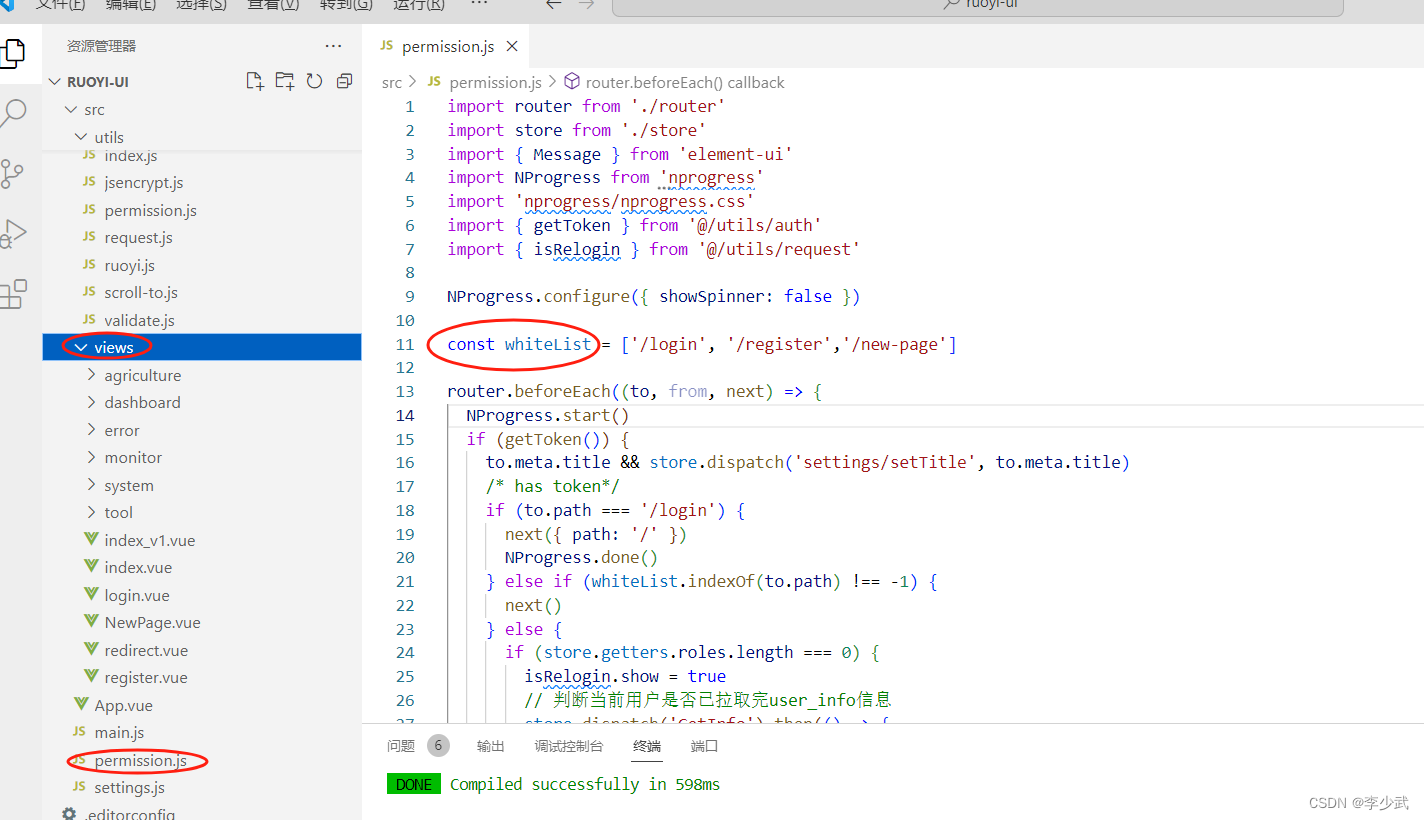
若依框架前端开放权限,自己写一个vue界面,想让用户不用登录就可以访问,在views文件夹下找到permissiom.js
要让特定的页面在不登录的情况下也可以访问,您需要将该页面的路径添加到路由守卫中的 whiteList 数组中。whiteList 数组定义了无需登录即可访问的路由路径。
根据上面提供的代码,whiteList 已经包含了 '/login' 和 '/register' 这两个路径,表示登录和注册页面不需要登录就可以访问。如果您想要添加新的页面到这个白名单中,只需将新页面的路径字符串添加到该数组中。
下面是如何添加一个路径到 whiteList 的例子。假设新页面的路径是 '/public-page':
// ...
const whiteList = ['/login', '/register', '/public-page']; // 添加 '/public-page' 到白名单
// ...
确保你添加的路径与你在 Vue 路由器的配置中定义的路径字符串完全匹配。
完成修改后,保存文件并重新启动您的应用,现在 '/public-page' 应该可以在没有登录的情况下访问了。
请注意,从安全的角度考虑,在添加页面到白名单之前,需要确认页面不会泄露任何需要认证的敏感信息。