在opencart2.0之前,只有使用vqmod来修改源码当作插件。vqmod的工作原理是通过xml修改源程序,而修改过的程序会重新生成新的缓存文件,opencart的工作流程就会在缓存文件中执行。
在opencart2.0之后,系统自带了ocmod,其工作原理和和vqmod类似,下面我将介绍如何编写opencart的ocmod插件。先上传个插件demo.ocmod,可以供下载查看
插件名
版本
连接地址
作者
编码
public function index() {
]]>
echo "1";
]]>
下面给大家解释下,这个插件是如何工作的。
首先这是个xml,所以里面的格式都是xml的格式,有始有终
这个是最大的父级(必须有)
这个是插件的介绍(必须有)
插件名
版本
连接地址
作者
编码
这个是需要修改的文件,如果需要修改多个文件,那么必须要用多个file,path后面跟着是opencart对应的文件路径
这个是操作,每次修改都必须要有一个 operation
这个是查找源文件对应的代码 这个是固定的,不能随意更改,能更改的只是 * ,像这里就是查找 public functions index() { 代码的位置
public function index() {
]]>
这个就是做对应的操作了 ,其中position 有这几个选项 after(search的之后添加echo “1”),before(search的之前添加echo “1”),replace(search的替换掉echo “1”)
echo "1";
]]>
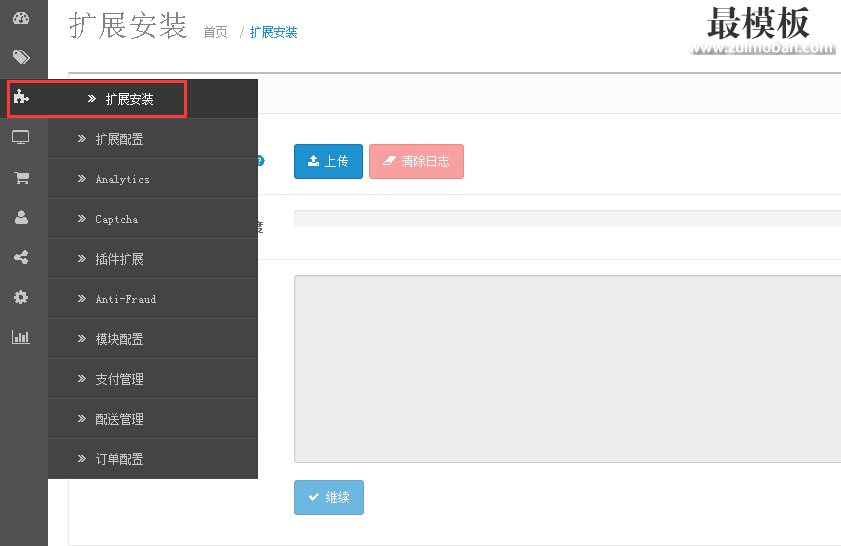
插件写好了,如何使用? 在这里上传
上传好后,会在配置扩展中出现
这个时候你上传的插件还没有生效,一定要刷新你上传的配置
这里就表示opencart的ocmod生效了,我们看下效果
(责任编辑:最模板)