使用spring开启CORS支持,对于在头请求中添加了token,以至于请求变成复杂请求,由于不想让客户端每个都发一个OPTIONS预检测,后台可以配置Access-Control-Max-Age来缓存预检测结果,这样在一定时间内,就是第一次发送请求的时候预检测,后面的就直接发送请求了:
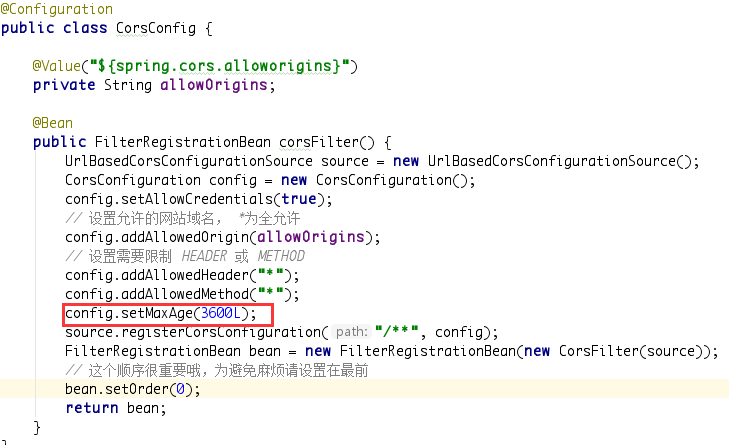
CORS配置:
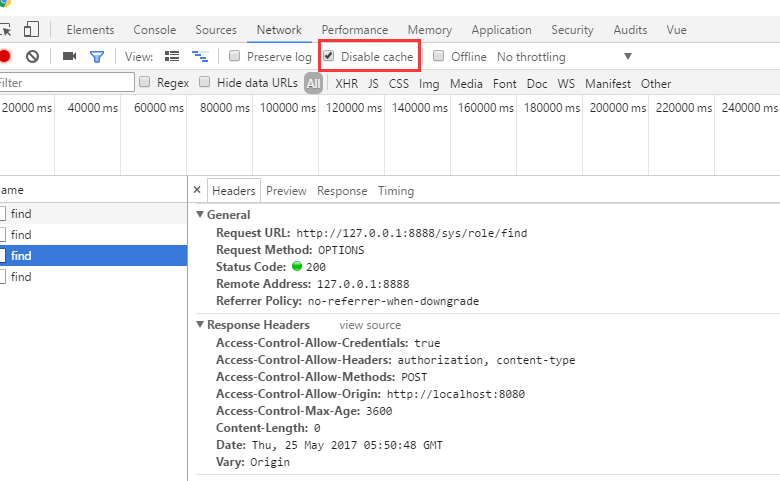
但是有个奇怪的现象,就是在chrome 的dev tool下,怎么调试,都是发送两次请求,
那是因为你开了Disable cache,本地不缓存,所以导致每次请求,都发预检测:
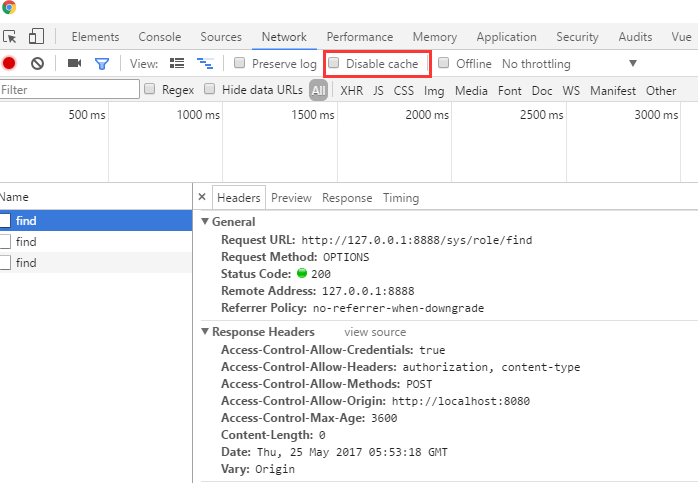
取消Disable cache后:
可以看到,只在第一次发送了OPTIONS预检测请求,后面请求,都正常发送一次了。