一、elementUI中MessageBox 弹窗超时不操作后自动关闭的问题,但是官网找了半天,没有自动关闭的方法,最后找到了这个办法
this.$msgbox.close();
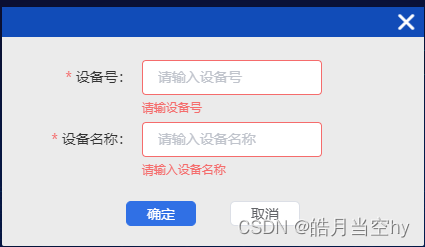
二、弹窗校验生效后,再次打开后,校验提示还在
<el-dialog title ref="devicefromDialog" :visible.sync="dialogDevices" width="22%" center :show-close="false">
<el-form class="devices" label-width="120px" height="35" :model="dialogDeviceData" :rules="rules" ref="dataForm">
<el-form-item label="XXX号:" prop="airSwitchNo">1、在关闭弹框的地方:this.$refs.devicefromDialog.clearValidate();
2、this.$nextTick(()=>{
this.$refs.devicefromDialog.clearValidate('airSwitchNo');//清除的校验规则prop传的值
this.$refs['devicefromDialog'].resetFields();//清除表单内容
})
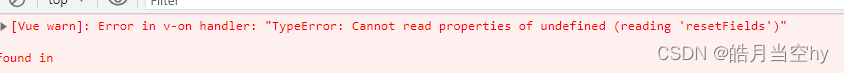
如果报错的话可以去掉this.$nextTick方法加上下面的判断
if (typeof this.$refs.dataForm !== "undefined") {
this.$refs["devicefromDialog"].resetFields();
this.$refs.devicefromDialog.clearValidate('airSwitchNo');
}3、如果是vue3思路一样,方法如下
let deviceFrom = ref(null)//*需要定义与使用名称的一致
nextTick(()=>{//*需要等待DOM加载完毕以后再清空校验 否则会报错
deviceFrom.value.clearValidate()
})
三、校验的提示文字有了,但是输入框没有变红色

是因为样式被覆盖了
第一种方法是在当前组件中添加样式(测试不生效,但是有的人生效了<原因不明>)
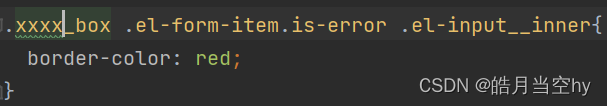
/deep/ .elec_box .el-form-item.is-error .el-input__inner{
border-color: red;
}
第二种添加到公共样式中(注意给组件给当前组件的根元素添加一个样式,不然会影响其他组件)