MapBox
项目中用到MapBox也是偶然的机会,项目中需要采用3D地图,当现有的工具(百度地图)无法满足我们的需求,我们肯定需要更高级开源的地图,无奈谷歌地图无法在国内使用,已是便找到Leafle,一开始惊艳于leafle的开源程度和其与众不同的地图风格,后来顺藤摸瓜,找到一个商业性地图,它便是我们的主角-MapBox
作为国外的一款地图,看到其效果时便一发不可收拾
由于项目主要采用3d GL,国内在这方面的文档不多,只能举起社会主义的镰刀和火炬,一遍遍地看它的官方文档
mapbox gl https://www.mapbox.com/mapbox...
- 项目引入Mapbox
CDN模式
在项目html的<head>中直接插入mapbox
<script src='https://api.tiles.mapbox.com/mapbox-gl-js/v0.44.2/mapbox-gl.js'></script>
<link href='https://api.tiles.mapbox.com/mapbox-gl-js/v0.44.2/mapbox-gl.css' rel='stylesheet' />
module bundler模式
npm install --save mapbox-gl
// cnpm install --save mapbox-gl
- 初始化地图
这里的思路和之前写的一遍文章[百度地图组件化][2]一样,都是将地图单独抽出来
mapbox.vue
<template>
<div style="height:100%;width:100%;text-align:left;">
<div ref="basicMapbox" :style="mapSize"></div>
</div>
</template>
<script>
import mapboxgl from 'mapbox-gl'
export default {
props: {
mapWidth: {
type: String
},
mapHeight: {
type: String
}
},
data () {
return {
}
},
mounted () {
this.init()
},
methods: {
// 初始化
init () {
mapboxgl.accessToken = 'your AK'
const map = new mapboxgl.Map({
container: this.$refs.basicMapbox,
style: 'mapbox://styles/mapbox/streets-v9'
})
console.log(map)
}
},
computed: {
mapSize () {
let styleObj = {
width: this.mapWidth,
height: this.mapHeight
}
return styleObj
}
}
}
</script>
<style>
@import url('https://api.tiles.mapbox.com/mapbox-gl-js/v0.44.2/mapbox-gl.css');
</style>
因此只需在业务组件中单独引入mapbox.vue就可以加载地图
<mapbox-map mapWidth="100%" mapHeight="600px"></mapbox-map>
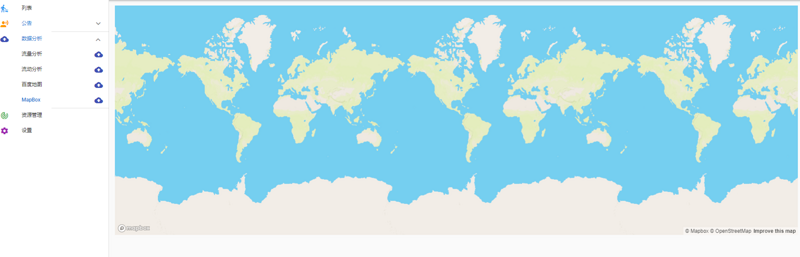
效果图:
- mapbox可视化
mapbox原生提供数据可视化的接口,但这并没满足我们的需求
因此我们选用前端经常使用到可视化插件d3.js和echarts,经过横向对比其性能及通用性,最后还是选择了后者
echarts也提供3D绘制的echart-gl,通过利用mapbox强大的地图服务和echaers-gl的可视化渲染,达到我们的前期需求
(3d建模需要消耗大量的GPU运算,项目前期以功能实现为主,后期将着重性能优化)
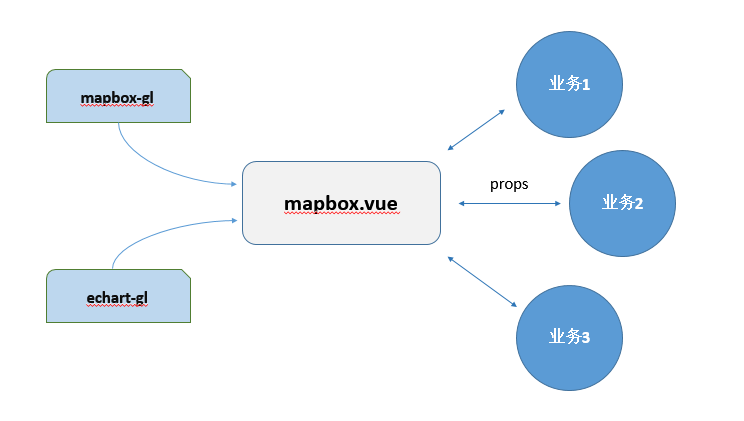
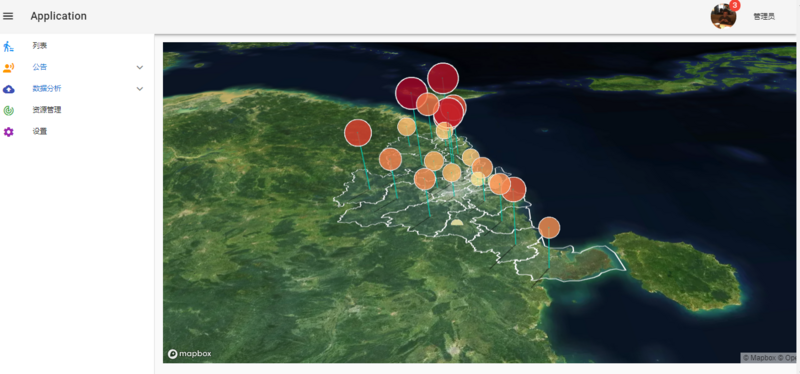
效果图:
mapbox可视化的组件化
1、地图配置:echarts-GL内封装mapbox的配置项,通过options的mapbox可以直接进行简单配置(中心点、等级、摄像机倾斜度、摄像机高度及光源等)
mapbox: {
center: [113.206456, 23.072519],
zoom: 6.2,
pitch: 60,
bearing: 0,
style: 'mapbox://styles/mapbox/dark-v9',
boxHeight: 20,
light: {
main: {
intensity: 1,
shadow: true,
shadowQuality: 'high'
},
ambient: {
intensity: 0.2
}
}
}2、可视化工具:echarts-Gl options的series进行图表设置,通过getModel().getComponent('mapbox3D').getMapbox()获取map对象
series: {
name: '常驻人口',
type: 'bar3D',
shading: 'realistic',
coordinateSystem: 'mapbox',
silent: true,
barSize: 1, // 柱子粗细
bevelSize: 0.3,
emphasis: {
label: {
show: false
}
},
label: {
show: true,
distance: 0,
formatter: '{b}',
textStyle: {
fontSize: 12
}
},
data: []
}3、动作及拓展:mapbox通过map API的on属性和mapboxgl进行地图的操作,如修改地图样式、加载图层、添加导航工具等用户交互动作
如:添加导航操作:
this.nav = new mapboxgl.NavigationControl()
map.addControl(this.nav)添加Geojson图层
map.addSource('states', {
'type': 'geojson',
'data': gdData
})
map.addLayer({
'id': 'state-fills',
'type': 'fill',
'source': 'states',
'layout': {},
'paint': {
'fill-color': '#627BC1',
'fill-opacity': 0.1
}
})
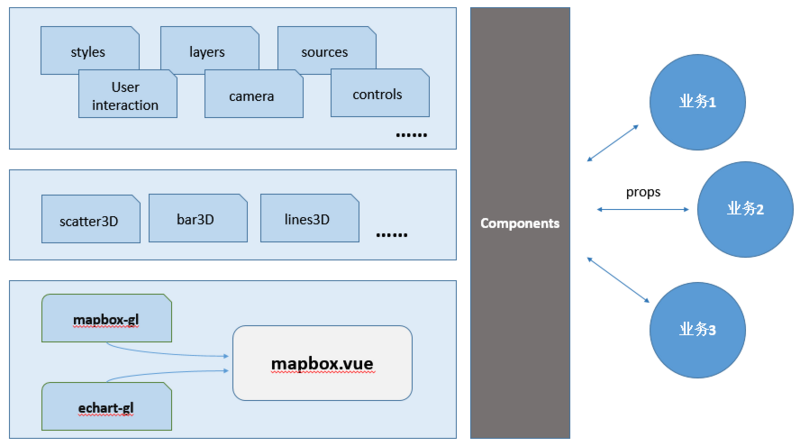
思路汇总:通过上面三步走的思路,我们可以把组件粗略分成三部分
核心的mapbox.vue是地图视图
可视化图表由echarts-gl组成
动作及拓展对地图视图和图表进行操作
效果图:
待续,文章持续更新修改......
上一篇文章: vue 地图可视化(1) 百度地图篇
完整项目github地址:https://github.com/hty7/vue-d...
有不懂的地方,可以在下方留言,或者私聊。对文章感兴趣的话,点下赞、收藏和github收集小星星,谢谢大家。