
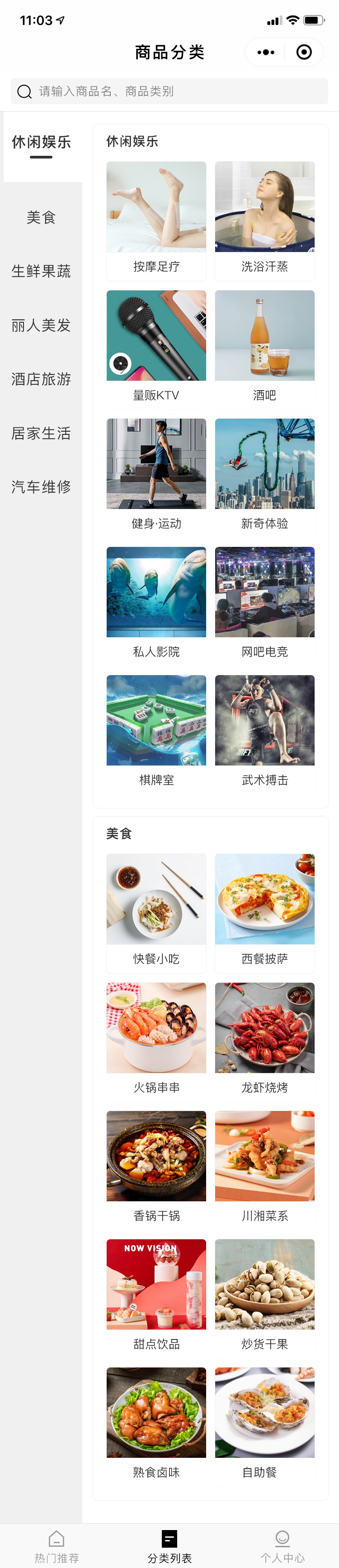
项目需求:小程序的商品分类 工具:phpStrom+tp5 时间2019.09.08-2019.09.09
介绍;后台部分代码加上小程序api接口,
控制器层(Goodstype)代码: 控制器层代码只要做了增、改、查三个操作,其中有一些mysql方法是自己封装的,这里不做过多展示,可以自己去写sql语句.
<?php
namespace appadmincontroller;
use appadmincontrollerBase;
use appcommonmodelAttachModel;(里面有我图片放置的位置)
use thinkDb;
use thinkRequest;
use thinkValidate;
use windsTree;
use appcommonmodelGoodsTypeModel;
class Goodstype extends Base
{
private $goodstype;
private $attach;
public function index()
{
$goodstype = new GoodsTypeModel();
//查询所有内容
$list_result = $goodstype->getGoodsList(false, false, false);
if ($list_result['code'] !== 200 && $list_result['code'] !== 2003) {
die($list_result['msg']);
}
//初始化查询结构
Tree::instance()->init($list_result['data']['list']);
//得到树形分支的数组模式
$tree_list = Tree::instance()->getTreeList(Tree::instance()->getTreeArray(0), 'name');
$this->assign('list', $tree_list);
return $this->fetch();
}
public function add(Request $request){
if ($this->request->isPost()) {
$param = [
'id' => 'id/d',
'pid' => 'pid/d',
'name' => 'name/s',
'category_photo' => 'category_photo/s',
'status' => 'status/d',
];
$param_data = $this->buildParam($param);
//修改数据的验证规则
$validate = new Validate([
'pid.require' => '所属分类必选!',
'id.number' => '用户id必须为数字!',
'name.require' => '分类名称必填!',
'name.unique' => '该分类已存在!',
'category_photo.unique' => '该分类图片已存在!',
'status.require' => '状态必填!',
]);
Db::startTrans();
$goodstype = new GoodsTypeModel();
if (!$validate->check($param)) {
Db::rollback();
$this->error($validate->getError());
}
//修改操作
$add_result = $goodstype->addData($param_data);
if ($add_result['code'] !== 200) {
Db::rollback();
$this->error('商品分类添加失败!原因:' . $add_result['msg']);
}
Db::commit();
$this->success('分类添加成功!');
}
//添加所属分类
$goodstype = new GoodsTypeModel();
$list_result = $goodstype->getList(['type' => '一级分类']);
if ($list_result['code'] !== 200 && $list_result['code'] !== 2003) {
die('查询一级分类异常');
}
Tree::instance()->init($list_result['data']['list']);
$tree_list = Tree::instance()->getTreeList(Tree::instance()->getTreeArray(0), 'name');
$this->assign('menulist',$tree_list);
return $this->fetch();
}
public function edit() {
//接收前端编辑传输的数据
if ($this->request->isPost()) {
$param = [
'id' => 'id/d',
'pid' => 'pid/d',
'name' => 'name/s',
'category_photo'=>'category_photo/s',
'status' => 'status/d',
];
$param_data = $this->buildParam($param);
//修改数据的验证规则
$validate = new Validate([
'pid.require' => '所属分类必选!',
'id.number' => '用户id必须为数字!',
'name.require' => '分类名称必填!',
'name.unique' => '该分类已存在!',
'category_photo.unique' => '该分类图片已存在!',
'status.require' => '状态必填!',
]);
Db::startTrans();
$goodstype = new GoodsTypeModel();
if (!$validate->check($param)) {
Db::rollback();
$this->error($validate->getError());
}
//修改操作
$update_result = $goodstype->updateInfo(['id' => $param_data['id']], $param_data);
if ($update_result['code'] !== 200) {
Db::rollback();
$this->error('修改失败的原因是:' . $update_result['msg']);
} else {
Db::commit();
$this->success('修改成功');
}
}
//将编辑的所述内容在文本框显示
$param = ['id' => 'id/d'];
$param_data = $this->buildParam($param);
$goodstype = new GoodsTypeModel();
$info_result = $goodstype->getInfo(['id' => $param_data['id']]);
if ($info_result['code'] !== 200) {
die($info_result['msg']);
}
//查询修改内容的所属分类
$list_result = $goodstype->getList(['type' => '一级分类']);
if ($list_result['code'] !== 200 && $list_result['code'] !== 2003) {
die('查询一级分类异常');
}
Tree::instance()->init($list_result['data']['list']);
$tree_list = Tree::instance()->getTreeList(Tree::instance()->getTreeArray(0), 'name');
$this->assign('info', ['menulist' => $tree_list, 'info' => $info_result['data']['info']]);
return $this->fetch();
}
}
关于view视图层的代码这里只展示编辑页面编辑比较难写.
{include file="public/meta" /}
<title>编辑商品分类</title>
</head>
<body>
<div class="page-container">
<div class="panel">
<div class="panel-body">
<form action="{:url('Goodstype/edit',array('id'=>$info['info']['id']))}" method="post" class="form form-horizontal" id="form_goodstype_edit">
<div class="row clearfix">
<label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>所属分类:</label>
<div class="form-controls col-xs-8 col-sm-9">
<span class="select-box">
<select class="select" size="1" name="pid">
<option value="0" {eq name="info.info.pid" value="0"}selected{/eq}>无</option>
{volist name="info.menulist" id="vo"}
<option value="{$vo.id}" {eq name="$info.info.pid" value="$vo.id"}selected{/eq}>{$vo.name}</option>
{/volist}
</select>
</span>
</div>
</div>
<div class="row clearfix">
<label class="form-label col-xs-4 col-sm-3">所属分类:</label>
<div class="form-controls col-xs-8 col-sm-9">
<div class="radio-box">
<input name="type" type="radio" id="type-1" value="一级分类" {eq name="info.info.type" value="一级分类"}checked{/eq}>
<label for="type-1">一级分类</label>
</div>
<div class="radio-box">
<input name="type" value="二级分类" id="type-2" type="radio" {eq name="info.info.type" value="二级分类"}checked{/eq}>
<label for="type-2">二级分类</label>
</div>
</div>
</div>
<div class="row clearfix">
<label class="form-label col-xs-4 col-sm-3">商品分类名称:</label>
<div class="form-controls col-xs-8 col-sm-9">
<input type="text" class="input-text" value="{$info.info.name}" placeholder="请输入商品分类名称" name="name">
</div>
</div>
<div class="row clearfix">
<label class="form-label col-xs-4 col-sm-2">商品分类图片 :</label>
<div class="formControls col-xs-8 col-sm-5">
<div>
<a href="javascript:;" class="btn btn-secondary radius size-M" onclick="upload_window('{:url('Common/uploadPage', ['type' => 'photo', 'tag' => 'cid', 'viewimg'=>'mark_view'])}')"><!--,'width' => 70,'height'=>70,'wave'=>5-->
<i class="Hui-iconfont"></i> 上传图片
</a> <span style="color: #b6b5b5;font-size: 8px">(请上传70*70像素的图片,误差上下不超过5像素)</span>
<input type="hidden" class="input-text radius width-50" value="" name="category_photo" id="cid" placeholder="图片ID" readonly>
</div>
<div>
<img src="" width="120" id="mark_view">
</div>
</div>
</div>
<div class="row clearfix">
<label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>分类状态:</label>
<div class="form-controls col-xs-8 col-sm-9 skin-minimal">
<div class="radio-box">
<input name="status" type="radio" id="status-1" value="1" {eq name="info.info.status" value="1"}checked{/eq}>
<label for="status-1">正常</label>
</div>
<div class="radio-box">
<input name="status" value="0" id="status-2" type="radio" {eq name="info.info.status" value="0"}checked{/eq}>
<label for="status-2">禁用</label>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-xs-8 col-sm-9 col-xs-offset-4 col-sm-offset-3">
<input class="btn btn-primary radius" type="submit" value=" 提交 ">
</div>
</div>
</form>
</div>
</div>
</div>
{tag:adminjs /}
<!--请在下方写此页面业务相关的脚本-->
{tag:validatejs /}
<script type="text/javascript">
$("#form_goodstype_edit").validate({
rules: {},
onkeyup: false,
focusCleanup: true,
success: "valid",
submitHandler: function (form) {
$(form).ajaxSubmit({
dataType: "json",
success: function (result) {
if (result.code == 1) {
layer.msg(result.msg, {icon: result.code, time: 1000}, function () {
window.parent.location.reload(); //刷新父页面
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index);//关闭自身页面
});
} else {
layer.msg(result.msg);
}
},
error: function (XmlHttpRequest, textStatus, errorThrown) {
layer.msg('error!');
}
});
}
});
</script>
<!--/请在上方写此页面业务相关的脚本-->
</body>
</html>
Model层(GoodstypeModel)代码:
<?php
namespace appcommonmodel;
use thinkException;
class GoodsTypeModel extends BaseModel {
protected $name = 'goods_type';
protected $resultSetType = 'collection';
public function getGoodsList($where=false,$field=false,$order=false){
try{
$list = self::with(['attach'])->where($where)->field($field)->order($order)->select();
if(empty($list)){
return self::showReturnCodeWithOutData(2003);
}else{
return self::showReturnCode(200,['list'=>$list->toArray()]);
}
}catch (Exception $e){
return self::showReturnCodeWithOutData(2002,$e->getMessage());
}
}
public function attach(){
return $this->hasOne('AttachModel','id','category_photo');
}
}
最后这里 api接口 (把数据库所有内容作为参数上传到小程序)
<?php
namespace appapicontroller;
use appcommonmodelGoodsTypeModel;
use appcommonmodelVersionsModel;
use thinkConfig;
class Classify extends Common {
private $goodsClassify;
public function index()
{
$goodsClassify = new GoodsTypeModel();
$list_result = $goodsClassify ->getList(false,false,false);
if($list_result['code']==200){
$list = [];
foreach ($list_result['data']['list'] as $k=>$v){
$v['name'] = str_replace(' ','',$v['name']);
$list[] = $v;
}
return self::showJsonReturnCode(200,['list'=>$list]);
}elseif($list_result['code']==2003){
return self::showJsonReturnCode(200);
}else{
return self::showJsonReturnCodeWithOutData(400,$list_result['msg']);
}
}
}
//这里只是把具体的代码放在这里,主要是想以后复习方便,如果有朋友发现问题,或者不太懂想问下具体方法,可以给我留言!!!!