是 MS 的独立实现,随后其他浏览器也不同程度地实现了其中的某些,之后,这几个属性都被吸纳为 CSS3 标准。在对文字排版的渲染上,微软还是走在前面的。
在现有的 CSS3 草案中,关乎到文字排版的几个重要属性有:white-space, text-wrap, word-wrap, line-break, word-break。
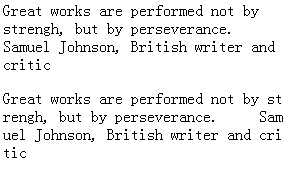
做一个归纳:专门用于控制文本自动换行功能的属性是 text-wrap 和 word-wrap,而 line-break 和 word-break 用来控制断行和单词边界分隔,根据 W3C 的描述来说,word-wrap 是最激进的自动换行方式,可以强行断开单词。而现实情况是,word-break: break-all; 的方式要更为激进:
<style>
#p1{
word-wrap: break-word;
}
#p2{
word-break: break-all;
}
</style>
<p id="p1">Great works are performed not by strengh, but by perseverance.
Samuel Johnson, British writer and critic <p>
<p id="p2">Great works are performed not by strengh, but by perseverance.
Samuel Johnson, British writer and critic <p>效果:
转载于:https://blog.51cto.com/isymu/1663563