CSDN-markdown编辑器锚点链接添加方法
注:经过测试,CSDN-markdown编辑器通过ID属性来支持这一功能!
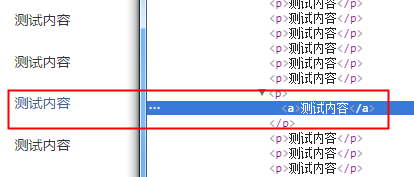
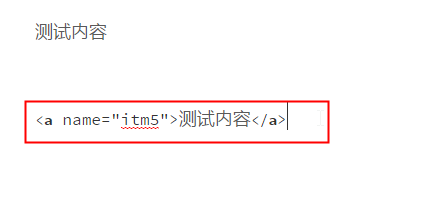
使用Name属性添加锚点是不受支持的,原因是在显示的时候,锚点名称被过虑掉了,如下图:
如果没有过虑的话,使用Name属性这一功能是可以实现的!
而经过博主“eson_15”测试使用ID属性是可行的。
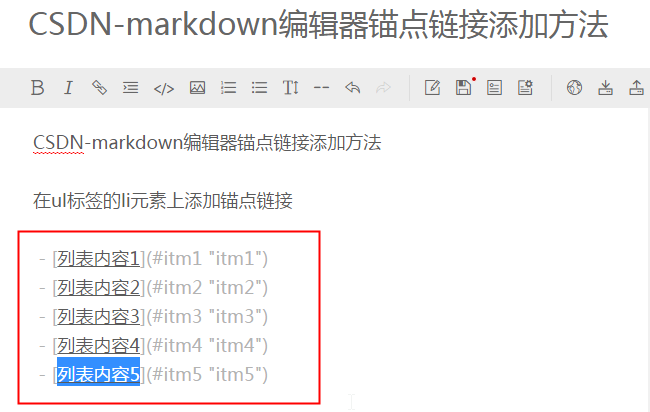
在ul标签的li元素上添加锚点链接,li元素上添加锚点链接后在markdown编辑器中的效果如下图所示:
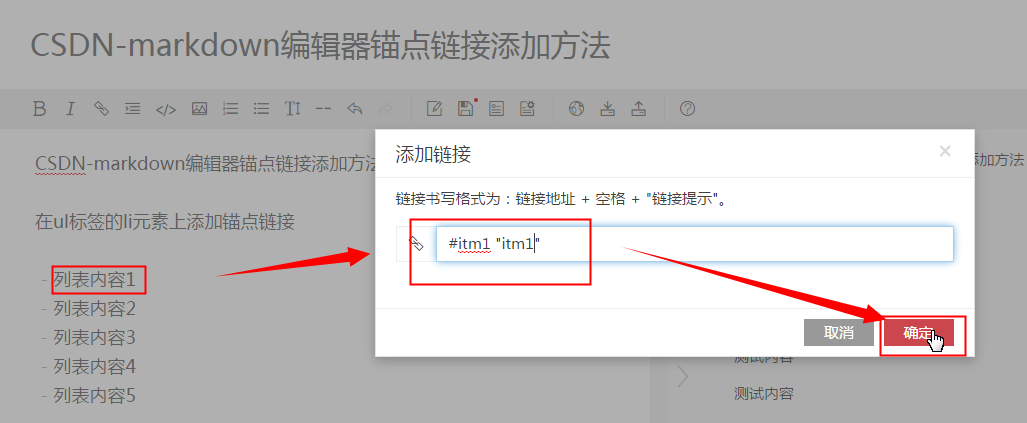
添加方法:选择li元素上的内容,点击工具栏上的Hyperlink,输入内容格式如下图所示:
必须以#开头,#后面紧跟着是锚点的名称,然后是一个空格,注意是英文半角的,再后面是用双引号括起来的链接说明提示,就是鼠标移动到链接上显示的内容。
如下图:
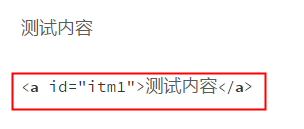
锚点链接添加完了,我们就需要定义锚点了,这样浏览器才能根据你锚点链接中指定的锚点名称定位到对应的位置,我们只能通过手动输入HTML的形式完成这一步,如下图:
注意:需要将Name属性改为ID属性:
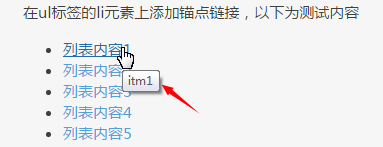
就这么简单,以下为测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
测试内容
2016-05-22更新
感谢博主“eson_15”提供的思路,经过测试,使用ID属性可以实现锚点链接的功能。